Âú®Ââç‰∏ÄΩãáÂçöÂÆ¢‰∏≠ÂQåÊà뉪¨ÊµãËØï‰∫Ü canvas ÊÝáÁ≠æÁöÑÁî®Ê≥ïÔºåÚq∂ÂæóÂàÓC∫Ü canvas ÊÝáÁ≠æÁöÑÊ∏≤Êüì‰∏ä‰∏ãÊñáÂØπ˱°ÂQ?‰ΩÜÊòØÚq∂Ê≤°ÊúâÁî®ÂÆÉÁªòÂà∂‰ìQ‰ΩïÂõæÂΩ¢„ÄÇÂú®òqô‰∏ÄΩãá‰∏≠ÂQåÊà뉪¨ÂÖà‰∫ÜËߣ‰∏ĉ∏ãHTML5ælòÂõæÁöщ∏ĉ∫õÂü∫ºãÄʶÇÂøµÂQåÁÑ∂ÂêéÂÜçÊù•ÁîªÂá݉∏™Âõë÷≈ûÁé©Áé©„Ä?/p>
‰∏Ä„ÄÅÂùêÊÝáÁ≥ª
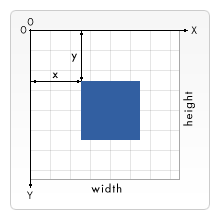
ÂÖ∂ÂÆûÂè™Ë¶ÅÁé©Ëøá‰∏ÄÁÇπÁÇπÂõë÷≈ûæ~ñÁ®ãÁöщùhÈÉΩÁü•ÈÅìÔºåÁîµËÑë‰∏äÁöÑÂùêÊÝáæp’díåÊï∞Â≠¶‰∏äÁöÑÂùêÊÝáæp»ù®çÂæÆÊúâÁÇπ‰∏çÂêåÔºåÂùêÊÝáÁöÑÂéüÁÇπÂú®ælòÂà∂Âå∫ÂüüÂQàËøôÈáåÊòØCanvasÂQâÁöÑÂ∑¶‰∏äËßíÔºåXËΩ¥Ê≠£ÂêëÊúùÂèªIºåYËΩ¥Ê≠£ÂêëÊúù‰∏ãÔºå¶lj∏ãÂõ?/p>

£∞ÊòéÂQ?/strong>‰∏∫Êú¨Êñá‰ÿìÂéüÂàõÊñáÁ´ÝÂQå‰ΩúËÄÖ‰øùÁïôÊâÄÊúâÊùÉÂà©ÔºÅã∆¢ËøéËΩ¨Ëù≤ÂQåËù{ËΩΩËØ∑Ê≥®Êòé‰ΩúËÄ?font color="#ff0000">Â∑¶ÊÂNÂíåÂá∫§?font color="#ff0000">ÂçöÂÆ¢Âõ?/strong>
‰∫å„ÄÅStroke Âí?Fill
HTML5‰∏≠Â∞ÜÂõë÷≈ûÂà܉ÿì‰∏§Â§ßæcªÔºö
ΩW¨‰∏Äæc»ùß∞‰Ω?StrokeÂQåÊàëÁöÑÁêÜËߣÂ∞±ÊòØËΩƪì„ÄÅÂãæÂãíÊàñËÄÖÁ∫øÊù°ÔºåÊÄ÷MπãÂQåÂõæÂΩ¢ÊòØÁîÞq∫øÊù°ÁªÑÊàêÁöÑÂQ?/p>
ΩW¨‰∫åæc»ùß∞‰Ω?FillÂQåÂ∞±ÊòØ°´ÂÖÖÂå∫Âü?/p>
‰∏ä‰∏ãÊñáÂØπ˱°‰∏≠Êúâ‰∏§‰∏™ÁªòÂà∂Áü©ÂΩ¢ÁöÑÊñ“é≥ïÂQåÂè؉ª•ËÆ©Êà뉪¨Âæà•ΩÁöÑÁêÜËߣËøô‰∏§Â§ßæc’dõæÂΩ¢ÁöÑÂå∫Âà´ÂQ?/p>
‰∏ĉ∏™ÊòØ strokeRectÂQåËøòÊúâ‰∏ĉ∏™ÊòØ fillRect
‰∏ãÈù¢Áöщª£ÁÝÅÂàÜÂà´Áî®òqô‰∏§‰∏™ÊñπÊ≥ïÊù•ælòÂà∂Áü©Â≈ûÂQå‰ΩÝÂè؉ª•ÂàÜÂà´ÁÇπÂ᪉∏§‰∏™ÊåâÈíÆÊù•ÁúãÁúãÊú≪ĉπà‰∏çÂêåԺ剪éËÄåÁêÜËß?stroke Âí?fill ÁöÑÂå∫Âà?/p>
 ËÆÑ°ΩÆÁî’d∏É
ËÆÑ°ΩÆÁî’d∏É
<input type="button" value="strokeRect" onclick="strokeRect();"/>
<input type="button" value="fillRect" onclick="fillRect();"/>
 strokeRect Âí?fillRect
strokeRect Âí?fillRect
var canvas = document.getElementById('test1');
var ctx=canvas.getContext("2d");
ctx.clearRect(0,0,200,200);
ctx.strokeStyle="blue";
ctx.strokeRect(10,10,180,180);
}
function fillRect(){
var canvas = document.getElementById('test1');
var ctx=canvas.getContext("2d");
ctx.clearRect(0,0,200,200);
ctx.fillStyle="blue";
ctx.fillRect(10,10,180,180);
}
‰∏â„ÄÅÈ¢úËâ?/strong>
‰∏ä‰∏ãÊñáÂØπ˱°Êúâ‰∏§‰∏™Â±ûÊÄßÂè؉ª•Áî®Êù•ËÆææ|ÆÈ¢úËâ‘åºöstrokeStyle Âí?fillStyle
strokeStyle ÁöÑÂĺÂÜ≥ÂÆö‰∫܉ΩÝÂΩìÂâç˶ÅælòÂà∂ÁöÑÁ∫øÊù°ÁöÑÈ¢úËâ≤
fillStyle ÁöÑÂĺÂÜ≥ÂÆö‰∫܉ΩÝÂΩìÂâç˶Å°´ÂÖÖÁöÑÂå∫ÂüüÁöÑÈ¢úËâ≤
È¢úËâ≤ÂĺÂ∫îËØ•ÊòØΩW¶ÂêàCSS3 È¢úËâ≤ÂĺÊÝáÂá?/a>ÁöÑÊúâÊïàÂ≠óΩW¶‰∏≤„Älj∏ãÈù¢ÁöщæãÂ≠êÈÉΩË°®ΩC∫Âêå‰∏ÄøUçÈ¢úËâå”Ä?/p>
ctx.fillStyle = "orange";
ctx.fillStyle = "#FFA500";
ctx.fillStyle = "rgb(255,165,0)";
ctx.fillStyle = "rgba(255,165,0,1)";
ÂÖ≥‰∫éÈ¢úËâ≤ÂQ剪•Âê鉺öÊúâÊõ¥Â§öÁöÑËØ¥Êòé„Ä?/p>
Âõõ„ÄÅÂü∫Êú¨ÁªòÂõ?/strong>
Èô§‰∫܉∏äÈù¢ælôÂá∫Áöщ∏§‰∏™ÁªòÂà∂Áü©ÂΩ¢ÁöÑÊñ“é≥ï§ñÔºå‰∏ä‰∏ãÊñáÂØπ˱°ËøòÊúâÂá݉∏™ÊñπÊ≥ïÂè؉ª•Áî®Êù•ÁªòÂà∂‰∏ĉ∫õÂü∫Êú¨ÂõæÂΩ¢Ôºå¶lj∏ãÂQ?/p>
moveTo(x,y)ÂQömoveToÊñ“é≥ïÚq∂‰∏çËÉΩÁîªÂáÞZìQ‰Ωï‰∏úË•øÔºåÂÆÉÂè™ÊòØÂ∞ÜÁî»ù¨îÁöÑÂΩìÂâçÁÇπøU’dä®Âà?x,y)§?/p>
lineTo(x,y)ÂQö‰ªéÂΩìÂâçÁÇπÂà∞ÂQàx,yÂQâÁÇπælòÂà∂‰∏ÄÊù°Áõ¥æU—ùÄÇÊ≥®ÊÑèÔºöælòÂà∂ÂÆåÊàêÂêéÔºåÂΩìÂâçÁÇπÂ∞±ÂèòÊàê‰∫?x,y)ÂQåÈô§Èùû‰ΩÝÁî?moveTo Êñ“é≥ïÂé¿LîπÂèò‰ªñ
arc(x, y, radius, startAngle, endAngle, anticlockwise) ÂQöÁªòÂà∂‰∏ÄÊù°ÂºßæU?/p>
quadraticCurveTo(cp1x, cp1y, x, y)
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y) ÂQöËøô‰∏§‰∏™Êñ“é≥ïÈÉΩÊòØælòÂà∂Ë¥ùÂè∂ÊñØÊõ≤æUøÔºåÂÖ∑‰ΩìÁî®Ê≥ïÁúãÂèÇËÄÉÊâãÂÜ?/p>
rect(x, y, width, height) ÂQöÁªòÂà∂‰∏ĉ∏™Áü©ÂΩ¢„ÄÇÊ≥®ÊÑèÔºö ÂΩìÂÆÉË¢´Ë∞ÉÁî®Êó∂ÂQåmoveTo Êñ“é≥öËá™Âä®Ë¢´Ë∞ÉÁî®ÂQåÂèÇÊïÓCÿì(0,0)ÂQå‰∫éÊòØËìvÂßãÂùêÊÝáÂèàÊާçÊàêÂàùÂßãÂéüÁÇπ‰∫Ü„Ä?
Êúâ‰∫ÜÁõ¥Á∫ø„ÄźßæU—ùÄÅÊõ≤æU—ùÄÅÊñπÂΩ¢ÂíåÂúÜÂ≈ûòqôÂáÝøUçÂü∫Êú¨ÂõæÂΩ¢ÔºåÊà뉪¨ûƱÂè؉ª•ÁªÑÂêàÂá∫Êõ¥Â§çÊùÇÁöÑÂõë÷≈û‰∫?/p>
‰∫î„ÄÅÁêÜËߣÁªòÂà∂˵\Âæ?Drawing Path
‰∏ä‰∏ÄΩãáÊñáÁ´Ý‰∏≠ËØ¥ËøáÂQåÊà뉪¨ÁªòÂà∂ÁöÑÂõë÷≈ûÊòØÂÖàælòÂà∂ÂàÓC∏ĉ∏™ÊäΩ˱°Áöщ∏ä‰∏ãÊñáÂØπ˱°‰∏≠ÂQàÂÖ∂ÂÆûÂ∞±ÊòØÂÜÖÂ≠ò‰∏≠ÂQâÔºåÁÑ∂ÂêéÂÜçÂ∞܉∏ä‰∏ãÊñáÂØπ˱°ËæìÂá∫Âà∞ÊòÑ°§∫ËÆë÷§á‰∏äÔºåòqô‰∏™ËæìÂá∫Âà∞ÊòæΩC¯ôÆæ§áÁöÑòqáÁ®ã‰∏çÈúÄ˶ÅÊà뉪¨ÊìçÂøÉ„ÄljΩÜÊòØÊúâÊó∂ÂÄôÊà뉪¨Â∆à‰∏çÊÉ≥Á´ãÂàªËæìÂá∫ÊØè‰∏Äã∆°ÁªòÂà∂Â䮉ΩúÔºå‰πüËÆ∏ÊàëÊÉ≥ËÆ©‰∏ÄælÑÁªòÂà∂Â䮉ΩúÂÆåÊàꉪ•ÂêéÔºåÂÜçÈõ܉∏≠‰∏ÄÂùóËæìÂá∫Ôºå ÊØî¶lj∏ĉ∏™Âõ¥ãÇãÊ£ãÁõòÊúâ19×19Êù°Áõ¥æUøÁªÑÊàêÔºåÊ≠£Â∏∏ÊÉÖÂܵ‰∏ãÈúÄ˶ÅÂêëÊÉœxòæΩC¯ôÆæ§áËæìÂá?9×19ã∆°Ôºå‰ΩÜÊòضÇÊûúÊà뉪¨ÂÖàÊöÇÂÅúÂêëÊòÑ°§∫ËÆë÷§áËæìÂá∫ÂQåÁ≠âÂú®‰∏ä‰∏ãÊñá‰∏≠ÔºàÂÜÖÂ≠ò‰∏≠ÔºâÂÖ®ÈÉ®ælòÂà∂ÂÆåÊàê19×19Êù°Áõ¥æUøÊó∂ÂQåÂÜçÂêëÊòæΩC¯ôÆæ§áËæìÂá∫ÔºåÂè™ÈúÄ˶ÅËæìÂáÞZ∏Äã∆°Â∞±Âè؉ª•‰∫Ü„Ä?/p>
òqôÁßçÊÉÖÂܵÂú®HTML5‰∏≠Âè´ÂÅöÁªòÂà∂˵\ÂæÑÔºåÂÆÉÁî±Âá݉∏™‰∏ä‰∏ãÊñáÂØπ˱°ÁöÑÊñ“é≥ïælÑÊàêÂQ?/p>
beginPath() ÂQöºÄÂßã˵\ÂæÑÔºåÊÑèÊÄùÂ∞±ÊòØÂú®‰ΩÝË∞ÉÁî®Ëøô‰∏™ÊñπÊ≥ïÂêéÂQå‰ΩÝælòÂà∂ÁöÑÂõæÂΩ¢Â∞±‰∏牺öÂÜçÂêë±èÂπïËæìÂá∫‰∫ÜÔºåËÄåÂè™ÊòØÁîªÂàÓC∫܉∏ä‰∏ãÊñáÂØπ˱°‰∏≠ÂQàÂÜÖÂ≠ò‰∏≠ÂQ?/p>
stroke() ÂQöÂ∞܉ΩÝË∞ÉÁî?beginPath Êñ“é≥•ÂêéælòÂà∂ÁöÑÊâÄÊúâÁ∫øÊù°Ôºå‰∏Äã∆°ÊÄßËæìÂá∫Âà∞ÊòÑ°§∫ËÆë÷§á‰∏?/p>
closePath() ÂQö¶ÇÊûú‰ΩÝË∞ÉÁî® beginPath Êñ“é≥•ÂêéÂQåÂú®‰∏ä‰∏ãÊñáÂØπ˱°‰∏≠òqõË°å‰∫܉∏Äæp’dàóÁöÑÁªòÂà”ûºå‰ΩÜÊòØÂæóÂà∞ÁöÑÂõæÂΩ¢Êò؉∏çÈó≠ÂêàÁöÑÂQåËøô‰∏™ÊñπÊ≥ïÂ∞܉ºöÂ∏ƉΩÝË°•‰∏äÊúÄÂêé‰∏ÄÊù°Áõ¥æUøÔºåûÆ܉ΩÝÁöÑÂõæÂΩ¢Èó≠ÂêàËìvÊù•„Ä?/p>
Ê≥®ÊÑèÂQ?/span>closePathÚq∂‰∏çÂêë±èÚqïËæìÂá∫ÂõæÂΩ¢ÔºåËÄåÂè™ÊòØÂú®‰∏ä‰∏ãÊñáÂØπ˱°‰∏≠Ë°•‰∏ä‰∏ÄÊù°Á∫øÂQåËøô‰∏™Ê≠•È™§‰∏çÊòØÂøÖÈúÄÁö?/u>„Ä?/p>
fill() ÂQ?/p>
¶ÇÊûú‰ΩÝÁöÑælòÂà∂Ë∑ØÂæÑælÑÊàêÁöÑÂõæÂΩ¢ÊòØûÆÅÈó≠ÁöÑÔºåòqô‰∏™Êñ“é≥ïûÆÜÁî® fillStyle ËÆÑ°ΩÆÁöÑÈ¢úËâ≤°´ÂÖÖÂõæÂΩ¢ÔºåÁÑ∂ÂêéÁ´ãÂç≥Âêë±èÚqïËæìÂá∫Ôºõ ¶ÇÊûúælòÂà∂Ë∑ØÂæщ∏çÊòØûÆÅÈó≠ÁöÑÔºåòqô‰∏™Êñ“é≥öÂÖàûÆÜÂõæÂΩ¢Èó≠ÂêàËìvÊù•ÔºåÁÑ∂ÂêéÂÜç°´ÂÖÖËæìÂá∫„Ä?/p>
Ê≥®ÊÑèÂQ?/strong>ÊâÄÊúâÁöÑ fill Âõë÷≈ûÂQå如 fillRect Ω{âÔºåÈÉΩÊòØÁ´ãÂàªÂêë±èÚqïËæìÂá∫ÁöÑÂQ剪ñ‰ª¨Ê≤°ÊúâÁªòÂà∂˵\ÂæÑËøô‰∏™Ê¶ÇÂø?/u> ‰∏ãÈù¢Áöщª£ÁÝÅÂ∞ÜælòÂà∂‰∏ĉ∏™ÁÆÄÂçïÁöÑ°´ÂÖÖ‰∏âËßíÂΩ¢„Ä?/p>
Ê≥®ÊÑèÂQ?/span>ælòÂà∂‰∏âËßíÂΩ¢ÁöÑÊó∂ÂÄôÔºåȪòËƧÁöÑËÉåÊôØËâ≤‰∏∫ÁôΩËâ‘åºåȪòËƧÁöÑÂâçÊôØËâ≤‰∏∫ȪëËâ?/u>„Ä?/p>
ÂÖ≠„ÄÅÂçä‰∏™Âçï‰ΩçÁöÑÂùêÊÝá òqôÈáåòqò˶ÅÂõûËø᧥Êù•ËØ¥ËØ¥ÂùêÊÝáÂQå‰∏ãÈù¢Áöщª£ÁÝÅÊòØÂú®Áî’d∏ɉ∏äÁªòÂà∂ÁΩëÊÝ˚|ºåÁÇπÂ᪓Áî»ùΩëÊÝ?#8221;ÊåâÈíÆÂè؉ª•ÁúãËßÅÊïàÊûú òqôÊƵ‰ª£ÁÝʼn∏≠ÔºåÊúâ‰∏ħѕáÊÄ™ÁöÑÂú∞ÊñπÂQåÂ∞±ÊòØÂùêÊÝáÂÛ@ÁéØÊò؉ª?.5ºÄÂßãÁöÑÂQåËøôÊò؉ÿ쉪ĉπàÂë¢ÂQ?/p>
¶lj∏ãÂõæÔºåÂÅá¶ÇÊàëÊÉ≥ælòÂà∂‰∏ÄÊù°‰ªé(1,0)Âà?1,3)ÁöÑÁ∫øÂQåÁ∫éÁ∫øÁöÑȪòËƧÂÆΩÂ∫¶Êò؉∏ĉ∏™ÂÉèÁ¥ÝÔºåÊâĉª•Âú®ÊàëÊÉ≥˱°‰∏≠Â∫îËØ•ælòÂà∂Êà?strong style="color: #339966">Ê∑ÞqªøËâ?/u>ÁöÑÈÉ®ÂàÜÔºåÂçõ_ú®ÂùêÊÝá 1 ‰∏§ËæπÂêÑÂçÝÂçä‰∏™ÂÉèÁ¥ÝÁöÑÂÆΩÂ∫¶„Ä?/p>
ÁÑ∂ËÄåÔºåãπèËßàÂô®ÁöÑÊúÄûÆèÂçï‰ΩçÊò؉∏ĉ∏™ÂÉèÁ¥ÝÔºåÊâĉª•‰ªñ‰ºöÂêë‰∏§ËæπÊâ©Â±ïÂQåÂÆûÈôÖÁªòÂà∂Âá∫Êù•ÁöÑãπÖÁªøËâ?/u>ÁöÑÈÉ®ÂàÜÔºåÂçõ_çÝÁ∫܉∏§‰∏™ÂÉèÁ¥ÝÁöÑÂÆΩÂ∫¶„ÄÇËøôÊݯPºåÊà뉪¨ælòÂà∂ÁöÑÁ∫øÊù°Âú®ÂùêÊÝá‰∏äÂ∞±‰∏çÁ≤æºãƉ∫Ü Â¶Ç‰∏ãÂõæÔºå¶ÇÊûúÊà뉪¨ælôÂá∫ÁöÑËìvÂßãÂùêÊÝáÊòØ(1.5,0)Âí?1.5,3)ÂQåÈÇ£‰πàÁ∫øÊù°ÁöÑÂÆΩÂ∫¶ÊâçÊòØÊ≠£Á°ÆÁöщ∏ĉ∏™ÂÉèÁ¥Ý„Ä?/p>
‰∏É„ÄÅÊ∏ÖΩI∫ÁîªÂ∏?/strong> ‰∏äÈù¢ælôÂá∫Áöщ∏§åDµ‰ª£ÁÝʼn∏≠ÂQåÊà뉪¨ÈÉΩÁî®Âà∞‰∫ÜÊ∏ÖΩI∫ÁîªÂ∏ÉÔºåÁî®Âà∞ÁöÑÊñπÊ≥ï¶lj∏ãÔºö clearRect(x,y,width,height)ÂQ?/p>
ÂÆÉÊé•ÂèóÂõõ‰∏™ÂèÇÊïéÕºå x Âí?y ÊåáÂÆöÁü©Â≈ûÂ∑¶‰∏äËß?Áõ∏ÂØπ‰∫éÂéüÁÇ?ÁöщΩçæ|ÆÔºåwidth Âí?height ÊòØÁü©ÂΩ¢ÁöÑÂÆΩÂíåÈ´ò„ÄÇË∞ÉÁî®ËØ•Êñ“é≥öÂ∞ÜælôÂá∫ÁöÑÁü©ÂΩ¢Âå∫Âüü‰∏≠ÊâÄÊúâÁªòÂà∂ÂõæÂΩ¢ÈÉΩÊ∏ÖÁ©∫ÂQåÈú≤Âá∫ÁîªÂ∏ÉÁöÑËÉåÊôØ Â£∞ÊòéÂQ?/strong>‰∏∫Êú¨Êñá‰ÿìÂéüÂàõÊñáÁ´ÝÂQå‰ΩúËÄÖ‰øùÁïôÊâÄÊúâÊùÉÂà©ÔºÅã∆¢ËøéËΩ¨Ëù≤ÂQåËù{ËΩΩËØ∑Ê≥®Êòé‰ΩúËÄ?font color="#ff0000">Â∑¶ÊÂNÂíåÂá∫§?font color="#ff0000">ÂçöÂÆ¢Âõ?/strong> //==========================================  ËÆÑ°ΩÆÁî’d∏É
ËÆÑ°ΩÆÁî’d∏É
<input type="button" value="Áî÷M∏âËß? onclick="drawTri();"/>
<input type="button" value="清除" onclick="clearTri();"/>
 ælòÂà∂‰∏âËßíÂΩ?/span>
ælòÂà∂‰∏âËßíÂΩ?/span>
function drawTri(){
var canvas = document.getElementById('test2');
var ctx=canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(75,50);
ctx.lineTo(100,75);
ctx.lineTo(100,25);
ctx.fill();
}
function clearTri(){
var canvas = document.getElementById('test2');
var ctx=canvas.getContext("2d");
ctx.clearRect(0,0,200,200);
}
</script> ËÆÑ°ΩÆÁî’d∏É
ËÆÑ°ΩÆÁî’d∏É
<input type="button" value="Áî»ùΩëÊÝ? onclick="drawMap();"/>
<input type="button" value="Ê∏ÖÈô§" onclick="clearMap();"/> ælòÂà∂æ|ëÊݺ
ælòÂà∂æ|ëÊݺ
function drawMap(){
var canvas = document.getElementById('test3');
var ctx=canvas.getContext("2d");
ctx.beginPath();
for (var x = 0.5; x < 500; x += 10) {
ctx.moveTo(x, 0);
ctx.lineTo(x, 375);
}
for (var y = 0.5; y < 375; y += 10) {
ctx.moveTo(0, y);
ctx.lineTo(500, y);
}
ctx.strokeStyle = "#eee";
ctx.stroke();
}
function clearMap(){
var canvas = document.getElementById('test3');
var ctx=canvas.getContext("2d");
ctx.clearRect(0,0,500,375);
}
</script>![]()
![]()
