作者名稱: paran
作者網址: http://parandroid.com
一句話簡介:I Am kEy tO ThE lOcK yOUr HOusE.
由Noupe帶來的51個最佳jQuery教程和示例, 主要向大家介紹了jQuery的一些基本概念和使用的相關教程, 帕蘭繼續為你翻計, 如果你對jQuery感興趣, 也可以查看帕蘭之前翻譯的一些文章:
John Resig
John Resig, 這位是 JQuery JavaScript腳本庫的創建者, 同時也是Mozilla公司的技術人員.
進一步了解John Resig
15 Days Of jQuery
15 Days Of jQuery-15天內從零到精通jQuery的教程.
進一步查看這個教程15 Days Of jQuery
學習jQuery
Learning jQuery
進一步查看 LearningjQuery.com里面的教程
Bassistance
Bassistance- 這個教程向你展示如何通過jQuery創建插件.
進一步查看Bassistance教程
Cody Lindley
Cody Lindley- ThickBox 和 jTip plugins的創建人
Remy sharp’s Blog
Remy sharp- 在 他的博客里面, 有許多關于jQuery的教程和插件,.
PS. 越翻越深奧, 有的看不懂, 無法翻譯. 這jQuery的基礎還真不好懂. 沒精神翻了, 大家自己看看英文吧. 改天有精神再翻譯剩下的.
Featured Tutorials on Remy sharp’s Blog
- Text box hints- You will see a lot of web sites with search boxes have text already populated inside of the field and when you select the input text box it disappears and reappears when it’s not selected. This tutorial will show you how can add a small amount of jQuery to add this feature to any of your web sites.
- Auto-populating Select Boxes using jQuery & AJAX- Allow the user to select a top level category from one select box and to automatically populate the sub-category using jQuery and Ajax.
Featured Tutorials on jQueryForDesigners
- Using Ajax to Validate Forms- With this tutorial you will be able to have your first forms that do the following: 1) Live username checking, 2) Password confirmation and strength, 3) Checking if an email address is already registered, 4) URL validation
- Image Cross Fade Transition- How to fade one image in to another?
Web Designer Wall
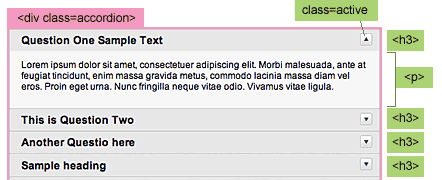
- jQuery Tutorials for Designers- This article contains 10 visual tutorials intended for web designers and newbies on how to apply Javascript effects with jQuery. Effects include: Simple slide panel, Simple disappearing effect, Chain-able transition effects, Accordion, Animated hover effect, Entire block clickable, Collapsible panels.

?
CSS-Tricks
CSS-Tricks is a home for examples, tutorials, tips, tricks, and news regarding Cascading Style Sheets. Chris Coyer is getting into jQuery lately and posting interesting jQuery tutorials in his journey to learn jQuery.
Featured Tutorials on CSS-Tricks
Getting started with jQuery
- The jSkinny on jQuery- A tutorial on the jQuery javascript library (from a Ruby/Rails perspective).
- How to Get Anything You Want- An introduction to jQuery selectors and traversal methods, and their use in navigating the DOM.
- It’s all about CSS- If you’ve got a good understand of CSS selectors, then you’re already familiar with how to query the DOM.
- jQuery Crash Course- For those who’d like to learn more about jQuery, one of the more popular libraries, here’s a crash course written with code-savvy web designers in mind.

?
- jQuery in 15 minutes- A short introduction to jQuery.
- jQuery Basics- This section covers basic usage of jQuery from getting started to finding elements and working with CSS.
- Easy JavaScript for Designers- A nice little writeup for the jQuery Java Script Library. Designers need all of the coding shortcuts they can and jQuery seems to deliver.
jQuery Cheat Sheets
- jQuery Cheatsheet- The cheat sheet comes in two flavors: 1) Made for iPhone and iPod Touch, and any other mobile device with internet access. 2) Old-school printable A4 cheat sheet

?
- jQuery 1.2 Cheat Sheet
Building jQuery Plugins
jQuery Effects and Techniques
Ajax development with jQuery
- Easy Ajax with jQuery- Akash Mehta will show us how to simplify the process of adding Ajax to the application even further with the help of jQuery, a popular JavaScript library.
- Simplify Ajax development with jQuery- Discover how easy Ajax and DOM scripting can be
- Quick and Dirty AJAX- A walk through tutorial showing some of the basic ways you could use jQuery to add AJAX functionality to your site.
- A Quick Code Igniter and JQuery Ajax Tutorial- A step-by-step tutorial will show you how to combine the power of jQuery with Code Igniter (a PHP framework based on the MVC design pattern) to quickly and painlessly pass a record ID through the javascript and over to the server, where it will be passed to a mysql database, used to retrieve some data, and sent back to the page for display.
jQuery Fixing common Browser Issues
posted on 2008-06-12 17:04
藍山 閱讀(324)
評論(0) 編輯 收藏 所屬分類:
JavaScript