
2006年3月9日
<script>
//完成下拉框選擇時(shí)的模擬行為
function changeSelect(formV,toV){
document.getElementById(toV).innerHTML = formV.options[formV.selectedIndex].text;
}
</script>
<style>
.sb {
position:relative;
height:20px;
> height:24px;
border: 1px solid #639;
float:left;
color:#000;
}
.sb .b {/*模擬下被切除的下拉框(select)*/
position:absolute;
height:22px;
line-height:22px;
padding:0 2px;
overflow:hidden;
white-space :nowrap;text-overflow:ellipsis;
font-family:verdana;
font-size:12px;
}
.sb select {
position: absolute;
top:0;
right:0;
}
.w_50{/*以此來(lái)控制該下拉框的長(zhǎng)度,可按需要添加多個(gè)長(zhǎng)度Class,如w_100,w_200*/
width:50px !important;
}
.w_50 select{/*根據(jù)長(zhǎng)度切割默認(rèn)下拉框*/
width:50px;
clip:rect(2px 48px 20px 32px);/*切除下拉框(select)內(nèi)容區(qū)域,只保留下拉三角箭頭*/
}
</style>
<div class="sb w_50">
<div class="b" id="selectTest0">先生</div><!--模擬下拉框的列表顯示區(qū)域-->
<select name="RegAndLoginInPublishPage1:dpSex" id="RegAndLoginInPublishPage1_dpSex" onchange="changeSelect(this,'selectTest0')">
<option selected="selected" value="44444">先生</option>
<option value="55555">女士</option>
</select>
</div>
代碼沒(méi)有優(yōu)化,只想表現(xiàn)方法與思路。
posted @
2007-04-24 00:53 Raven 閱讀(30766) |
評(píng)論 (6) |
編輯 收藏
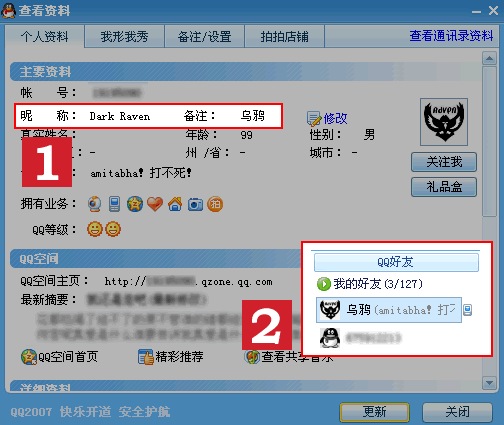
圖中顯示了QQ資料可以自主設(shè)置好友備注(標(biāo)注“1”),一般情況下用于幫助用戶能更快更容易的將列表中的好友和潛意識(shí)中的某個(gè)特定的人相關(guān)聯(lián)。設(shè)置后,無(wú)論對(duì)方怎么改昵稱,自己好友列表中的名字都不會(huì)變(標(biāo)注“2“),由此解決了一些用戶經(jīng)常不知道好友是誰(shuí)的問(wèn)題。但同時(shí)也帶來(lái)了另一個(gè)問(wèn)題:
“昵稱”本身最大的意義就在于個(gè)性化傳播,假如,我希望我所改變的昵稱能在第一時(shí)間讓我的好友收到,而好友卻因?yàn)椴幌胍驗(yàn)槲腋拿蟛徽J(rèn)識(shí)我了,逼不得已對(duì)我進(jìn)行了備注操作,那么我的愿望將無(wú)法達(dá)成,好友必須“查看資料”來(lái)被動(dòng)更新我的最新昵稱(好友并不知道我改過(guò)昵稱)!
個(gè)人建議是,在好友列表中仍然顯示好友的個(gè)性昵稱,而當(dāng)用戶需要了解此人時(shí),再點(diǎn)擊資料,主動(dòng)獲取此人的備注(如果已經(jīng)添加),這不僅符合傳統(tǒng)意義對(duì)“備注”的定義,同時(shí)也保權(quán)了部分用戶的個(gè)性化展示需求。
踏踏實(shí)實(shí)做人,勤勤懇懇做事,我的技術(shù)博客,時(shí)隔一年,繼續(xù)更新!
是在藍(lán)色理想上面回答一個(gè)問(wèn)題時(shí)設(shè)計(jì)的。個(gè)人覺(jué)得難度主要在于兼容IE與FF兩個(gè)瀏覽器方面!
<style>
#nav ul {
list-style : none ;
}
#nav li {
float : left ;
margin : 0 10px ;
}
#nav a {
text-decoration : none ;
display : block ;
width : 60px ;
border-left : 5px solid #ccc ;
padding-left : 3px ;
raven_on : expression(onmouseover=function(){this.all.tags("span")[1].style.color="rgb(0,106,161)" ; } );
raven_off:expression(onmouseout=function() { this.all.tags("span")[1].style.color="#999"; } );
}
#nav a:hover {
border-left : 5px solid red ;
}
#nav span {
display : block ;
font-size : 12px ;
color : #000 ;
}
#nav .navtext_en {
font-family : Verdana ;
font-size : 10px ;
font-weight : bold ;
line-height : 10px ;
color : #999 ;
}
#nav a:hover [class="navtext_en"] {
color : rgb(0,106,161) ;
}
</style>
<div id ="nav">
<ul>
<li><a href ="#"><span> 返回首頁(yè) </span><span class ="navtext_en"> Home </span></a></li>
<li><a href ="#"><span> 注冊(cè)申請(qǐng) </span><span class ="navtext_en"> Reg </span></a></li>
<li><a href ="#"><span> 最新日志 </span><span class ="navtext_en"> Read </span></a></li>
<li><a href ="#"><span> 博客列表 </span><span class ="navtext_en"> Insider </span></a></li>
<li><a href ="#"><span> 可選模板 </span><span class ="navtext_en"> Template </span></a></li>
</ul>
</div>
?
?1?/*?
?2?項(xiàng)目:……
?3?編寫:Raven,zhangyang@91vc.com
?4?功能:……
?5?*/
?6?
?7?/*====標(biāo)簽元素==========*/
?8?*{margin:0;padding:0}
?9?html{border:0;}
10?body,div,p,th,td,li,dd,a,span{font-size:12px;font-family:Verdana,宋體;word-break:break-all;}
11?body{background:#FFF}
12?ul{list-style:none;}
13?a?img{border:0;}/*去除帶鏈接圖片的藍(lán)色邊框*/
14?p{line-height:160%}
15?
16?/*====鏈接======*/
17?a{}
18?a:hover{}
19?a.style1{}
20?a.style1:hover{}
21?
22?/*=====頁(yè)面結(jié)構(gòu)與公共調(diào)用========*/
23?.f_l{float:left;}/*向左浮動(dòng)*/
24?.f_r{float:right;}/*向右浮動(dòng)*/
25?.c{height:1%;}/*清除浮動(dòng)用于IE*/
26?.c:after?{content:?".";display:?block;height:0;clear:?both;visibility:hidden;}/*清除浮動(dòng)用于FireFox*/
27?.ell{overflow:hidden;white-space?:nowrap;text-overflow:ellipsis;}/*超出范圍的文字以省略號(hào)替的換*/
28?.h{height:100%}
29?.dn{display:none}/*消失*/
30?.ac{text-align:center}/*內(nèi)元素居中*/
31?.ch{cursor:pointer;cursor:hand}/*指針為手形狀*/
32?.fwb{font-weight:bold}
很多人在以往的頁(yè)面制作中用valign:bottom實(shí)現(xiàn)底部對(duì)齊。
但是在xHTML中,CSS中沒(méi)有了這個(gè)就不知道如何是好,以下為解決方法:
css:
#box1
{
position
:
relative
;
background
:
red
;
height
:
100px
;
width
:
100px
;
}
#box2
{
position
:
absolute
;
background
:
#BBB
;
height
:
20%
;
width
:
100%
;
left
:
0
;
bottom
:
0
;
}
html:
 <div?id="box1">
<div?id="box1">
 <div?id="box2">在下邊了</div>
<div?id="box2">在下邊了</div>
 </div>
</div>在xhtml排版中有個(gè)問(wèn)題每個(gè)新人都要遇到,那就是一個(gè)div的float會(huì)影響到其父級(jí)元素hieght為值為0,對(duì)于ie和非ie,有以下兩種解決方法:
IE中:
用height:1%
例:
<
div?
style
="height:1%"
>
<
div?
style
="float:left"
>
</
div
>
</
div
>
非IE中:
用
:after
例:.pelement:after{ /*在pelement這個(gè)元素的后邊*/
content:"." /*寫入一個(gè)點(diǎn)*/
display:block;??????/*塊級(jí)布局方式*/
clear:both; /*清除左右浮動(dòng)*/
height:0;visibility:hidden; /*不可見(jiàn)*/
}
在剛剛的項(xiàng)目中發(fā)現(xiàn)一個(gè)問(wèn)題,當(dāng)<LI>的margin-top設(shè)為0時(shí)(其實(shí)默認(rèn)情況下就是0),ie6、FF、opera這三個(gè)瀏覽器都正常執(zhí)行,但唯有ie5的<li>上下之間仍有空隙,放大之后量出空隙的高度為2PX的,幾翻折騰后,用以下代碼解決:
margin-top:0 !important;
margin-top /**/:-2px;
我想這應(yīng)該是ie5的BUG!
很多人,包括很多網(wǎng)站(我所見(jiàn)過(guò)的所有網(wǎng)站,包括國(guó)內(nèi)著名的‘網(wǎng)頁(yè)設(shè)計(jì)師’網(wǎng)站),都說(shuō)important是不被IE所支持和認(rèn)識(shí)的,可是真的是這樣嗎?看了下邊的兩個(gè)例子,也許你會(huì)改變一些看法!
例一:
CSS
#box {
color:red !important;
color:blue;
}
HTML
 <div id="Box"> 在不同的瀏覽器下,這行字的色應(yīng)該不同!</div>
<div id="Box"> 在不同的瀏覽器下,這行字的色應(yīng)該不同!</div>
這個(gè)例子應(yīng)該是大家經(jīng)常見(jiàn)到的important的用法了,在IE環(huán)境下,這行字是藍(lán)色,在firefox下,為紅色,其用法不再多說(shuō)了,看下一個(gè)例子。
例二:
CSS
1 #box div{
color:red;
}
2 .important_false{
color:blue;
}
3.important_true{
color:blue !important;
}
HTML
 <div id="Box">
<div id="Box">
 <div class="important_false">這一行末使用important</div>
<div class="important_false">這一行末使用important</div>
 <div class="important_true">這一行使用了important</div>
<div class="important_true">這一行使用了important</div>
 </div>
</div>
例二中,CSS代碼第一行設(shè)定了box里面所有div中字體色為紅色,第二行和第三行都用class重新定義了自身div的字體色為藍(lán)色,不同的是,第二行末使用important,而第三行使用了!
默認(rèn)情況下,class的優(yōu)先級(jí)小于id,所以,第二行中即使用class重定義了自身樣式,也無(wú)法生效,所以繼承父級(jí)屬性,這行字還是紅色!
但是,第三行中,用了important提升優(yōu)先級(jí)(或看成強(qiáng)制重定義),所以這里的css得以生效,這行字變?yōu)榱怂{(lán)色!
從這個(gè)例子,得以證明,ie對(duì)important的并不是不支持!
那么為什么很多人都說(shuō)ie不認(rèn)識(shí)它呢?我想應(yīng)該是大家實(shí)戰(zhàn)中可能都沒(méi)有遇到例子中的情況: 當(dāng)你想提升class的優(yōu)先級(jí)時(shí)怎么辦?
也就是說(shuō)大家可能都忽略了它的這一作用,只了解在命名為同一個(gè)元素的CSS代碼塊中,用它來(lái)提升排列順序相對(duì)靠前的代碼的優(yōu)先級(jí)(例一)!
通過(guò)上邊兩個(gè)例子,得以總結(jié):
important對(duì) 一個(gè)良好(或者是標(biāo)準(zhǔn))的瀏覽器來(lái)說(shuō),不僅僅是從順序上提升代碼的優(yōu)先級(jí),還可以用來(lái)提升class的優(yōu)先級(jí)(比如firefox),但是從IE對(duì)前者的不支持可以看出,這只是IE的一大BUG,而不能說(shuō)它“不認(rèn)識(shí)、不支持”!
然而,不管怎么樣,IE的這一大BUG幫助我們解決了很多兼容性問(wèn)題,這顯然不是件壞事!