Douban是2.0 社區里面比較成功的一個產品, 里面ajax技術也做得不錯, 把它的源碼拿來研究了一下, 它在頁面上使用了jquery, 我比較喜歡它的一體式的事件處理機制,不用寫很多的事件綁定代碼,只需要通過一定的命名規則就可以自動給頁面元素加上一些功能, 它上面幾乎所有的功能都通過這個實現, 配合jquery強大的選擇器,代碼看起來比較簡潔清晰. 下面我們就來看看它的一些核心部分. 我使用的是jquery 1.2.3,壓縮之后29kb大小, 速度感覺上比以前有比較大的改善.廢話不多說了,直接看看代碼吧. 另外推薦一下blueprint 這個css框架,還挺好用的.
 //定義命名空間
//定義命名空間
 var Bowtech=new Object();
var Bowtech=new Object();

 //注冊全局的事件監視器.
//注冊全局的事件監視器.

 Bowtech.EventMonitor = function()
Bowtech.EventMonitor = function() {
{
 this.listeners = new Object();
this.listeners = new Object();
 }
}
 //廣播事件
//廣播事件

 Bowtech.EventMonitor.prototype.broadcast=function(widgetObj, msg, data)
Bowtech.EventMonitor.prototype.broadcast=function(widgetObj, msg, data) {
{
 var lst = this.listeners[msg];
var lst = this.listeners[msg];


 if(lst != null)
if(lst != null) {
{

 for(var o in lst)
for(var o in lst) {
{
 lst[o](widgetObj, data);
lst[o](widgetObj, data);
 }
}
 }
}
 }
}
 //綁定所有的事件.
//綁定所有的事件.

 Bowtech.EventMonitor.prototype.subscribe=function(msg, callback)
Bowtech.EventMonitor.prototype.subscribe=function(msg, callback) {
{
 var lst = this.listeners[msg];
var lst = this.listeners[msg];

 if (lst)
if (lst)  {
{
 lst.push(callback);
lst.push(callback);

 } else
} else  {
{
 this.listeners[msg] = [callback];
this.listeners[msg] = [callback];
 }
}
 }
}
 //取消事件綁定.
//取消事件綁定.

 Bowtech.EventMonitor.prototype.unsubscribe=function(msg, callback)
Bowtech.EventMonitor.prototype.unsubscribe=function(msg, callback) {
{
 var lst = this.listener[msg];
var lst = this.listener[msg];

 if (lst != null)
if (lst != null) {
{

 lst = lst.filter(function(ele, index, arr)
lst = lst.filter(function(ele, index, arr) {return ele!=callback;});
{return ele!=callback;});
 }
}
 }
}

 // Page scope event-monitor obj.
// Page scope event-monitor obj.
 var event_monitor = new Bowtech.EventMonitor();
var event_monitor = new Bowtech.EventMonitor();
 //對于所有 class="j a_xxx yyy" id="xxx-123"的元素執行事件綁定, xxx-123部分用來獲取元素的ID,比如一個帖子的ID,
//對于所有 class="j a_xxx yyy" id="xxx-123"的元素執行事件綁定, xxx-123部分用來獲取元素的ID,比如一個帖子的ID,
 // a_xxx 后面的部
// a_xxx 后面的部
 //分用來標識應用如 vote / review / blog 等.
//分用來標識應用如 vote / review / blog 等.
 //綁定的事件就是 : Bowtech.init_vote / Bowtech.init_blog 等.
//綁定的事件就是 : Bowtech.init_vote / Bowtech.init_blog 等.

 function load_event_monitor(root)
function load_event_monitor(root)  {
{
 var re = /a_(\w+)/; //正則表達式獲取ID.
var re = /a_(\w+)/; //正則表達式獲取ID.

 var fns =
var fns =  {};
{};

 $(".j", root).each(function(i)
$(".j", root).each(function(i)  {
{
 var m = re.exec(this.className);
var m = re.exec(this.className);

 if (m)
if (m)  {
{
 var f = fns[m[1]];
var f = fns[m[1]];

 if (!f)
if (!f)  { //如果事件處理函數不存在則創建函數對象.
{ //如果事件處理函數不存在則創建函數對象.
 f = eval("Bowtech.init_"+m[1]);
f = eval("Bowtech.init_"+m[1]);
 fns[m[1]] = f;//調用綁定函數.
fns[m[1]] = f;//調用綁定函數.
 }
}
 f && f(this);
f && f(this);
 }
}
 });
});
 }
}
 //在文檔加載完畢后將執行的方法(參見jquery文檔)
//在文檔加載完畢后將執行的方法(參見jquery文檔)
 //一般來說文檔加載的時候應該綁定所有的事件, 但是有一種情況例外.
//一般來說文檔加載的時候應該綁定所有的事件, 但是有一種情況例外.
 //比如 通過Ajax方法取回來的內容里面還含有動作按鈕的,這時需要針對這部分功能執行綁定.
//比如 通過Ajax方法取回來的內容里面還含有動作按鈕的,這時需要針對這部分功能執行綁定.
 //需要手動調用 load_event_monitor(element); 方法.
//需要手動調用 load_event_monitor(element); 方法.

 $(function()
$(function()  {
{
 load_event_monitor(document);
load_event_monitor(document);
 });
});
 //注意這里的o對象是一個html 元素而非是一個jquery對象,所以在調用它的方法時應該使用$(o)函數
//注意這里的o對象是一個html 元素而非是一個jquery對象,所以在調用它的方法時應該使用$(o)函數
 //把它轉化為jquery對象.
//把它轉化為jquery對象.

 Bowtech.init_forder = function(o)
Bowtech.init_forder = function(o)  {
{
 var eid = $(o).attr("id").split("-")[1];
var eid = $(o).attr("id").split("-")[1];
 var fo = $("#f-"+eid);
var fo = $("#f-"+eid);
 var unfo = $("#unf-"+eid);
var unfo = $("#unf-"+eid);


 fo.click(function()
fo.click(function()  {
{
 $(o).hide();
$(o).hide();
 unfo.show();
unfo.show();
 fo.hide();
fo.hide();
 });
});

 unfo.click(function()
unfo.click(function()  {
{
 $(o).show();
$(o).show();
 fo.show();
fo.show();
 unfo.hide();
unfo.hide();
 });
});
 }
}



 jQuery.fn.extend(
jQuery.fn.extend( {
{

 set_caret: function()
set_caret: function() {
{
 if(!$.browser.msie) return;
if(!$.browser.msie) return;

 var initSetCaret = function()
var initSetCaret = function() {this.caretPos = document.selection.createRange().duplicate()};
{this.caretPos = document.selection.createRange().duplicate()};
 this.click(initSetCaret).select(initSetCaret).keyup(initSetCaret);
this.click(initSetCaret).select(initSetCaret).keyup(initSetCaret);
 },
},

 insert_caret:function(textFeildValue)
insert_caret:function(textFeildValue) {
{
 var textObj = this[0];
var textObj = this[0];

 if(document.all && textObj.createTextRange && textObj.caretPos)
if(document.all && textObj.createTextRange && textObj.caretPos) {
{
 var caretPos=textObj.caretPos;
var caretPos=textObj.caretPos;
 caretPos.text = caretPos.text.charAt(caretPos.text.length-1) == '' ? textFeildValue+'' : textFeildValue;
caretPos.text = caretPos.text.charAt(caretPos.text.length-1) == '' ? textFeildValue+'' : textFeildValue;

 } else if(textObj.setSelectionRange)
} else if(textObj.setSelectionRange) {
{
 var rangeStart=textObj.selectionStart;
var rangeStart=textObj.selectionStart;
 var rangeEnd=textObj.selectionEnd;
var rangeEnd=textObj.selectionEnd;
 var tempStr1=textObj.value.substring(0,rangeStart);
var tempStr1=textObj.value.substring(0,rangeStart);
 var tempStr2=textObj.value.substring(rangeEnd);
var tempStr2=textObj.value.substring(rangeEnd);
 textObj.value=tempStr1+textFeildValue+tempStr2;
textObj.value=tempStr1+textFeildValue+tempStr2;
 textObj.focus();
textObj.focus();
 var len=textFeildValue.length;
var len=textFeildValue.length;
 textObj.setSelectionRange(rangeStart+len,rangeStart+len);
textObj.setSelectionRange(rangeStart+len,rangeStart+len);
 textObj.blur();
textObj.blur();

 } else
} else  {
{
 textObj.value+=textFeildValue;
textObj.value+=textFeildValue;
 }
}
 }
}
 })
})
前臺要用就比較簡單了, 只需要這樣寫:
 <div id="test2" class="mod">
<div id="test2" class="mod">
 <h3>
<h3>
 這里可以放標題
這里可以放標題
 h3>
h3>
 <div class="j modb a_forder" id="modb-1002">
<div class="j modb a_forder" id="modb-1002">
 這里是一些主要的內容
這里是一些主要的內容
 <dl>
<dl>
 <dt>Hello worlddt>
<dt>Hello worlddt>
 <dd>
<dd>
 hahahadd>
hahahadd>
 dl>
dl>
 這個實驗在沙加的神舟本上完成
這個實驗在沙加的神舟本上完成
 div>
div>
 <div class="edit">
<div class="edit">
 <a id="f-1002" class="forder" href="javascript:void(0);">[收起]a> <a id="unf-1002"
<a id="f-1002" class="forder" href="javascript:void(0);">[收起]a> <a id="unf-1002"
 class="unforder" href="javascript:void(0);">[展開]a>
class="unforder" href="javascript:void(0);">[展開]a>
 div>
div>
 div>
div>
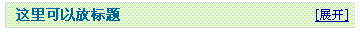
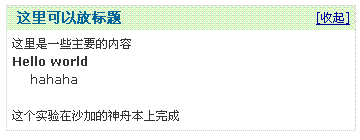
樣式就省略了, 大家可以自己寫, 最后發兩個效果圖:

收起時的樣子