準備工作:??????
?? ??? 初次接觸到webwork2��,花了一天左右的時間研究一番����,在MyEclipse上運行起來一個j2ee報表項目的DEMO。關于怎么樣在MyEclipse上配置webwork2,本人主要參考了文章:
http://wiki.javascud.org/display/ww2cndoc/Setting+up+Eclipse+with+Tomcat
�,這真是不錯的文章����?���;旧现灰獏⒖荚撐恼掳床烤桶嗯渲眉纯伞?br />????? 當然另一個重要的部分就是先設計報表模板,這里我們選擇杰表2008作為報表工具。
?????? 用杰表2008創建美洲國家資源表的參數報表����,

圖1是報表模板����;

圖2是報表所用到的數據源

圖3是參數查詢的sql語句

圖4是參數的設置截圖
?????最后??將設計好的模板保存在? d:/country.xml����,下面開始webwork2與報表的集成��。
一、在webwork2中��,你的控制層主要是實現一個action接口�,然后再在xwork.xml中將action請求指向跳轉的頁面;
比如我的xwork.xml中是這樣配置的:
<!DOCTYPE xwork PUBLIC "-//OpenSymphony Group//XWork 1.1.1//EN" " <xwork>
?? <include file="webwork-default.xml"/>
?<package name="default" extends="webwork-default">
???? <!-- Include webwork defaults (from WebWork JAR). -->
???? <default-interceptor-ref name="completeStack"/>
????? <action name="reportAction"
???????? class="com.chinadcl.ReportAction">
???????? <result name="success">reportAction.jsp</result>
????? </action>
????? <action name="ajaxReport"
???????? class="com.chinadcl.AjaxReport">
???????? <!--<result name="success">jrs.jsp</result>
????? --></action>
?? </package>
? </xwork>
二����、再看AjaxReport.java
注意:這里從ajax傳進來的xml文件如下:
<report>
<path>
d:/country.xml</path>
<parameter>'South America'</parameter>
</report>
package com.chinadcl;
import java.io.*;
import java.io.ByteArrayInputStream;
import java.io.FileInputStream;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.xml.parsers.DocumentBuilder;
import javax.xml.parsers.DocumentBuilderFactory;
import javax.xml.parsers.ParserConfigurationException;
import org.w3c.dom.Document;
import org.w3c.dom.NodeList;
import org.xml.sax.SAXException;
import com.jatools.core.ReportJob;
import com.opensymphony.webwork.ServletActionContext;
import com.opensymphony.xwork.Action;
public class AjaxReport implements Action {
?public String execute() throws Exception {
??// TODO Auto-generated method stub
??System.out.println("AjaxReport...");
??HttpServletResponse response = ServletActionContext.getResponse();
??response.setHeader("Pragma", "No-cache");
??response.setHeader("Cache-Control", "no-cache");
??response.setDateHeader("Expires", 0);
??response.setContentType("text/http;charset=utf-8");
//以下是解析WEB頁面傳輸進來的xml文件
??HttpServletRequest request = ServletActionContext.getRequest();
??StringBuffer xml = new StringBuffer();
??try {
???BufferedReader reader = request.getReader();
???String line = null;
???while ((line = reader.readLine()) != null) {
????xml.append(line);
???}
??} catch (Exception e) {
???System.out.println("XML讀取有誤`…" + e.toString());
??}
??String xml_data = xml.toString();
??Document xmlDoc = null;
??try {
???DocumentBuilder builder = DocumentBuilderFactory.newInstance()
?????.newDocumentBuilder();
???xmlDoc = builder
?????.parse(new ByteArrayInputStream(xml_data.getBytes()));
??} catch (ParserConfigurationException e) {
???System.out.println(e);
??} catch (SAXException e) {
???System.out.println(e);
??}
? String filePath = xmlDoc.getElementsByTagName("path").item(0)
????.getTextContent();
??String parameter = xmlDoc.getElementsByTagName("parameter").item(0)
????.getTextContent();
?//以下是根據參數
?//調用杰表2008生成報表,并返回給AJAX前臺
??PrintWriter out = response.getWriter();
??ReportJob job = new ReportJob(new FileInputStream(filePath));
??job.setParameter("$parameter3", parameter);
??job.setParameter(job.HTML_BODY_ONLY, "true");
??try {
???ReportFactory rf = new ReportFactory();
?? rf.createOutput("country", "D:/country_temp");
???job.printAsDHTML(rf, out);
??} catch (Exception e) {
???e.printStackTrace();
??}
??out.close();
//注意這里是返回null,如果是返回SUCCESS,將調用xwork.xml中的jrs.jsp頁面
//<action name="ajaxReport"
//???????? class="com.chinadcl.AjaxReport">
//???????? <!--<result name="success">jrs.jsp</result>
//????? --></action>
//? 因為在這里生產的報表直接返回給ajax前臺�,所以在xwork.xml中不需要配置返回結果����,因為根本不調用�。
?? return null;
?}
}
三、在report.js中替換點div,顯示報表:
var report_area = document.getElementById("jatools-report");
var xmlDoc = xmlHttp.responseText;
report_area.innerHTML = xmlDoc;
四、編程工作已經完成�,下面讓我們看看效果:
首先是初始化頁面:

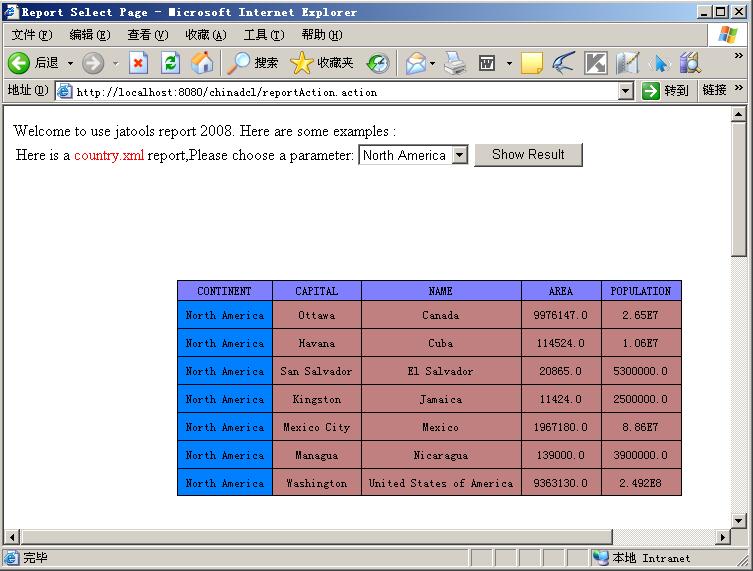
然后選擇Noorth America點擊Show Result 按鈕��,通過ajax部分刷新報表顯示的div層,如下:

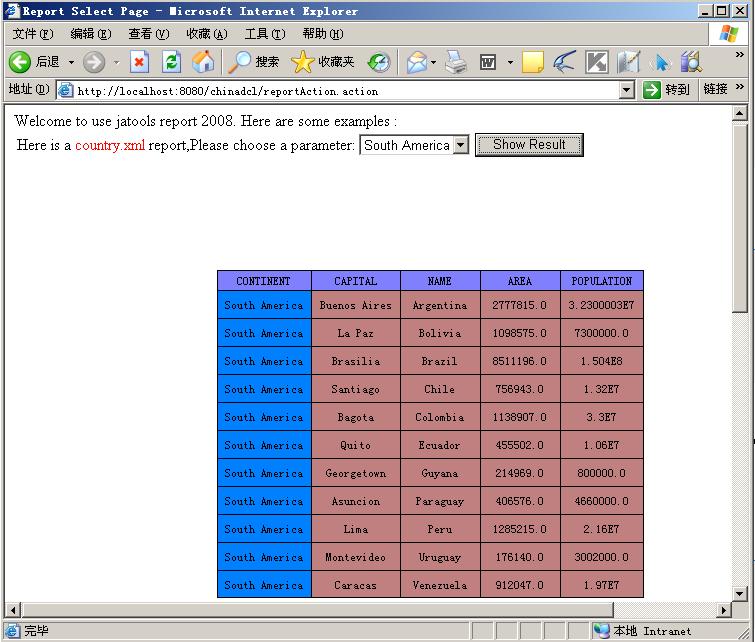
再看看選擇South America的報表效果:

至此,大功告成�,以上便是在webwork2中集成杰表2008一個demo項目����。
聯系我:e-mail: jiangdh@jatools.com
?????????????? qq:???? 29357120
??????????????? msn:? dh.jiang@live.cn
posted on 2008-04-25 10:27
蔣家狂潮 閱讀(373)
評論(0) 編輯 收藏 所屬分類:
JWeb