
2011年6月28日
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.SelectionAdapter;
import org.eclipse.swt.events.SelectionEvent;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Combo;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
public class ComboTest {
public static void main(String[] args) {
String[] WEEK = { "Monday", "Tuesday", "Wednesday"};
Display display = new Display();
Shell shell = new Shell(display);
shell.setBounds(500, 100, 500, 300);
shell.setText("Combo");
shell.setLayout(new GridLayout(3, true));
//創建Combo組件,為下拉列表樣式
final Combo dc = new Combo(shell, SWT.DROP_DOWN);
dc.setItems(WEEK);
dc.addSelectionListener(new SelectionAdapter(){
@Override
public void widgetSelected(SelectionEvent e) {
String key = ""+dc.getSelectionIndex();
String value = dc.getText();
System.out.println("key:"+key+" value:"+value);
}
});
//創建Combo組件,為下拉列表樣式,且只讀
final Combo rc = new Combo(shell, SWT.DROP_DOWN | SWT.READ_ONLY);
//在界面中顯示的是123
rc.add("123");
//第一個值是key從0開始 ,第二個值為value
rc.setData("0", "321");
rc.add("456");
rc.setData("1", "654");
rc.addSelectionListener(new SelectionAdapter(){
@Override
public void widgetSelected(SelectionEvent e) {
String key = ""+rc.getSelectionIndex();
System.out.println("key:"+key);
String value = (String) rc.getData(key);
System.out.println("key:"+key+" value:"+value);
}
});
//rc.setItems(MONTHS);
//創建Combo組件,為List組件樣式
Combo sc = new Combo(shell, SWT.SIMPLE);
sc.setItems(WEEK);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
display.dispose();
}
}
posted @
2011-08-02 14:22 secret_x15 閱讀(12896) |
評論 (0) |
編輯 收藏
1.點擊 window -->Preferences -->XML -->XML Catalog -->Add..
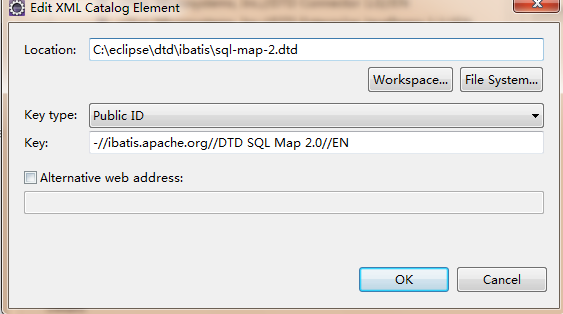
2.點擊Add 彈出一個對話框,如圖所示:
 :
:
3.填寫文本框中的內容
Location : dtd的路徑。可以是eclipse工作空間的dtd,也可以是文件中的dtd。
Key type:選擇 Public ID
Key:為ibatis xml文件頭中<!DOCTYPE sqlMapConfig PUBLIC 后面的一段。即:-//ibatis.apache.org//DTD SQL Map Config 2.0//EN
4. 點擊OK 按鈕,重啟eclipse.
posted @
2011-06-29 18:18 secret_x15 閱讀(5458) |
評論 (0) |
編輯 收藏"window.location.href"、"location.href"是本頁面跳轉.
"parent.location.href" 是上一層頁面跳轉.
"top.location.href" 是最外層的頁面跳轉.
舉例說明:
如果A,B,C,D都是html,D是C的iframe,C是B的iframe,B是A的iframe,如果D中js這樣寫
"window.location.href"、"location.href":D頁面跳轉
"parent.location.href":C頁面跳轉
"top.location.href":A頁面跳轉
如果D頁面中有form的話,
<form>: form提交后D頁面跳轉
<form target="_blank">: form提交后彈出新頁面
<form target="_parent">: form提交后C頁面跳轉
<form target="_top"> : form提交后A頁面跳轉
如果訪問的是iframe里面的頁面,重新加載最外層的頁面
<html>
<head>
<title></title>
<script language="javascript">
function escapeFrame(){
if (window.top.location.href != window.location.href) {
window.top.location.reload();
}
}
</script>
</head>
<body onload="escapeFrame()">
<iframe src="b.html" ></iframe>
</body>
</html>
posted @
2011-06-28 10:25 secret_x15 閱讀(5495) |
評論 (1) |
編輯 收藏