布局概述

在
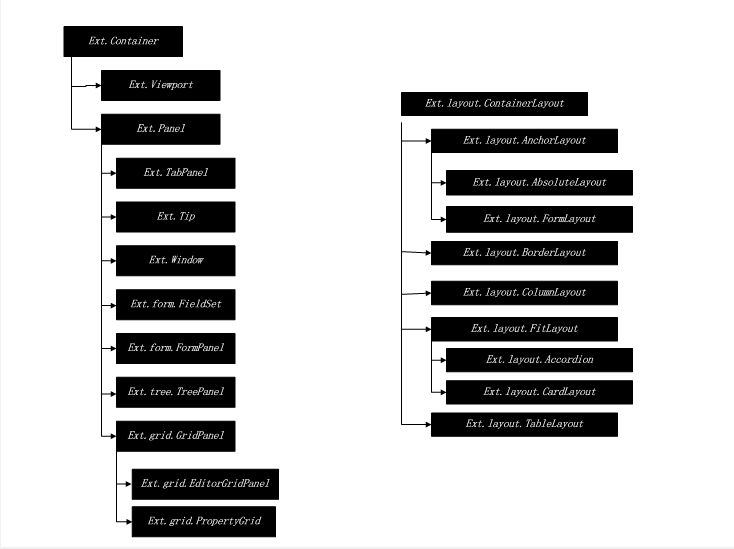
EXT中,所有的布局都是從Ext.Container開始的,Ext.Container的父類是Ext.BoxComponent。
Ext.BoxComponent是一個盒子組件,可以定義寬度,高度和位置等屬性。作為子類,Ext.Container也繼承了這些功能,更重要的
是,Ext.Container可以使用layout和items屬性未作內部的子組件進行布局。
事實上,我們經常用來設置布局的子類也只有幾個,比如用Ext.Viewport進行頁面的整體布局,使用Ext.Panel和
Ext.Window進行各種嵌套布局,使用Ext.form.FieldSet和Ext.form.FormPanel為表單進行布局。其余的子類都使
用默認的渲染形式,很少進行內部布局。
與Ext.Container相似,所有的布局類也有一個共同的超類Ext.layout.ContainerLayout。凡是繼承該超類的子
類都可以對Ext.Container和它的子類進行布局定義,這兩顆繼承樹結合在一起便構成了EXT中完整的布局系統。
最簡單的布局FitLayout
1
 var viewport = new Ext.Viewport({
var viewport = new Ext.Viewport({
2 layout:'fit',
layout:'fit',
3 items:[grid]
items:[grid]
4 })
})
它可以自動適應頁面大小的變化,填充整個頁面。但如果在items中放入兩個控件,會發現第二個控件沒有任何效果。即FitLayout布局每次只能使用一個子組件。
常用的邊框布局BorderLayout
它將整個布局區域分成了東、西、南、北、中5個部分,除了中間區域以外,其他的區域又都是可以省略的。

 var viewport = new Ext.Viewport({
var viewport = new Ext.Viewport({
 layout:'border',
layout:'border',
 items:[
items:[

 {region:'north',html:'north'},
{region:'north',html:'north'},

 {region:'south',html:'south'},
{region:'south',html:'south'},

 {region:'east',html:'east'},
{region:'east',html:'east'},

 {region:'west',html:'west'},
{region:'west',html:'west'},

 {region:'center',html:'center'}
{region:'center',html:'center'}
 ]
]
 });
});
重復一遍,center是絕對不能省的,否則會報錯導致程序中斷。
在此布局中,north和south可以通過設置height來設置高度(也只能設置高度);west和east部分可以通過設置width來設置寬度(也只能設置寬度);同時,我們可以使用split來允許用戶自行拖放以改變某一個區域的大小。如:
1
 var viewport = new Ext.Viewport({
var viewport = new Ext.Viewport({
2 layout:'border',
layout:'border',
3 items:[
items:[
4
 {region:'north',html:'north'},
{region:'north',html:'north'},
5
 {region:'west',html:'west',width:100,split:true},
{region:'west',html:'west',width:100,split:true},
6
 {region:'center',html:'center'}
{region:'center',html:'center'}
7 ]
]
8 })
})
當然,在使用split屬性時,我們也可以搭配minSize和MaxSize屬性來控制最小高度和最大高度。
使用collapsible:true激活了區域的折疊功能,這需要搭配title參數一起使用。
制作伸縮菜單的布局----Accordion
1
 var viewport = new Ext.Viewport({
var viewport = new Ext.Viewport({
2 layout:'border',
layout:'border',
3
 items:[{
items:[{
4 region:'west',
region:'west',
5 width:200,
width:200,
6 layout:'accordion',
layout:'accordion',
7
 layoutConfig:{
layoutConfig:{
8 titleCollapse:true,
titleCollapse:true,
9 animate:true,
animate:true,
10 activeOnTop:false
activeOnTop:false
11 },
},
12
 items:[{
items:[{
13 title:'第一欄',
title:'第一欄',
14 html:'第一欄'
html:'第一欄'
15
 },{
},{
16 title:'第二欄',
title:'第二欄',
17 html:'第二欄'
html:'第二欄'
18
 },{
},{
19 title:'第三欄',
title:'第三欄',
20 html:'第三欄'
html:'第三欄'
21 }]
}]
22
 },{
},{
23 region:'center',
region:'center',
24 split:true,
split:true,
25 border:true
border:true
26 }]
}]
27 });
});
實現操作向導的布局----CardLayout
CardLayout可以看做是一疊卡片,從上面看起來就像是一張卡片,可以把中間的卡片抽出來,放到最上面,可以每次只能看到一張卡片。
1
 var viewport = new Ext.Viewport({
var viewport = new Ext.Viewport({
2 layout:'border',
layout:'border',
3
 items:[{
items:[{
4 region:'west',
region:'west',
5 id:'wizard',
id:'wizard',
6 width:200,
width:200,
7 title:'某某向導',
title:'某某向導',
8 layout:'card',
layout:'card',
9 activeItem:0,
activeItem:0,
10 bodyStyle:'padding:15px',
bodyStyle:'padding:15px',
11
 defaults:{
defaults:{
12 border:false
border:false
13 },
},
14
 bbar:[{
bbar:[{
15 id:'move-prev',
id:'move-prev',
16 text:'上一步',
text:'上一步',
17 handler:navHandler.createDelegate(this,[-1]),
handler:navHandler.createDelegate(this,[-1]),
18 disalbed:true
disalbed:true
19
 },'->',{
},'->',{
20 id:'move-next',
id:'move-next',
21 text:'下一步',
text:'下一步',
22 handler:navHandler.createDelegate(this,[1])
handler:navHandler.createDelegate(this,[1])
23 }],
}],
24
 items:[{
items:[{
25 id:'card-0',
id:'card-0',
26 html:'<h1>哈哈!<br/>歡迎用咱的向導。</h1><p>第一步,一共三步</p>'
html:'<h1>哈哈!<br/>歡迎用咱的向導。</h1><p>第一步,一共三步</p>'
27
 },{
},{
28 id:'card-1',
id:'card-1',
29 html:'<p>第二步,一共三步</p>'
html:'<p>第二步,一共三步</p>'
30
 },{
},{
31 id:'card-2',
id:'card-2',
32 html:'<h1>恭喜恭喜,完成了</p>'
html:'<h1>恭喜恭喜,完成了</p>'
33 }]
}]
34
 },{
},{
35 region:'center',
region:'center',
36 split:true,
split:true,
37 border:true
border:true
38 }]
}]
39 });
});
40
示例代碼實現了大致的邏輯,但控制上下頁翻頁的代碼(handler)未詳細給出。
控制位置和大小的布局----AnchorLayout和AbsoluteLayout
AnchorLayout提供了一種靈活的布局方式,即可以為item中的每個組件指定與總體布局大小的差值,也可以設置一個比例使子組件可以根據整體自行計算本身的大小。它為我們提供給了三種配置方式。
第一種方式是使用百分比進行配置,我們可以設置某一個子組件占整體長和寬的百分比。如:
1
 var viewport = new Ext.Viewport({
var viewport = new Ext.Viewport({
2 layout:'anchor',
layout:'anchor',
3
 items:[{
items:[{
4 title:'panel 1',
title:'panel 1',
5 html:'panel 1',
html:'panel 1',
6 anchor:'50% 50%'
anchor:'50% 50%'
7
 },{
},{
8 title:'panel 2',
title:'panel 2',
9 html:'panel 2',
html:'panel 2',
10 anchor:'80%'
anchor:'80%'
11 }]
}]
12 });
});
第二種方式是直接設置與右側和底部的邊距,如:
1
 var viewport = new Ext.Viewport({
var viewport = new Ext.Viewport({
2 layout:'anchor',
layout:'anchor',
3
 items:[{
items:[{
4 title:'panel 1',
title:'panel 1',
5 html:'panel 1',
html:'panel 1',
6 anchor:'-50 -200'
anchor:'-50 -200'
7
 },{
},{
8 title:'panel 2',
title:'panel 2',
9 html:'panel 2',
html:'panel 2',
10 anchor:'-100'
anchor:'-100'
11 }]
}]
12 });
});
13 });
});
第三種方式稱為side。使用它的前提是:為作為布局整體的父組件和布局內部的子組件都設置好width、height和anchorSize屬性。AnchorLayout會記錄布局整體與子組件的大小上的差值,為以后調整布局提供依據。
1
 var viewport = new Ext.Viewport({
var viewport = new Ext.Viewport({
2 layout:'anchor',
layout:'anchor',
3
 anchorSize:{width:400,height:300},
anchorSize:{width:400,height:300},
4
 items:[{
items:[{
5 title:'panel 1',
title:'panel 1',
6 html:'panel 1',
html:'panel 1',
7 width:200,
width:200,
8 height:100,
height:100,
9 anchor:'r b'
anchor:'r b'
10
 },{
},{
11 title:'panel 2',
title:'panel 2',
12 html:'panel 2',
html:'panel 2',
13 width:100,
width:100,
14 height:200,
height:200,
15 anchor:'r b'
anchor:'r b'
16 }]
}]
17 });
});
我們為Viewport設置了anchorSize,這是一個包含寬度和高度信息的JSON對象,以此作為以后計算差值的基準。然后在panel
1和panel 2中設置寬度和高度的信息。anchor的設置只有anchor:'r
b'一種,這是固定的寫法,也可以寫成anchor:'right buttom',兩種寫法完全相同。
AbsoluteLayout是AnchorLayout的一個子類,繼承了AnchorLayout的所有特性。AnchorLayout布局
下的子組件都是自上而下豎直排列的,不能控制每個組件的位置,而AbsolutLayout可以通過設置x,y參數達到控制子組件位置的效果。
表單專用的布局FormLayout
FormLayout也是AnchorLayout的一個子
類,可以再它里面使用anchor設置寬和高的比例。但是它主要還是用于對表單進行布局。首先要明白一點,Ext.form.FormPanel使用它作
為默認的布局方式。也正因為使用了FormLayout布局,我們設置的fieldLabel、boxLabel才能顯示出來,而FormLayout里
也提供給了一系列的參數來控制這些顯示效果。
hideLabels:是否隱藏field的標簽
itemCls:表單顯示的樣式
labelAlign:標簽的對齊方式
labelPad:標簽空白的像素值
labelWidth:標簽寬度
clearCls:清除div渲染的CSS樣式
fieldLabel:對應field的標簽內容
hideLabel:是否隱藏標簽
itemCls:Field的CSS樣式
labelSeparator:標簽和field之間的分隔,默認是:
labelStyle:標簽的CSS樣式
分列式的布局ColumnLayout
1
 var viewport = new Ext.Viewport({
var viewport = new Ext.Viewport({
2 layout:'column',
layout:'column',
3
 items:[{
items:[{
4 title:'Column 1',
title:'Column 1',
5 columnWidth:.25
columnWidth:.25
6
 },{
},{
7 title:'Column 2',
title:'Column 2',
8 columnWidth:.4
columnWidth:.4
9
 },{
},{
10 title:'Column 3',
title:'Column 3',
11 columnWidth:.35
columnWidth:.35
12 }]
}]
13 });
});
表格狀的布局TableLayout
1
 var viewport = new Ext.Viewport({
var viewport = new Ext.Viewport({
2 layout:'fit',
layout:'fit',
3
 items:[{
items:[{
4 title:'Table Layout',
title:'Table Layout',
5 layout:'table',
layout:'table',
6
 defaults:{
defaults:{
7 bodyStyle:'padding:20px'
bodyStyle:'padding:20px'
8 },
},
9
 layoutConfig:{
layoutConfig:{
10 columns:3
columns:3
11 },
},
12
 items:[{
items:[{
13 html:'<p>Cell A content</p>',
html:'<p>Cell A content</p>',
14 rowspan:2
rowspan:2
15
 },{
},{
16 html:'<p>Cell A content</p>',
html:'<p>Cell A content</p>',
17 colspan:2
colspan:2
18
 },{
},{
19 html:'<p>Cell C content</p>'
html:'<p>Cell C content</p>'
20
 },{
},{
21 html:'<p>Cell D content</p>'
html:'<p>Cell D content</p>'
22 }]
}]
23 }]
}]
24 });
});
25