在原網(wǎng)頁(yè)窗口高度根據(jù)內(nèi)容自適應(yīng)的基礎(chǔ)上,做了一些調(diào)整:
1、解決窗口底部靠近任務(wù)欄時(shí),
window.resizeBy 不能調(diào)整窗口高度問(wèn)題;
1、增加寬度自適功能(注:只針對(duì)寬度不足,進(jìn)行擴(kuò)展的情況;無(wú)法調(diào)整窗口寬度比實(shí)際內(nèi)容寬的情況)
Ext.util.ResizeWin = function() {
try {
var sh = document.documentElement.scrollHeight
|| document.body.scrollHeight;
var ch = document.documentElement.clientHeight
|| document.body.clientHeight;
var sw = document.documentElement.scrollWidth
|| document.body.scrollWidth
var cw = document.documentElement.clientWidth
|| document.body.scrollWidth;
var xHeight = 55;//任務(wù)欄高度(double).
var statHeigth = 30;//狀態(tài)欄高度
var maxHeight = window.screen.height - xHeight; //最大可顯示網(wǎng)頁(yè)高度
var wHeight = window.screenTop + sh + statHeigth;
if(wHeight > maxHeight){
//窗口位置過(guò)底時(shí),向上移動(dòng)若干象素,使窗口狀態(tài)欄在任務(wù)欄上面.
var newTop = (window.screenTop - xHeight) + (maxHeight - wHeight);
if(newTop < 0) newTop = 0;
window.moveTo(window.screenLeft, newTop);
}
//寬度調(diào)整時(shí),實(shí)際內(nèi)容不夠?qū)捒梢赃m用,過(guò)寬無(wú)法調(diào)整.
window.resizeBy((sw-cw),(sh-ch));
}catch (e){}
};
以下從網(wǎng)上收集的一些相關(guān)資料:
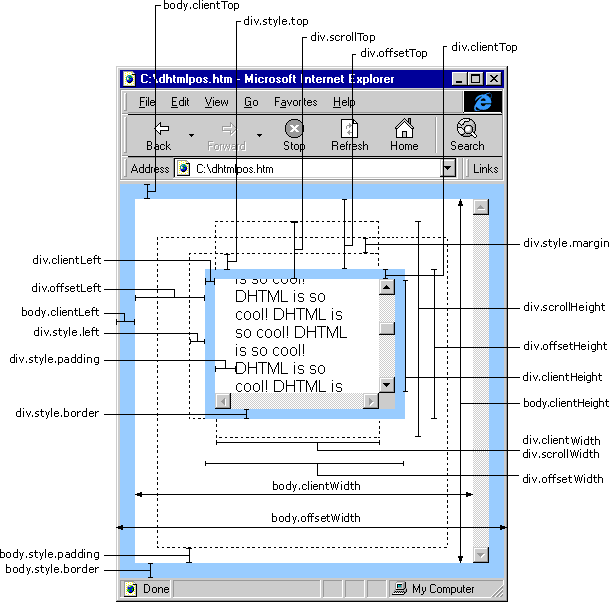
1、關(guān)于網(wǎng)頁(yè)窗口高、寬示意圖:

2、更多屬性:
網(wǎng)頁(yè)可見(jiàn)區(qū)域?qū)挘篸ocument.body.clientWidth
網(wǎng)頁(yè)可見(jiàn)區(qū)域高:document.body.clientHeight
網(wǎng)頁(yè)可見(jiàn)區(qū)域?qū)挘篸ocument.body.offsetWidth (包括邊線(xiàn)的寬)
網(wǎng)頁(yè)可見(jiàn)區(qū)域高:document.body.offsetHeight (包括邊線(xiàn)的寬)
網(wǎng)頁(yè)正文全文寬:document.body.scrollWidth
網(wǎng)頁(yè)正文全文高:document.body.scrollHeight
網(wǎng)頁(yè)被卷去的高:document.body.scrollTop
網(wǎng)頁(yè)被卷去的左:document.body.scrollLeft
網(wǎng)頁(yè)正文部分上:window.screenTop
網(wǎng)頁(yè)正文部分左:window.screenLeft
屏幕分辨率的高:window.screen.height
屏幕分辨率的寬:window.screen.width
屏幕可用工作區(qū)高度:window.screen.availHeight
屏幕可用工作區(qū)寬度:window.screen.availWidth
HTML精確定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight: 獲取對(duì)象的滾動(dòng)高度。
scrollLeft:設(shè)置或獲取位于對(duì)象左邊界和窗口中目前可見(jiàn)內(nèi)容的最左端之間的距離
scrollTop:設(shè)置或獲取位于對(duì)象最頂端和窗口中可見(jiàn)內(nèi)容的最頂端之間的距離
scrollWidth:獲取對(duì)象的滾動(dòng)寬度
offsetHeight:獲取對(duì)象相對(duì)于版面或由父坐標(biāo) offsetParent 屬性指定的父坐標(biāo)的高度
offsetLeft:獲取對(duì)象相對(duì)于版面或由 offsetParent 屬性指定的父坐標(biāo)的計(jì)算左側(cè)位置
offsetTop:獲取對(duì)象相對(duì)于版面或由 offsetTop 屬性指定的父坐標(biāo)的計(jì)算頂端位置
event.clientX 相對(duì)文檔的水平座標(biāo)
event.clientY 相對(duì)文檔的垂直座標(biāo)
event.offsetX 相對(duì)容器的水平坐標(biāo)
event.offsetY 相對(duì)容器的垂直坐標(biāo)
document.documentElement.scrollTop 垂直方向滾動(dòng)的值
event.clientX+document.documentElement.scrollTop 相對(duì)文檔的水平座標(biāo)+垂直方向滾動(dòng)的量
IE,F(xiàn)ireFox 差異如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin屬性,與clientWidth、offsetWidth、clientHeight、offsetHeight均無(wú)關(guān))
網(wǎng)頁(yè)可見(jiàn)區(qū)域?qū)挘?document.body.clientWidth
網(wǎng)頁(yè)可見(jiàn)區(qū)域高: document.body.clientHeight
網(wǎng)頁(yè)可見(jiàn)區(qū)域?qū)挘?document.body.offsetWidth (包括邊線(xiàn)的寬)
網(wǎng)頁(yè)可見(jiàn)區(qū)域高: document.body.offsetHeight (包括邊線(xiàn)的高)
網(wǎng)頁(yè)正文全文寬: document.body.scrollWidth
網(wǎng)頁(yè)正文全文高: document.body.scrollHeight
網(wǎng)頁(yè)被卷去的高: document.body.scrollTop
網(wǎng)頁(yè)被卷去的左: document.body.scrollLeft
網(wǎng)頁(yè)正文部分上: window.screenTop
網(wǎng)頁(yè)正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的寬: window.screen.width
屏幕可用工作區(qū)高度: window.screen.availHeight
屏幕可用工作區(qū)寬度: window.screen.availWidt
posted on 2009-09-05 18:15
josson 閱讀(445)
評(píng)論(0) 編輯 收藏 所屬分類(lèi):
web開(kāi)發(fā)