周二,我興匆匆去老劉那演示RichFaces的Table控件,可老劉說了,RichFaces太復雜,不適合我們,且還有不少的bug(這些我無法考證:)。于是他拿出一個使用了一堆JSP+Servelet+Bean寫的一個表格,跟說我,我很懷疑JSF能做出這個東西來,你使用純JSF做一個一樣的表格組件我就相信JSF能夠用在開發平臺(注:我是此Eclipse開發平臺的兼職架構師)上。我心里琢磨,既然你是用JSP/Servlet搞出來的,而JSF是基于Servlet的技術,怎么可能實現不了呢? 三天做出來!我一直相信,技術在于使用技術的人,而不是技術本身。
下載
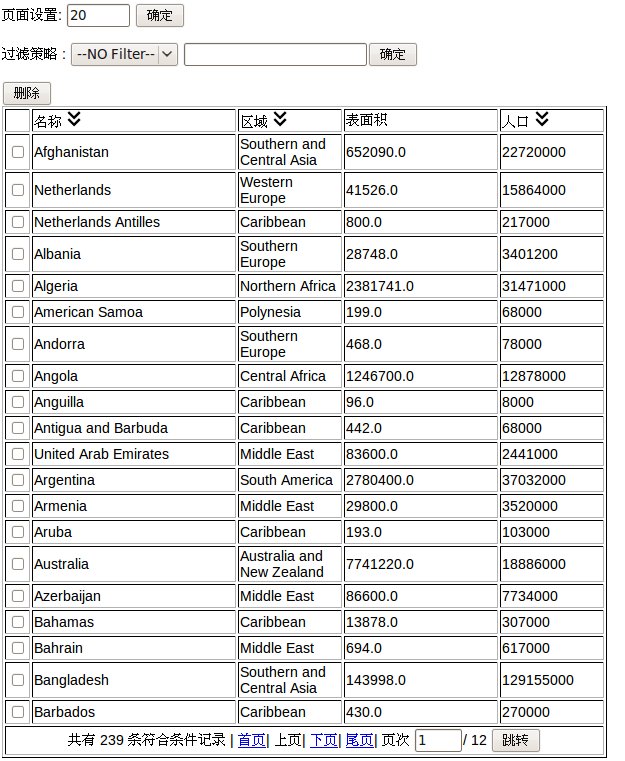
先看圖吧:

再看看對應的JSF標記
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:cby="http:/www.lifesting.com/jsf">
<ui:composition template="/tpl.xhtml">
<ui:define name="pageTitle">表格展示</ui:define>
<ui:define name="pageHeader">國家</ui:define>
<ui:define name="body">
<h:form>
<h:panelGrid columns="1">
<h:message for="mytable" />
</h:panelGrid>
<cby:rns text="頁面設置" tableFor="mytable" />
<cby:filter text="過濾策略" tableFor="mytable" />
<cby:delete tableFor="mytable" />
<cby:table id="mytable" var="rec" checkable="true" idField="code"
bean="Country">
<cby:column field="name" sortable="true" filterable="true"
width="200" value="名稱">
<h:outputText value="#{rec.wrapped.name}"></h:outputText>
</cby:column>
<cby:column field="region" sortable="true" filterable="false"
width="100" value="區域">
<h:outputText value="#{rec.wrapped.region}"></h:outputText>
</cby:column>
<cby:column field="surfaceArea" sortable="false" filterable="true"
width="150" value="表面積">
<h:outputText value="#{rec.wrapped.surfaceArea}"></h:outputText>
</cby:column>
<cby:column field="population" sortable="true" filterable="true"
width="100" value="人口">
<h:outputText value="#{rec.wrapped.population}"></h:outputText>
</cby:column>
<cby:ds />
</cby:table>
</h:form>
</ui:define>
</ui:composition>
</html>
因為開發平臺最終是以BO為核心,所以此表格組件是通過設置 bean,然后再通過Hibernate來獲取數據的。
這個組件除采用JSF +Facelet之外,沒有其它頁面技術,代碼簡潔,無抽象,且里面還有注釋,初學者可以參考一下。
主要功能:
1 設置column的filterable屬性(true/false)來過濾數據(目前實現為左匹配,比如輸入Sa,就是Sa開頭的)
2 分頁導航
3 設置column的sortable屬性(true/false)用來對某列進行 正/反 排序
4 改變頁記錄大小,默認為20條/頁
5 設置table的checkable屬性為true,表格將會多一列用來選擇。
6 可以批量刪除被checked的記錄。
這個組件只考慮了功能,并沒有考慮到美觀,如果你覺得可以用,改改它的html屬性設置。
安裝:
1 附件是一個Maven項目,必須安裝有maven。
2 安裝MySQL數據庫,啟動MySQL,運行
create database world
3 找到項目下面的world.sql,假設其路徑為/a/b/c/world.sql,使用MySQL的source命令
use world
source /a/b/c/world.sql
4修改項目下的hibernate.cfg.xml中MySQL數據庫用戶名/密碼。
5 執行mvn jetty:run 啟動
6 瀏覽器輸入 http://localhost:8080/jsftry/ 就可以看到效果了
關于調試:
1 下載一個Eclipse JEE版本
2 在項目目錄下執行 mvn eclipse:clean eclipse:eclipse -DdownloadSources=true -Dwtpversion=1.5
3 在eclipse workspace中import此項目
雖然工作中不用Java很久了,但拿起來玩玩還是覺得Java真的很有生產力。JSF,Hibernate,Maven,Eclipse一個比一個牛比。