 2007年6月27日
2007年6月27日
這兩天遇到的一些問題,引起的一些思考,覺得有必要寫下來。
一. 面向對象的API接口設計,如何做到向后兼容。一個軟件存在多個模塊,如果提供基礎API的模塊變化了,那么依賴于它的應用模塊都必須重新編譯和部署。這就對基礎API模塊的向后兼容性提出了要求。完全通用的方法是不存在的,任何方法都需要根據實際情況調整,這里僅僅提供一些比較通用但是也不明確的方法:
方法一:擴展時對象只增加方法和屬性,原有的屬性和方法保留。這對于c++等基于二進制對象布局的方法在使用時需要非常小心,否則極易引起內存訪問違規。但是對于ActionScript基于元數據的語言來說,這一方法一般不會有什么問題。對于Java的情況不是非常清楚,估計與actionscript情況差不多。
方法二:增加新的對象(使用繼承)提供擴展功能,原來的對象保留。不過對于耦合的類關系,只增加一個類往往并不能達到目的。
這里必須注意的一點是,API提供者與API使用者保持單向依賴的關系,API不應該依賴于具體的應用。對于多模塊的軟件來說架構最重要的是兩點:
1. 從需求中抽象出API,并且將API的開發交給素質較高的人員,而應用之間松散耦合,通過API發生關系。
2. API本身空間也要做劃分,將之切割成為正交的空間,這樣API擴展時,影響控制在局部。
順便說說向前兼容的問題,這要求新的Client兼容老的API,這在API設計中很少碰到,但是在設計軟件的文檔存儲格式(Save/Load)時常常遇到,這要求新的應用在開發時,做判斷,判斷屬性不存在時應該如何處理,也就是提供一個默認值。
對于其它的Server-Client結構,比如WebService的擴展,XML擴展等等,我想也應該有類似的方法。所以我也想去看看一些公開的API接口是如何設計和擴展的,比如FaceBook,不過說到底還是抽象與空間劃分的問題,而這些并沒有通用的方法,都依賴于具體的需求。
二. 面向接口的設計實際上就是合理的劃分對象空間。對于對象在擴展時,我們常常會發現并沒有辦法把它劃分成樹狀的類關系,常常我們發現從一個類A派生了兩個類B和C,但是又存在第三種情況,它的行為包含部分B的行為也包含部分C的行為。實際上類的空間劃分,和數據庫設計是一樣的,每一次劃分(繼承)相當于以一個索引劃分對象空間,但是很多時候劃分有多個索引,這時候要想劃分成單一的一棵樹是不可能的。這時候就需要進一步細化對象的空間劃分,并將之劃分為正交的多個空間。舉個例子:Window派生出TransparentWindow和OpaqueWindow,這是一種劃分,但是我們又發現另一種劃分,WindowWithTitleBar與WindowWithoutTitleBar,他們都是對Window的劃分。這時候我們應該想到的是,Window可以拆分為:ITitleBar, IMainWindow,各種Window可以選擇實現或者不實現這些接口。當第三者使用這些對象時,直接訪問接口即可,因為其它的接口可能是他們并不關心的。當存在多種索引時,將對象拆分為正交的空間,每一個空間尤其自己的單一索引,這應該是對象劃分的一種通用原則。就像單根繼承一樣,這樣會使得對象的劃分結構非常清晰。
對于某些不是特別復雜的情況,如果存在多種劃分索引,不妨用單一的類表示全部的對象,對某些對象,某些屬性方法是無效的,這樣實際上在簡單情況下是很有效的,因為過度的劃分會造成復雜性,使用者可能不知道在哪個對象上找到他需要的屬性或方法了,這就好像在一張表上設計了全部的屬性,盡管有些屬性是抵觸的,有些屬性是相關的。隨著不斷的擴展,這張表會越來越大,這就需要開始對對象空間做劃分了,所以說到底,還是一個需求復雜度的問題,這里最重要的是掌握一個劃分的度,何時劃分,劃分到什么程度,決定這些的往往不僅僅是技術因素,還有商業上,運營上,時間上,成本上的因素,這也是最難判斷的一點,需要在實際中去具體問題具體分析,這里就能體現經驗的重要性了,其實在架構上方法都是很Genralized的,這些和實現一個具體的算法大部相同,所以設計模式都在講模式一定有其上下文,也是這個道理嗎
胡扯了很多,先到這里吧,等有時間做進一步的整理
http://www.aar.cn/wallpaper/Desktop/Natural/2150/F_WQTP_1680x1050_Q.Html
http://opensource.adobe.com/wiki/display/site/Source
Fellow evangelist Duane Nickull has posted the slides from his
Web 2.0 Design Patterns, Models and Analysis presentation
http://www.pranaframework.org/
reference:
Inversion of Control Containers and the Dependency Injection Pattern, by Martin Fowler
Prana是一個用Actionscript寫的IoC Framework,理念和Spring非常類似,目的是為了盡可能降低類之間的依賴性,通過xml配置文件使得編譯依賴性降低,可以動態裝配。這在Java的世界里是非常有意義的,因為所有的事情都發生在server端,Client端并不需要知道這一切。但是在Flex的世界里,swf是客戶端下載下來運行在client,如果要達到動態裝配的目的,client必須能夠有最新需要動態裝配的class的字節碼,這必然要求swf重新編譯,那么這就失去了Ioc的意義了
轉載自:http://www.cnblogs.com/sharplife/archive/2007/09/03/880641.html
最近看時學習Flex應用,開始對Flex和Flash的關系有些模糊,讀了Oreilly的Programming Flex 2才算是明白些,現記下。
1、Flex應用程序的生命周期
Flex應用就其根本上講就是Flash應用,只不過其是基于Flex Framework(由ActionScript寫就)開發的。Flex應用程序的根對象的是SystemManager(不是我們在flex應用上看到的Application根元素),繼承自flash.dispaly.MovieClip—flash player display type,MovieClip是一種支持timeline基本元素幀frame的對象,在Flex Framework中SystemManager是特殊的,含有兩幀(其他component都是一幀的),分別是preloader和真正的Application,preloader幀可以迅速下載下來并用于顯示應用下載進度,一旦Flex應用的SystemManager實例進入第二幀,將創建Flex主應用application實例并賦予本身的屬性application(在進入第二幀之前是null),自此application(flex主應用)的內部生命周期、事件開始運作:
preinitialize:application已經實例化但尚未創建任何child component
initialize:已經創建child component但對其進行布局(lay out)
creationComplete:application已經完成實例化并完成所有child component的布局
SystemManager有一個topLevelSystemManager對象,指向一個SystemManager實例,是所有當前在flash player運行的任何東西的根(root),如果flex被作為主應用加載到flash player則上述屬性將指向其本身(self-refrencing),但當flex應用是被另一flex應用載入的,其自身的SystmenManager的topLevelSystemManager屬性則不是自引用了,而是指向其父應用的SystemManager實例。所有UIComponent的子類都有一個systemManager屬性指向應用的SystemManager實例,在被SystemManger實例監聽的component的事件發生冒泡時,其將擁有事件處理鏈上最后的處理權。
2、Flash palyer和Framwork的區別
Flash player是Flex應用和flash應用的運行環境,兩應用對其擁有完全平等的操作權(通過Flash player提供的API),兩應用形成的.swf文件在flash player中是同樣的表現,不同的不是應用的內容而是其各自的創建方式。Flex的Framework在開發和運行之間為應用提供了一層抽象,Flex應用編譯時會將必要的framwork library編譯進.swf文件(同樣影響應用文件的大小等),主要的flash player class當然不會被編譯到.swf中,因為他們已經存在于flash player中了,最終形成與flash應用同樣的flash player可以理解的指令。
關于flash player class和flex framework的區分很方便,前者的class以flash開頭,如flash.net.URLLoader,而后者則以mx開頭,如mx.controls.Button
3、動態載入另外的flex應用
<mx:SWFLoader source=”src/*.swf”/>
Swfloader的content屬性指向被載入的flex應用的SystemManager實例(其application屬性指向被載入felx應用的Application實例),swfloader加載、初始化被載入flex應用時會dispatch出init事件,可與其中監聽被載入flex應用的SystemManager實例的ApplicationComplete事件,事件發生時被載入content的Application對象方可以引用
與inithandler中event.target.content.addEventListener(FlexEvent.APPLICATION_COMPLETE,func);
與applicationCompleteHandler中event.target.application.method…
4、理解應用程序域(application domain)
一個應用程序domain(類似于.net的appdoamin)中有flex應用的相關類定義、資源等,被載入的新flex應用可以存在于一個全新的、隔離的domain中(占額外的內存資源)、可以存在于當前domain的子doamin中(共享父domain的資源、類定義,須注意類定義被取代的情況)、也可以直接存在與當前doamin中(同樣須注意類定義沖突),如runtime shared library。
代碼中實現這三種方式的應用(主要應用到flash.system.LoaderContext、flash.display.Loader或flash.net.URLLoader、flash.system.ApplicationDomain)
var context:LoaderContext = new LoaderContext( );
context.applicationDomain = new ApplicationDomain(ApplicationDomain.currentDomain);//載入作為子domain
context.applicationDomain = new ApplicationDomain();//載入作為全新domain
context.applicationDomain = ApplicationDomain.currentDomain;//載入當前domain
var request:URLRequest = new URLRequest("RuntimeLoadingExample.swf");
var loader:Loader = new Loader( );
loader.load(request, context);
5、關于preloader
Preloader是一個輕量級的類,在systemManager的第一幀被實例化,preloader會dispatch出一系列的事件,由progress bar監聽實現loading界面,一旦應用進入第二幀待application初始化后會借由system manager通知preloader初始化進度,preloader通知system manager其準備待刪除
Preloader的事件dispatch:
progress
Indicates download progress
complete
Indicates that the download is complete
rslError
Indicates that a runtime shared library could not load
rslProgress
Indicates the download progress for a runtime shared library
rslComplete
Indicates that the download is complete for runtime shared libraries
initProgress
Indicates that the application is initializing
initComplete
Indicates that the application has initialized
如此,preloader可以定制化了。
Over,暈倒!~
有時會出現IDE中調試時出錯,但是在外部直接運行程序不出錯的情況,或者反之,出現這種情況的原因一般都是“當前路徑”引起的,也就是CurrentPath不一樣,這可能導致dll加載搜索路徑不一樣,以及其它一些路徑引起的問題。
Flex中的Event傳遞主要有三個階段:capturing, targeting, bubbling。比如一個Button收到了一個消息,首先會從其根父UI Object上開始逐步Capture直到其父Object,然后由該Button履行Target階段,最后再以Capture相反的方向Bubble。當然這些階段都是相對DisplayObject來說的,對于其他的Object比如Socket,Event只會交給Target對象處理。
先來看Capture階段:
這個階段是從父到子的一個過程,典型應用:myPanel.addEventListener(MouseEvent.MOUSE_DOWN, clickHandler, true);
注意第三個參數useCapture被設為true,表示clickHandler只想處理Capture過程的事件,如果還想處理bubble階段的事件,那么必須再以useCapture=false調用一次addEventListener
Flex Develop Guide中有一句話:The capturing phase is very rarely used, and it can also be computationally intensive. By contrast, bubbling is much more common.我還不是特別理解,先寫下來再說吧。
再看Target階段:
這個很簡單,由DispatchEvent的對象直接處理。
然后是Bubble階段。Bubble階段只有bubbles屬性為true的Event才會有這個過程,包括change, click, doubleClick, keyDown, keyUp, mouseDown, and mouseUp等事件。對于自定義事件,bubbles能否設成true還未知,因為它似乎是只讀的,還有待驗證。
本來打算今天下午征人去打網球的,邊等人應征邊打實況,結果人沒征到,實況卻有所進步了,hiahia!
最近,每天下班后實況幾乎成為俺的必修課了。可是,不知道是因為什么,怎么就是玩不過電腦呢,搞得每次都很煩躁。偶爾也有狀態好打得不錯的時候,只是每次都曇花一現,過了兩天又被電腦郁悶。防守到是好說,只要不是沖得太猛,保持好陣形,一般不會出什么大錯。但是進攻就很頭疼,屢屢打不開局面,打世界杯往往是三場小組賽一球不進,一球未失,最后積三分飲恨出局,那個郁悶就別提了。今天不知不覺進攻居然打開了局面,而且突然有所感悟。最高難度,世界杯,小組賽三場比賽,1:0,2:0,3:0芝麻開花節節高。1/8決賽2:0,1/4決賽1:0順利進入半決賽,只可惜遇到了法國這個變態隊,還有特雷澤蓋這個變態球員。上半場完全被法國壓著打,下半場好不容易有所起色,有了一腳極具威脅的射門,以及后續的連續進攻,卻被特雷澤蓋這個變態反擊中30米開外,背對球門的一腳半轉身軟綿綿的地滾球洞穿球門,而這個時候法國隊前場是2打5的局面。雖然被電腦賴了一回,但我并不生氣,因為總算有些進攻的感覺了,在這個感覺消失之前,一定要寫下來,并且溫故而知新。
說說進攻吧:
1. 千萬不能急,除非對方拚搶非常兇狠的情況下,不要隨便快速出球,一定要等拿穩了球,傳球方向確定之后再出球。
2. 當對方逼搶上來的時候,還有一定距離的時候,可以按對方沖刺的方向相反的方向帶球,過了這個逼搶的人之后,再輕松出球
3. 當出現同等機會的球的時候,要提前預測拚搶沖撞之后球的方向,在合適的時機采取行動,而不要從一開始就一直按住鏟球或者搶球鍵不放。
4. 要注意發現敵人的空檔,尤其是吸引了對方上來拚搶之后,拼搶得人原來所在的位置是一定有空檔的。這時候通過合理的方式將球轉移到那個方向,一定會有所收獲的。
5. 前面沒有好機會的時候,可以回傳,然后慢慢組織進攻,拉開對方防守陣線,制造和尋找空檔。
6. 當機會出現的時候不要猶豫,堅決轉身,堅決加速,掄開了大腳就射吧。尤其是球到了前鋒腳下的時候。
7. 當出現賴皮點球的時候,打中路低平球,往往有奇效,否則,你就等著吧,不是偏了,就是中柱。
至于防守:
1. 保持陣形最重要
2. 即時發現空檔,而且是沖著空檔去補位,不是沖著對方球員去補位
3. 角球要小心謹慎
4. 出現緊急情況時,該放倒就放倒,紅牌也再所不惜
5. 當進入關鍵比賽之后,隨時保持緊張,不能有絲毫松懈,今天就是沒有緊逼特雷澤蓋導致球門失守的,其實當時他旁邊至少有兩個防守隊員,當時就該放倒這個變態的。
目前來講,打實況還是沒有戰術上的東西,以后一定要在這方面培養一下,否則就永遠不可能有真的進步了,呵呵。這可能與我性格優柔寡斷,總是拿不定主意有關系吧。一定要克服這個毛病,哼哼!
待續。。。
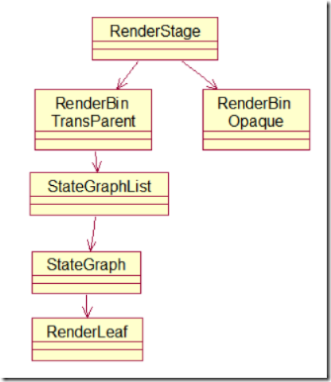
osg存在兩棵樹,場景樹和渲染樹。場景樹是一顆Node組成的樹,這些Node可能是矩陣變換,或者是狀態切換,或者是真正的可繪制對象,它既反映了場景的空間結構,也反映了對象的狀態。而渲染樹則是一顆以StateSet和RenderLeaf為節點的樹,它可以做到StateSet相同的RenderLeaf同時渲染從而不用切換Opengl狀態,并且做到盡量少的在多個不同State間切換。渲染樹在CullVisitor的cull過程中逐漸創建。

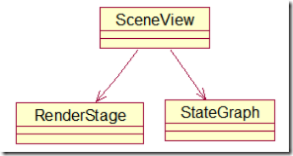
SceneView包含兩個與渲染相關的兩個成員,一個RenderStage對象與StateGraph對象

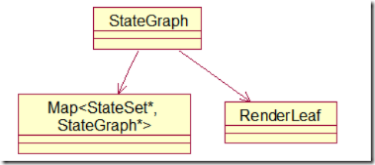
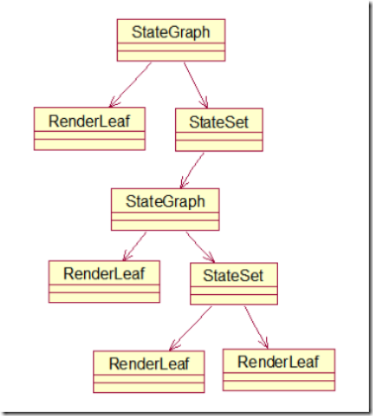
StateGraph顧名思義,就是以狀態為節點的圖。StateGraph包含了真正的可渲染對象RenderLeaf,但是一個StateGraph是不夠的,因為不同的RenderLeaf可能會有不同的StateSet,于是StateGraph內部包含一個以StateSet為key,StateGraph為value的Map對象,從而形成一顆渲染樹

渲染時以該渲染樹為基準按一定順序逐漸渲染各個RenderLeaf。以何種方式遍歷該樹呢,這正是RenderStage的任務。
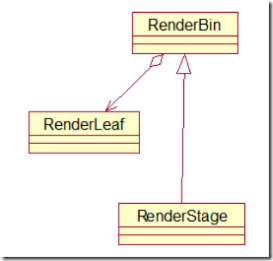
RenderStage從RenderBin派生

RenderBin包含了一個StateGraphList,該List將渲染樹中的各個StateGraph摘取出來,形成列表。形成列表的過程就是遍歷渲染樹的過程。RenderStage可以在RenderBin渲染之前之后做一些預處理和后處理,以完成一些特殊效果。

RenderStage包含兩種類型的RenderBin,透明與不透明的。對于Transparent RenderBin比較難處理,就是必須按深度順序調用gl函數渲染對象,否則可能半透明會有問題。對于Opaque RenderBin則沒有此限制,它只需按照盡量少切換狀態的原則排列StateGraph即可。
StateSet的SetRenderingHint函數可以用來控制使用那個RenderBin進行渲染,題外話,StateSet的setAttributeAndModes函數可以指定AlphaFunc與BlendFunc,前者功能相當于Alpha測試,后者則反映了Alpha混合的方式。使用方式類似下面:
BlendFunc* func = new BlendFunc();
func->setFunction(...);
dstate->setAttributeAndModes(func, StateAttribute::ON);
可以參考的相關osg代碼:
void CullVisitor::apply(Geode& node)
void CullVisitor::addDrawableAndDepth(osg::Drawable* drawable,osg::RefMatrix* matrix,float depth)
StateGraph的部分函數。。。
void RenderLeaf::render(State& state,RenderLeaf* previous)
void RenderBin::drawImplementation(osg::State& state,RenderLeaf*& previous)
void RenderStage::drawImplementation(osg::State& state,RenderLeaf*& previous)
這兩天終于閑了下來有時間寫點東西了,只記得想寫相機已經是很久遠的事情了,開發中涉及到相機相關的內容也已經是兩個月之前了。
在3D的世界里相機與矩陣是密不可分的,首先在投影之前,有模型矩陣和視圖矩陣,這兩者并沒有本質上的區別,一個是站在模型的角度,另一個就是站在觀察者的角度了。模型的左移相當于相機右移,有鑒于此,OPENGL中并不區分Model Matrix 和 View Matrix,而是將兩者統稱為ModelView Matrix.
以gluLookAt函數為例,該函數根據眼睛的位置,場景中心的位置,以及一個從觀察者視角向上的向量定一個視圖轉換,實際上做的還是應用一個ModelView Matrix。原點位置和眼睛位置確定了z方向向量,向上的向量確定了y方向向量,兩者正交,叉積就是z方向向量了,這樣就可以確定一個視圖矩陣了。
相機不僅僅與ModelView Matrix有關,而且也與投影矩陣有關系。有了相機,再結合ViewPort大小,FOVy(Y方向Field Of View)或者Aspect Ratio,近裁減面,遠裁減面就可以確定透視投影矩陣了。
一個4*4的矩陣如何與模型/視圖變換聯系起來呢?看這個圖,前三個列向量分別代表新坐標系的x,y,z軸方向,而最后一個向量則代表平移量(新坐標原點),而矩陣的(4,4)元素則是一個放大因子,他同時將所有點之間的距離放大。如果我們把一個四維向量與之相乘,就可以得到新的坐標了。

什么是萬向節鎖(Gimbal Lock)呢?這是采用歐拉角的方式表示相機時出現的問題。這個問題源于繞軸旋轉時自由度的丟失。因為旋轉到軸向時將無法確定是從哪個方向旋轉過來的。這就有點像是北極與南極點的經度無法確定一個道理。而且在這個地方,可能出現角度的不連續變化。即直接從0度跳轉到180度。在相機方向平行于X軸向時,繞X軸的旋轉不會有任何效果,也就是說,從數學上來講此時的ModelView Matrix始終是不變的。在計算時,由于角度變化不連續,所以計算的結果是很不穩定的。例如漫游旋轉時,簡單的增加角度,可能在某些臨界值上出現錯誤的情況,典型的就是繞某一個軸的來回震蕩,這也就是所謂Lock的意義了吧。
這兩天一直在研究一個Crash問題,其表現非常明顯就是Memory Heap被破壞了,但是由于破壞堆的現場無法準確定位,發生Crash的地方已經不是現場,所以一直都沒找到原因。最后只好將代碼Roll Back回去,一個一個模塊的試,最終發現問題出現在某一個模塊中指針類型的強制轉換引起的虛函數調用錯誤上。
錯誤是這樣的,有一個指針是A類型的,被強制轉換為B類型,并且通過B類型調用B的虛函數,但是實際上調用的虛函數地址在A的虛函數表中。由于兩者參數并不相同,所以導致錯誤出現。
B類型的函數參數中有一個std::vector類型,由于c++遵循cdecl調用約定,所以是由被調用端負責清理堆棧,這時候就會調用std::vector的析構函數,而實際上該參數已經在調用A的虛函數時被破壞了,在執行完這個函數之后,棧是正確的,但是堆已經被std::vector的析構函數破壞,所以出現了heap Corruption的錯誤。
Heap Corruption是C++開發中非常棘手的一個問題,其引起的Crash有兩點非常難以琢磨:
1. 在Debug版較難或者不出現,在Release版常常出現
2. 在Release版本上也是在非現場出現,而且往往在大量釋放內存的地方出現。
相信應該有比較好C++的Heap Corruption工具,BoundChecker曾經用過,可惜太復雜不會用,不知道有沒有非常有效的檢測Heap Corruption工具。
最近好懶啊,不愿意打字。突然想起以前的一個做的一個職業心理分析,挺準的,呵呵,把它貼出來,豐富一下俺的Blog吧,很神奇的是,最后列出的職業中前三項分別是我以前做的,現在做的和將來的目標。
Psytopic分析:您的性格類型是“INTP”(內向+直覺+思維+知覺)
對任何感興趣的事物,都要探索一個合理的解釋。喜歡理論和抽象的事情,喜歡理念思維多于社交活動。沉靜,滿足,有彈性,適應力強。在他們感興趣的范疇內,有非凡的能力去專注而深入地解決問題。有懷疑精神,有 時喜歡批判,常常善于分析。
INTP型的人是解決理性問題者。他們很有才智和條理性,以及創造才華的突出表現。INTP型的人外表平靜、緘默、超然,內心卻專心致志于分析問題。他們苛求精細、慣于懷疑。他們努力尋找和利用原則以理解許多想法。 他們喜歡有條理和有目的的交談,而且可能會僅僅為了高興,爭論一些無益而瑣細的問題。只有有條理的推理才會使他們信服。通常INTP型的人是足智多謀、有獨立見解的思考者。他們重視才智,對于個人能力有強烈的欲 望,有能力也很感興趣向他人挑戰。 INTP型的人最主要的興趣在于理解明顯的事物之外的可能性。他們樂于為了改進事物的目前狀況或解決難題而進行思考。他們的思考方式極端復雜,而且他們能很好地組織概念和想法。 偶爾,他們的想法非常復雜,以致于很難向別人表達和被他人理解。 INTP型的人十分獨立,喜歡冒險和富有想象力的活動。他們靈活易變、思維開闊,更感興趣的是發現有創見而且合理的解決方法,而不是僅僅看到成為事 實的解決方式。
您適合的領域有:計算機技術 理論研究、學術領域 專業領域 創造性領域等
您適合的職業有:
· 電腦軟件設計師
· 系統分析人員
· 計算機程序員
· 研究開發專業人員
· 數據庫管理
· 故障排除專家
· 戰略規劃師
· 金融規劃師
· 信息服務開發商
· 變革管理顧問
· 企業金融律師
· 大學教授
· 科研機構研究人員
· 數學家
· 物理學家
· 經濟學家
· 考古學家
· 歷史學家
· 證券分析師
· 金融投資顧問
· 律師
· 法律顧問
· 財務專家
· 偵探
· 各類發明家
· 作家
· 設計師
· 音樂家
· 藝術家
· 藝術鑒賞