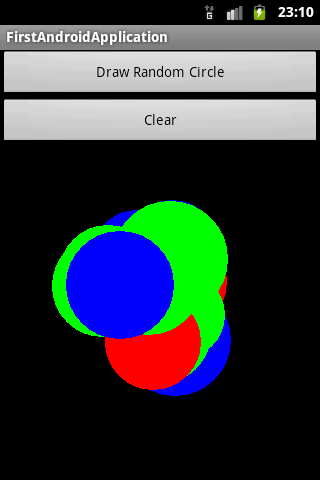
本文介紹了如何利用Android的繪圖技術(shù)隨機繪制彩色實心圓。效果如圖1所示。

圖1
這個程序的核心是畫布,也就是Canvas對象。要想在Canvas上繪制圖形,需要將Canvas放在View上。因此,首先需要建立一個畫布類,這個畫布類是View的子類。當畫布刷新時,會調(diào)用onDraw方法來重繪制畫布,我們可以從onDraw方法的參數(shù)來獲得要繪制圖形的Canvas對象。
由于畫布重繪時會清空所有的內(nèi)容,因此,要想繪制多個實心圓,需要使用一個List變量將曾經(jīng)繪制的實心圓的相關(guān)信息(圓心坐標、半徑、畫筆顏色)保存起來,以便繪制下一個實心圓時重繪前面繪制的所有的實心圓。如果不用List對象保留繪制歷史,則只能繪制最后一個實心圓。下面來看看這個畫布類的代碼。
package mobile.android.ch02.first;
import java.util.ArrayList;
import java.util.List;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.view.View;
public class CircleCanvas extends View
{
// 保存繪制歷史
public List<CircleInfo> mCircleInfos = new ArrayList<CircleCanvas.CircleInfo>();
// 保存實心圓相關(guān)信息的類
public static class CircleInfo
{
private float x; // 圓心橫坐標
private float y; // 圓心縱坐標
private float radius; // 半徑
private int color; // 畫筆的顏色
public float getX()
{
return x;
}
public void setX(float x)
{
this.x = x;
}
public float getY()
{
return y;
}
public void setY(float y)
{
this.y = y;
}
public float getRadius()
{
return radius;
}
public void setRadius(float radius)
{
this.radius = radius;
}
public int getColor()
{
return color;
}
public void setColor(int color)
{
this.color = color;
}
}
public CircleCanvas(Context context)
{
super(context);
}
// 當畫布重繪時調(diào)用該方法,Canvas表示畫布對象,可以在該對象上繪制基本的圖形
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
// 根據(jù)保存的繪制歷史重繪所有的實心圓
for (CircleInfo circleInfo : mCircleInfos)
{
Paint paint = new Paint();
// 設置畫筆顏色
paint.setColor(circleInfo.getColor());
// 繪制實心圓
canvas.drawCircle(circleInfo.getX(), circleInfo.getY(), circleInfo.getRadius(), paint);
}
}
}
下面我們來編寫主程序。在創(chuàng)建工程時會要求輸入一個“Create Activity”,由于我們輸入的是“Main”,因此,生成的主類就是Main.java。打開Main.java文件,輸入如下的代碼。
package mobile.android.ch02.first;
import java.util.Random;
import mobile.android.first.CircleCanvas.CircleInfo;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
public class Main extends Activity
{
private CircleCanvas mCircleCanvas; // 定義一個畫布類
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
// 裝載布局文件(在2.2.3節(jié)配置的main.xml文件)
ViewGroup viewGroup = (ViewGroup)getLayoutInflater().inflate(R.layout.main, null);
mCircleCanvas = new CircleCanvas(this); // 創(chuàng)建CircleCanvas(畫布類)對象
// 將CircleCanvas對象添加到當前界面的視圖中(兩個按鈕的下方)
viewGroup.addView(mCircleCanvas, new LayoutParams(LayoutParams.FILL_PARENT, 350));
setContentView(viewGroup);
}
// 開始隨機繪制圓形(第一個按鈕的單擊事件)
public void onClick_DrawRandomCircle(View view)
{
Random random = new Random();
float randomX =(float)( 100 + random.nextInt(100)); // 隨機生成圓心橫坐標(100至200)
float randomY =(float)( 100 + random.nextInt(100)); // 隨機生成圓心縱坐標(100至200)
float randomRadius =(float)( 20 + random.nextInt(40)); // 隨機生成圓的半徑(20至60)
int randomColor = 0;
// 產(chǎn)生0至100的隨機數(shù),若產(chǎn)生的隨機數(shù)大于50,則畫筆顏色為藍色
if(random.nextInt(100) > 50)
{
randomColor = Color.BLUE;
}
else
{
// 產(chǎn)生0至100的隨機數(shù),若產(chǎn)生的隨機數(shù)大于50,則畫筆顏色為紅色
if(random.nextInt(100) > 50)
randomColor = Color.RED;
// 否則,畫筆顏色為綠色
else
randomColor = Color.GREEN;
}
CircleInfo circleInfo = new CircleInfo();
circleInfo.setX(randomX);
circleInfo.setY(randomY);
circleInfo.setRadius(randomRadius);
circleInfo.setColor(randomColor);
mCircleCanvas.mCircleInfos.add(circleInfo); // 將當前繪制的實心圓信息加到List對象中
mCircleCanvas.invalidate(); // 使畫布重繪
}
// 清空畫布(第二個按鈕的單擊事件)
public void onClick_Clear(View view)
{
mCircleCanvas.mCircleInfos.clear(); // 清除繪制歷史
mCircleCanvas.invalidate(); // 使畫布重繪
}
}
本文截選自《Android開發(fā)權(quán)威指南》,如需轉(zhuǎn)載,請注明出處。
新浪微博:http://t.sina.com.cn/androidguy 昵稱:李寧_Lining