通過圖片介紹java報(bào)表開發(fā)過程中,經(jīng)常遇到的一些報(bào)表類型,統(tǒng)計(jì)圖,及可視化的設(shè)計(jì)等.下面以 杰表.2008 為例介紹之.
一���、支持報(bào)表類型
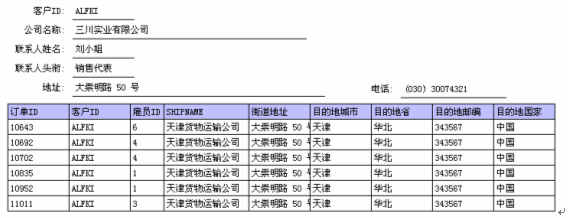
主從報(bào)表

套打報(bào)表

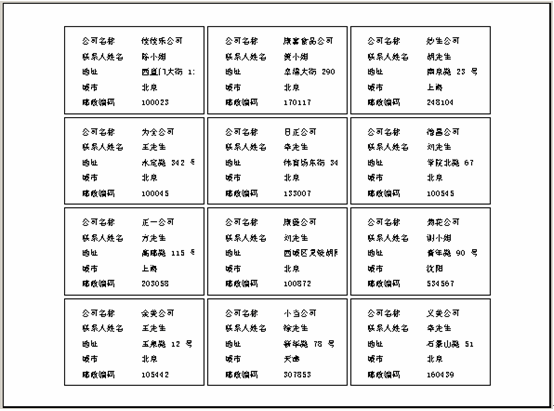
標(biāo)簽報(bào)表

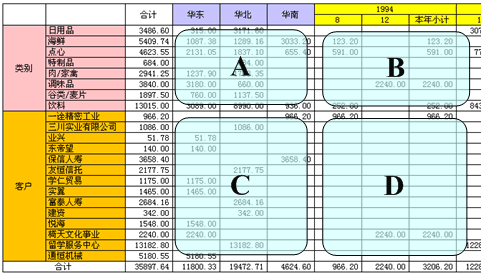
分欄報(bào)表

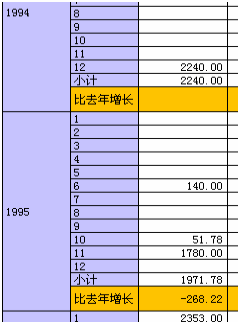
計(jì)算比去年增長數(shù)

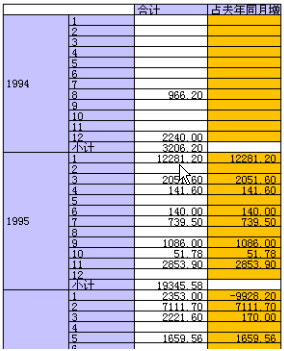
計(jì)算比去年同期增長數(shù)

補(bǔ)足空行的表格報(bào)表

多表合并.不同的數(shù)據(jù)集,做成一個(gè)相連的報(bào)表.

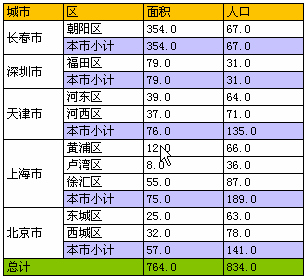
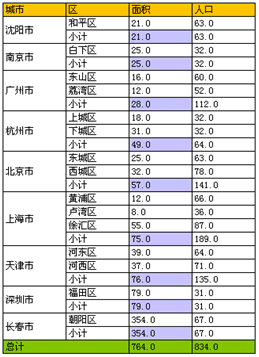
公式分組報(bào)表.按字段值,進(jìn)行分類,分級

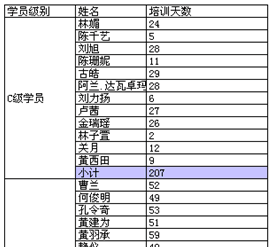
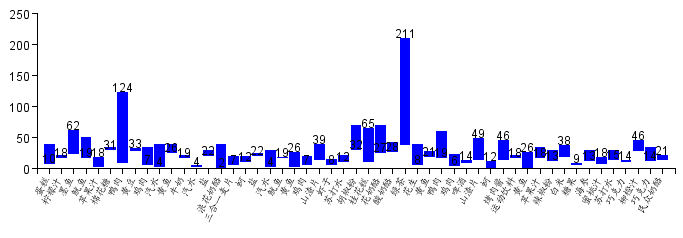
排行榜(Top N)報(bào)表

按匯總值大小排序的分組

多級分組

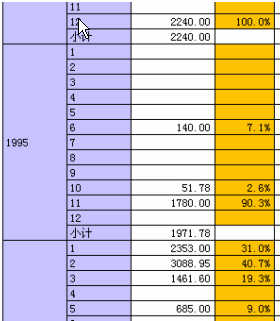
計(jì)算占比

顯示排名

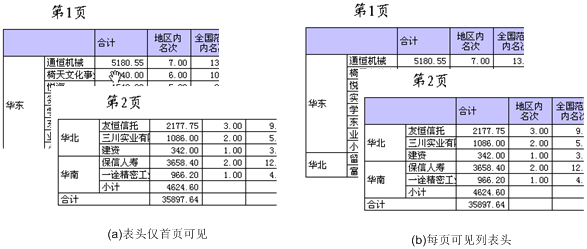
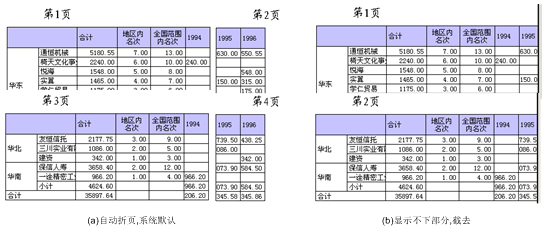
交叉表折頁處理



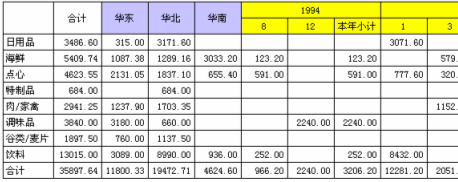
層次不等的交叉表

行列并行分組的交叉表

多數(shù)據(jù)集的交叉表

靜態(tài)表格中的公式計(jì)算

二���、javabean數(shù)據(jù)源
使用java數(shù)組
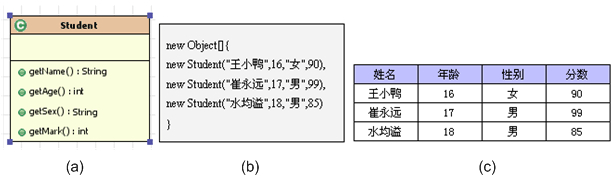
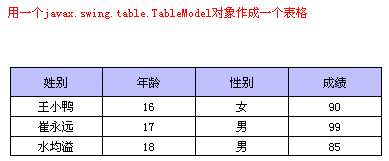
假設(shè)項(xiàng)目組其他成員已經(jīng)編寫了一個(gè)Student類���,如下圖(a)����,該類定義四個(gè)方法,分別獲取其姓名����,年齡����,性別���,分?jǐn)?shù)���。由腳本構(gòu)造一個(gè)包含三個(gè)Student對象的數(shù)組���,如圖(b)�,要求你做成下圖(c)所示報(bào)表。

嵌套的java對象數(shù)據(jù)源
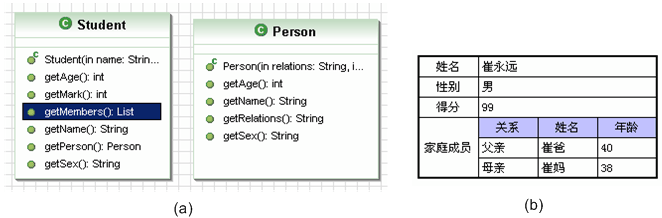
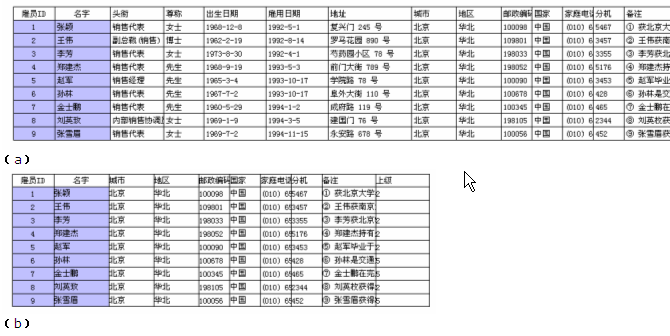
假設(shè)你有下圖(a)所示的兩個(gè)類Student和Person�,你可以使用Student的getMembers()方法���,取得該學(xué)生的家庭成員列表�,每個(gè)家庭成員用一個(gè)Person對象表示����,該對象包含與該學(xué)生的關(guān)系、姓名�、性別等信息�。

ResultSet數(shù)據(jù)源

指定sql查詢一個(gè)報(bào)表

三����、統(tǒng)計(jì)圖與條碼
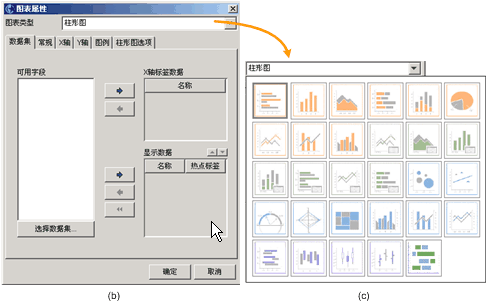
插入統(tǒng)計(jì)圖對象

設(shè)置統(tǒng)計(jì)圖背景及立體效果

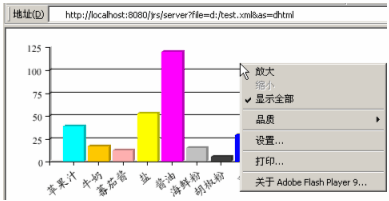
設(shè)置統(tǒng)計(jì)圖輸出格式為Flash

從統(tǒng)計(jì)圖鉆取另一個(gè)明細(xì)報(bào)表
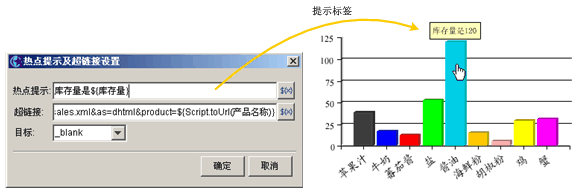
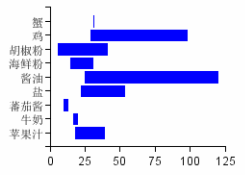
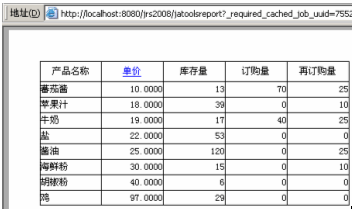
你可以在統(tǒng)計(jì)圖的某一個(gè)數(shù)據(jù)區(qū)放置一個(gè)超鏈接,使用戶雙擊該區(qū)時(shí)�,跳轉(zhuǎn)到另一個(gè)子報(bào)表或網(wǎng)頁���,如���,有一個(gè)柱形圖���,顯示各產(chǎn)品的庫存量����,點(diǎn)擊某個(gè)產(chǎn)品的柱面���,就可以打開該產(chǎn)品相關(guān)的銷售記錄����。

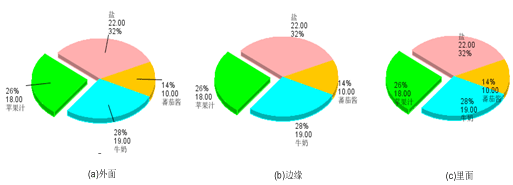
餅圖

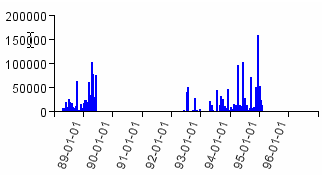
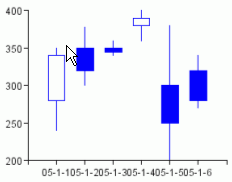
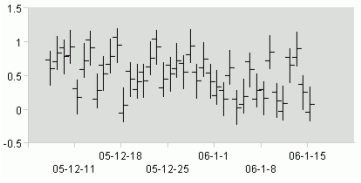
以時(shí)間為橫軸的統(tǒng)計(jì)圖

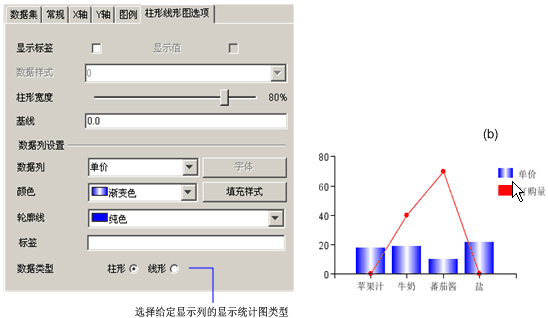
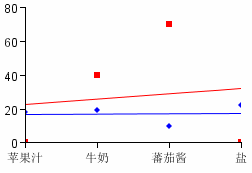
混合類型統(tǒng)計(jì)圖

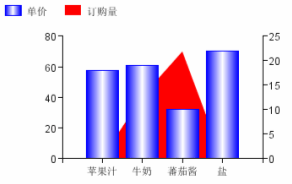
雙軸統(tǒng)計(jì)圖

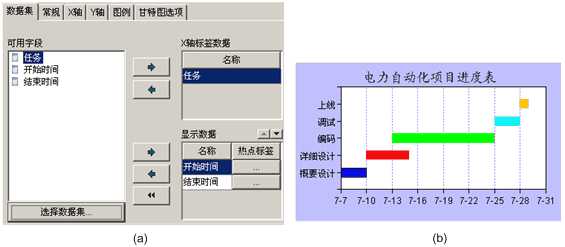
創(chuàng)建甘特圖

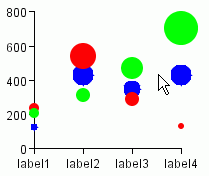
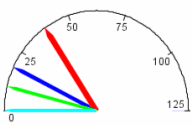
特殊統(tǒng)計(jì)圖








創(chuàng)建條形碼對象
日常生活中條形碼隨處可見�,條形碼用幾何圖形表示數(shù)據(jù),并可以被專門設(shè)備識(shí)別。杰表可支持的13種條形碼,分別是codabar����、code39���、code128�、2of5���、postnet����、ean-128、ean-13、ean-8���、upc-a、upc-e、royal-mail-cbc����、pdf417�、datamatrix����,其中最后兩種是二維條形碼。
一維碼 二維碼
二維碼 
設(shè)置圖片背景

顯示數(shù)據(jù)庫字段上的圖片

三、特殊的報(bào)表效果
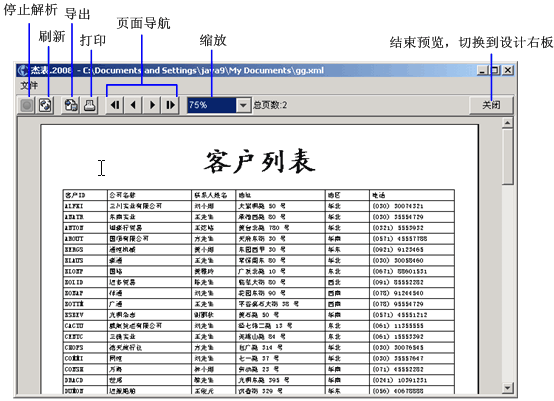
凍結(jié)窗口效果

點(diǎn)擊表頭排序

使用超鏈接子報(bào)表
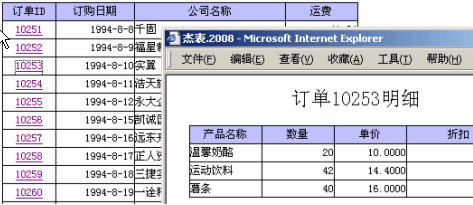
當(dāng)你瀏覽報(bào)表時(shí),可能需要了解更詳細(xì)的信息,比如���,我們在瀏覽一個(gè)訂單列表時(shí),希望了解該訂單中各貨物的銷售數(shù)量。這時(shí)�,你可以在訂單列表中�,加一個(gè)超鏈接�,使用戶在點(diǎn)擊該鏈接后,可以跳轉(zhuǎn)到顯示該訂單明細(xì)的一個(gè)報(bào)表。
你可以在主表中���,點(diǎn)擊訂單ID����,即可瀏覽該訂單出售的所有貨物明細(xì)���,如下圖所示:

熱點(diǎn)提示

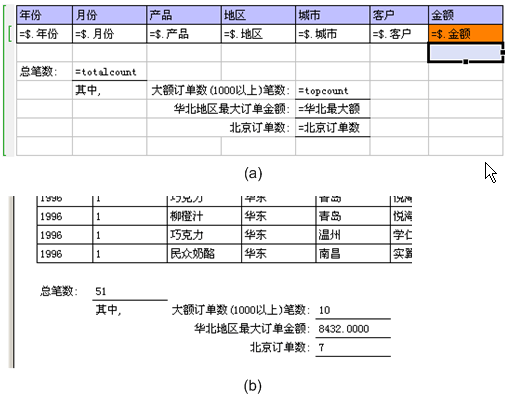
復(fù)雜匯總

顏色警告

斑馬條

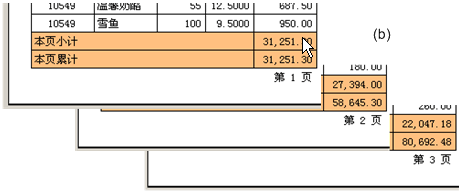
創(chuàng)建頁小計(jì)����、頁累計(jì)報(bào)表

四����、可視化設(shè)計(jì)器
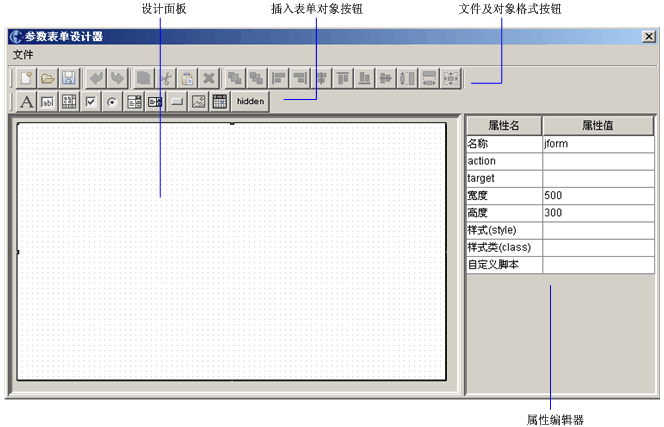
設(shè)計(jì)參數(shù)表單
杰表.2008配備了一個(gè)可視化參數(shù)表單設(shè)計(jì)器,使用這個(gè)設(shè)計(jì)器,你可以不離開報(bào)表設(shè)計(jì)器環(huán)境,輕松制作查詢表單���。表單設(shè)計(jì)器有豐富的web控件,檢驗(yàn),事件偵聽����,css樣式機(jī)制����,你也可以使用javascript腳本擴(kuò)展表單功能����,同時(shí),也實(shí)現(xiàn)了常用的多個(gè)下拉框聯(lián)動(dòng)功能���。

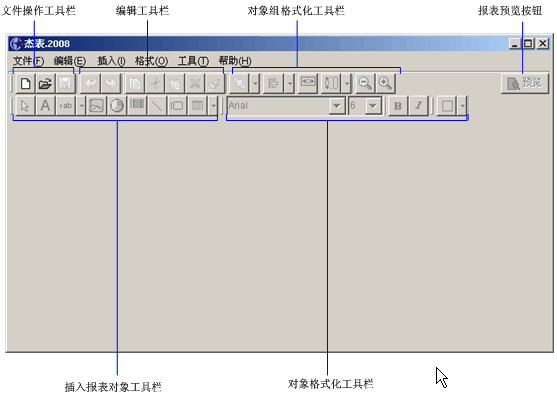
可視化的報(bào)表設(shè)計(jì)器

報(bào)表預(yù)覽面板