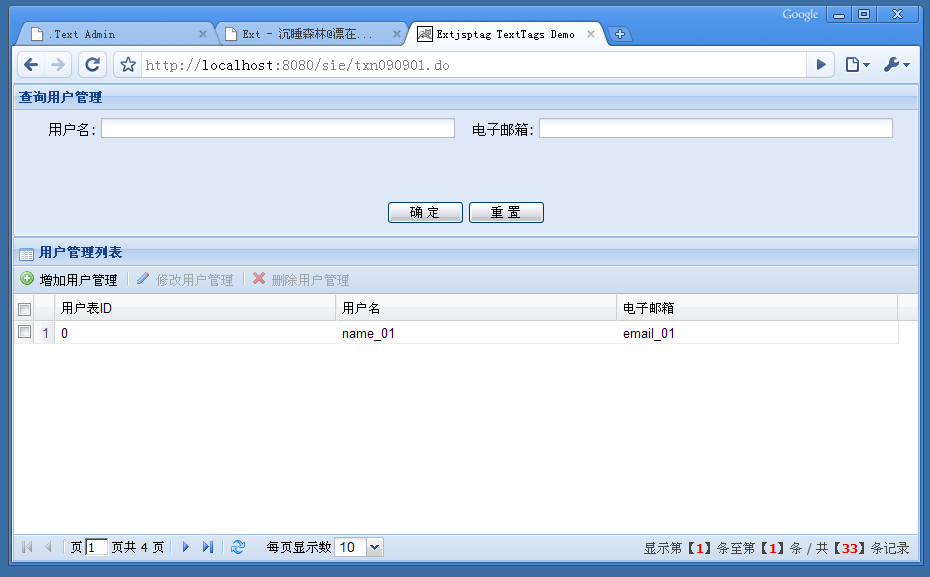
最近一直在考慮將ext進(jìn)行標(biāo)簽處理,利用簡(jiǎn)單的標(biāo)簽和屬性輸出ext的ui效果。將常用的ext方法進(jìn)行封裝,提供統(tǒng)一的js函數(shù)給外部調(diào)用,以此提高開發(fā)的效率。下面是一點(diǎn)嘗試的成果,需要改進(jìn)的東西還很多很多。希望自己在5月份可以多多的整理文檔,和做ext開發(fā)的朋友分享。

代碼還是有不少的問題,不過基本的框架出來了。
下面是jsp代碼:

 <%
<% @ page contentType="text/html;charset=UTF-8" %>
@ page contentType="text/html;charset=UTF-8" %>

 <%
<% @ taglib uri="/WEB-INF/greatwall.tld" prefix="gw" %>
@ taglib uri="/WEB-INF/greatwall.tld" prefix="gw" %>

 <%
<% @ include file="/commons/taglibs.jsp" %>
@ include file="/commons/taglibs.jsp" %>

 <gw:html>
<gw:html>
 <gw:head>
<gw:head>
 <base href="${ctx}/${basePath}">
<base href="${ctx}/${basePath}">
 <gw:title caption="Extjsptag TextTags Demo"/>
<gw:title caption="Extjsptag TextTags Demo"/>

 <%
<% @ include file="/commons/button-icon.jsp" %>
@ include file="/commons/button-icon.jsp" %>
 </gw:head>
</gw:head>


 <gw:body>
<gw:body>
 <gw:script>
<gw:script>
 function func_button_submitForm(){
function func_button_submitForm(){
 queryGrid('sysUserinfoList','sysUserinfo');
queryGrid('sysUserinfoList','sysUserinfo');
 }
}

 function func_button_resetForm(){
function func_button_resetForm(){
 resetForm('sysUserinfo');
resetForm('sysUserinfo');
 }
}

 function func_button_addRecord(){
function func_button_addRecord(){
 var page = new pageDefine('insert-sys_userinfo.jsp',200,600);
var page = new pageDefine('insert-sys_userinfo.jsp',200,600);
 page.goPage();
page.goPage();
 }
}

 function func_button_updateRecord(){
function func_button_updateRecord(){
 var page = new pageDefine('txn090903.do',200,600);
var page = new pageDefine('txn090903.do',200,600);
 page.addGridValue('userId','sysUserinfoList:userId');
page.addGridValue('userId','sysUserinfoList:userId');
 page.goPage();
page.goPage();
 }
}

 function func_button_deleteRecord(){
function func_button_deleteRecord(){
 var page = new pageDefine('txn090906.do');
var page = new pageDefine('txn090906.do');
 page.addGridValues('userId','sysUserinfoList:userId');
page.addGridValues('userId','sysUserinfoList:userId');
 page.deleteRecord('確認(rèn)刪除選中的記錄?','sysUserinfoList');
page.deleteRecord('確認(rèn)刪除選中的記錄?','sysUserinfoList');
 }
}
 </gw:script>
</gw:script>
 <gw:viewport>
<gw:viewport>
 <gw:block title="查詢用戶管理" name="sysUserinfo" columns="2" height="150" region="north" >
<gw:block title="查詢用戶管理" name="sysUserinfo" columns="2" height="150" region="north" >
 <gw:text name="username" fieldLabel="用戶名" colspan="1" />
<gw:text name="username" fieldLabel="用戶名" colspan="1" />
 <gw:text name="email" fieldLabel="電子郵箱" colspan="1" />
<gw:text name="email" fieldLabel="電子郵箱" colspan="1" />

 <gw:submit name="button_submitForm" handler="func_button_submitForm" />
<gw:submit name="button_submitForm" handler="func_button_submitForm" />
 <gw:reset name="button_resetForm" handler="func_button_resetForm" />
<gw:reset name="button_resetForm" handler="func_button_resetForm" />
 </gw:block>
</gw:block>

 <gw:grid name="sysUserinfoList" title="用戶管理列表" region="center" keyid="userinfoId" rownum="true" checkbox="true" url="txn090902.do" >
<gw:grid name="sysUserinfoList" title="用戶管理列表" region="center" keyid="userinfoId" rownum="true" checkbox="true" url="txn090902.do" >
 <gw:button text="增加用戶管理" name="button_addRecord" handler="func_button_addRecord" icon="icon_add.gif" />
<gw:button text="增加用戶管理" name="button_addRecord" handler="func_button_addRecord" icon="icon_add.gif" />
 <gw:button text="修改用戶管理" name="button_updateRecord" handler="func_button_updateRecord" enablerule="1" icon="icon_update.gif" />
<gw:button text="修改用戶管理" name="button_updateRecord" handler="func_button_updateRecord" enablerule="1" icon="icon_update.gif" />
 <gw:button text="刪除用戶管理" name="button_deleteRecord" handler="func_button_deleteRecord" enablerule="2" icon="icon_delete.gif" />
<gw:button text="刪除用戶管理" name="button_deleteRecord" handler="func_button_deleteRecord" enablerule="2" icon="icon_delete.gif" />

 <gw:cell dataIndex="userinfoId" header="用戶表ID" width="100"/>
<gw:cell dataIndex="userinfoId" header="用戶表ID" width="100"/>
 <gw:cell dataIndex="username" sortable="true" header="用戶名" width="100" />
<gw:cell dataIndex="username" sortable="true" header="用戶名" width="100" />
 <gw:cell dataIndex="email" header="電子郵箱" width="100"/>
<gw:cell dataIndex="email" header="電子郵箱" width="100"/>
 </gw:grid>
</gw:grid>
 </gw:viewport>
</gw:viewport>
 </gw:body>
</gw:body>
 </gw:html>
</gw:html>


下面是現(xiàn)實(shí)后的html代碼:
 <html>
<html>

 <head>
<head>
 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
 <meta http-equiv="Cache-Control" content="no-store"/>
<meta http-equiv="Cache-Control" content="no-store"/>
 <meta http-equiv="Pragma" content="no-cache"/>
<meta http-equiv="Pragma" content="no-cache"/>
 <meta http-equiv="Expires" content="0"/>
<meta http-equiv="Expires" content="0"/>
 <script src="http://localhost:8080/sie/script/ext/ext-base.js" type="text/javascript"></script>
<script src="http://localhost:8080/sie/script/ext/ext-base.js" type="text/javascript"></script>
 <script src="http://localhost:8080/sie/script/ext/ext-all.js" type="text/javascript"></script>
<script src="http://localhost:8080/sie/script/ext/ext-all.js" type="text/javascript"></script>
 <script src="http://localhost:8080/sie/script/ext/ext-lang-zh_CN.js" type="text/javascript"></script>
<script src="http://localhost:8080/sie/script/ext/ext-lang-zh_CN.js" type="text/javascript"></script>
 <link href="http://localhost:8080/sie/script/ext/resources/css/ext-all.css" type="text/css" rel="stylesheet">
<link href="http://localhost:8080/sie/script/ext/resources/css/ext-all.css" type="text/css" rel="stylesheet">
 <script src="http://localhost:8080/sie/script/extjsptag-form.js" type="text/javascript"></script>
<script src="http://localhost:8080/sie/script/extjsptag-form.js" type="text/javascript"></script>
 <script src="http://localhost:8080/sie/script/extjsptag-public.js" type="text/javascript"></script>
<script src="http://localhost:8080/sie/script/extjsptag-public.js" type="text/javascript"></script>
 <script src="http://localhost:8080/sie/script/extjsptag-grid.js" type="text/javascript"></script>
<script src="http://localhost:8080/sie/script/extjsptag-grid.js" type="text/javascript"></script>
 <script src="http://localhost:8080/sie/script/extjsptag-page.js" type="text/javascript"></script>
<script src="http://localhost:8080/sie/script/extjsptag-page.js" type="text/javascript"></script>

 <base href="/sie/module/yhqxgl/sys_userinfo/">
<base href="/sie/module/yhqxgl/sys_userinfo/">
 <title>Extjsptag TextTags Demo</title>
<title>Extjsptag TextTags Demo</title>


 <style>
<style>

 .icon_add {
.icon_add { }{
}{
 background: url('/sie/script/button-icon/icon_add.gif') 0 2 no-repeat !important;
background: url('/sie/script/button-icon/icon_add.gif') 0 2 no-repeat !important;
 }
}

 .icon_delete {
.icon_delete { }{
}{
 background: url('/sie/script/button-icon/icon_delete.gif') 0 2 no-repeat !important;
background: url('/sie/script/button-icon/icon_delete.gif') 0 2 no-repeat !important;
 }
}

 .icon_update {
.icon_update { }{
}{
 background: url('/sie/script/button-icon/icon_update.gif') 0 2 no-repeat !important;
background: url('/sie/script/button-icon/icon_update.gif') 0 2 no-repeat !important;
 }
}

 .icon-pub1 {
.icon-pub1 { }{
}{
 background: url('/sie/script/button-icon/icon-pub1.gif') 0 0 no-repeat !important;
background: url('/sie/script/button-icon/icon-pub1.gif') 0 0 no-repeat !important;
 }
}
 </style>
</style>
 </head>
</head>



 <body>
<body>

 <script>
<script>

 var pWinCmpId = null;
var pWinCmpId = null;

 Ext.BLANK_IMAGE_URL = 'http://localhost:8080/sie/script/ext/resources/images/default/s.gif';
Ext.BLANK_IMAGE_URL = 'http://localhost:8080/sie/script/ext/resources/images/default/s.gif';
 var basePath = 'http://localhost:8080/sie/module/yhqxgl/sys_userinfo/';
var basePath = 'http://localhost:8080/sie/module/yhqxgl/sys_userinfo/';
 var rootPath = 'http://localhost:8080/sie/';
var rootPath = 'http://localhost:8080/sie/';


 Ext.onReady(function()
Ext.onReady(function()  {
{

 Ext.QuickTips.init();
Ext.QuickTips.init();
 Ext.form.Field.prototype.msgTarget = 'qtip';
Ext.form.Field.prototype.msgTarget = 'qtip';



 /**//******************下面開始Body內(nèi)JavaScript代碼輸出************************/
/**//******************下面開始Body內(nèi)JavaScript代碼輸出************************/


 /**//********************************************/
/**//********************************************/

 /**//******開始輸出用戶自定義JavaScript部分******/
/**//******開始輸出用戶自定義JavaScript部分******/


 function func_button_submitForm()
function func_button_submitForm() {
{
 queryGrid('sysUserinfoList','sysUserinfo');
queryGrid('sysUserinfoList','sysUserinfo');
 }
}


 function func_button_resetForm()
function func_button_resetForm() {
{
 resetForm('sysUserinfo');
resetForm('sysUserinfo');
 }
}


 function func_button_addRecord()
function func_button_addRecord() {
{
 var page = new pageDefine('insert-sys_userinfo.jsp',200,600);
var page = new pageDefine('insert-sys_userinfo.jsp',200,600);
 page.goPage();
page.goPage();
 }
}


 function func_button_updateRecord()
function func_button_updateRecord() {
{
 var page = new pageDefine('txn090903.do',200,600);
var page = new pageDefine('txn090903.do',200,600);
 page.addGridValue('userId','sysUserinfoList:userId');
page.addGridValue('userId','sysUserinfoList:userId');
 page.goPage();
page.goPage();
 }
}


 function func_button_deleteRecord()
function func_button_deleteRecord() {
{
 var page = new pageDefine('txn090906.do');
var page = new pageDefine('txn090906.do');
 page.addGridValues('userId','sysUserinfoList:userId');
page.addGridValues('userId','sysUserinfoList:userId');
 page.deleteRecord('確認(rèn)刪除選中的記錄?','sysUserinfoList');
page.deleteRecord('確認(rèn)刪除選中的記錄?','sysUserinfoList');
 }
}

 /**//******用戶自定義JavaScript部分結(jié)束********/
/**//******用戶自定義JavaScript部分結(jié)束********/

 /**//******************************************/
/**//******************************************/



 var sysUserinfo_bodyWidth = document.body.clientWidth ;
var sysUserinfo_bodyWidth = document.body.clientWidth ;
 var sysUserinfo_columns = 2 * 2;
var sysUserinfo_columns = 2 * 2;
 var sysUserinfo_perWidth = sysUserinfo_bodyWidth/sysUserinfo_columns;
var sysUserinfo_perWidth = sysUserinfo_bodyWidth/sysUserinfo_columns;



 var sysUserinfo = new Ext.form.FormPanel(
var sysUserinfo = new Ext.form.FormPanel( {
{
 region:'north',
region:'north',
 buttonAlign:'center',frame:true,layout:'table',
buttonAlign:'center',frame:true,layout:'table',
 name:'sysUserinfo',id:'sysUserinfo',height:150,title:'查詢用戶管理',
name:'sysUserinfo',id:'sysUserinfo',height:150,title:'查詢用戶管理',

 layoutConfig:
layoutConfig:  {columns:sysUserinfo_columns},
{columns:sysUserinfo_columns},

 defaults:
defaults: {border:false,layout:'form',frame:false,labelAlign:'right',labelWidth:75,width:sysUserinfo_bodyWidth ,height:30}
{border:false,layout:'form',frame:false,labelAlign:'right',labelWidth:75,width:sysUserinfo_bodyWidth ,height:30}
 });
});



 sysUserinfo.add(
sysUserinfo.add( {
{
 name:'sysUserinfo_item_username',id:'sysUserinfo_item_username',
name:'sysUserinfo_item_username',id:'sysUserinfo_item_username',
 colspan:2,bodyStyle:'padding:2px',
colspan:2,bodyStyle:'padding:2px',
 width:sysUserinfo_perWidth*2-15 ,
width:sysUserinfo_perWidth*2-15 ,

 items:
items: {
{
 xtype:'textfield',name:'username',anchor:'100%',fieldLabel:'用戶名',id:'username'
xtype:'textfield',name:'username',anchor:'100%',fieldLabel:'用戶名',id:'username'
 }
}
 });
});



 sysUserinfo.add(
sysUserinfo.add( {
{
 name:'sysUserinfo_item_email',id:'sysUserinfo_item_email',
name:'sysUserinfo_item_email',id:'sysUserinfo_item_email',
 colspan:2,bodyStyle:'padding:2px',
colspan:2,bodyStyle:'padding:2px',
 width:sysUserinfo_perWidth*2-15 ,
width:sysUserinfo_perWidth*2-15 ,

 items:
items: {
{
 xtype:'textfield',name:'email',anchor:'100%',fieldLabel:'電子郵箱',id:'email'
xtype:'textfield',name:'email',anchor:'100%',fieldLabel:'電子郵箱',id:'email'
 }
}
 });
});




 sysUserinfo.addButton(
sysUserinfo.addButton( {xtype:'button',name:'button_submitForm',handler:func_button_submitForm,text:'確 定',type:'submit',id:'button_submitForm'});
{xtype:'button',name:'button_submitForm',handler:func_button_submitForm,text:'確 定',type:'submit',id:'button_submitForm'});



 sysUserinfo.addButton(
sysUserinfo.addButton( {xtype:'button',name:'button_resetForm',handler:func_button_resetForm,text:'重 置',type:'reset',id:'button_resetForm'});
{xtype:'button',name:'button_resetForm',handler:func_button_resetForm,text:'重 置',type:'reset',id:'button_resetForm'});






 sysUserinfo.on("bodyresize", function()
sysUserinfo.on("bodyresize", function() {
{
 var _bodyWidth = document.body.clientWidth ;
var _bodyWidth = document.body.clientWidth ;
 var sysUserinfo_columns = 2 * 2;
var sysUserinfo_columns = 2 * 2;
 var _perWidth = _bodyWidth/sysUserinfo_columns;
var _perWidth = _bodyWidth/sysUserinfo_columns;
 sysUserinfo.getComponent("sysUserinfo_item_username").setWidth(_perWidth * 2-15);
sysUserinfo.getComponent("sysUserinfo_item_username").setWidth(_perWidth * 2-15);
 sysUserinfo.getComponent("sysUserinfo_item_email").setWidth(_perWidth * 2-15);
sysUserinfo.getComponent("sysUserinfo_item_email").setWidth(_perWidth * 2-15);
 });
});











 var sysUserinfoList_grid_record = Ext.data.Record.create([
var sysUserinfoList_grid_record = Ext.data.Record.create([


 {name:'userinfoId',type:'string'},
{name:'userinfoId',type:'string'},


 {name:'username',type:'string'},
{name:'username',type:'string'},


 {name:'email',type:'string'}
{name:'email',type:'string'}
 ]);
]);


 var sysUserinfoList_grid_store = new Ext.data.Store(
var sysUserinfoList_grid_store = new Ext.data.Store( {
{

 proxy : new Ext.data.HttpProxy(
proxy : new Ext.data.HttpProxy( {url : 'http://localhost:8080/sie/txn090902.do'}),
{url : 'http://localhost:8080/sie/txn090902.do'}),

 reader : new Ext.data.JsonReader(
reader : new Ext.data.JsonReader( {root : 'result',totalProperty : 'totalCount',id : 'userinfoId'}, sysUserinfoList_grid_record)
{root : 'result',totalProperty : 'totalCount',id : 'userinfoId'}, sysUserinfoList_grid_record)
 });
});


 var sysUserinfoList_grid_sm = new Ext.grid.CheckboxSelectionModel(
var sysUserinfoList_grid_sm = new Ext.grid.CheckboxSelectionModel( {dataIndex : 'userinfoId'});
{dataIndex : 'userinfoId'});
 var sysUserinfoList_grid_rownum = new Ext.grid.RowNumberer();
var sysUserinfoList_grid_rownum = new Ext.grid.RowNumberer();
 var sysUserinfoList_grid_cm = new Ext.grid.ColumnModel([
var sysUserinfoList_grid_cm = new Ext.grid.ColumnModel([
 sysUserinfoList_grid_sm,
sysUserinfoList_grid_sm,
 sysUserinfoList_grid_rownum,
sysUserinfoList_grid_rownum,


 {dataIndex:'userinfoId',width:100,type:'string',header:'用戶表ID'},
{dataIndex:'userinfoId',width:100,type:'string',header:'用戶表ID'},


 {dataIndex:'username',sortable:true,width:100,type:'string',header:'用戶名'},
{dataIndex:'username',sortable:true,width:100,type:'string',header:'用戶名'},


 {dataIndex:'email',width:100,type:'string',header:'電子郵箱'}
{dataIndex:'email',width:100,type:'string',header:'電子郵箱'}
 ]);
]);


 var displayMsg = '顯示第【<b><font color=red>
var displayMsg = '顯示第【<b><font color=red> {0}</font></b>】條至第【<b><font color=red>
{0}</font></b>】條至第【<b><font color=red> {1}</font></b>】條 / 共【<b><font color=red>
{1}</font></b>】條 / 共【<b><font color=red> {2}</font></b>】條記錄';
{2}</font></b>】條記錄';

 var sysUserinfoList_grid_bbar = new Ext.PagingToolbar(
var sysUserinfoList_grid_bbar = new Ext.PagingToolbar( {
{
 store: sysUserinfoList_grid_store,
store: sysUserinfoList_grid_store,
 displayMsg: displayMsg,
displayMsg: displayMsg,
 emptyMsg: '沒有信息',
emptyMsg: '沒有信息',
 pageSize: 10,
pageSize: 10,
 displayInfo: true,
displayInfo: true,

 items: [' 每頁(yè)顯示數(shù)', new Ext.form.ComboBox(
items: [' 每頁(yè)顯示數(shù)', new Ext.form.ComboBox( {
{

 store: new Ext.data.SimpleStore(
store: new Ext.data.SimpleStore( {
{
 fields: ['abbr', 'state'],
fields: ['abbr', 'state'],
 data: [[10, 10], [15, 15], [20, 20], [30, 30], [40, 40], [60, 60], [80, 80], [100, 100]]
data: [[10, 10], [15, 15], [20, 20], [30, 30], [40, 40], [60, 60], [80, 80], [100, 100]]
 }),
}),
 width: 50,displayField: 'state',typeAhead: true,mode: 'local',value: 10,triggerAction: 'all',selectOnFocus: true,
width: 50,displayField: 'state',typeAhead: true,mode: 'local',value: 10,triggerAction: 'all',selectOnFocus: true,

 listeners:
listeners:  {
{

 change:
change:  {
{

 fn: function(box, newValue, oldValue)
fn: function(box, newValue, oldValue) {
{
 sysUserinfoList_grid_bbar_change_PageSize(newValue);
sysUserinfoList_grid_bbar_change_PageSize(newValue);
 }
}
 },
},

 select:
select:  {
{

 fn: function(combo, value)
fn: function(combo, value) {
{
 //sysUserinfoList_grid_bbar_change_PageSize(combo.getValue());
//sysUserinfoList_grid_bbar_change_PageSize(combo.getValue());
 }
}
 }
}
 }
}
 })]
})]
 });
});


 function sysUserinfoList_grid_bbar_change_PageSize(newValue)
function sysUserinfoList_grid_bbar_change_PageSize(newValue) {
{
 sysUserinfoList_grid_bbar['pageSize']=newValue;
sysUserinfoList_grid_bbar['pageSize']=newValue;

 sysUserinfoList.store.reload(
sysUserinfoList.store.reload( { params :
{ params :  { start : 0, limit : newValue } });
{ start : 0, limit : newValue } });
 };
};

 var sysUserinfoList_grid_tbar = [
var sysUserinfoList_grid_tbar = [


 {xtype:'button',name:'button_addRecord',cls:'x-btn-text-icon',handler:func_button_addRecord,icon:'http://localhost:8080/sie/script/button-icon/icon_add.gif',text:'增加用戶管理',type:'button',id:'button_addRecord'},'-',
{xtype:'button',name:'button_addRecord',cls:'x-btn-text-icon',handler:func_button_addRecord,icon:'http://localhost:8080/sie/script/button-icon/icon_add.gif',text:'增加用戶管理',type:'button',id:'button_addRecord'},'-',


 {xtype:'button',name:'button_updateRecord',cls:'x-btn-text-icon',disabled:true,handler:func_button_updateRecord,icon:'http://localhost:8080/sie/script/button-icon/icon_update.gif',text:'修改用戶管理',type:'button',id:'button_updateRecord'},'-',
{xtype:'button',name:'button_updateRecord',cls:'x-btn-text-icon',disabled:true,handler:func_button_updateRecord,icon:'http://localhost:8080/sie/script/button-icon/icon_update.gif',text:'修改用戶管理',type:'button',id:'button_updateRecord'},'-',


 {xtype:'button',name:'button_deleteRecord',cls:'x-btn-text-icon',disabled:true,handler:func_button_deleteRecord,icon:'http://localhost:8080/sie/script/button-icon/icon_delete.gif',text:'刪除用戶管理',type:'button',id:'button_deleteRecord'}
{xtype:'button',name:'button_deleteRecord',cls:'x-btn-text-icon',disabled:true,handler:func_button_deleteRecord,icon:'http://localhost:8080/sie/script/button-icon/icon_delete.gif',text:'刪除用戶管理',type:'button',id:'button_deleteRecord'}
 ];
];


 var sysUserinfoList = new Ext.grid.GridPanel(
var sysUserinfoList = new Ext.grid.GridPanel( {
{

 viewConfig:
viewConfig:  { forceFit: true },
{ forceFit: true },
 ds : sysUserinfoList_grid_store,
ds : sysUserinfoList_grid_store,
 cm : sysUserinfoList_grid_cm,
cm : sysUserinfoList_grid_cm,
 selModel : new Ext.grid.RowSelectionModel(),loadMask : true,
selModel : new Ext.grid.RowSelectionModel(),loadMask : true,
 tbar:sysUserinfoList_grid_tbar,
tbar:sysUserinfoList_grid_tbar,
 bbar : sysUserinfoList_grid_bbar,
bbar : sysUserinfoList_grid_bbar,
 bodyStyle:'width:100%',
bodyStyle:'width:100%',
 url:'http://localhost:8080/sie/txn090902.do',
url:'http://localhost:8080/sie/txn090902.do',
 name:'sysUserinfoList',region:'center',title:'用戶管理列表',iconCls:'icon-pub1',id:'sysUserinfoList'
name:'sysUserinfoList',region:'center',title:'用戶管理列表',iconCls:'icon-pub1',id:'sysUserinfoList'
 });
});


 sysUserinfoList.on("cellclick", function()
sysUserinfoList.on("cellclick", function() {
{
 var records = sysUserinfoList.getSelections();
var records = sysUserinfoList.getSelections();

 if (!records || records.length == 0)
if (!records || records.length == 0)  {
{
 Ext.getCmp("button_updateRecord").disable();
Ext.getCmp("button_updateRecord").disable();
 Ext.getCmp("button_deleteRecord").disable();
Ext.getCmp("button_deleteRecord").disable();
 }
}

 if (records.length == 1)
if (records.length == 1)  {
{
 Ext.getCmp("button_updateRecord").enable();
Ext.getCmp("button_updateRecord").enable();
 Ext.getCmp("button_deleteRecord").enable();
Ext.getCmp("button_deleteRecord").enable();
 }
}

 if (records.length > 1)
if (records.length > 1)  {
{
 Ext.getCmp("button_updateRecord").disable();
Ext.getCmp("button_updateRecord").disable();
 Ext.getCmp("button_deleteRecord").enable();
Ext.getCmp("button_deleteRecord").enable();
 }
}
 });
});



 var viewport = new Ext.Viewport(
var viewport = new Ext.Viewport( {
{
 layout:'border',
layout:'border',
 items:[sysUserinfo,sysUserinfoList]
items:[sysUserinfo,sysUserinfoList]
 });
});



 /**//******************Body內(nèi)JavaScript代碼輸出結(jié)束************************/
/**//******************Body內(nèi)JavaScript代碼輸出結(jié)束************************/
 });
});
 </script>
</script>
 </body>
</body>

 </html>
</html>