Posted on 2006-10-09 18:57
Dart 閱讀(1475)
評論(0) 編輯 收藏 所屬分類:
GEF

?
上一章講了一下GEF的大概,這章我講通過實現一個數據庫編輯器來進一步說一下GEF。實例代碼下載
1.需求分析以及建模
數據庫編輯器,無非就是利用圖形化的方式,來實現對數據庫表的管理。比如,我從畫板上托一個表格到編輯器上,然后給他加上列,最后通過模型導出對應的SQL語句,連接數據庫生成對應的表。就這么簡單。
讓我們再分析一下。一個建立一個數據庫表需要什么?首先我們要給這個表取個名字,然后給它添加上一些列,而對于列呢,也要有名字,還要有類型,還要說明它是否能為空等等。打住!就這樣得了,我們這里只研究GEF,具體的需求還是以后再說吧。下面我們建立這個模型:

讓我們看看這幾個類:DBBase為基類,具有一個List對象,這個List是放置其子節點的地方,因為在數據庫中,Schema和表是一對多的關系,可以說是Schema包含了某一個表;表和列也一樣,表包含了列,所以我們就先將他們的子對象放置到他們的基類中。parent表示該類的父對象。
Schema表示數據庫本身;Table表示表;Column表示列,這幾個類直接繼承DBBase,而且沒有復寫基類的任何方法。
先就這樣吧,這幾個類目前來看還少很多的屬性和操作,在以后的開發中我會一一補上。
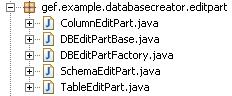
2.EditPart
在上一章我們以及說過了,模型是需要通過編輯單元進行維護的,而且編輯單元和模型是一一對應的關系。而這些對應關系又是通過什么來映射的呢,就是通過一個叫做EditPartFactory的接口類。我們在寫GEF程序的時候,這個類是必須的,只有它才能把我們的模型和編輯單元聯系起來。這個接口只有一個方法:createEditPart,這個方法需要我們返回一個EditPart,給了我們兩個參數,其中對我們來說最有用的參數就是model,因為它就是傳入的模型,我們就需要通過這個模型來生成對應的EditPart
看看這幾個EditPart:

DBEditPartBase : 其他幾個EditPart的基類。雖然沒有寫什么,但是在以后的后續開發中將起到很大的作用。
SchemaEditPart:Schema模型對應的EditPart
TableEditPart:Table模型對應的EditPart
ColumnEditPart:Column模型對應的EditPart
OK,下面開始讓我們的模型實現出來
3.準備工作1——創建我們的Editor
編輯器嘛,肯定需要擴展editor擴展點咯(不明白的去看看Eclipse插件開發基礎。什么?你不知道什么是Eclipse插件開發? ……),看看我們擴展點怎么寫的:
??
<
extension
????????
id
="dbeditor"
???????? point
="org.eclipse.ui.editors"
>
?????
<
editor
???????????
class
="gef.example.databasecreator.ui.DbEditor"
??????????? icon
="icons/sample.gif"
??????????? default
="false"
??????????? name
="DBEditor"
??????????? id
="gef.example.databasecreator.editor2"
??????????? extensions
="dbtest"
/>
??
</
extension
>
我們的擴展點對應的啟動類是gef.example.databasecreator.ui.DbEditor,這個類是繼承了 GraphicalEditorWithPalette,GraphicalEditorWithPalette是一個帶有畫板的、GEF提供的編輯器。我們生成了我們的編輯器類后,需要在里面寫上一些必要的代碼。
首先是在DbEditor的構造函數中,我們需要把EditDomian給它加上,這是必須的,沒有EditDomain一些都“空了吹”(家鄉話,呵呵),我在第一章講提到過EditDomain,大家可以看看我以前的文章,里面有對它的簡短介紹。?
public
?DbEditor()
 {
{
??
this
.setEditDomain(
new
?DefaultEditDomain);
}
然后我們需要在getPaletteRoot方法中給它返回一個PaletteRoot,沒有這個東西,我們的編輯器將無法啟動,因為畫板指針為空,無法進行構建我們的控件(我會在后面的文章簡要說一下,Palette和Viewer的關系)。我們只要返回一個PaletteRoot就夠了,不需要往它身上加工具按鈕什么的。
 public
??PaletteRoot?createPaletteRoot()
public
??PaletteRoot?createPaletteRoot()
 {
{
?????
return
?
new
?PaletteRoot();
}
?
再看看configureGraphicalViewer方法。這個方法是復寫基類的,在這里面,我們要對我們的Viewer進行一些設置:指定根編輯單元和設置我們的EditPartFactory。根編輯單元屬于一個比較特殊的編輯單元,它不屬于我們的模型對應的編輯單元。
特別強調,在復寫configureGraphicalViewer方法的時候,需要調用一下父類原來的方法,因為在父類方法中,創建了Viewer,并進行了一些設置,如果不復寫的話,那就要自己動手寫了。
我們再把我們的EditPartFactory注冊到Viewer中,不然它傻,找不到對應的EditPart :)
?
?
protected
?
void
?configureGraphicalViewer()?{
????????
//
?這里需要調用基類的方法
????????super.configureGraphicalViewer();
????????GraphicalViewer?viewer?
=
?
this
.getGraphicalViewer();
????????
????????
//
?設置根EditPart
????????viewer.setRootEditPart(
new
?FreeformGraphicalRootEditPart());
????????
????????
//
?設置工廠
????????viewer.setEditPartFactory(
new
?DBEditPartFactory());
????}
?
?
OK,最后一步:把我們的模型告訴給Viewer。在initializeGraphicalViewer方法中,我們生成了一個Schema對象,并把它通過Viewer的setContent方法注冊進去。
?
?
protected
?
void
?initializeGraphicalViewer()?{
????????
//
?TODO?Auto-generated?method?stub
????????Schema?schema?
=
?
new
?Schema();
????????
this
.getGraphicalViewer().setContents(schema);
????}
?
啟動一下吧!什么?無法創建編輯器……
4.準備工作2——創建一個Schema對應的Figure
剛才不能創建編輯器的原因如下:
當GEF發現我們設置的內容是一個Schema的時候,它就去找到對應的EditPart,這里是SchemaEditPart,然后調它的createFigure方法,獲得一個圖形進行顯示。但是我們返回了一個NULL,所以編輯器就會創建不起來。
我們給它寫一個簡單的Figure吧
????
protected
?IFigure?createFigure()?{
????????
return
?
new
?FreeformLayer();
????}
?
這里給了一個FreeformLayer,這個Figure一般都作為一個根圖形存在,可以根據子Figure的大小數量,以及Editor本身的大小來調節自身的大小。
好了,讓我們再啟動一次!成功,看看吧

5.結束語
什么都沒有啊,不要著急,下一章我們再讓它顯示出圖形!