Raven's Blog
向天空發誓,從此不再感情用事...
向天空發誓,從此不再感情用事...
<script>
//完成下拉框選擇時的模擬行為
function changeSelect(formV,toV){
document.getElementById(toV).innerHTML = formV.options[formV.selectedIndex].text;
}
</script>
<style>
.sb {
position:relative;
height:20px;
> height:24px;
border: 1px solid #639;
float:left;
color:#000;
}
.sb .b {/*模擬下被切除的下拉框(select)*/
position:absolute;
height:22px;
line-height:22px;
padding:0 2px;
overflow:hidden;
white-space :nowrap;text-overflow:ellipsis;
font-family:verdana;
font-size:12px;
}
.sb select {
position: absolute;
top:0;
right:0;
}
.w_50{/*以此來控制該下拉框的長度,可按需要添加多個長度Class,如w_100,w_200*/
width:50px !important;
}
.w_50 select{/*根據長度切割默認下拉框*/
width:50px;
clip:rect(2px 48px 20px 32px);/*切除下拉框(select)內容區域,只保留下拉三角箭頭*/
}
</style>
<div class="sb w_50">
<div class="b" id="selectTest0">先生</div><!--模擬下拉框的列表顯示區域-->
<select name="RegAndLoginInPublishPage1:dpSex" id="RegAndLoginInPublishPage1_dpSex" onchange="changeSelect(this,'selectTest0')">
<option selected="selected" value="44444">先生</option>
<option value="55555">女士</option>
</select>
</div>
//完成下拉框選擇時的模擬行為
function changeSelect(formV,toV){
document.getElementById(toV).innerHTML = formV.options[formV.selectedIndex].text;
}
</script>
<style>
.sb {
position:relative;
height:20px;
> height:24px;
border: 1px solid #639;
float:left;
color:#000;
}
.sb .b {/*模擬下被切除的下拉框(select)*/
position:absolute;
height:22px;
line-height:22px;
padding:0 2px;
overflow:hidden;
white-space :nowrap;text-overflow:ellipsis;
font-family:verdana;
font-size:12px;
}
.sb select {
position: absolute;
top:0;
right:0;
}
.w_50{/*以此來控制該下拉框的長度,可按需要添加多個長度Class,如w_100,w_200*/
width:50px !important;
}
.w_50 select{/*根據長度切割默認下拉框*/
width:50px;
clip:rect(2px 48px 20px 32px);/*切除下拉框(select)內容區域,只保留下拉三角箭頭*/
}
</style>
<div class="sb w_50">
<div class="b" id="selectTest0">先生</div><!--模擬下拉框的列表顯示區域-->
<select name="RegAndLoginInPublishPage1:dpSex" id="RegAndLoginInPublishPage1_dpSex" onchange="changeSelect(this,'selectTest0')">
<option selected="selected" value="44444">先生</option>
<option value="55555">女士</option>
</select>
</div>
代碼沒有優化,只想表現方法與思路。

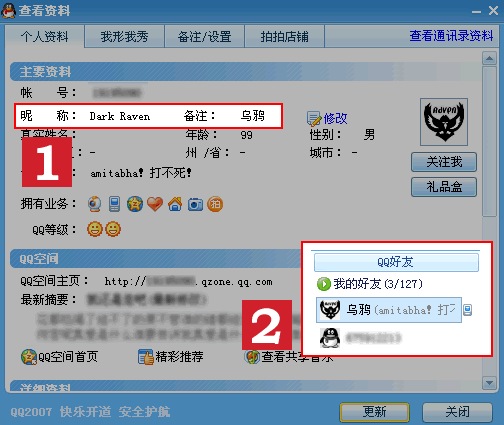
圖中顯示了QQ資料可以自主設置好友備注(標注“1”),一般情況下用于幫助用戶能更快更容易的將列表中的好友和潛意識中的某個特定的人相關聯。設置后,無論對方怎么改昵稱,自己好友列表中的名字都不會變(標注“2“),由此解決了一些用戶經常不知道好友是誰的問題。但同時也帶來了另一個問題:
“昵稱”本身最大的意義就在于個性化傳播,假如,我希望我所改變的昵稱能在第一時間讓我的好友收到,而好友卻因為不想因為我改名后不認識我了,逼不得已對我進行了備注操作,那么我的愿望將無法達成,好友必須“查看資料”來被動更新我的最新昵稱(好友并不知道我改過昵稱)!
個人建議是,在好友列表中仍然顯示好友的個性昵稱,而當用戶需要了解此人時,再點擊資料,主動獲取此人的備注(如果已經添加),這不僅符合傳統意義對“備注”的定義,同時也保權了部分用戶的個性化展示需求。
踏踏實實做人,勤勤懇懇做事,我的技術博客,時隔一年,繼續更新!
是在藍色理想上面回答一個問題時設計的。個人覺得難度主要在于兼容IE與FF兩個瀏覽器方面!
<style>
#nav ul {
list-style : none ;
}
#nav li {
float : left ;
margin : 0 10px ;
}
#nav a {
text-decoration : none ;
display : block ;
width : 60px ;
border-left : 5px solid #ccc ;
padding-left : 3px ;
raven_on : expression(onmouseover=function(){this.all.tags("span")[1].style.color="rgb(0,106,161)" ; } );
raven_off:expression(onmouseout=function() { this.all.tags("span")[1].style.color="#999"; } );
}
#nav a:hover {
border-left : 5px solid red ;
}
#nav span {
display : block ;
font-size : 12px ;
color : #000 ;
}
#nav .navtext_en {
font-family : Verdana ;
font-size : 10px ;
font-weight : bold ;
line-height : 10px ;
color : #999 ;
}
#nav a:hover [class="navtext_en"] {
color : rgb(0,106,161) ;
}
</style>
<div id ="nav">
<ul>
<li><a href ="#"><span> 返回首頁 </span><span class ="navtext_en"> Home </span></a></li>
<li><a href ="#"><span> 注冊申請 </span><span class ="navtext_en"> Reg </span></a></li>
<li><a href ="#"><span> 最新日志 </span><span class ="navtext_en"> Read </span></a></li>
<li><a href ="#"><span> 博客列表 </span><span class ="navtext_en"> Insider </span></a></li>
<li><a href ="#"><span> 可選模板 </span><span class ="navtext_en"> Template </span></a></li>
</ul>
</div>
#nav ul {
list-style : none ;
}
#nav li {
float : left ;
margin : 0 10px ;
}
#nav a {
text-decoration : none ;
display : block ;
width : 60px ;
border-left : 5px solid #ccc ;
padding-left : 3px ;
raven_on : expression(onmouseover=function(){this.all.tags("span")[1].style.color="rgb(0,106,161)" ; } );
raven_off:expression(onmouseout=function() { this.all.tags("span")[1].style.color="#999"; } );
}
#nav a:hover {
border-left : 5px solid red ;
}
#nav span {
display : block ;
font-size : 12px ;
color : #000 ;
}
#nav .navtext_en {
font-family : Verdana ;
font-size : 10px ;
font-weight : bold ;
line-height : 10px ;
color : #999 ;
}
#nav a:hover [class="navtext_en"] {
color : rgb(0,106,161) ;
}
</style>
<div id ="nav">
<ul>
<li><a href ="#"><span> 返回首頁 </span><span class ="navtext_en"> Home </span></a></li>
<li><a href ="#"><span> 注冊申請 </span><span class ="navtext_en"> Reg </span></a></li>
<li><a href ="#"><span> 最新日志 </span><span class ="navtext_en"> Read </span></a></li>
<li><a href ="#"><span> 博客列表 </span><span class ="navtext_en"> Insider </span></a></li>
<li><a href ="#"><span> 可選模板 </span><span class ="navtext_en"> Template </span></a></li>
</ul>
</div>
?
?1?/*?
?2?項目:……
?3?編寫:Raven,zhangyang@91vc.com
?4?功能:……
?5?*/
?6?
?7?/*====標簽元素==========*/
?8?*{margin:0;padding:0}
?9?html{border:0;}
10?body,div,p,th,td,li,dd,a,span{font-size:12px;font-family:Verdana,宋體;word-break:break-all;}
11?body{background:#FFF}
12?ul{list-style:none;}
13?a?img{border:0;}/*去除帶鏈接圖片的藍色邊框*/
14?p{line-height:160%}
15?
16?/*====鏈接======*/
17?a{}
18?a:hover{}
19?a.style1{}
20?a.style1:hover{}
21?
22?/*=====頁面結構與公共調用========*/
23?.f_l{float:left;}/*向左浮動*/
24?.f_r{float:right;}/*向右浮動*/
25?.c{height:1%;}/*清除浮動用于IE*/
26?.c:after?{content:?".";display:?block;height:0;clear:?both;visibility:hidden;}/*清除浮動用于FireFox*/
27?.ell{overflow:hidden;white-space?:nowrap;text-overflow:ellipsis;}/*超出范圍的文字以省略號替的換*/
28?.h{height:100%}
29?.dn{display:none}/*消失*/
30?.ac{text-align:center}/*內元素居中*/
31?.ch{cursor:pointer;cursor:hand}/*指針為手形狀*/
32?.fwb{font-weight:bold}
?2?項目:……
?3?編寫:Raven,zhangyang@91vc.com
?4?功能:……
?5?*/
?6?
?7?/*====標簽元素==========*/
?8?*{margin:0;padding:0}
?9?html{border:0;}
10?body,div,p,th,td,li,dd,a,span{font-size:12px;font-family:Verdana,宋體;word-break:break-all;}
11?body{background:#FFF}
12?ul{list-style:none;}
13?a?img{border:0;}/*去除帶鏈接圖片的藍色邊框*/
14?p{line-height:160%}
15?
16?/*====鏈接======*/
17?a{}
18?a:hover{}
19?a.style1{}
20?a.style1:hover{}
21?
22?/*=====頁面結構與公共調用========*/
23?.f_l{float:left;}/*向左浮動*/
24?.f_r{float:right;}/*向右浮動*/
25?.c{height:1%;}/*清除浮動用于IE*/
26?.c:after?{content:?".";display:?block;height:0;clear:?both;visibility:hidden;}/*清除浮動用于FireFox*/
27?.ell{overflow:hidden;white-space?:nowrap;text-overflow:ellipsis;}/*超出范圍的文字以省略號替的換*/
28?.h{height:100%}
29?.dn{display:none}/*消失*/
30?.ac{text-align:center}/*內元素居中*/
31?.ch{cursor:pointer;cursor:hand}/*指針為手形狀*/
32?.fwb{font-weight:bold}



