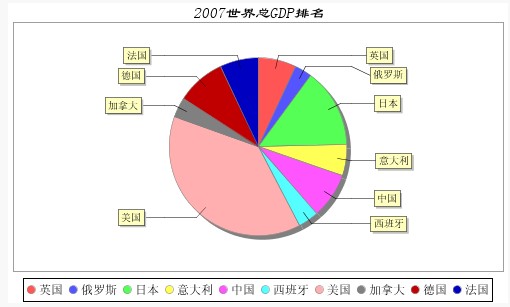
1.平面餅圖

Servlet代碼:
 package com.sitinspring.action;
package com.sitinspring.action;

 import java.awt.Color;
import java.awt.Color;
 import java.awt.Font;
import java.awt.Font;
 import java.util.Hashtable;
import java.util.Hashtable;
 import java.util.Map;
import java.util.Map;

 import javax.servlet.RequestDispatcher;
import javax.servlet.RequestDispatcher;
 import javax.servlet.ServletException;
import javax.servlet.ServletException;
 import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServlet;
 import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletRequest;
 import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpServletResponse;

 import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartFactory;
 import org.jfree.chart.JFreeChart;
import org.jfree.chart.JFreeChart;
 import org.jfree.chart.servlet.ServletUtilities;
import org.jfree.chart.servlet.ServletUtilities;
 import org.jfree.chart.title.TextTitle;
import org.jfree.chart.title.TextTitle;
 import org.jfree.data.general.DefaultKeyedValuesDataset;
import org.jfree.data.general.DefaultKeyedValuesDataset;


 /** *//**
/** *//**
 * 用于創建餅圖的Servlet
* 用于創建餅圖的Servlet
 *
*
 * @author sitinspring
* @author sitinspring
 *
*
 * @date 2008-2-12
* @date 2008-2-12
 */
*/

 public class PieChartServlet extends HttpServlet
public class PieChartServlet extends HttpServlet  {
{
 private static final long serialVersionUID = 56890894234786L;
private static final long serialVersionUID = 56890894234786L;

 public void doPost(HttpServletRequest request, HttpServletResponse response)
public void doPost(HttpServletRequest request, HttpServletResponse response)

 throws ServletException, java.io.IOException
throws ServletException, java.io.IOException  {
{
 request.setCharacterEncoding("UTF-8");
request.setCharacterEncoding("UTF-8");

 Map<String,Integer> ht=new Hashtable<String,Integer>();
Map<String,Integer> ht=new Hashtable<String,Integer>();
 ht.put("美國", 139800);
ht.put("美國", 139800);
 ht.put("日本", 52900);
ht.put("日本", 52900);
 ht.put("德國", 32800);
ht.put("德國", 32800);
 ht.put("中國", 30100);
ht.put("中國", 30100);
 ht.put("英國", 25700);
ht.put("英國", 25700);
 ht.put("法國", 25200);
ht.put("法國", 25200);
 ht.put("意大利", 20900);
ht.put("意大利", 20900);
 ht.put("西班牙", 14100);
ht.put("西班牙", 14100);
 ht.put("加拿大", 13600);
ht.put("加拿大", 13600);
 ht.put("俄羅斯", 11400);
ht.put("俄羅斯", 11400);

 float sum=0;
float sum=0;

 for(Integer i:ht.values())
for(Integer i:ht.values()) {
{
 sum+=i;
sum+=i;
 }
}

 // 設定數據源
// 設定數據源
 DefaultKeyedValuesDataset piedata = new DefaultKeyedValuesDataset();
DefaultKeyedValuesDataset piedata = new DefaultKeyedValuesDataset();

 // 向數據源中插值����,第一個參數為名稱����,第二個參數是double數
// 向數據源中插值����,第一個參數為名稱����,第二個參數是double數

 for(String nation:ht.keySet())
for(String nation:ht.keySet()) {
{
 piedata.setValue(nation, ((float)ht.get(nation))/sum*100);
piedata.setValue(nation, ((float)ht.get(nation))/sum*100);
 }
}

 // 使用ChartFactory來創建JFreeChart
// 使用ChartFactory來創建JFreeChart
 JFreeChart chart = ChartFactory.createPieChart("2007世界總GDP排名", piedata, true,
JFreeChart chart = ChartFactory.createPieChart("2007世界總GDP排名", piedata, true,
 true, true);
true, true);

 // 設定圖片標題
// 設定圖片標題
 chart.setTitle(new TextTitle("2007世界總GDP排名", new Font("隸書", Font.ITALIC, 15)));
chart.setTitle(new TextTitle("2007世界總GDP排名", new Font("隸書", Font.ITALIC, 15)));

 // 設定背景
// 設定背景
 chart.setBackgroundPaint(Color.white);
chart.setBackgroundPaint(Color.white);

 // 創建文件并將圖片地址傳遞到頁面
// 創建文件并將圖片地址傳遞到頁面
 String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300,
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300,
 null, request.getSession());
null, request.getSession());
 String graphURL = request.getContextPath()
String graphURL = request.getContextPath()
 + "/displayChart?filename=" + filename;
+ "/displayChart?filename=" + filename;
 request.setAttribute("graphURL", graphURL);
request.setAttribute("graphURL", graphURL);

 // 標識
// 標識
 request.setAttribute("msg", "餅圖效果");
request.setAttribute("msg", "餅圖效果");

 // 頁面轉向
// 頁面轉向
 RequestDispatcher dispatcher = request
RequestDispatcher dispatcher = request
 .getRequestDispatcher("/web/page/chart.jsp");
.getRequestDispatcher("/web/page/chart.jsp");
 dispatcher.forward(request, response);
dispatcher.forward(request, response);
 return;
return;
 }
}

 public void doGet(HttpServletRequest request, HttpServletResponse response)
public void doGet(HttpServletRequest request, HttpServletResponse response)

 throws ServletException, java.io.IOException
throws ServletException, java.io.IOException  {
{
 doPost(request, response);
doPost(request, response);
 }
}
 }
}

頁面代碼:

 <%
<% @ page contentType="text/html; charset=UTF-8"%>
@ page contentType="text/html; charset=UTF-8"%>
 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
 <html>
<html>
 <head>
<head>
 <title>JFreeChart圖表效果</title>
<title>JFreeChart圖表效果</title>
 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
 <link rel="stylesheet" rev="stylesheet" href="web/css/style.css"
<link rel="stylesheet" rev="stylesheet" href="web/css/style.css"
 type="text/css" />
type="text/css" />
 </head>
</head>

 <body>
<body>
 <div id="bodyDiv">
<div id="bodyDiv">
 <div id="header">
<div id="header">
 <jsp:include page="/web/page/branch/header.jsp"/>
<jsp:include page="/web/page/branch/header.jsp"/>
 </div>
</div>
 <div id="sidebar">
<div id="sidebar">
 <jsp:include page="/web/page/branch/sidebar.jsp"/>
<jsp:include page="/web/page/branch/sidebar.jsp"/>
 </div>
</div>
 <div id="content">
<div id="content">
 <table border=0 align="center">
<table border=0 align="center">

 <%
<%
 out.print("<tr>");
out.print("<tr>");
 String graphURL=(String)request.getAttribute("graphURL");
String graphURL=(String)request.getAttribute("graphURL");
 out.print("<td colspan=4 align=\"center\"><img src=\""+graphURL+"\"/></td>");
out.print("<td colspan=4 align=\"center\"><img src=\""+graphURL+"\"/></td>");
 out.print("</tr>");
out.print("</tr>");
 %>
%>
 </table>
</table>
 </div>
</div>
 <div id="footer">
<div id="footer">
 <jsp:include page="/web/page/branch/footer.jsp"/>
<jsp:include page="/web/page/branch/footer.jsp"/>
 </div>
</div>
 </div>
</div>
 </body>
</body>
 </html>
</html>
Servlet代碼:
 package com.sitinspring.action;
package com.sitinspring.action;

 import java.awt.Color;
import java.awt.Color;
 import java.awt.Font;
import java.awt.Font;
 import java.util.Hashtable;
import java.util.Hashtable;
 import java.util.Map;
import java.util.Map;

 import javax.servlet.RequestDispatcher;
import javax.servlet.RequestDispatcher;
 import javax.servlet.ServletException;
import javax.servlet.ServletException;
 import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServlet;
 import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletRequest;
 import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpServletResponse;

 import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartFactory;
 import org.jfree.chart.JFreeChart;
import org.jfree.chart.JFreeChart;
 import org.jfree.chart.servlet.ServletUtilities;
import org.jfree.chart.servlet.ServletUtilities;
 import org.jfree.chart.title.TextTitle;
import org.jfree.chart.title.TextTitle;
 import org.jfree.data.general.DefaultKeyedValuesDataset;
import org.jfree.data.general.DefaultKeyedValuesDataset;


 /** *//**
/** *//**
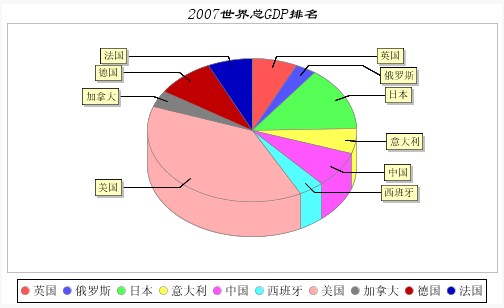
 * 用于創建3D餅圖的Servlet
* 用于創建3D餅圖的Servlet
 *
*
 * @author sitinspring
* @author sitinspring
 *
*
 * @date 2008-2-12
* @date 2008-2-12
 */
*/

 public class Pie3DChartServlet extends HttpServlet
public class Pie3DChartServlet extends HttpServlet  {
{
 private static final long serialVersionUID = 56890894234786L;
private static final long serialVersionUID = 56890894234786L;

 public void doPost(HttpServletRequest request, HttpServletResponse response)
public void doPost(HttpServletRequest request, HttpServletResponse response)

 throws ServletException, java.io.IOException
throws ServletException, java.io.IOException  {
{
 request.setCharacterEncoding("UTF-8");
request.setCharacterEncoding("UTF-8");

 Map<String,Integer> ht=new Hashtable<String,Integer>();
Map<String,Integer> ht=new Hashtable<String,Integer>();
 ht.put("美國", 139800);
ht.put("美國", 139800);
 ht.put("日本", 52900);
ht.put("日本", 52900);
 ht.put("德國", 32800);
ht.put("德國", 32800);
 ht.put("中國", 30100);
ht.put("中國", 30100);
 ht.put("英國", 25700);
ht.put("英國", 25700);
 ht.put("法國", 25200);
ht.put("法國", 25200);
 ht.put("意大利", 20900);
ht.put("意大利", 20900);
 ht.put("西班牙", 14100);
ht.put("西班牙", 14100);
 ht.put("加拿大", 13600);
ht.put("加拿大", 13600);
 ht.put("俄羅斯", 11400);
ht.put("俄羅斯", 11400);

 float sum=0;
float sum=0;

 for(Integer i:ht.values())
for(Integer i:ht.values()) {
{
 sum+=i;
sum+=i;
 }
}

 // 設定數據源
// 設定數據源
 DefaultKeyedValuesDataset piedata = new DefaultKeyedValuesDataset();
DefaultKeyedValuesDataset piedata = new DefaultKeyedValuesDataset();

 // 向數據源中插值����,第一個參數為名稱,第二個參數是double數
// 向數據源中插值����,第一個參數為名稱,第二個參數是double數

 for(String nation:ht.keySet())
for(String nation:ht.keySet()) {
{
 piedata.setValue(nation, ((float)ht.get(nation))/sum*100);
piedata.setValue(nation, ((float)ht.get(nation))/sum*100);
 }
}

 // 使用ChartFactory來創建JFreeChart
// 使用ChartFactory來創建JFreeChart
 JFreeChart chart = ChartFactory.createPieChart3D("2007世界總GDP排名", piedata, true,
JFreeChart chart = ChartFactory.createPieChart3D("2007世界總GDP排名", piedata, true,
 true, true);
true, true);

 // 設定圖片標題
// 設定圖片標題
 chart.setTitle(new TextTitle("2007世界總GDP排名", new Font("隸書", Font.ITALIC, 15)));
chart.setTitle(new TextTitle("2007世界總GDP排名", new Font("隸書", Font.ITALIC, 15)));

 // 設定背景
// 設定背景
 chart.setBackgroundPaint(Color.white);
chart.setBackgroundPaint(Color.white);

 // 創建文件并將圖片地址傳遞到頁面
// 創建文件并將圖片地址傳遞到頁面
 String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300,
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300,
 null, request.getSession());
null, request.getSession());
 String graphURL = request.getContextPath()
String graphURL = request.getContextPath()
 + "/displayChart?filename=" + filename;
+ "/displayChart?filename=" + filename;
 request.setAttribute("graphURL", graphURL);
request.setAttribute("graphURL", graphURL);

 // 標識
// 標識
 request.setAttribute("msg", "3D餅圖效果");
request.setAttribute("msg", "3D餅圖效果");

 // 頁面轉向
// 頁面轉向
 RequestDispatcher dispatcher = request
RequestDispatcher dispatcher = request
 .getRequestDispatcher("/web/page/chart.jsp");
.getRequestDispatcher("/web/page/chart.jsp");
 dispatcher.forward(request, response);
dispatcher.forward(request, response);
 return;
return;
 }
}

 public void doGet(HttpServletRequest request, HttpServletResponse response)
public void doGet(HttpServletRequest request, HttpServletResponse response)

 throws ServletException, java.io.IOException
throws ServletException, java.io.IOException  {
{
 doPost(request, response);
doPost(request, response);
 }
}
 }
}


Servlet代碼:
 package com.sitinspring.action;
package com.sitinspring.action;

 import java.util.LinkedHashMap;
import java.util.LinkedHashMap;
 import java.util.Map;
import java.util.Map;

 import javax.servlet.RequestDispatcher;
import javax.servlet.RequestDispatcher;
 import javax.servlet.ServletException;
import javax.servlet.ServletException;
 import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServlet;
 import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletRequest;
 import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpServletResponse;

 import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartFactory;
 import org.jfree.chart.JFreeChart;
import org.jfree.chart.JFreeChart;
 import org.jfree.chart.servlet.ServletUtilities;
import org.jfree.chart.servlet.ServletUtilities;
 import org.jfree.data.time.Day;
import org.jfree.data.time.Day;
 import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeries;
 import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.time.TimeSeriesCollection;
 import org.jfree.data.time.TimeSeriesDataItem;
import org.jfree.data.time.TimeSeriesDataItem;


 /** *//**
/** *//**
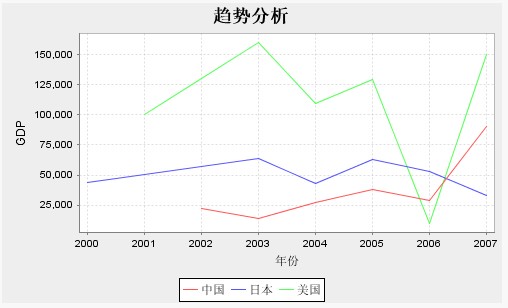
 * 用于創建折線圖的Servlet
* 用于創建折線圖的Servlet
 *
*
 * @author sitinspring
* @author sitinspring
 *
*
 * @date 2008-2-12
* @date 2008-2-12
 */
*/

 public class CurveChartServlet extends HttpServlet
public class CurveChartServlet extends HttpServlet  {
{
 private static final long serialVersionUID = 56890894234786L;
private static final long serialVersionUID = 56890894234786L;

 public void doPost(HttpServletRequest request, HttpServletResponse response)
public void doPost(HttpServletRequest request, HttpServletResponse response)

 throws ServletException, java.io.IOException
throws ServletException, java.io.IOException  {
{
 request.setCharacterEncoding("UTF-8");
request.setCharacterEncoding("UTF-8");

 // 曲線圖標題
// 曲線圖標題
 String title = "趨勢分析";
String title = "趨勢分析";
 // 曲線圖X軸提示
// 曲線圖X軸提示
 String domain = "年份";
String domain = "年份";
 // 曲線圖Y軸提示
// 曲線圖Y軸提示
 String range = "GDP";
String range = "GDP";

 // 創建時間數據源,每一個TimeSeries在圖上是一條曲線
// 創建時間數據源,每一個TimeSeries在圖上是一條曲線
 TimeSeries chinaTs = new TimeSeries("中國");
TimeSeries chinaTs = new TimeSeries("中國");
 Map<Integer, Integer> chinaht = new LinkedHashMap<Integer, Integer>();
Map<Integer, Integer> chinaht = new LinkedHashMap<Integer, Integer>();
 chinaht.put(2002, 22100);
chinaht.put(2002, 22100);
 chinaht.put(2003, 14100);
chinaht.put(2003, 14100);
 chinaht.put(2004, 27100);
chinaht.put(2004, 27100);
 chinaht.put(2005, 38100);
chinaht.put(2005, 38100);
 chinaht.put(2006, 29000);
chinaht.put(2006, 29000);
 chinaht.put(2007, 90100);
chinaht.put(2007, 90100);


 for (Integer i:chinaht.keySet())
for (Integer i:chinaht.keySet())  {
{
 chinaTs.add(new TimeSeriesDataItem(new Day(1, 1, i),new Double(chinaht.get(i))));
chinaTs.add(new TimeSeriesDataItem(new Day(1, 1, i),new Double(chinaht.get(i))));
 }
}

 // 創建時間數據源����,每一個TimeSeries在圖上是一條曲線
// 創建時間數據源����,每一個TimeSeries在圖上是一條曲線
 TimeSeries japanTs = new TimeSeries("日本");
TimeSeries japanTs = new TimeSeries("日本");
 Map<Integer, Integer> japanht = new LinkedHashMap<Integer, Integer>();
Map<Integer, Integer> japanht = new LinkedHashMap<Integer, Integer>();
 japanht.put(2000, 43900);
japanht.put(2000, 43900);
 japanht.put(2003, 63500);
japanht.put(2003, 63500);
 japanht.put(2004, 43400);
japanht.put(2004, 43400);
 japanht.put(2005, 63200);
japanht.put(2005, 63200);
 japanht.put(2006, 53100);
japanht.put(2006, 53100);
 japanht.put(2007, 32900);
japanht.put(2007, 32900);


 for (Integer i:japanht.keySet())
for (Integer i:japanht.keySet())  {
{
 japanTs.add(new TimeSeriesDataItem(new Day(1, 1, i),new Double(japanht.get(i))));
japanTs.add(new TimeSeriesDataItem(new Day(1, 1, i),new Double(japanht.get(i))));
 }
}

 // 創建時間數據源����,每一個TimeSeries在圖上是一條曲線
// 創建時間數據源����,每一個TimeSeries在圖上是一條曲線
 TimeSeries usaTs = new TimeSeries("美國");
TimeSeries usaTs = new TimeSeries("美國");
 Map<Integer, Integer> usaht = new LinkedHashMap<Integer, Integer>();
Map<Integer, Integer> usaht = new LinkedHashMap<Integer, Integer>();
 usaht.put(2001, 100000);
usaht.put(2001, 100000);
 usaht.put(2003, 159800);
usaht.put(2003, 159800);
 usaht.put(2004, 109700);
usaht.put(2004, 109700);
 usaht.put(2005, 129600);
usaht.put(2005, 129600);
 usaht.put(2006, 9800);
usaht.put(2006, 9800);
 usaht.put(2007, 149800);
usaht.put(2007, 149800);


 for (Integer i:usaht.keySet())
for (Integer i:usaht.keySet())  {
{
 usaTs.add(new TimeSeriesDataItem(new Day(1, 1, i),new Double(usaht.get(i))));
usaTs.add(new TimeSeriesDataItem(new Day(1, 1, i),new Double(usaht.get(i))));
 }
}

 // 時間曲線數據集合
// 時間曲線數據集合
 TimeSeriesCollection dataset = new TimeSeriesCollection();
TimeSeriesCollection dataset = new TimeSeriesCollection();
 dataset.addSeries(chinaTs);
dataset.addSeries(chinaTs);
 dataset.addSeries(japanTs);
dataset.addSeries(japanTs);
 dataset.addSeries(usaTs);
dataset.addSeries(usaTs);

 // 時間曲線元素
// 時間曲線元素
 JFreeChart chart = ChartFactory.createTimeSeriesChart(title, domain,
JFreeChart chart = ChartFactory.createTimeSeriesChart(title, domain,
 range, dataset, true, true, false);
range, dataset, true, true, false);

 // 創建文件并將圖片地址傳遞到頁面
// 創建文件并將圖片地址傳遞到頁面
 String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300,
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300,
 null, request.getSession());
null, request.getSession());
 String graphURL = request.getContextPath() + "/displayChart?filename="
String graphURL = request.getContextPath() + "/displayChart?filename="
 + filename;
+ filename;
 request.setAttribute("graphURL", graphURL);
request.setAttribute("graphURL", graphURL);

 // 標識
// 標識
 request.setAttribute("msg", "折線圖效果");
request.setAttribute("msg", "折線圖效果");

 // 頁面轉向
// 頁面轉向
 RequestDispatcher dispatcher = request
RequestDispatcher dispatcher = request
 .getRequestDispatcher("/web/page/chart.jsp");
.getRequestDispatcher("/web/page/chart.jsp");
 dispatcher.forward(request, response);
dispatcher.forward(request, response);
 return;
return;
 }
}

 public void doGet(HttpServletRequest request, HttpServletResponse response)
public void doGet(HttpServletRequest request, HttpServletResponse response)

 throws ServletException, java.io.IOException
throws ServletException, java.io.IOException  {
{
 doPost(request, response);
doPost(request, response);
 }
}
 }
}


Servlet代碼:
 package com.sitinspring.action;
package com.sitinspring.action;

 import java.awt.Color;
import java.awt.Color;
 import java.awt.Font;
import java.awt.Font;
 import java.util.Hashtable;
import java.util.Hashtable;
 import java.util.Map;
import java.util.Map;

 import javax.servlet.RequestDispatcher;
import javax.servlet.RequestDispatcher;
 import javax.servlet.ServletException;
import javax.servlet.ServletException;
 import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServlet;
 import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletRequest;
 import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpServletResponse;

 import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartFactory;
 import org.jfree.chart.JFreeChart;
import org.jfree.chart.JFreeChart;
 import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.PlotOrientation;
 import org.jfree.chart.servlet.ServletUtilities;
import org.jfree.chart.servlet.ServletUtilities;
 import org.jfree.chart.title.TextTitle;
import org.jfree.chart.title.TextTitle;
 import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.data.category.DefaultCategoryDataset;


 /** *//**
/** *//**
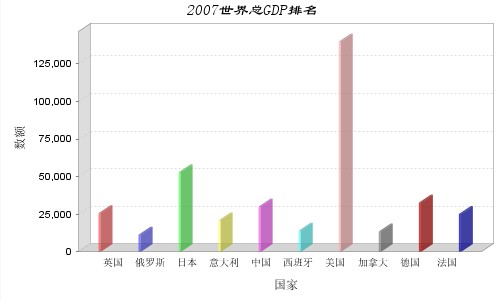
 * 用于創建柱圖的Servlet
* 用于創建柱圖的Servlet
 *
*
 * @author sitinspring
* @author sitinspring
 *
*
 * @date 2008-2-12
* @date 2008-2-12
 */
*/

 public class ColumnChartServlet extends HttpServlet
public class ColumnChartServlet extends HttpServlet  {
{
 private static final long serialVersionUID = 56890894234786L;
private static final long serialVersionUID = 56890894234786L;

 public void doPost(HttpServletRequest request, HttpServletResponse response)
public void doPost(HttpServletRequest request, HttpServletResponse response)

 throws ServletException, java.io.IOException
throws ServletException, java.io.IOException  {
{
 request.setCharacterEncoding("UTF-8");
request.setCharacterEncoding("UTF-8");

 Map<String,Integer> ht=new Hashtable<String,Integer>();
Map<String,Integer> ht=new Hashtable<String,Integer>();
 ht.put("美國", 139800);
ht.put("美國", 139800);
 ht.put("日本", 52900);
ht.put("日本", 52900);
 ht.put("德國", 32800);
ht.put("德國", 32800);
 ht.put("中國", 30100);
ht.put("中國", 30100);
 ht.put("英國", 25700);
ht.put("英國", 25700);
 ht.put("法國", 25200);
ht.put("法國", 25200);
 ht.put("意大利", 20900);
ht.put("意大利", 20900);
 ht.put("西班牙", 14100);
ht.put("西班牙", 14100);
 ht.put("加拿大", 13600);
ht.put("加拿大", 13600);
 ht.put("俄羅斯", 11400);
ht.put("俄羅斯", 11400);

 float sum=0;
float sum=0;

 for(Integer i:ht.values())
for(Integer i:ht.values()) {
{
 sum+=i;
sum+=i;
 }
}

 // 設定數據源
// 設定數據源
 DefaultCategoryDataset dataset = new DefaultCategoryDataset();
DefaultCategoryDataset dataset = new DefaultCategoryDataset();

 // 向數據源中插值����,第一個參數為名稱,第二個參數是double數
// 向數據源中插值����,第一個參數為名稱,第二個參數是double數
 int i=0;
int i=0;

 for(String nation:ht.keySet())
for(String nation:ht.keySet()) {
{
 i++;
i++;
 dataset.addValue((float)ht.get(nation), String.valueOf(i), nation);
dataset.addValue((float)ht.get(nation), String.valueOf(i), nation);
 }
}

 // 使用ChartFactory來創建JFreeChart
// 使用ChartFactory來創建JFreeChart
 JFreeChart chart = ChartFactory.createBarChart3D("收支統計圖", "國家",
JFreeChart chart = ChartFactory.createBarChart3D("收支統計圖", "國家",
 "數額", dataset, PlotOrientation.VERTICAL, false, false,
"數額", dataset, PlotOrientation.VERTICAL, false, false,
 false);
false);

 // 設定圖片標題
// 設定圖片標題
 chart.setTitle(new TextTitle("2007世界總GDP排名", new Font("隸書", Font.ITALIC, 15)));
chart.setTitle(new TextTitle("2007世界總GDP排名", new Font("隸書", Font.ITALIC, 15)));

 // 設定背景
// 設定背景
 chart.setBackgroundPaint(Color.white);
chart.setBackgroundPaint(Color.white);

 // 創建文件并將圖片地址傳遞到頁面
// 創建文件并將圖片地址傳遞到頁面
 String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300,
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300,
 null, request.getSession());
null, request.getSession());
 String graphURL = request.getContextPath()
String graphURL = request.getContextPath()
 + "/displayChart?filename=" + filename;
+ "/displayChart?filename=" + filename;
 request.setAttribute("graphURL", graphURL);
request.setAttribute("graphURL", graphURL);

 // 標識
// 標識
 request.setAttribute("msg", "3D柱圖效果");
request.setAttribute("msg", "3D柱圖效果");

 // 頁面轉向
// 頁面轉向
 RequestDispatcher dispatcher = request
RequestDispatcher dispatcher = request
 .getRequestDispatcher("/web/page/chart.jsp");
.getRequestDispatcher("/web/page/chart.jsp");
 dispatcher.forward(request, response);
dispatcher.forward(request, response);
 return;
return;
 }
}

 public void doGet(HttpServletRequest request, HttpServletResponse response)
public void doGet(HttpServletRequest request, HttpServletResponse response)

 throws ServletException, java.io.IOException
throws ServletException, java.io.IOException  {
{
 doPost(request, response);
doPost(request, response);
 }
}
 }
}

例程下載(請在lib中加入jcommon-1.0.8.jar和jfreechart-1.0.6.jar):
http://m.tkk7.com/Files/sitinspring/JFreeChartSample20080408130142.rar