在MyEclipse6.0中安裝FLEX插件的過程
一、準(zhǔn)備工作:
所需要的軟件Eclipse 3.3 + FlexBuilder3 beta2 插件版+MyEclipse 6.0 +Lcds + Tomcat 5
二、安裝過程:
1. 安裝MyEclipse6.0(在此不再詳述)。
2. 安裝FlexBuilder3 beta2 插件版(FB3_WWEJ_Plugin.exe),請參考下圖所示
(1)雙擊可執(zhí)行文件
 (2)彈出對話框,不用管它,直接點(diǎn)擊”OK”就可以了
(2)彈出對話框,不用管它,直接點(diǎn)擊”OK”就可以了
 (3)現(xiàn)在是詢問你是否要安裝FLEX BUILDER 3插件,選擇“next”。
(3)現(xiàn)在是詢問你是否要安裝FLEX BUILDER 3插件,選擇“next”。
 (4)現(xiàn)在是詢問你是否同意協(xié)議,選擇“同意”,點(diǎn)擊“next”按鈕。
(4)現(xiàn)在是詢問你是否同意協(xié)議,選擇“同意”,點(diǎn)擊“next”按鈕。
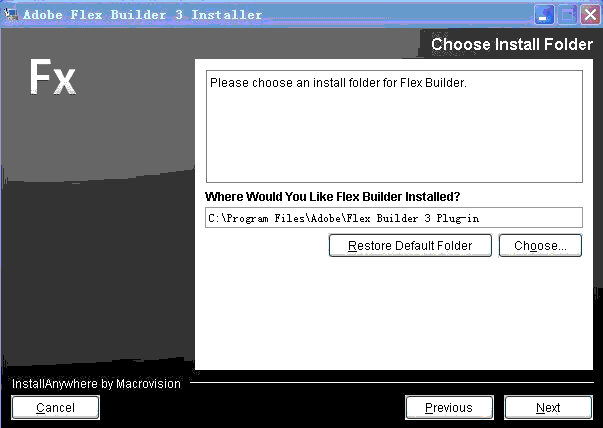
 (5)請你選擇FLEX BUILDER的安裝路徑,你可以自行選擇,然后點(diǎn)擊“next”按鈕。
(5)請你選擇FLEX BUILDER的安裝路徑,你可以自行選擇,然后點(diǎn)擊“next”按鈕。
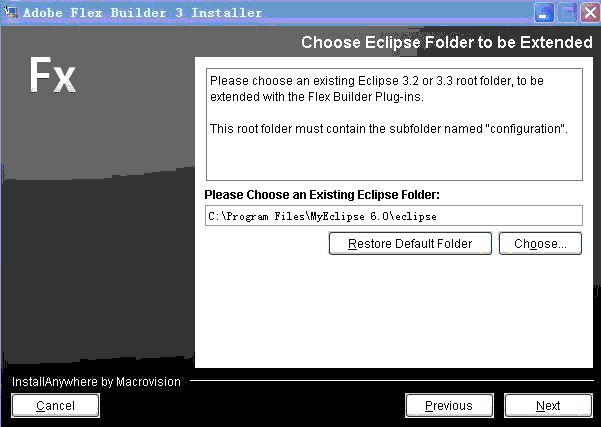
 (6)注意:這一步很重要,是要你選擇MyEclipse6.0中的Eclipse的安裝路徑,請仔細(xì)選擇。然后點(diǎn)擊“next”按鈕即可。
(6)注意:這一步很重要,是要你選擇MyEclipse6.0中的Eclipse的安裝路徑,請仔細(xì)選擇。然后點(diǎn)擊“next”按鈕即可。
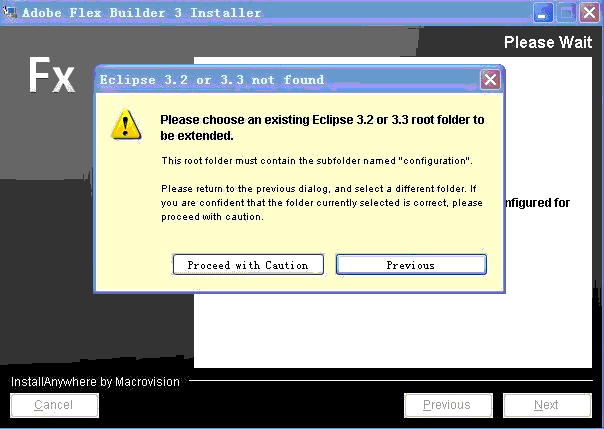
 (7)然后彈出讓你耐心等待的界面,過一會兒然后彈出一個(gè)對話框,詢問你是不是安裝的是Eclipse3.2或3.3以及更高版本,請大家選擇“Proceed with Caution”按鈕即可。
(7)然后彈出讓你耐心等待的界面,過一會兒然后彈出一個(gè)對話框,詢問你是不是安裝的是Eclipse3.2或3.3以及更高版本,請大家選擇“Proceed with Caution”按鈕即可。
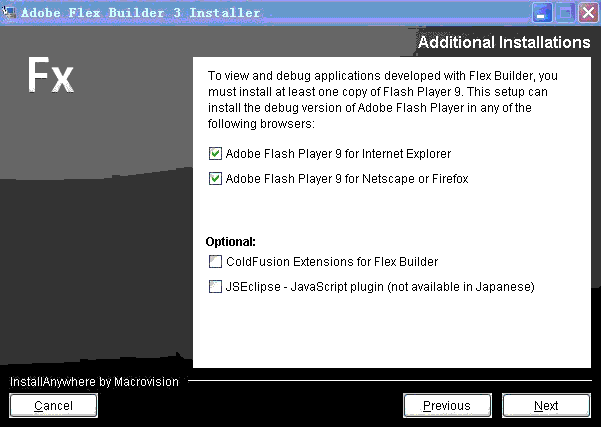
 (8)此界面是詢問你是不是要安裝IE和FireFox瀏覽器上的flash play 9,我還是希望大家兩項(xiàng)都選,便于調(diào)試。然后點(diǎn)擊“next”按鈕。
(8)此界面是詢問你是不是要安裝IE和FireFox瀏覽器上的flash play 9,我還是希望大家兩項(xiàng)都選,便于調(diào)試。然后點(diǎn)擊“next”按鈕。
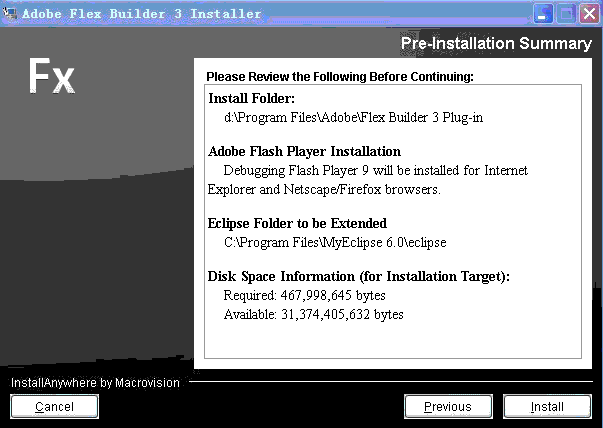
 (9)彈出窗口,點(diǎn)擊“安裝”。
(9)彈出窗口,點(diǎn)擊“安裝”。

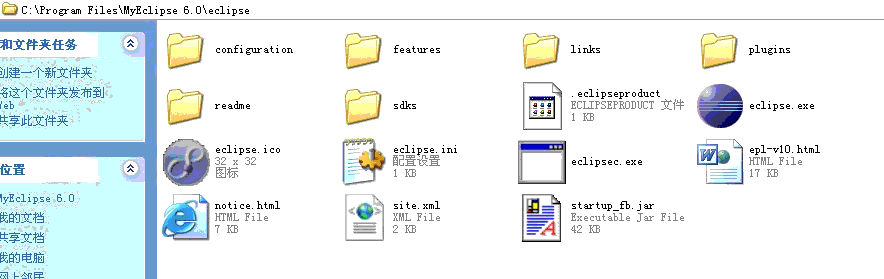
 (10)打開你FlexBuilder插件安裝的文件夾,打開下面的“eclipse”文件夾,可以看到里面有features和plugins兩個(gè)文件夾,將他們copy到MyEcipse6.0下的eclipse文件夾下的features和plugins兩個(gè)文件夾內(nèi)(一一對應(yīng)上,不要放錯(cuò))。
(10)打開你FlexBuilder插件安裝的文件夾,打開下面的“eclipse”文件夾,可以看到里面有features和plugins兩個(gè)文件夾,將他們copy到MyEcipse6.0下的eclipse文件夾下的features和plugins兩個(gè)文件夾內(nèi)(一一對應(yīng)上,不要放錯(cuò))。
 (11)然后將FlexBuilder插件安裝的文件夾中的sdks放入到MyEcipse6.0下的eclipse文件夾下。
(11)然后將FlexBuilder插件安裝的文件夾中的sdks放入到MyEcipse6.0下的eclipse文件夾下。
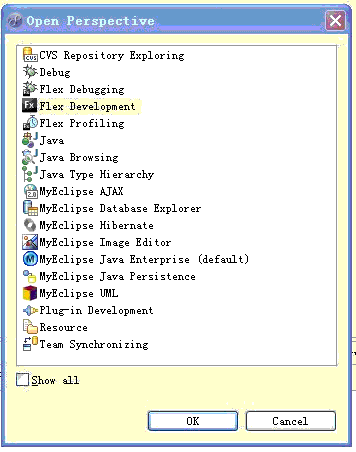
(12)配置基本完成。只是你就可以在MyEclipse6.0下切換視圖,從中找到Flex對應(yīng)的的視圖結(jié)構(gòu)。

在MyEclipse6.0中部署FLEX的WEB工程的過程
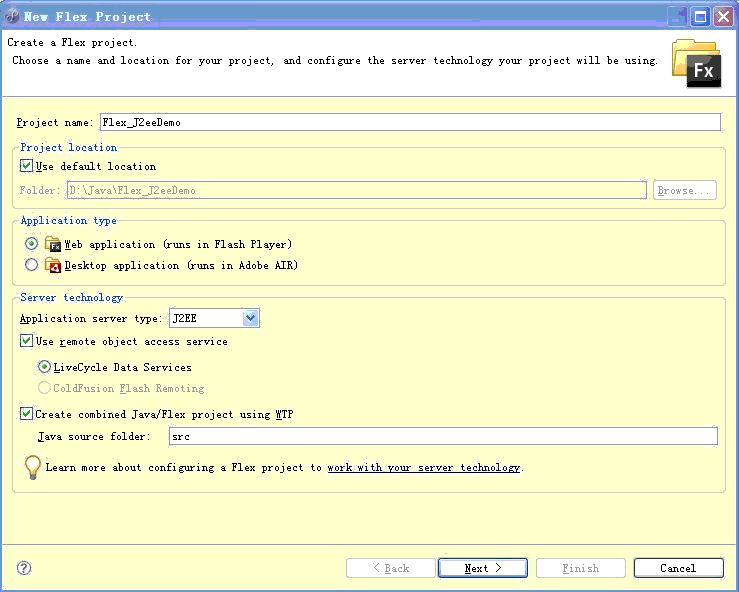
1) 建立Flex項(xiàng)目,首先在MyEclipse下打開Flex視圖,右鍵建立Flex工程。
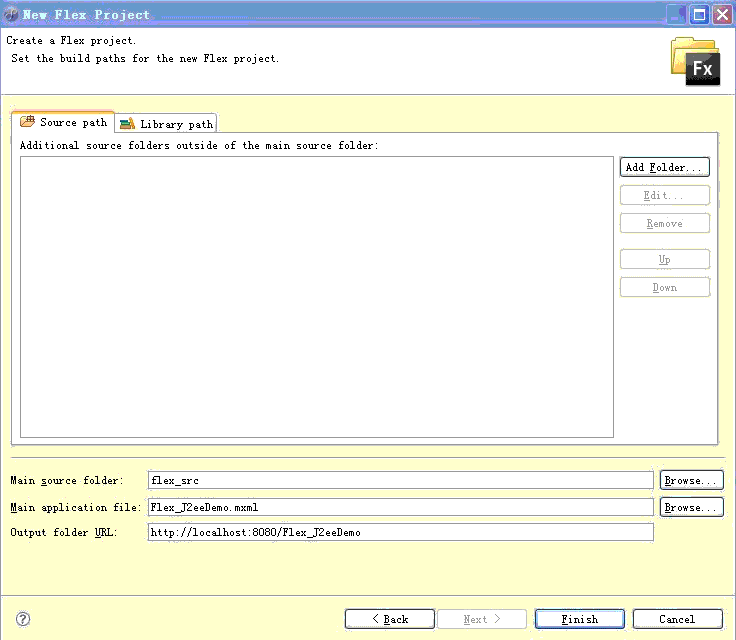
在其中輸入項(xiàng)目名稱,點(diǎn)擊“Next”按鈕。
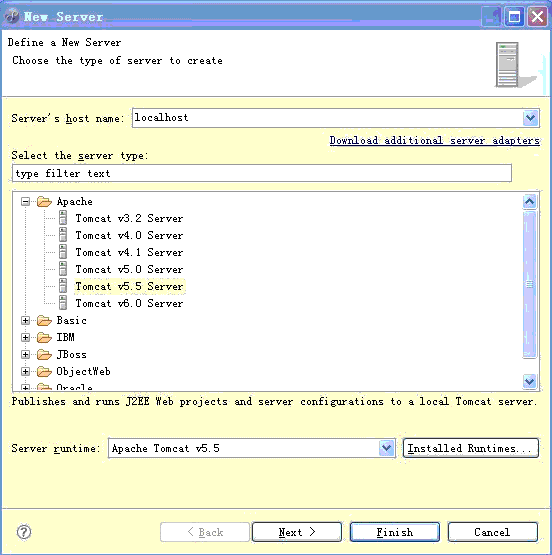
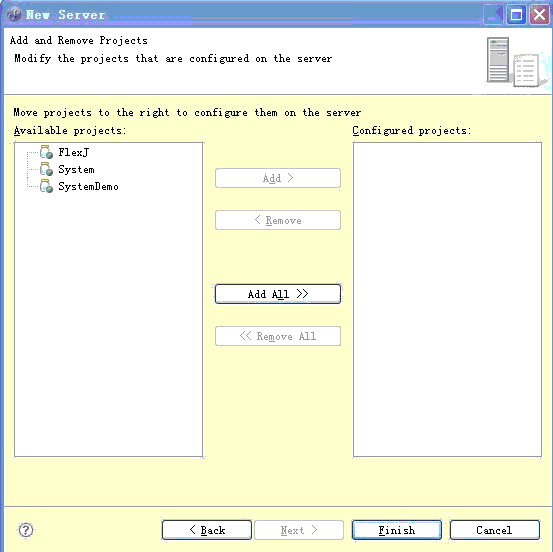
 2)此頁面點(diǎn)擊“New”按鈕(為了建立Tomcat服務(wù)器)
2)此頁面點(diǎn)擊“New”按鈕(為了建立Tomcat服務(wù)器)

PS:此處的output folder應(yīng)該是context folder一樣,都是WebRoot
建立TomCat服務(wù)器,如下圖所示
注意一定要選擇和你MyEclipse下對應(yīng)的TomCat版本,然后點(diǎn)擊“Next”按鈕,進(jìn)入下一個(gè)界面,點(diǎn)擊“finish”即可。


3) 回到了第二步的界面,點(diǎn)擊“Brower..”按鈕,選擇ds-console.war這個(gè)文件(此文件需要安裝lcds軟件,
我們只是要此軟件下的這個(gè)war文件即可,對于此軟件的安裝,沒有特殊的地方,正常安裝即可完成),
最后點(diǎn)擊“Next”即可進(jìn)入以下界面,點(diǎn)擊完成即可。
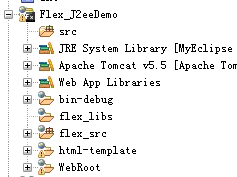
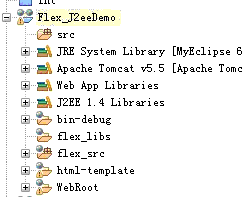
 4) 此時(shí)Flex項(xiàng)目已經(jīng)建立好,再切換到MyEclipse視圖下,如圖所示:
4) 此時(shí)Flex項(xiàng)目已經(jīng)建立好,再切換到MyEclipse視圖下,如圖所示:

各個(gè)包的講解:
src:放的是Java的項(xiàng)目包
flex_src:放的是Flex項(xiàng)目用的文件
(實(shí)際上這個(gè)項(xiàng)目是有兩個(gè)項(xiàng)目框架組成的)
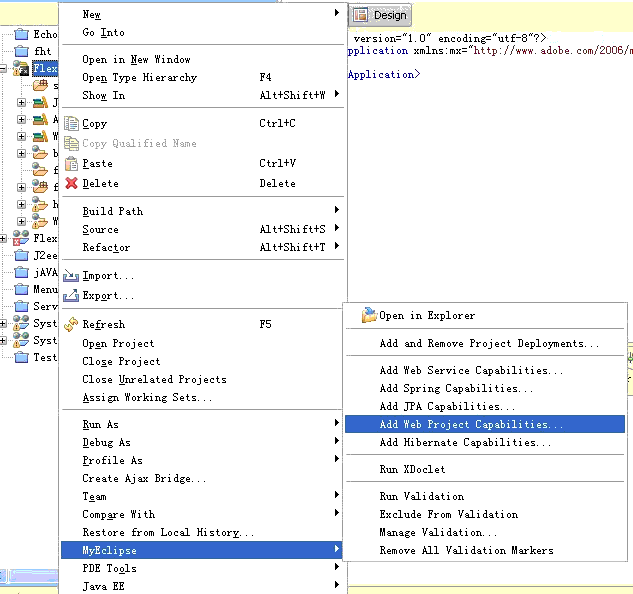
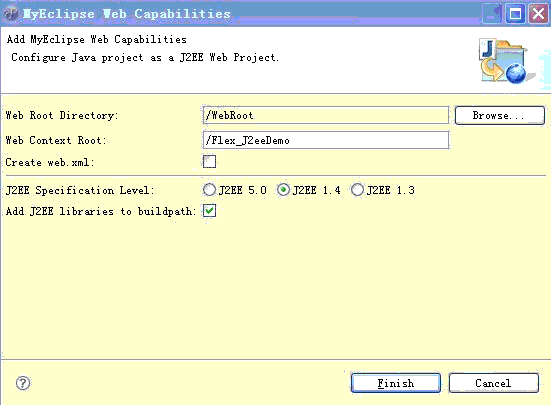
5)在項(xiàng)目上右鍵,向Flex項(xiàng)目中加入Web支持(作用:為了讓TomCat可以加載此項(xiàng)目,因?yàn)?/span>Tomcat只可以加載Web項(xiàng)目),如下圖所示:

6) 彈出的對話框后,將下面的Create web.xml這一項(xiàng)的對勾去除(因?yàn)轫?xiàng)目下面已經(jīng)存在了web.xml文件,
所以去除掉。),點(diǎn)擊“Finish”按鈕即可。

7) 項(xiàng)目已經(jīng)全部搭建完成。(可以發(fā)現(xiàn)項(xiàng)目的圖標(biāo)變?yōu)閮蓚€(gè)地球的樣子)

在Flex中完成項(xiàng)目各個(gè)文件的部署工作
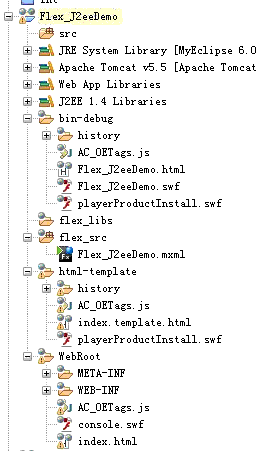
1)我們先總體看一下項(xiàng)目現(xiàn)在的樣子

可以看到其中有一個(gè)Flex_J2eeDemo.mxml文件,它就是Flex項(xiàng)目的應(yīng)用程序的入口位置,
項(xiàng)目的開始都是從這里開始的,一個(gè)項(xiàng)目中只有一個(gè)這樣的文件,其他均是組件文件。
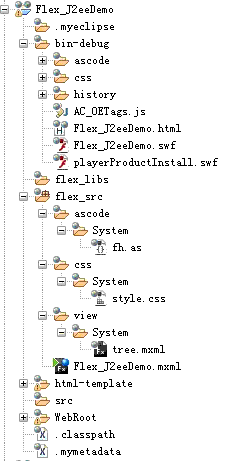
2)Flex項(xiàng)目的分層結(jié)構(gòu),下圖是我現(xiàn)在的項(xiàng)目樣子:

我們可以看到flex_src文件夾下,我建立了三個(gè)文件夾
ascode:用于放ActionScript文件。
css:用于放css樣式文件。
view:用于放項(xiàng)目中組件文件(mxml文件)。
(注意:這三個(gè)文件夾很像Java中的包,當(dāng)然也可以像Java一樣按照功能模塊進(jìn)行劃分,這里面只是分一個(gè)大體的層,要根據(jù)項(xiàng)目決定。)
3)Java項(xiàng)目下的分層步驟:
和以前的Java項(xiàng)目一樣,還是在src包中建立自己所需要的包結(jié)構(gòu)。
在此項(xiàng)目中,我們是按照模塊進(jìn)行劃分的,然后在每個(gè)模塊下分出:Biz,Dto,Dao,Entity層,而VO層將交給Flex中的View文件夾進(jìn)行統(tǒng)一管理。
4)DeBug調(diào)試可以使用MyEclipse6.0進(jìn)行JavaCode調(diào)試,再使用FlexBuilder進(jìn)行頁面調(diào)試。