刪除 ActiveX 控件,請按照相應部分中的步驟操作。
Internet Explorer 3.0、3.01 和 3.02
- 單擊“開始”,指向“設置”,單擊“控制面板”,雙擊“添加/刪除程序”,然后單擊“安裝/卸載”選項卡。
- 如果您要刪除的 ActiveX 控件出現在安裝的程序列表中,請單擊該 ActiveX 控件,單擊“添加/刪除”,然后按照屏幕上的說明操作。如果該 ActiveX 控件沒有出現在安裝的程序列表中,則繼續執行下一步。
- 單擊“開始”,單擊“運行”,在“打開”框中鍵入下列行,然后單擊“確定”:
regsvr32 drive:\windows\occache\filename.ocx /u
注意:drive 是 Windows 文件夾所在的驅動器號,windows 是安裝 Windows 的文件夾名,而 filename.ocx 是您想要刪除的 ActiveX 控件。
注意:如果您不知道要刪除的 ActiveX 控件 (.ocx) 的文件名,則可以通過查看安裝或使用 ActiveX 控件的網頁的超文本標記語言 (HTML) 源文件來確定該文件名。要查看一個網頁的 HTML 源文件,請右鍵單擊該網頁的空白區域,然后單擊“查看源文件”。
- 在 Windows 資源管理器或 Windows NT 資源管理器中,單擊 Windows\Occache 文件夾中的 .ocx 文件,然后單擊“文件”菜單上的“刪除”。
Occache 是在 Internet Explorer 3.x 的所有版本中安裝有 ActiveX 控件的文件夾的名稱。Regsvr32.exe 文件是由 Internet Explorer 安裝的,并且可用于注冊和刪除 ActiveX 控件的注冊表項。
Internet Explorer 4.x 或更高版本(所有平臺)
Internet Explorer 4.x 或更高版本,包括 Occache.dll 文件,該文件可用于使用“shell 文件夾”枚舉、更新和安全地卸載 ActiveX 控件。
- 單擊“開始”,指向“設置”,單擊“控制面板”,雙擊“添加/刪除程序”,然后單擊“安裝/卸載”選項卡。
- 如果您要刪除的 ActiveX 控件出現在安裝的程序列表中,請單擊該 ActiveX 控件,單擊“添加/刪除”,然后按照屏幕上的說明操作。如果該 ActiveX 控件沒有出現在安裝的程序列表中,則繼續執行下一步。
- 在 Windows 資源管理器或 Windows NT 資源管理器中,雙擊 Windows\Downloaded Program Files 文件夾或 Winnt\Downloaded Program Files 文件夾,右鍵單擊您想要刪除的 ActiveX 控件,然后單擊“刪除”。
- 在系統提示您是否刪除該 ActiveX 控件后,單擊“是”。
重要說明:如果您運行的是 Internet Explorer 4.0,則不應刪除以下 ActiveX 控件:
- DirectAnimation Java Classes
- Internet Explorer Classes for Java
- Microsoft XML Parser for Java
- Win32 Classes
Internet Explorer 5.0 或更高版本不要求 Downloaded Program Files 文件中的這些組件。
刪除 ActiveX 控件時出現的錯誤消息
在您嘗試使用 Occache shell 文件夾刪除一個 ActiveX 控件時,可能顯示以下錯誤消息之一:
- 共享沖突 這些程序文件當前正由一個或多個程序使用。請關閉一些程序,然后重試。您可能需要重新啟動 Windows。
- 組件刪除 即將刪除 Windows 系統 DLL:(<path\filename>)。是否刪除?
共享沖突:
如果您要嘗試刪除的 ActiveX 控件當前在內存中由 Internet Explorer 或“活動桌面”組件加載,則顯示此錯誤消息。
要解決此錯誤消息,請按照下列步驟操作:
- 關閉所有打開的 Internet Explorer 窗口。
- 禁用“活動桌面”。為此,請右鍵單擊桌面上的空白區域,指向“活動桌面”,然后單擊“查看網頁”以清除該復選標記。
- 按照本文中前面部分的“Internet Explorer 4.0 或更高版本”部分中介紹的步驟,刪除該 ActiveX 控件。
注意:您最好在刪除 ActiveX 控件前重新啟動 Windows。
組件刪除:
僅當您要刪除的 ActiveX 控件向已注冊的 Occache 文件夾以外的文件夾(例如,Windows\System 或 Winnt\System32)安裝文件時,該消息才出現在 4.01 Service Pack 1 (SP1) 之前的 Internet Explorer 4 版本中。Occache 不是總能確定這些文件是否正由其程序共享。
如果您確定消息中顯示的一個或多個文件未由 Windows 或其他程序使用,請單擊“是”。否則,單擊“否”。
注意:在 Internet Explorer 4.01 SP1 和更高版本中,Occache 不刪除(或提示您刪除)注冊的 Occache 文件夾之外的相關文件。
支持多個 Occache 文件夾
Internet Explorer 4.0 和更高版本支持多個 Occache 文件夾。Occache 文件夾的列表位于以下注冊表項中:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Internet Settings\ActiveX Cache
默認情況下,Internet Explorer 4.0 和更高版本使用 Windows\Downloaded Program Files 或 Winnt\Downloaded Program Files 文件夾。如果是從 Internet Explorer 3.x 升級的,則 Occache 和 Downloaded Program Files 文件夾可能都存在。在此情況下,所有新的 ActiveX 控件都安裝在 Downloaded Program Files 文件夾中,但以前安裝的 ActiveX 控件仍在 Occache 文件夾中工作。當您在 Windows 資源管理器、Windows NT 資源管理器或“我的電腦”中打開 Occache 或 Downloaded Program Files 文件夾時,將顯示所有 ActiveX 控件,而與該 ActiveX 控件的文件所在的文件夾無關。在此情況下,注冊表項中將出現以下字符串值:
"0"="C:\\WINDOWS\\OCCACHE"
"1"="C:\\WINDOWS\\Downloaded Program Files"
有關 ActiveX 控件的其他信息,請參見 Microsoft 知識庫中的以下文章:
154544 (http://support.microsoft.com/kb/154544/LN/ ) ActiveX 技術說明
有關 Internet Explorer 在發生沖突(例如,如果文件已存在)時如何下載 ActiveX 控件的信息,請參見 Microsoft 知識庫中的以下文章:
196150 (http://support.microsoft.com/kb/196150/LN/ ) INFO:為什么會在代碼下載期間創建 CONFLICT 目錄
From:http://martybugs.net/articles/print.cgi
Web Page Printability With CSS
author: Martin
"mpot" Pot
date: 7 January 2005
Introduction
This article describes how to use CSS media types to make your website
much more
printer-friendly.
An overview of CSS media types is given, and sample HTML and CSS code is
provided,
detailing how to implement CSS media types for improving printability.
Why?
Most webpages do not print very well, with large amounts of the printed
page being wasted with
banners, navigation menus, advertising, and other unnecessary content.
When attempting to print out the main text of a webpage, you often have
to resort to
copying the text into Word or another editor, and then printing it.
Some websites make use of a link at the bottom of the page, linking to a
"printable version"
of the same page. However, this requires additional effort on the part
of the web developer.
There is a much easier way to make your pages print better, and that's
via the use of
CSS media types.
For example, all content on
MartyBugs.Net
has been designed to be
printer-friendly.
When printing pages from this site
using a modern browser, elements such as the left menu column and the
right column (where used)
will be hidden, thus ensuring there's more room on the printed page for
the main content.

|
|
page as displayed on a 1024x768 screen
|
The image above shows how one of the pages on this website would be
displayed on a
computer screen, at a resolution of 1024x768.

|
|

|
printed page,
no print optimisation
|
|
printed page,
optimised for printing
|
The left image above shows how the same page will look when printed, if
all the page content is printed.
Notice how little room there is in the centre of the page for the main
content.
The right image above shows the same page, but the navigation and other
content on the left and right
hand sides of the page is not printed. CSS media types have been used
to hide this content when
the page is printed.
CSS Media Types
The primary aim of the CSS media types is to allow the web-page author
to define different styles for
a page, depending on the media being used to display the page.
CSS 2.1 supports numerous media types, including
all (suitable for all devices),
screen (computer screens),
print (pages viewed on-screen in print-preview mode and printed
pages).
Other less-common media types are also supported, such as braille,
embossed, handheld, projection,
speech, etc, but we won't be discussing any of these.
CSS media types are defined using the rule in
your CSS style-sheet,
or in your in-line CSS style definitions.
For example, to define different font sizes for the
print
and
screen media types, as well as a common
line-height to be used for both,
the CSS definition is as follows:
@media print {
body { font-size: 10pt }
}
@media screen {
body { font-size: 13px }
}
@media screen, print {
body { line-height: 1.2 }
}
The CSS media types allow you to specify different CSS properties for
any element, so it will be
displayed differently on the screen than when printed.
For the purposes of this article, the only thing we're interested in is
to hide some page elements
when the page is printed.
Refer to the
W3C CSS
2.1 Media Definitions
for more details on CSS media types.
Using CSS Media Types
The web pages on this website are all generated on-the-fly, using
server-side Perl templates.
All pages have a number of common elements, namely:
- a banner across the top
- navigation menu on the left side
- main content in the centre
- advertising and other content on the right side
- footer across the bottom
When someone prints out a page from this website, CSS media types are
used to hide a number
of elements on the page, including the navigation menu, advertising, and
the navigation content
in the footer.
To provide a working demonstration of how CSS media types can be used in
this way, a demonstration
web page was coded, using tables to define the banner area across the
top of the page, with
a column down the left-hand side for the navigation menu, a column down
the right-hand side
for other content, and a footer across the bottom of the page.
This layout is one of the most commonly used page layouts on the
internet at the present - hence
my choice to use it as an example.

the example page
Firstly, we define the CSS styles for the page:
<style type="text/css">
@media print {
.noprint { display: none; }
}
</style>
Note that the CSS styles can also be defined using a separate CSS file,
but example page has the CSS
defined in-line for simplicity (and to keep the example to a single
file).
The above CSS definition is defining a style called
noprint,
and will only
be applied to printed content. Setting the
display
property to
none means any content using this CSS style
will not be displayed
when printed, but will be displayed for all other media types.
There are a number of components on this page that we don't want
printed, namely the columns on the
left-hand side and on the right-hand side.
The
noprint style is applied to the table
cells holding this content,
thus ensuring they won't be visible when the page is printed.
<table border='1' cellpadding='4' cellspacing='0' width='100%' >
<tr height='60'><td colspan='3'>
banner place-holder
</td></tr>
<tr><td width='150' valign='top' class='noprint'>
left-side content place-holder
</td><td>
<b>main content</b>
[snip!]
</td><td width='150' valign='top' class='noprint'>
right-side content place-holder
</td></tr><tr><td colspan='3'>
footer content place-holder
</td></tr>
</table>
This will result in the columns on the left and right-hand sides being
hidden when the page
is printed, thus providing more space on the printed page for the
content itself.
Note that this style needs to be applied to the table cells themselves,
and not just to the content
in these table cells, else the (empty) cells will still show up on the
printed copy.
Testing Your CSS
The easiest way to test CSS styles for print media is to use a web
browser which has print preview
capabilities.
The print preview will give you a fairly accurate representation of how
the page will look
when it is printed, and is a much more efficient way to test your media
styles, rather than
actually printing out pages on a printer.
Most popular web browsers should support print preview functionality.
The
FireFox
browser has print preview functionality, although it lacks any
zoom/unzoom capabilities.
As an alternative to using print preview, you can print the web page to a
PDF file.
There are numerous (costly, freeware, and anywhere in between) software
packages for
doing this.
I recommend using the freeware and open-source
PDFCreator,
which is
a Windows printer driver which allows you to create PDFs from any
Windows application, just by
selecting the PDFCreator driver as the virtual printer from that
application.
Also be sure to use the
W3C's
free
CSS
Validation Service to
check your CSS definitions.
References
The user was running Office 2007 and getting this error. After doing some research, we came across a few possible solutions. In this post, I’ll list them out here.
Method 1 – Unregister Text Converter
Basically, in Windows XP SP2 and above and Windows Server 2003 SP1 and above, if you have a plain text file or another kind of file that is not a Microsoft Word file, but has a .doc extension, you will get this error.
This can also happen if you are opening a really old document created by Word for Windows 6.0 or Word 97 documents. In this case, you can disable the mswrd632 converter so you don’t get this error. The files will then be opened by the Microsoft Office text converters.
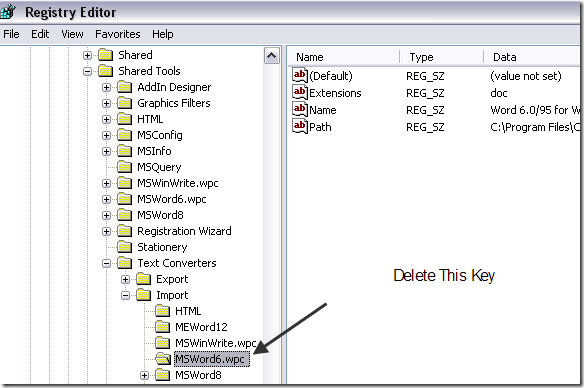
You can unregister this converter by going to Start, then run and typing regedit. Then navigate to the following key:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Shared Tools\Text Converters\Import\MSWord6.wpc

Right-click on the MSWord6.wpc key in the left hand pane and choose Delete. If you have a Word 97 document, you should still be able to open it in Word 2003 or 2007. However, you will not be able to open these files in WordPad anymore. You’ll get an error like:
Cannot load Word for Windows 6.0 files
If you really have to use WordPad to open Word 6.0/95 files, you can re-enable the Word 6.0/95 for Windows and Macintosh to RFT converter. Open the registry and go to the following keys:
For 32-bit versions of Windows
HKEY_LOCAL_MACHINE\Software\Microsoft\Windows\CurrentVersion\ Applets\Wordpad
For Microsoft Windows on Windows 64 (WOW) mode
HKEY_LOCAL_MACHINE\Software\Wow6432Node\Microsoft\Windows\ CurrentVersion\Applets\Wordpad
If the Wordpad key is not there in the left-hand pane, create it. After that, create a new DWORD value in the right-pane called AllowConversion and give it a value of 1.
Method 2 – Copy the MSWrd632.wpc File
The other way to solve this issue is to copy the MSWrd632.wpc file from another computer to the computer having problems.
The only issue with this is that it is less secure and makes your computer vulnerable to a possible security hack, so don’t do this unless you really have to or that computer is not connected to the Internet.
You can usually find this file in the following path:
C:\Program Files\Common Files\Microsoft Shared\TextConv\
That’s about it! If you are still having this problem, post a comment here and I’ll try to help! Enjoy!
There are several ways to deploy an assembly into the global assembly
cache:
1) Use an installer designed to work with the global assembly cache. This
is the preferred option for installing assemblies into the global assembly
cache
2) Use a developer tool called the Global Assembly Cache tool (Gacutil.exe)
provided by the .NET Framework SDK.
3) Use Windows Explorer to drag and drop assemblies into the cache.
4) use install shield. (注意:installshield里只有msi等幾個類型的項目支持這個)
From:http://bytes.com/topic/net/answers/109942-deploy-assembly-gac