?????????????????????????????? JavaScript中的Boolean,你了解多少?
???????????????????????????????????????????????????????馬嘉楠??????2006-10-30
今天看了一下Flyingis寫的《ECMAScript 基礎(chǔ)》一文。在看到
Boolean類這一塊內(nèi)容的時(shí)候,隨手寫了幾行代碼,問(wèn)題出現(xiàn)了^+^
注:此文討論的是JavaScript1.5
還是先來(lái)看一段非常簡(jiǎn)單的代碼
//
code:1
var
?x?
=
?
false
;???
var
?y?
=
?
true
;
//
code:2
var
?xObject?
=
?
new
?Boolean(
false
);
var
?yObject?
=
?
new
?Boolean(
true
);
//
code:3
var
?resX?
=
?
new
?Boolean(x);
var
?resY?
=
?
new
?Boolean(y);
//
code:4
var
?resXObject?
=
?
new
?Boolean(xObject);
var
?resYObject?
=
?
new
?Boolean(yObject);
//
code:5
alert(
"
resX?=?
"
?
+
?resX?
+
?
"
?and?resY?=?
"
?
+
?resY);
alert(
"
resXObject?=?
"
?
+
?resXObject?
+
?
"
?and?resYObject?=?
"
?
+
?resYObject);
你明白code:1~4 之間的區(qū)別么?(你一定對(duì)code:1最為熟悉,這是我們最常用的)
你知道code:5 的輸出結(jié)果么?(可以先想想,在運(yùn)行代碼看結(jié)果,如果不明白,可以繼續(xù)看下去)
如果你已經(jīng)開始頭暈了,那就暫時(shí)不去想了,看我下面的解釋。
如果你都知道了(哇,高手啊,呵呵^+^),那我還有個(gè)問(wèn)題需要你的解答,在此先謝過(guò)了。
正文:
JavaScript中的Boolean類型
1.???我們所熟悉的
var x = false;
var y = true;
這是我們大家都熟悉的,此時(shí)我們使用的是原始的Boolean值(the primitive Boolean values )true和false
2.???我們很少用到的
var xObject = new Boolean(false);
var yObject = new Boolean(true);
此時(shí)我們聲明了一個(gè)Boolean對(duì)象,Boolean對(duì)象是對(duì)Boolean值的一個(gè)封裝。
Boolean對(duì)象:一個(gè)值為true或false的Boolean對(duì)象。
原始的Boolean值和Boolean對(duì)象是有區(qū)別的,不要相互混淆,引用Core JavaScript 1.5 Reference中的一句話:Do not confuse the primitive Boolean values true and false with the true and false values of the Boolean object.
3.???區(qū)別
區(qū)別(1):???聲明形式
區(qū)別(2):???在條件語(yǔ)句(condition statement)中
var?x?=?false;
var?xObject?=?new?Boolean(false);
if(x)
????alert("x?=?true");
else
????alert("x?=?false");
if(xObject)
????alert("xObject?=?"?+?xObject?+?",?but?in?the?condition?statement,?the?xObject?value?is?evaluated?to?true");
else
????alert("xObject?=?false");
輸出結(jié)果:
x?=?false
xObject?=?false,??but?in?the?condition?statement,?the?xObject?value?is?evaluated?to?true
當(dāng)一個(gè)值為false的Boolean對(duì)象放到條件語(yǔ)句當(dāng)中的時(shí)候,Boolean對(duì)象的值會(huì)被當(dāng)作true來(lái)計(jì)算,但是它本身的值并沒(méi)有改變,依然是false。很有趣,我只知道現(xiàn)象,具體原因不清楚,不知道發(fā)明者出于什么地考慮。但是在JavaScript1.2或者更早的版本中卻有所不同,在條件語(yǔ)句(condition statement)中,Boolean對(duì)象的計(jì)算返回的是其對(duì)應(yīng)的原始Boolean的值。
區(qū)別(3):初始化Boolean對(duì)象
聲明一個(gè)Boolean對(duì)象,如果我們用一個(gè)值為false的Boolean對(duì)象對(duì)其進(jìn)行初始化,則新的Boolean對(duì)象的值為true
var?xObject?=?new?Boolean(false);
var?resXObject?=?new?Boolean(xObject);
alert("The?resXObject?value?is?"?+?resXObject);
原始的Boolean值和Boolean對(duì)象區(qū)別如此之大,所以切記二者區(qū)別,不要混淆使用。
對(duì)于code:5 的輸出結(jié)果,你現(xiàn)在明白是什么原因了吧。
上面的東東我也是今天遇到了問(wèn)題,查了一些資料才知道,學(xué)無(wú)止境啊。可是我的問(wèn)題依然沒(méi)有解決。
我的問(wèn)題是關(guān)于Boolean對(duì)象的初始化。代碼如下,
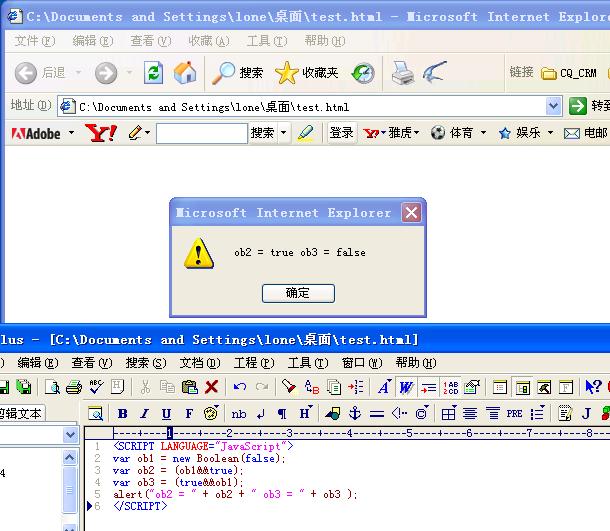
var?ob1?=?new?Boolean(false);
var?ob2?=?(ob1&&true);
var?ob3?=?(true&&ob1);
var?ob4?=?Boolean(ob1&&true);
var?ob5?=?Boolean(true&&ob1);
alert("ob2?=?"?+?ob2?+?"?ob3?=?"?+?ob3?+?"?ob4?=?"?+?ob4?+?"?ob5?=?"?+?ob5);
結(jié)果:
ob2?=?true?ob3?=?false?ob4?=?true?ob5?=?true

我對(duì)ob2 和 ob3的結(jié)果不太理解,為什么我只是更改了ob1和true的順序,結(jié)果去完全不同了。并且可以發(fā)現(xiàn),結(jié)果均等于操作符“&&”后面的值。
希望大家能告訴我!
問(wèn)題已經(jīng)解決:
||是這樣運(yùn)算的:從第一個(gè)開始,遇到有意義的返回,否則返回最后一個(gè)表達(dá)式(注意不一定是Boolean值);
&&是這樣運(yùn)算的:從第一個(gè)開始,遇到無(wú)意義的返回,否則返回最后一個(gè)表達(dá)式(注意同上);
!是這樣運(yùn)算的:對(duì)表達(dá)式的值取非(注意不是對(duì)表達(dá)式)。
什么是無(wú)意義呢:如下六個(gè) 0,null,undefined,"",false,NaN。除此,視為有意義。
new Boolean(),new Boolean(false)是同一個(gè)東西,由于它是一個(gè)對(duì)象,故是有意義的,但其值為false,所以,可以看為“有意義的false”,所以結(jié)果為最后一個(gè)表達(dá)式的值。
謝謝
jeffjie
繼續(xù)學(xué)習(xí)^+^
馬嘉楠
jianan.ma@gmail.com
posted on 2006-10-30 23:41
馬嘉楠 閱讀(4953)
評(píng)論(14) 編輯 收藏 所屬分類:
Java Script