今天有人問我flex中怎樣向DataGrid添加背景圖片,以及怎樣使表格透明。
其實這個查下文檔就知道,可以如下用setStyle設置:
 dataGrid.setStyle('backgroundAlpha',alpha)
dataGrid.setStyle('backgroundAlpha',alpha)
但是,沒多久又告訴我,表頭并不透明,看不到后面的背景圖片,查了下api,簡單繼承下DataGrid,重寫drawHeaderBackground方法就行,如:
 override protected function drawHeaderBackground(headerBG:UIComponent):void
override protected function drawHeaderBackground(headerBG:UIComponent):void
 {
{
 //透明參數
//透明參數
 headerBG.alpha = _headerAlpha;
headerBG.alpha = _headerAlpha;
 //是否可見
//是否可見
 headerBG.visible = _headerVisible;
headerBG.visible = _headerVisible;

 super.drawHeaderBackground(headerBG);
super.drawHeaderBackground(headerBG);
 }
}
效果如下:
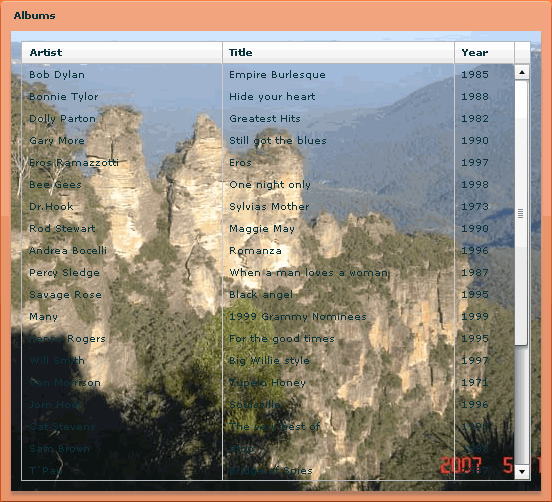
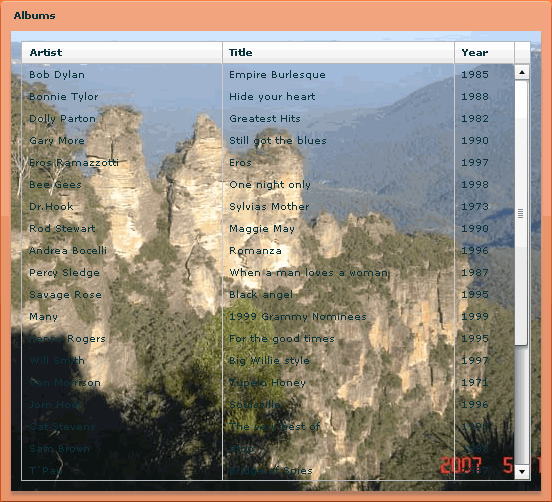
1,未處理的DataGrid,表格不透明

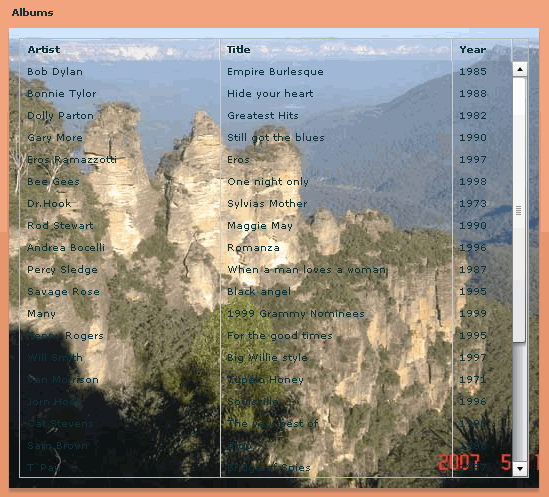
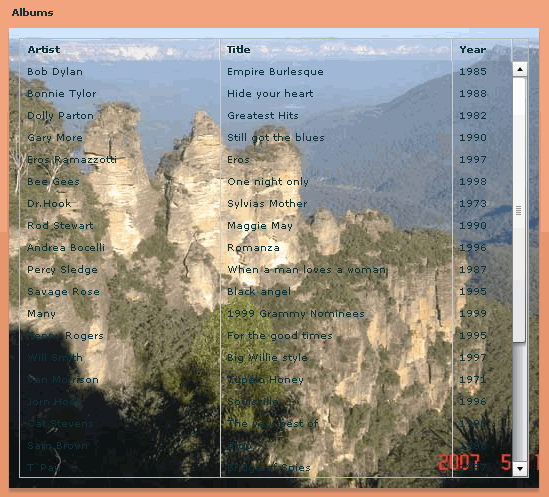
2,處理DataGrid后

測試效果可以點擊:http://www.munkiihouse.com/flexapps/StyleDataGrid/StyleDataGridDemo.html
代碼:
1、繼承于DataGrid:
 package com.mh.components
package com.mh.components
 {
{
 import mx.controls.DataGrid;
import mx.controls.DataGrid;
 import mx.core.UIComponent;
import mx.core.UIComponent;
 public class StyleDataGrid extends DataGrid
public class StyleDataGrid extends DataGrid
 {
{

 private var _headerBGAlpha:Number = 1;
private var _headerBGAlpha:Number = 1;
 public function set headerBGAlpha(value:Number):void
public function set headerBGAlpha(value:Number):void
 {
{
 _headerBGAlpha = value;
_headerBGAlpha = value;
 invalidateDisplayList();
invalidateDisplayList();
 }
}

 private var _headerBGVisible:Boolean = true;
private var _headerBGVisible:Boolean = true;
 public function set headerBGVisible(value:Boolean):void
public function set headerBGVisible(value:Boolean):void
 {
{
 _headerBGVisible = value;
_headerBGVisible = value;
 invalidateDisplayList();
invalidateDisplayList();
 }
}
2、測試用例:
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" xmlns:mhc="com.mh.components.*" backgroundColor="#FF8000" backgroundGradientColors="[#ff8040, #e14900]">
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" xmlns:mhc="com.mh.components.*" backgroundColor="#FF8000" backgroundGradientColors="[#ff8040, #e14900]">


 <mx:Panel x="10" y="10" width="550" height="500" layout="absolute" title="Albums" paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10" backgroundImage="@Embed('bg.jpg')">
<mx:Panel x="10" y="10" width="550" height="500" layout="absolute" title="Albums" paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10" backgroundImage="@Embed('bg.jpg')">
 <mhc:StyleDataGrid id="sdg_albums" dataProvider="{Catalog.cataglog}" left="10" right="10" top="10" bottom="10">
<mhc:StyleDataGrid id="sdg_albums" dataProvider="{Catalog.cataglog}" left="10" right="10" top="10" bottom="10">
 <mhc:columns>
<mhc:columns>
 <mx:DataGridColumn dataField="ARTIST" headerText="Artist" width="200" />
<mx:DataGridColumn dataField="ARTIST" headerText="Artist" width="200" />
 <mx:DataGridColumn dataField="TITLE" headerText="Title" />
<mx:DataGridColumn dataField="TITLE" headerText="Title" />
 <mx:DataGridColumn dataField="YEAR" headerText="Year" width="60" />
<mx:DataGridColumn dataField="YEAR" headerText="Year" width="60" />
 </mhc:columns>
</mhc:columns>
 </mhc:StyleDataGrid>
</mhc:StyleDataGrid>
 </mx:Panel>
</mx:Panel>


 <mx:Panel x="568" y="10" width="300" height="200" layout="vertical" title="Controls" paddingTop="10" paddingRight="10" paddingBottom="10" paddingLeft="10">
<mx:Panel x="568" y="10" width="300" height="200" layout="vertical" title="Controls" paddingTop="10" paddingRight="10" paddingBottom="10" paddingLeft="10">
 <mx:FormItem label="Header Alpha:" width="100%" labelWidth="120">
<mx:FormItem label="Header Alpha:" width="100%" labelWidth="120">
 <mx:HSlider id="hs_h_alpha" value="1" minimum="0" maximum="1" snapInterval="0.1" allowTrackClick="true" change="{sdg_albums.headerBGAlpha = hs_h_alpha.value}" width="100"/>
<mx:HSlider id="hs_h_alpha" value="1" minimum="0" maximum="1" snapInterval="0.1" allowTrackClick="true" change="{sdg_albums.headerBGAlpha = hs_h_alpha.value}" width="100"/>
 </mx:FormItem>
</mx:FormItem>

 <mx:FormItem label="Header Visable:" labelWidth="120">
<mx:FormItem label="Header Visable:" labelWidth="120">
 <mx:CheckBox id="cb_visible" label="Visable" selected="true" change="{sdg_albums.headerBGVisible = cb_visible.selected}"/>
<mx:CheckBox id="cb_visible" label="Visable" selected="true" change="{sdg_albums.headerBGVisible = cb_visible.selected}"/>
 </mx:FormItem>
</mx:FormItem>
 <mx:FormItem label="Background Alpha:" width="100%" labelWidth="120">
<mx:FormItem label="Background Alpha:" width="100%" labelWidth="120">
 <mx:HSlider id="hs_bg_alpha" value="0.5" minimum="0" maximum="1" snapInterval="0.1" allowTrackClick="true" change="{sdg_albums.setStyle('backgroundAlpha',hs_bg_alpha.value)}" width="100"/>
<mx:HSlider id="hs_bg_alpha" value="0.5" minimum="0" maximum="1" snapInterval="0.1" allowTrackClick="true" change="{sdg_albums.setStyle('backgroundAlpha',hs_bg_alpha.value)}" width="100"/>
 </mx:FormItem>
</mx:FormItem>
 </mx:Panel>
</mx:Panel>

 </mx:Application>
</mx:Application>
3、測試數據:
 package
package
 {
{
 public class Catalog
public class Catalog
 {
{

 public static function get cataglog():XMLList
public static function get cataglog():XMLList
 {
{
 return catalog..CD;
return catalog..CD;
 }
}

 private static var catalog:XML = <CATALOG>
private static var catalog:XML = <CATALOG>
 <CD>
<CD>
 <TITLE>Empire Burlesque</TITLE>
<TITLE>Empire Burlesque</TITLE>
 <ARTIST>Bob Dylan</ARTIST>
<ARTIST>Bob Dylan</ARTIST>
 <COUNTRY>USA</COUNTRY>
<COUNTRY>USA</COUNTRY>
 <COMPANY>Columbia</COMPANY>
<COMPANY>Columbia</COMPANY>
 <PRICE>10.90</PRICE>
<PRICE>10.90</PRICE>
 <YEAR>1985</YEAR>
<YEAR>1985</YEAR>
 </CD>
</CD>
 <CD>
<CD>
 <TITLE>Hide your heart</TITLE>
<TITLE>Hide your heart</TITLE>
 <ARTIST>Bonnie Tylor</ARTIST>
<ARTIST>Bonnie Tylor</ARTIST>
 <COUNTRY>UK</COUNTRY>
<COUNTRY>UK</COUNTRY>
 <COMPANY>CBS Records</COMPANY>
<COMPANY>CBS Records</COMPANY>
 <PRICE>9.90</PRICE>
<PRICE>9.90</PRICE>
 <YEAR>1988</YEAR>
<YEAR>1988</YEAR>
 </CD>
</CD>
 <CD>
<CD>
 <TITLE>Greatest Hits</TITLE>
<TITLE>Greatest Hits</TITLE>
 <ARTIST>Dolly Parton</ARTIST>
<ARTIST>Dolly Parton</ARTIST>
 <COUNTRY>USA</COUNTRY>
<COUNTRY>USA</COUNTRY>
 <COMPANY>RCA</COMPANY>
<COMPANY>RCA</COMPANY>
 <PRICE>9.90</PRICE>
<PRICE>9.90</PRICE>
 <YEAR>1982</YEAR>
<YEAR>1982</YEAR>
 </CD>
</CD>
 <CD>
<CD>
 <TITLE>Romanza</TITLE>
<TITLE>Romanza</TITLE>
 <ARTIST>Andrea Bocelli</ARTIST>
<ARTIST>Andrea Bocelli</ARTIST>
 <COUNTRY>EU</COUNTRY>
<COUNTRY>EU</COUNTRY>
 <COMPANY>Polydor</COMPANY>
<COMPANY>Polydor</COMPANY>
 <PRICE>10.80</PRICE>
<PRICE>10.80</PRICE>
 <YEAR>1996</YEAR>
<YEAR>1996</YEAR>
 </CD>
</CD>
 <CD>
<CD>
 <TITLE>When a man loves a woman</TITLE>
<TITLE>When a man loves a woman</TITLE>
 <ARTIST>Percy Sledge</ARTIST>
<ARTIST>Percy Sledge</ARTIST>
 <COUNTRY>USA</COUNTRY>
<COUNTRY>USA</COUNTRY>
 <COMPANY>Atlantic</COMPANY>
<COMPANY>Atlantic</COMPANY>
 <PRICE>8.70</PRICE>
<PRICE>8.70</PRICE>
 <YEAR>1987</YEAR>
<YEAR>1987</YEAR>
 </CD>
</CD>
 <CD>
<CD>
 <TITLE>Black angel</TITLE>
<TITLE>Black angel</TITLE>
 <ARTIST>Savage Rose</ARTIST>
<ARTIST>Savage Rose</ARTIST>
 <COUNTRY>EU</COUNTRY>
<COUNTRY>EU</COUNTRY>
 <COMPANY>Mega</COMPANY>
<COMPANY>Mega</COMPANY>
 <PRICE>10.90</PRICE>
<PRICE>10.90</PRICE>
 <YEAR>1995</YEAR>
<YEAR>1995</YEAR>
 </CD>
</CD>
 <CD>
<CD>
 <TITLE>1999 Grammy Nominees</TITLE>
<TITLE>1999 Grammy Nominees</TITLE>
 <ARTIST>Many</ARTIST>
<ARTIST>Many</ARTIST>
 <COUNTRY>USA</COUNTRY>
<COUNTRY>USA</COUNTRY>
 <COMPANY>Grammy</COMPANY>
<COMPANY>Grammy</COMPANY>
 <PRICE>10.20</PRICE>
<PRICE>10.20</PRICE>
 <YEAR>1999</YEAR>
<YEAR>1999</YEAR>
 </CD>
</CD>
 <CD>
<CD>
 <TITLE>For the good times</TITLE>
<TITLE>For the good times</TITLE>
 <ARTIST>Kenny Rogers</ARTIST>
<ARTIST>Kenny Rogers</ARTIST>
 <COUNTRY>UK</COUNTRY>
<COUNTRY>UK</COUNTRY>
 <COMPANY>Mucik Master</COMPANY>
<COMPANY>Mucik Master</COMPANY>
 <PRICE>8.70</PRICE>
<PRICE>8.70</PRICE>
 <YEAR>1995</YEAR>
<YEAR>1995</YEAR>
 </CD>
</CD>
 <CD>
<CD>
 <TITLE>Big Willie style</TITLE>
<TITLE>Big Willie style</TITLE>
 <ARTIST>Will Smith</ARTIST>
<ARTIST>Will Smith</ARTIST>
 <COUNTRY>USA</COUNTRY>
<COUNTRY>USA</COUNTRY>
 <COMPANY>Columbia</COMPANY>
<COMPANY>Columbia</COMPANY>
 <PRICE>9.90</PRICE>
<PRICE>9.90</PRICE>
 <YEAR>1997</YEAR>
<YEAR>1997</YEAR>
 </CD>
</CD>
 <CD>
<CD>
 <TITLE>Tupelo Honey</TITLE>
<TITLE>Tupelo Honey</TITLE>
 <ARTIST>Van Morrison</ARTIST>
<ARTIST>Van Morrison</ARTIST>
 <COUNTRY>UK</COUNTRY>
<COUNTRY>UK</COUNTRY>
 <COMPANY>Polydor</COMPANY>
<COMPANY>Polydor</COMPANY>
 <PRICE>8.20</PRICE>
<PRICE>8.20</PRICE>
 <YEAR>1971</YEAR>
<YEAR>1971</YEAR>
 </CD>
</CD>

 </CATALOG>;
</CATALOG>;
 }
}
 }
}
其實這個查下文檔就知道,可以如下用setStyle設置:
 dataGrid.setStyle('backgroundAlpha',alpha)
dataGrid.setStyle('backgroundAlpha',alpha)但是,沒多久又告訴我,表頭并不透明,看不到后面的背景圖片,查了下api,簡單繼承下DataGrid,重寫drawHeaderBackground方法就行,如:
 override protected function drawHeaderBackground(headerBG:UIComponent):void
override protected function drawHeaderBackground(headerBG:UIComponent):void {
{ //透明參數
//透明參數 headerBG.alpha = _headerAlpha;
headerBG.alpha = _headerAlpha; //是否可見
//是否可見 headerBG.visible = _headerVisible;
headerBG.visible = _headerVisible;
 super.drawHeaderBackground(headerBG);
super.drawHeaderBackground(headerBG); }
}效果如下:
1,未處理的DataGrid,表格不透明

2,處理DataGrid后

測試效果可以點擊:http://www.munkiihouse.com/flexapps/StyleDataGrid/StyleDataGridDemo.html
代碼:
1、繼承于DataGrid:
 package com.mh.components
package com.mh.components {
{ import mx.controls.DataGrid;
import mx.controls.DataGrid; import mx.core.UIComponent;
import mx.core.UIComponent; public class StyleDataGrid extends DataGrid
public class StyleDataGrid extends DataGrid {
{
 private var _headerBGAlpha:Number = 1;
private var _headerBGAlpha:Number = 1;  public function set headerBGAlpha(value:Number):void
public function set headerBGAlpha(value:Number):void {
{ _headerBGAlpha = value;
_headerBGAlpha = value; invalidateDisplayList();
invalidateDisplayList(); }
}
 private var _headerBGVisible:Boolean = true;
private var _headerBGVisible:Boolean = true;  public function set headerBGVisible(value:Boolean):void
public function set headerBGVisible(value:Boolean):void {
{ _headerBGVisible = value;
_headerBGVisible = value; invalidateDisplayList();
invalidateDisplayList(); }
}2、測試用例:
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" xmlns:mhc="com.mh.components.*" backgroundColor="#FF8000" backgroundGradientColors="[#ff8040, #e14900]">
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" xmlns:mhc="com.mh.components.*" backgroundColor="#FF8000" backgroundGradientColors="[#ff8040, #e14900]">

 <mx:Panel x="10" y="10" width="550" height="500" layout="absolute" title="Albums" paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10" backgroundImage="@Embed('bg.jpg')">
<mx:Panel x="10" y="10" width="550" height="500" layout="absolute" title="Albums" paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10" backgroundImage="@Embed('bg.jpg')"> <mhc:StyleDataGrid id="sdg_albums" dataProvider="{Catalog.cataglog}" left="10" right="10" top="10" bottom="10">
<mhc:StyleDataGrid id="sdg_albums" dataProvider="{Catalog.cataglog}" left="10" right="10" top="10" bottom="10">  <mhc:columns>
<mhc:columns> <mx:DataGridColumn dataField="ARTIST" headerText="Artist" width="200" />
<mx:DataGridColumn dataField="ARTIST" headerText="Artist" width="200" /> <mx:DataGridColumn dataField="TITLE" headerText="Title" />
<mx:DataGridColumn dataField="TITLE" headerText="Title" /> <mx:DataGridColumn dataField="YEAR" headerText="Year" width="60" />
<mx:DataGridColumn dataField="YEAR" headerText="Year" width="60" /> </mhc:columns>
</mhc:columns>  </mhc:StyleDataGrid>
</mhc:StyleDataGrid> </mx:Panel>
</mx:Panel>

 <mx:Panel x="568" y="10" width="300" height="200" layout="vertical" title="Controls" paddingTop="10" paddingRight="10" paddingBottom="10" paddingLeft="10">
<mx:Panel x="568" y="10" width="300" height="200" layout="vertical" title="Controls" paddingTop="10" paddingRight="10" paddingBottom="10" paddingLeft="10"> <mx:FormItem label="Header Alpha:" width="100%" labelWidth="120">
<mx:FormItem label="Header Alpha:" width="100%" labelWidth="120"> <mx:HSlider id="hs_h_alpha" value="1" minimum="0" maximum="1" snapInterval="0.1" allowTrackClick="true" change="{sdg_albums.headerBGAlpha = hs_h_alpha.value}" width="100"/>
<mx:HSlider id="hs_h_alpha" value="1" minimum="0" maximum="1" snapInterval="0.1" allowTrackClick="true" change="{sdg_albums.headerBGAlpha = hs_h_alpha.value}" width="100"/>  </mx:FormItem>
</mx:FormItem>
 <mx:FormItem label="Header Visable:" labelWidth="120">
<mx:FormItem label="Header Visable:" labelWidth="120"> <mx:CheckBox id="cb_visible" label="Visable" selected="true" change="{sdg_albums.headerBGVisible = cb_visible.selected}"/>
<mx:CheckBox id="cb_visible" label="Visable" selected="true" change="{sdg_albums.headerBGVisible = cb_visible.selected}"/>  </mx:FormItem>
</mx:FormItem> <mx:FormItem label="Background Alpha:" width="100%" labelWidth="120">
<mx:FormItem label="Background Alpha:" width="100%" labelWidth="120"> <mx:HSlider id="hs_bg_alpha" value="0.5" minimum="0" maximum="1" snapInterval="0.1" allowTrackClick="true" change="{sdg_albums.setStyle('backgroundAlpha',hs_bg_alpha.value)}" width="100"/>
<mx:HSlider id="hs_bg_alpha" value="0.5" minimum="0" maximum="1" snapInterval="0.1" allowTrackClick="true" change="{sdg_albums.setStyle('backgroundAlpha',hs_bg_alpha.value)}" width="100"/>  </mx:FormItem>
</mx:FormItem> </mx:Panel>
</mx:Panel>
 </mx:Application>
</mx:Application>3、測試數據:
 package
package {
{ public class Catalog
public class Catalog {
{
 public static function get cataglog():XMLList
public static function get cataglog():XMLList {
{ return catalog..CD;
return catalog..CD; }
}
 private static var catalog:XML = <CATALOG>
private static var catalog:XML = <CATALOG> <CD>
<CD> <TITLE>Empire Burlesque</TITLE>
<TITLE>Empire Burlesque</TITLE> <ARTIST>Bob Dylan</ARTIST>
<ARTIST>Bob Dylan</ARTIST> <COUNTRY>USA</COUNTRY>
<COUNTRY>USA</COUNTRY> <COMPANY>Columbia</COMPANY>
<COMPANY>Columbia</COMPANY> <PRICE>10.90</PRICE>
<PRICE>10.90</PRICE> <YEAR>1985</YEAR>
<YEAR>1985</YEAR> </CD>
</CD> <CD>
<CD> <TITLE>Hide your heart</TITLE>
<TITLE>Hide your heart</TITLE> <ARTIST>Bonnie Tylor</ARTIST>
<ARTIST>Bonnie Tylor</ARTIST> <COUNTRY>UK</COUNTRY>
<COUNTRY>UK</COUNTRY> <COMPANY>CBS Records</COMPANY>
<COMPANY>CBS Records</COMPANY> <PRICE>9.90</PRICE>
<PRICE>9.90</PRICE> <YEAR>1988</YEAR>
<YEAR>1988</YEAR> </CD>
</CD> <CD>
<CD> <TITLE>Greatest Hits</TITLE>
<TITLE>Greatest Hits</TITLE> <ARTIST>Dolly Parton</ARTIST>
<ARTIST>Dolly Parton</ARTIST> <COUNTRY>USA</COUNTRY>
<COUNTRY>USA</COUNTRY> <COMPANY>RCA</COMPANY>
<COMPANY>RCA</COMPANY> <PRICE>9.90</PRICE>
<PRICE>9.90</PRICE> <YEAR>1982</YEAR>
<YEAR>1982</YEAR> </CD>
</CD> <CD>
<CD> <TITLE>Romanza</TITLE>
<TITLE>Romanza</TITLE> <ARTIST>Andrea Bocelli</ARTIST>
<ARTIST>Andrea Bocelli</ARTIST> <COUNTRY>EU</COUNTRY>
<COUNTRY>EU</COUNTRY> <COMPANY>Polydor</COMPANY>
<COMPANY>Polydor</COMPANY> <PRICE>10.80</PRICE>
<PRICE>10.80</PRICE> <YEAR>1996</YEAR>
<YEAR>1996</YEAR> </CD>
</CD> <CD>
<CD> <TITLE>When a man loves a woman</TITLE>
<TITLE>When a man loves a woman</TITLE> <ARTIST>Percy Sledge</ARTIST>
<ARTIST>Percy Sledge</ARTIST> <COUNTRY>USA</COUNTRY>
<COUNTRY>USA</COUNTRY> <COMPANY>Atlantic</COMPANY>
<COMPANY>Atlantic</COMPANY> <PRICE>8.70</PRICE>
<PRICE>8.70</PRICE> <YEAR>1987</YEAR>
<YEAR>1987</YEAR> </CD>
</CD> <CD>
<CD> <TITLE>Black angel</TITLE>
<TITLE>Black angel</TITLE> <ARTIST>Savage Rose</ARTIST>
<ARTIST>Savage Rose</ARTIST> <COUNTRY>EU</COUNTRY>
<COUNTRY>EU</COUNTRY> <COMPANY>Mega</COMPANY>
<COMPANY>Mega</COMPANY> <PRICE>10.90</PRICE>
<PRICE>10.90</PRICE> <YEAR>1995</YEAR>
<YEAR>1995</YEAR> </CD>
</CD> <CD>
<CD> <TITLE>1999 Grammy Nominees</TITLE>
<TITLE>1999 Grammy Nominees</TITLE> <ARTIST>Many</ARTIST>
<ARTIST>Many</ARTIST> <COUNTRY>USA</COUNTRY>
<COUNTRY>USA</COUNTRY> <COMPANY>Grammy</COMPANY>
<COMPANY>Grammy</COMPANY> <PRICE>10.20</PRICE>
<PRICE>10.20</PRICE> <YEAR>1999</YEAR>
<YEAR>1999</YEAR> </CD>
</CD> <CD>
<CD> <TITLE>For the good times</TITLE>
<TITLE>For the good times</TITLE> <ARTIST>Kenny Rogers</ARTIST>
<ARTIST>Kenny Rogers</ARTIST> <COUNTRY>UK</COUNTRY>
<COUNTRY>UK</COUNTRY> <COMPANY>Mucik Master</COMPANY>
<COMPANY>Mucik Master</COMPANY> <PRICE>8.70</PRICE>
<PRICE>8.70</PRICE> <YEAR>1995</YEAR>
<YEAR>1995</YEAR> </CD>
</CD> <CD>
<CD> <TITLE>Big Willie style</TITLE>
<TITLE>Big Willie style</TITLE> <ARTIST>Will Smith</ARTIST>
<ARTIST>Will Smith</ARTIST> <COUNTRY>USA</COUNTRY>
<COUNTRY>USA</COUNTRY> <COMPANY>Columbia</COMPANY>
<COMPANY>Columbia</COMPANY> <PRICE>9.90</PRICE>
<PRICE>9.90</PRICE> <YEAR>1997</YEAR>
<YEAR>1997</YEAR> </CD>
</CD> <CD>
<CD> <TITLE>Tupelo Honey</TITLE>
<TITLE>Tupelo Honey</TITLE> <ARTIST>Van Morrison</ARTIST>
<ARTIST>Van Morrison</ARTIST> <COUNTRY>UK</COUNTRY>
<COUNTRY>UK</COUNTRY> <COMPANY>Polydor</COMPANY>
<COMPANY>Polydor</COMPANY> <PRICE>8.20</PRICE>
<PRICE>8.20</PRICE> <YEAR>1971</YEAR>
<YEAR>1971</YEAR> </CD>
</CD>
 </CATALOG>;
</CATALOG>; }
} }
}





