.
本來(lái)是英文版的,我改了一點(diǎn),提示什么的都是中文的了,
從這里下載 jquery.pstrength.js 強(qiáng)度驗(yàn)證插件!然后在網(wǎng)頁(yè)中引用jquery文件和這個(gè)插件
XML/HTML代碼
- <script src="/js/jquery.js" type="text/javascript"></script>
- <script type="text/javascript" src="/js/jquery.pstrength.js"></script>
然后使用以下函數(shù)
JavaScript代碼
- jQuery(document).ready(function(){
- jQuery('#password1').pstrength();
- });
#password是你的密碼框ID
根據(jù)你的情況不同,你可以自定義你的密碼強(qiáng)度,我定義的是這樣的
JavaScript代碼
- $.extend($.fn, {
- pstrength: function(options) {
- var options = $.extend({
- verdects: ["很不安全", "不安全", "一般", "安全的", "非常安全"],
- colors: ["#f00", "#c06", "#f60", "#3c0", "#3f0"],
- scores: [10, 15, 30, 40],
- common: ["password", "sex", "god", "123456", "123", "liverpool", "letmein", "qwerty", "monkey"],
- minchar: 6
- }, options);
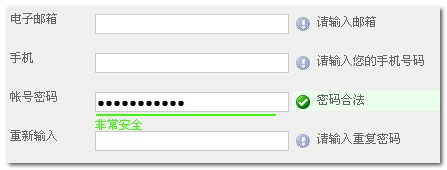
效果如下:

2.
jQuery密碼強(qiáng)度檢驗(yàn)插件

一款不錯(cuò)的密碼強(qiáng)度插件!
1 jquery.pstrength插件和jquery文件
2 載入jquery文件和jquery.pstrength文件
- <script type="text/javascript" src="js/jquery.js"></script>
- <script type="text/javascript" src="js/jquery.pstrength-min.1.2.js">
- </script>
- <script type="text/javascript">
- $(function() {
- $('#user_password').pstrength();
- });
- </script>
3 HTML加入密碼輸入框,id=”user_password”:
- 密碼:<input type="password" id="user_password" name="user_password" />
4 css:
- .pstrength-minchar {
- font-size : 10px;
- }
- input {
- width:180px;
- height:12px;
- line-height:12px;
- padding:4px 0px;
- border: #cfcfcf 1px solid;
- color: #585858;
- }
演示地址
插件官方地址:Ajax Password Strength Meter Script
3.
用jquery寫(xiě)了一個(gè)簡(jiǎn)單的密碼強(qiáng)度測(cè)試工具
最近正在用功的學(xué)習(xí)jQuery,在琢磨了不少別人寫(xiě)的功能之后,也開(kāi)始嘗試著自己開(kāi)發(fā)一些功能。今天我做了一個(gè)簡(jiǎn)單的密碼強(qiáng)度測(cè)試工具。
這可功能的作用可以看下面這個(gè)截圖。我已經(jīng)在多種瀏覽器中測(cè)試過(guò)它了。

閑話不提,上代碼:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title>無(wú)標(biāo)題文檔</title>
- <script type="text/javascript" src="common/xheditor/jquery-1.3.2.min.js"></script>
- <script type="text/javascript" src="jquery.popbox.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- $("form:eq(0) input:eq(0)").focus();
- $("input[type=password][name=password1]").focus(function(){
- var position=$(this).offset()
- var $pwStrength=$('<div id="pwStrength"></div>').appendTo("body");
- $pwStrength.css({"position":"absolute","width":120,"height":12,"left":position.left,"top":position.top+28,"background":"#FFFF80","fontSize":"10px","line-height":"12px","color":"#ffffff"});
- $('<span>弱</span>').css({"width":26,"height":12,"display":"none","flowover":"hidden","background":"#ff0000","position":"absolute","padding-left":"14px"}).appendTo($pwStrength);
- $('<span>中</span>').css({"width":26,"height":12,"display":"none","flowover":"hidden","background":"#FF9900","position":"absolute","padding-left":"54px"}).appendTo($pwStrength);
- $('<span>強(qiáng)</span>').css({"width":26,"height":12,"display":"none","flowover":"hidden","background":"#008000","position":"absolute","padding-left":"94px"}).appendTo($pwStrength);
- $('<span></span>').css({"width":39,"height":12,"display":"block","flowover":"hidden","position":"absolute","margin-left":"40px","border-left":"1px solid #fff","border-right":"1px solid #fff"}).appendTo($pwStrength);
- })
- .keyup(function(){var pwd=$(this).val();$("#pwStrength span:lt(3)").css({"display":"none"});
- var CharMode=function(iN){if(iN>=48&&iN<=57)return 1;if(iN>=65&&iN<=90)return 2;if(iN>=97&&iN<=122)return 4;else return 8;}
- var bitTotal=function(num){modes=0;for (i=0;i<5;i++){if(num & 1) modes++;num>>>=1;}return modes;}
- var checkStrong=function (sPW){if(sPW.length<=5)return 0;Modes=0;for (i=0;i<sPW.length;i++){Modes|=CharMode(sPW.charCodeAt(i)); }return bitTotal(Modes);}
- if(pwd!=''&&pwd!=null){var level=checkStrong(pwd);if(level==0)$("#pwStrength span:eq(0)").css({"display":"block"});if(level==1)$("#pwStrength span:eq(1)").css({"display":"block"});if(level==2)$("#pwStrength span:eq(2)").css({"display":"block"});}})
- .blur(function(){$("#pwStrength").remove()});
- })
- </script>
- <style type="text/css">
- body{font-size:12px;line-height:20px;text-align:left;}
- th{text-align:right;color:#336688;font-weight:normal;}
- input{border-right:1px solid #e1e5e8;border-bottom:1px solid #e1e5e8;border-left:1px solid #999999;border-top:1px solid #999999;background:#f1f2f3;font-size:12px;line-height:15px;height:17px;color:#666666;padding:1px 2px;}
- button{border-left:1px solid #d4d6d8;border-top:1px solid #d4d6d8;border-right:1px solid #666666;border-bottom:1px solid #666666;background:#999999;font-size:12px;line-height:20px;height:20px;padding:0 8px;color:#ffffff;}
- button.submit{border-left:1px solid #d4d6d8;border-top:1px solid #d4d6d8;border-right:1px solid #003366;border-bottom:1px solid #003366;background:#336699;font-size:12px;line-height:20px;height:20px;padding:0 8px;color:#ffffff;}
- </style>
- </head>
- <body>
- <form>
- <table border="0" cellpadding="3" cellspacing="0">
- <tr><th><label for="username">請(qǐng)輸入用戶名</label></th><td>
- <input type="text" name="username" size="19" maxlength="16"/></td></tr>
- <tr><th><label for="password1">請(qǐng)輸入密碼</label></th><td>
- <input type="password" name="password1" value="" size="19" maxlength="18" /></td></tr>
- <tr><th><label for="password2">請(qǐng)?jiān)俅屋斎朊艽a</label></th><td>
- <input type="password" name="password2" value="" size="19" maxlength="18" /></td></tr>
- <tr><th> </th><td><button type="submit" class="submit">提交</button> <button type="reset">重置</button></td></tr>
- </table>
- </form>
- </body>
- </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>無(wú)標(biāo)題文檔</title>
<script type="text/javascript" src="common/xheditor/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="jquery.popbox.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("form:eq(0) input:eq(0)").focus();
$("input[type=password][name=password1]").focus(function(){
var position=$(this).offset()
var $pwStrength=$('<div id="pwStrength"></div>').appendTo("body");
$pwStrength.css({"position":"absolute","width":120,"height":12,"left":position.left,"top":position.top+28,"background":"#FFFF80","fontSize":"10px","line-height":"12px","color":"#ffffff"});
$('<span>弱</span>').css({"width":26,"height":12,"display":"none","flowover":"hidden","background":"#ff0000","position":"absolute","padding-left":"14px"}).appendTo($pwStrength);
$('<span>中</span>').css({"width":26,"height":12,"display":"none","flowover":"hidden","background":"#FF9900","position":"absolute","padding-left":"54px"}).appendTo($pwStrength);
$('<span>強(qiáng)</span>').css({"width":26,"height":12,"display":"none","flowover":"hidden","background":"#008000","position":"absolute","padding-left":"94px"}).appendTo($pwStrength);
$('<span></span>').css({"width":39,"height":12,"display":"block","flowover":"hidden","position":"absolute","margin-left":"40px","border-left":"1px solid #fff","border-right":"1px solid #fff"}).appendTo($pwStrength);
})
.keyup(function(){var pwd=$(this).val();$("#pwStrength span:lt(3)").css({"display":"none"});
var CharMode=function(iN){if(iN>=48&&iN<=57)return 1;if(iN>=65&&iN<=90)return 2;if(iN>=97&&iN<=122)return 4;else return 8;}
var bitTotal=function(num){modes=0;for (i=0;i<5;i++){if(num & 1) modes++;num>>>=1;}return modes;}
var checkStrong=function (sPW){if(sPW.length<=5)return 0;Modes=0;for (i=0;i<sPW.length;i++){Modes|=CharMode(sPW.charCodeAt(i)); }return bitTotal(Modes);}
if(pwd!=''&&pwd!=null){var level=checkStrong(pwd);if(level==0)$("#pwStrength span:eq(0)").css({"display":"block"});if(level==1)$("#pwStrength span:eq(1)").css({"display":"block"});if(level==2)$("#pwStrength span:eq(2)").css({"display":"block"});}})
.blur(function(){$("#pwStrength").remove()});
})
</script>
<style type="text/css">
body{font-size:12px;line-height:20px;text-align:left;}
th{text-align:right;color:#336688;font-weight:normal;}
input{border-right:1px solid #e1e5e8;border-bottom:1px solid #e1e5e8;border-left:1px solid #999999;border-top:1px solid #999999;background:#f1f2f3;font-size:12px;line-height:15px;height:17px;color:#666666;padding:1px 2px;}
button{border-left:1px solid #d4d6d8;border-top:1px solid #d4d6d8;border-right:1px solid #666666;border-bottom:1px solid #666666;background:#999999;font-size:12px;line-height:20px;height:20px;padding:0 8px;color:#ffffff;}
button.submit{border-left:1px solid #d4d6d8;border-top:1px solid #d4d6d8;border-right:1px solid #003366;border-bottom:1px solid #003366;background:#336699;font-size:12px;line-height:20px;height:20px;padding:0 8px;color:#ffffff;}
</style>
</head>
<body>
<form>
<table border="0" cellpadding="3" cellspacing="0">
<tr><th><label for="username">請(qǐng)輸入用戶名</label></th><td>
<input type="text" name="username" size="19" maxlength="16"/></td></tr>
<tr><th><label for="password1">請(qǐng)輸入密碼</label></th><td>
<input type="password" name="password1" value="" size="19" maxlength="18" /></td></tr>
<tr><th><label for="password2">請(qǐng)?jiān)俅屋斎朊艽a</label></th><td>
<input type="password" name="password2" value="" size="19" maxlength="18" /></td></tr>
<tr><th> </th><td><button type="submit" class="submit">提交</button> <button type="reset">重置</button></td></tr>
</table>
</form>
</body>
</html>
你也可以把那段javascript拿出來(lái)放在一個(gè)獨(dú)立的js文件里,然后再鏈接到網(wǎng)頁(yè)里也可以的。
那個(gè)$(document).ready(function(){})里的第一句代碼意思是說(shuō):一載入就把光標(biāo)定位到網(wǎng)頁(yè)中第一個(gè)表單的第一個(gè)輸入項(xiàng)上。
然后再找到一個(gè)輸入域input,type="password"
name="password1"。至所以要這樣寫(xiě),因?yàn)樵谧?cè)頁(yè)里,往往就是有兩個(gè)密碼輸入域,第一個(gè)name="password1"第二個(gè)名
為"password2",用來(lái)重復(fù)輸入密碼。另外呢,在登錄頁(yè)里也有一個(gè)密碼輸入域,但是它的name一般是"password",而不會(huì)是其它。所以
哪怕是網(wǎng)頁(yè)中每一頁(yè)都插入了這段js,它只能在注冊(cè)頁(yè)里起作用;$("input[type=password][name=password1]")能
抓到想要的東西。
最近我在啃讀《網(wǎng)頁(yè)重構(gòu)》這本書(shū),努力在嘗試提高網(wǎng)頁(yè)的可讀性,甚至希望自己做的網(wǎng)頁(yè)對(duì)盲人來(lái)說(shuō)也沒(méi)有障礙。我發(fā)現(xiàn)在把那個(gè)“請(qǐng)輸入用戶名”
用<label>包起來(lái),并加上for的屬性,可以讓盲人的讀屏器工作容易。另外,把每個(gè)表單的提交按鈕的顏色和其它按鈕的顏色區(qū)分開(kāi),也可
以增加網(wǎng)頁(yè)的可讀性。