上次那個(gè)“小試”實(shí)在太不過(guò)癮,這次我們從服務(wù)器上定時(shí)取出數(shù)據(jù),然后用javascript在瀏覽器上畫(huà)個(gè)圖。
這回我就不具體解釋了,就貼一下程序啦!!
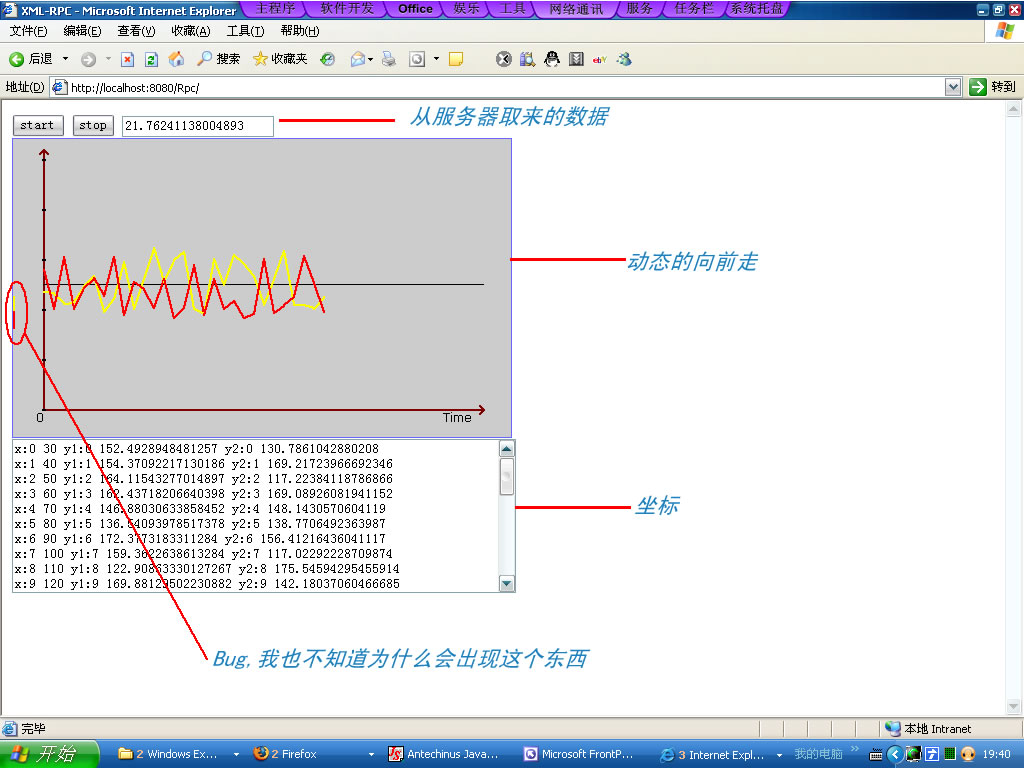
先來(lái)個(gè)圖吧:

用javascript畫(huà)圖,當(dāng)然不能空手畫(huà)了,找個(gè)庫(kù)吧。wz_jsgraphics,詳細(xì)資料看這里(http://www.walterzorn.com/jsgraphics/jsgraphics_e.htm#download)很酷的一個(gè)javascript圖形庫(kù),當(dāng)然除了畫(huà)圖還有別的,不妨試試(我一年前發(fā)現(xiàn)的這東東,現(xiàn)實(shí)才第一次用 )用起來(lái)跟用c畫(huà)圖差不多。
)用起來(lái)跟用c畫(huà)圖差不多。
首先當(dāng)然還是建個(gè)服務(wù)的類(lèi):

 public class DataService
public class DataService  {
{


 public double getData()
public double getData() {
{
 Random r = new Random();
Random r = new Random();
 return 20+(10*r.nextDouble()-5);
return 20+(10*r.nextDouble()-5);
 }
}


 public static void main(String[] args)
public static void main(String[] args) {
{
 DataService ds = new DataService();
DataService ds = new DataService();

 for(int i=0;i<20;i++)
for(int i=0;i<20;i++) {
{
 System.out.println(ds.getData());
System.out.println(ds.getData());
 }
}
 }
}
 }
} Servlet上篇文章里有,我這里就不寫(xiě)了。
然后是一個(gè)html頁(yè)面。
 <html>
<html>
 <head>
<head>
 <title>XML-RPC</title>
<title>XML-RPC</title>
 <script type="text/javascript" src="./js/init.js"></script>
<script type="text/javascript" src="./js/init.js"></script>
 <script type="text/javascript" src="./js/lib/urllib.js"></script>
<script type="text/javascript" src="./js/lib/urllib.js"></script>
 <script type="text/javascript" src="./js/lib/xml.js"></script>
<script type="text/javascript" src="./js/lib/xml.js"></script>
 <script type="text/javascript" src="./js/lib/xmlrpc.js"></script>
<script type="text/javascript" src="./js/lib/xmlrpc.js"></script>
 <script type="text/javascript" src="./js/hello.js"></script>
<script type="text/javascript" src="./js/hello.js"></script>
 <script type="text/javascript" src="./js/wz_jsgraphics.js"></script>
<script type="text/javascript" src="./js/wz_jsgraphics.js"></script>
 </head>
</head>
 <body onload="init()">
<body onload="init()">
 <input type="button" id="do3" value="start" onclick="startTimer()"/>
<input type="button" id="do3" value="start" onclick="startTimer()"/>
 <input type="button" id="do3" value="stop" onclick="stopTimer()"/>
<input type="button" id="do3" value="stop" onclick="stopTimer()"/>
 <input type="text" id="result" />
<input type="text" id="result" />
 <div id="canvas" style="border:1px solid #6666FF; position:relative;height:300px;width:500; background-color:#CCCCCC"></div>
<div id="canvas" style="border:1px solid #6666FF; position:relative;height:300px;width:500; background-color:#CCCCCC"></div>
 <textarea id="debug" rows="10" name="S1" cols="69"></textarea>
<textarea id="debug" rows="10" name="S1" cols="69"></textarea>
 </body>
</body>
 </html>
</html> 重點(diǎn)是這個(gè)div,我們用wz_jsgraphics畫(huà)圖就是往這上面畫(huà),他的作用相當(dāng)于很多畫(huà)圖系統(tǒng)的canvas.其實(shí)主要是提供參考坐標(biāo)。
然后就是重點(diǎn)了hello.js(懶得該名字了)
 var timerid;
var timerid;
 var dataservice;
var dataservice;
 var g;
var g;
 var xPoints = new Array();
var xPoints = new Array();
 var y1Points = new Array();
var y1Points = new Array();
 var y2Points = new Array();
var y2Points = new Array();
 var length=0;
var length=0;
 startTimer = function(){
startTimer = function(){
 init();
init();
 if(timerid==null){
if(timerid==null){
 timerid = window.setInterval("doTask()",800);
timerid = window.setInterval("doTask()",800);
 }
}
 }
}

 stopTimer = function(){
stopTimer = function(){
 window.clearInterval(timerid);
window.clearInterval(timerid);
 timerid=null;
timerid=null;
 }
}

 function init(){
function init(){
 var xmlrpc=null;
var xmlrpc=null;
 try{
try{
 xmlrpc = importModule("xmlrpc");
xmlrpc = importModule("xmlrpc");
 }catch(e){
}catch(e){
 reportException(e);
reportException(e);
 throw "importing of xmlrpc module failed.";
throw "importing of xmlrpc module failed.";
 }
}

 var addr = "http://localhost:8080/Rpc/RpcServer";
var addr = "http://localhost:8080/Rpc/RpcServer";
 var methods = ["DataService.getData"];
var methods = ["DataService.getData"];

 try{
try{
 dataservice = new xmlrpc.ServiceProxy(addr, methods);
dataservice = new xmlrpc.ServiceProxy(addr, methods);
 }catch(e){
}catch(e){
 var em;
var em;
 if(e.toTraceString){
if(e.toTraceString){
 em = e.toTraceString();
em = e.toTraceString();
 }else{
}else{
 em = e.message;
em = e.message;
 }
}
 alert("Error trace: \n\n" + em);
alert("Error trace: \n\n" + em);
 }
}
 g = new jsGraphics("canvas");
g = new jsGraphics("canvas");

 }
}


 function doTask(){
function doTask(){
 var rslt = dataservice.DataService.getData();
var rslt = dataservice.DataService.getData();
 document.getElementById("result").value=rslt;
document.getElementById("result").value=rslt;
 var y1 = 145*rslt/20;
var y1 = 145*rslt/20;
 var rslt = dataservice.DataService.getData();
var rslt = dataservice.DataService.getData();
 var y2 = 145*rslt/20;
var y2 = 145*rslt/20;
 if(length<44){
if(length<44){
 y1Points[length]=y1;
y1Points[length]=y1;
 y2Points[length]=y2;
y2Points[length]=y2;
 for(var i=0;i<y1Points.length;i++){
for(var i=0;i<y1Points.length;i++){
 xPoints[i] = 30+10*i;
xPoints[i] = 30+10*i;
 }
}
 length++;
length++;
 } else {
} else {
 for(var i=0;i<y1Points.length-1;i++){
for(var i=0;i<y1Points.length-1;i++){
 y1Points[i] = y1Points[i+1];
y1Points[i] = y1Points[i+1];
 y2Points[i] = y2Points[i+1];
y2Points[i] = y2Points[i+1];
 }
}
 y1Points[length]=y1;
y1Points[length]=y1;
 y2Points[length]=y2;
y2Points[length]=y2;
 }
}
 g.clear();
g.clear();
 drawbg();
drawbg();
 drawline();
drawline();
 debug();
debug();
 }
}

 function drawline(){
function drawline(){
 g.setStroke(2);
g.setStroke(2);
 for(var i=1;i<=y1Points.length;i++){
for(var i=1;i<=y1Points.length;i++){
 g.setColor("yellow");
g.setColor("yellow");
 g.drawLine(xPoints[i-1],y1Points[i-1],xPoints[i],y1Points[i])
g.drawLine(xPoints[i-1],y1Points[i-1],xPoints[i],y1Points[i])
 g.setColor("red");
g.setColor("red");
 g.drawLine(xPoints[i-1],y2Points[i-1],xPoints[i],y2Points[i])
g.drawLine(xPoints[i-1],y2Points[i-1],xPoints[i],y2Points[i])
 }
}
 //g.drawPolyline(xPoints,yPoints);
//g.drawPolyline(xPoints,yPoints);
 g.paint();
g.paint();
 }
}

 function drawbg(){
function drawbg(){
 g.setStroke(2);
g.setStroke(2);
 g.setColor("maroon");
g.setColor("maroon");
 g.drawLine(30,270,470,270);//x軸
g.drawLine(30,270,470,270);//x軸
 g.drawLine(30,270,30,10);//y軸
g.drawLine(30,270,30,10);//y軸
 g.drawLine(30,10,26,14);//x軸箭頭
g.drawLine(30,10,26,14);//x軸箭頭
 g.drawLine(30,10,34,14);
g.drawLine(30,10,34,14);
 g.drawLine(470,270,466,266);//y軸箭頭
g.drawLine(470,270,466,266);//y軸箭頭
 g.drawLine(470,270,466,274);
g.drawLine(470,270,466,274);

 g.setColor("#000000");//畫(huà)刻度
g.setColor("#000000");//畫(huà)刻度
 var x = 30;
var x = 30;
 for(var y = 270;y >= 20;y = y - 50 ){
for(var y = 270;y >= 20;y = y - 50 ){
 g.drawLine(x-1,y,x+1,y);
g.drawLine(x-1,y,x+1,y);
 }
}
 g.setStroke(1);
g.setStroke(1);
 g.drawLine(30,145,470,145);//中心線(xiàn)
g.drawLine(30,145,470,145);//中心線(xiàn)

 g.drawString("0",23,271);
g.drawString("0",23,271);
 g.drawString("Time",430,271);
g.drawString("Time",430,271);
 g.paint();
g.paint();
 }
}

 function debug(){
function debug(){
 var debug = "";
var debug = "";
 for(var i=0;i<xPoints.length;i++){
for(var i=0;i<xPoints.length;i++){
 debug += "x:"+i+" "+xPoints[i]+" y1:"+i+" "+y1Points[i]+" y2:"+i+" "+y2Points[i]+"\n";
debug += "x:"+i+" "+xPoints[i]+" y1:"+i+" "+y1Points[i]+" y2:"+i+" "+y2Points[i]+"\n";
 }
}
 document.getElementById("debug").value=debug;
document.getElementById("debug").value=debug;

 }
}

其實(shí)沒(méi)什么復(fù)雜的,不過(guò)就是javascript調(diào)試起來(lái)太費(fèi)事了。錯(cuò)又不知道錯(cuò)在哪里。還是喜歡java,調(diào)試起來(lái)容易多了!
其中一些算法我做的也不太好,有很多需要改進(jìn)的地方。主要就是如何把從其服務(wù)器得到的元數(shù)據(jù)轉(zhuǎn)換成畫(huà)圖用的數(shù)據(jù)(兩個(gè)數(shù)組,存放二維坐標(biāo)集)。
我畫(huà)了兩條線(xiàn),一條線(xiàn)太單薄了,呵呵。兩條線(xiàn)用的x軸坐標(biāo)相同(其實(shí)是時(shí)間),所以就用一個(gè)數(shù)組了。