在上一篇中,寫了關于該三層導航的特效介紹,這篇中,介紹一下框架結構。
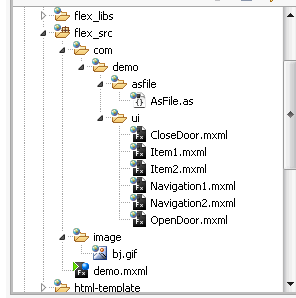
框架的結構圖如下:

在該結構中,主要分成三個部分,入口界面,ui,和asfile
demo的代碼如下:
1 <?xml version="1.0" encoding="utf-8"?>
2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
3 xmlns:eff="com.adobe.ac.mxeffects.*"
4 paddingBottom="0" paddingLeft="0" paddingTop="0" paddingRight="0"
5 horizontalAlign="center" verticalAlign="middle" backgroundColor="#260123"
6 backgroundImage="image/bj.gif"
7 xmlns:logins="com.demo.ui.*">
8 <mx:VBox>
9 <mx:ViewStack id="loginStack" width="402" height="278" creationPolicy="all">
10 <mx:VBox id="login" horizontalAlign="center" width="100%" height="100%"
11 verticalAlign="middle" >
12 <logins:OpenDoor/>
13 </mx:VBox>
14 <mx:Canvas id="chatRoom" width="100%" height="100%" verticalScrollPolicy="off" horizontalScrollPolicy="off">
15 <logins:CloseDoor id="closeDoorUI"/>
16 </mx:Canvas>
17 </mx:ViewStack>
18 </mx:VBox>
19 </mx:Application>
20
其中<logins:OpenDoor/>為登錄的UI界面,<logins:CloseDoor id="closeDoorUI"/>為登錄后的主界面。
OpenDoor.mxml的代碼如下,主要就是一個登錄的界面。
1 <mx:Panel xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="100%" height="100%" title="登錄" fontSize="13">
2 <mx:Script source="../AsFile/AsFile.as"/>
3 <mx:Label x="82" y="56" text="用戶名:" fontSize="13"/>
4 <mx:TextInput x="138" y="54"/>
5 <mx:Label x="82" y="112" text="密碼:" fontSize="13"/>
6 <mx:TextInput x="138" y="110"/>
7 <mx:Button x="111" y="186" label="登錄" click="logings(this)"/>
8 <mx:Button x="215" y="186" label="重置"/>
9 </mx:Panel>
CloseDoor.mxml的代碼如下:
1 <?xml version="1.0" encoding="utf-8"?>
2 <mx:Canvas xmlns:mx="http://www.adobe.com/2006/mxml" width="100%" height="100%"
3 xmlns:navigation="com.demo.ui.*" verticalScrollPolicy="off" horizontalScrollPolicy="off">
4 <mx:Script source="../AsFile/AsFile.as"/>
5 <!--控制抖動的變化-->
6 <mx:Move id="effSlide" effectEnd="doEndMove( event )" />
7 <mx:Canvas id="myCanvas" width="100%" height="100%" verticalScrollPolicy="off" horizontalScrollPolicy="off">
8 <mx:TextArea id="log" fontSize="12" width="100%" height="100%"
9 editable="false"/>
10 <mx:HRule width="100%" height="15" y="54"/>
11 <mx:HDividedBox x="0" y="65" width="100%" height="494" liveDragging="true">
12 <mx:Canvas width="175" height="100%" backgroundColor="#874623" verticalScrollPolicy="off" horizontalScrollPolicy="off">
13 <mx:HBox id="rightUIHbox" moveEffect="{effSlide}" autoLayout="true" verticalScrollPolicy="off" horizontalScrollPolicy="off">
14 <navigation:Navigation1 id="Navigation1" width="{myCanvas.width}" height="{myCanvas.height}"/>
15 <navigation:Navigation2 id="Navigation2" width="{myCanvas.width}" height="{myCanvas.height}"/>
16 </mx:HBox>
17 </mx:Canvas>
18 <mx:Canvas width="200" height="100%" backgroundColor="#4F87D2">
19 <mx:ViewStack x="0" y="0" id="myViewStatck" width="100%" height="100%" creationPolicy="all">
20 <mx:Canvas id="kccx" width="100%" height="100%">
21 <navigation:Item1/>
22 </mx:Canvas>
23 <mx:Canvas id="kcbm" width="100%" height="100%">
24 <navigation:Item2/>
25 </mx:Canvas>
26 </mx:ViewStack>
27 </mx:Canvas>
28 </mx:HDividedBox>
29 <mx:Canvas x="0" y="0" width="100%" height="57" backgroundColor="#273645"
30 verticalScrollPolicy="off" horizontalScrollPolicy="off">
31 <mx:LinkButton x="807" y="23" label="登出系統" color="#D48374" click="logouts(this)" fontSize="12"/>
32 <mx:LinkButton x="717" y="23" label="一級導航2" color="#D48374" fontSize="12" click="tableQuery(1)"/>
33 <mx:LinkButton x="627" y="23" label="一級導航1" color="#D48374" fontSize="12" click="tableQuery(0)"/>
34 </mx:Canvas>
35 </mx:Canvas>
36 </mx:Canvas>
37
這個就是我們進行業務處理的主要頁面了,介紹一下這個頁面的結構
<mx:HDividedBox>這個是用來分割兩個容器的控件,主要可以實現對兩個容器大小的手動拖拽。
<navigation:Navigation1>這個是導航頁面一,就是二級導航控制,代碼如下:
1 <?xml version="1.0" encoding="utf-8"?>
2 <mx:Canvas xmlns:mx="http://www.adobe.com/2006/mxml" width="100%" height="100%" creationComplete="this.queryxs.enabled = false">
3 <mx:Script source="../AsFile/AsFile.as"/>
4 <mx:Canvas height="100%" width="100%" verticalScrollPolicy="off" horizontalScrollPolicy="off">
5 <mx:HRule x="0" y="34" width="100%" height="12"/>
6 <mx:Button id="creatxs" label="二級導航2" y="108" x="36" fontSize="12" width="97" click="queryXS()"/>
7 <mx:Button id="queryxs" label="二級導航1" y="54" x="36" fontSize="12" width="97" click="creatXS()"/>
8 </mx:Canvas>
9 </mx:Canvas>
<navigation:Navigation2>是同樣的考量。
<mx:ViewStack>是一個容器集合的控件,里面是我們自己的業務處理頁面
1 <mx:ViewStack x="0" y="0" id="myViewStatck" width="100%" height="100%" creationPolicy="all">
2 <mx:Canvas id="kccx" width="100%" height="100%">
3 <navigation:Item1/>
4 </mx:Canvas>
5 <mx:Canvas id="kcbm" width="100%" height="100%">
6 <navigation:Item2/>
7 </mx:Canvas>
8 </mx:ViewStack>
<navigation:Item1/>中,是我們自己的業務處理頁面,代碼如下
1 <?xml version="1.0" encoding="utf-8"?>
2 <mx:Canvas xmlns:mx="http://www.adobe.com/2006/mxml" width="100%" height="100%">
3 <mx:DataGrid id="jobschedule_log_datagrid_log" x="10" y="124" width="100%" visible="true">
4 <mx:columns>
5 <mx:DataGridColumn headerText="項目1" dataField="classid" width="70" fontSize="12"/>
6 <mx:DataGridColumn headerText="項目2" dataField="classname" width="150" fontSize="12"/>
7 <mx:DataGridColumn headerText="項目3" dataField="classnumber" width="150" fontSize="12"/>
8 </mx:columns>
9 </mx:DataGrid>
10 <mx:Label x="85.5" y="39" text="輸入項目1:" fontSize="12"/>
11 <mx:Label x="337.5" y="41" text="輸入項目2:" fontSize="12"/>
12 <mx:Button x="627.5" y="35" label="查詢" fontSize="12"/>
13 <mx:HRule x="0" y="71" height="13" width="100%"/>
14 <mx:TextInput x="166.5" y="37"/>
15 <mx:TextInput x="415" y="37"/>
16 </mx:Canvas>
17
eclipse的工程下載地址:
http://m.tkk7.com/Files/rainwindboys/demo.rar
有什么不明白的,或者有問題的地方,歡迎給我留言,我們一起探討啦