2019年11月28日
#
https://www.cnblogs.com/zbseoag/p/11736006.html
作者:AsReader
鏈接:https://www.zhihu.com/question/64845885/answer/1122345134
來源:知乎
https://www.cnblogs.com/chaos-li/p/11970713.html
https://www.jianshu.com/p/7403371162c1
0.前言
本文介紹了如何搭建Shibboleth,實現Shibboleth+Ldap的SSO解決方案
1.什么是Shibboleth
Shibboleth是一個基于標準的,實現組織內部或跨組織的網頁單點登錄的開源軟件包。它允許站點為處于私有保護方式下的受保護的在線資源做出被通知的認證決定。
Shibboleth軟件工具廣泛使用聯合的身份標準,主要是OASIS安全聲稱標記語言(SAML),來提供一個聯合單點登錄和屬性交換框架。一個用戶用他的組織的證書認證,組織(或IdP)傳送最少的必要的身份信息給SP實現認證決定。Shibboleth也提供擴展的隱私功能,允許一個用戶和他們的主站點來控制釋放給每一個應用的屬性。
Shibboleth項目作為一個Internet2中間件活動啟動于2000年,這年晚些時候該項目和OASIS SAML工作組的工作相聯系。Shibboleth1.0 于2003年發布,并快速被全世界的研究和教育機構使用。隨著2005年SAML2.0的發布,2006年Shibboleth2.0也發布,SAML標準升級到包含所有的多邊,由Shibboleth首創的元數據驅動方法。
Shibboleth作為開源軟件開發,在Apache 軟件許可證下發布。關于個別部件的更多信息可以在產品頁面看到。
2.安裝Shibboleth Identity Provider v3.2.1
- 切換成root
sudo su
2.下載Shibboleth Identity Provider v3.2.1
wget http://shibboleth.net/downloads/identity-provider/latest/shibboleth-identity-provider-3.2.1.tar.gz tar -xzvf shibboleth-identity-provider-3.2.1.tar.gz cd shibboleth-identity-provider-3.2.1
3.安裝Shibboleth Idenentity Provider:
sh-3.2# ./install.sh Source (Distribution) Directory (press <enter> to accept default): [/Users/zhaoyu.zhaoyu/Applications/shibboleth-identity-provider-3.3.2] Installation Directory: [/opt/shibboleth-idp] Hostname: [localhost.localdomain] testdomain.com SAML EntityID: [https://testdomain.com/idp/shibboleth] Attribute Scope: [localdomain] Backchannel PKCS12 Password: Re-enter password: Cookie Encryption Key Password: Re-enter password: Warning: /opt/shibboleth-idp/bin does not exist. Warning: /opt/shibboleth-idp/dist does not exist. Warning: /opt/shibboleth-idp/doc does not exist. Warning: /opt/shibboleth-idp/system does not exist. Warning: /opt/shibboleth-idp/webapp does not exist. Generating Signing Key, CN = testdomain.com URI = https://testdomain.com/idp/shibboleth ... ...done Creating Encryption Key, CN = testdomain.com URI = https://testdomain.com/idp/shibboleth ... ...done Creating Backchannel keystore, CN = testdomain.com URI = https://testdomain.com/idp/shibboleth ... ...done Creating cookie encryption key files... ...done Rebuilding /opt/shibboleth-idp/war/idp.war ... ...done BUILD SUCCESSFUL Total time: 1 minute 14 seconds
(from now "{idp.home}" == /opt/shibboleth-idp/)
4.導入 JST library (status界面會用到):
cd /opt/shibboleth-idp/edit-webapp/WEB-INF/lib wget https://build.shibboleth.net/nexus/service/local/repositories/thirdparty/content/javax/servlet/jstl/1.2/jstl-1.2.jar cd /opt/shibboleth-idp/bin ./build.sh -Didp.target.dir=/opt/shibboleth-idp
3.安裝指引
3.1 安裝apache tomcat 8
1.切換成root
sudo su -
2.修改tomcat的%{CATALINA_HOME}/conf/server.xml
將8080端口和8443端口的地方分別改成80和443
<Connector port="80" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="443" />
3.生成證書文件
[chengxu@local]keytool -genkeypair -alias "tomcat" -keyalg "RSA" -keystore "./tomcat.keystore" 輸入密鑰庫口令: 再次輸入新口令: 您的名字與姓氏是什么? [Unknown]: cheng 您的組織單位名稱是什么? [Unknown]: testdomain.com 您的組織名稱是什么? [Unknown]: testdomain.com 您所在的城市或區域名稱是什么? [Unknown]: 您所在的省/市/自治區名稱是什么? [Unknown]: 該單位的雙字母國家/地區代碼是什么? [Unknown]: CN=cheng, OU=testdomain.com, O=testdomain.com, L=Unknown, ST=Unknown, C=Unknown是否正確? [否]: 是 輸入 <tomcat> 的密鑰口令 (如果和密鑰庫口令相同, 按回車): 再次輸入新口令: [chengxu@local]
4.修改tomcat的%{CATALINA_HOME}/conf/server.xml,使支持https協議
<Connector port="443" protocol="org.apache.coyote.http11.Http11Protocol" maxThreads="150" SSLEnabled="true" scheme="https" secure="true" clientAuth="false" sslProtocol="TLS" keystoreFile="/Users/chengxu/Shibboleth/tomcat/tomcat.keystore" keystorePass="xxx"/>
5.發布Idp Web Application到Tomcat 8 container
vim %{CATALINA_HOME}/conf/Catalina/localhost/idp.xml
<Context docBase="/opt/shibboleth-idp/war/idp.war" privileged="true" antiResourceLocking="false" swallowOutput="true"/>
4.配置host
vim /etc/host 127.0.0.1 testdomain.com
5.重啟tomcat
%{CATALINA_HOME}/bin/catalina.sh stop
%{CATALINA_HOME}/bin/catalina.sh start
6.檢測是否服務啟動正常
訪問https://testdomain/idp/status
或者/opt/shibboleth-idp/bin; ./status.sh
3.2 配置shibboleth連接ldap
編輯修改ldap.properties
vim /opt/shibboleth/conf/ldap.properties idp.authn.LDAP.authenticator = bindSearchAuthenticator idp.authn.LDAP.ldapURL = ldap://ldap.example.it:389 idp.authn.LDAP.useStartTLS = false idp.authn.LDAP.useSSL = false idp.authn.LDAP.baseDN = cn=Users,dc=example,dc=org idp.authn.LDAP.userFilter = (uid={user}) idp.authn.LDAP.bindDN = cn=admin,cn=Users,dc=example,dc=org idp.authn.LDAP.bindDNCredential = ###LDAP ADMIN PASSWORD###
6.修改shibboleth ldap配置
vim /opt/shibboleth/conf/services.xml 把 <value>%{idp.home}/conf/attribute-resolver.xml</value> 改為 <value>%{idp.home}/conf/attribute-resolver-full.xml</value>
vim /opt/shibboleth-idp/conf/attribute-resolver-full.xml 注釋掉下列代碼,如果已經注釋掉了就不動了(有些版本已經注釋了) <!-- <dc:StartTLSTrustCredential id="LDAPtoIdPCredential" xsi:type="sec:X509ResourceBacked"> <sec:Certificate>% {idp.attribute.resolver.LDAP.trustCertificates}</sec:Certificate> </dc:StartTLSTrustCredential> -->
重啟tomcat
7.獲取idp metadata.xml
https://testdomain.com/idp/shibboleth
注意metadata.xml文件中的validUntil屬性,如果過期了則修改為未來的某個時間點
4.小結
至此我們完成了Shibboleth與LDAP集成的安裝過程
下篇: 實現Shibboleth+Ldap到阿里云的單點登錄
來自:https://yq.aliyun.com/articles/350531?tdsourcetag=s_pcqq_aiomsg&do=login&accounttraceid=87b0f203-5d81-4cb7-a986-49615e3962e2&do=login&do=login
在C盤根目錄下建立以下批處理文件:
c:
cd C:\Program Files\Microvirt\MEmu
adb start-server
c:
cd C:\Android\Sdk\platform-tools
adb connect 127.0.0.1:21503
cd\
在命令提示符(管理員)下運行它就OK了。
flutter config --android-sdk 自己的android sdk路徑Android SDK默認的安裝地址為:
C:\Users\Administrator\AppData\Local\Android\SDK
現需要把它搬到 C:\Android\Sdk
操作如下:
1.把C:\Users\Administrator\AppData\Local\Android\SDK剪切復制到C:\Android\Sdk;
2.在FLutter sdk 目錄下運行如下命令:
flutter config --android-sdk C:\Android\Sdk
3.在環境變量中把ANDROID_HOME改為C:\Android\Sdk;
重啟,這樣就OK了。
https://baijiahao.baidu.com/s?id=1630789160989369444&wfr=spider&for=pc
安裝后還是無法聯網的,需要以下步驟才能聯網:
設置--》網絡和互聯網--》私人DNS -->把自動改為關閉
就能上網了。
===============CentOS 7.6================
1.查看系統時間
查看當前系統時間以及時區
結果是:
Mon Jul 8 09:23:31 UTC 2019
2.更改系統時間時區
timedatectl set-timezone Asia/Shanghai
3.再次查看
結果是:
Mon Jul 8 17:25:28 CST 2019
4.可以重啟后查看,防止重啟后失效
=======================
https://blog.csdn.net/qq_41855420/article/details/102750895?depth_1-utm_source=distribute.pc_relevant.none-task&utm_source=distribute.pc_relevant.none-task
在這個地方,要把服務里的那幾個VM啟動,否則DHCP無法安裝。
⑧、設置黑蘋果Catalina 10.15系統
https://www.jianshu.com/p/d58dab805ca6
keytool -genkey -v -keystore ./key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key
apk 輸出在:
C:\Users\Administrator\AndroidStudioProjects\flutter_app\build\app\outputs\apk\release
key.properties
storePassword=123456
keyPassword=123456
keyAlias=key
storeFile=C:/Users/Administrator/AndroidStudioProjects/flutter_app/key.jks
build.gradle
def localProperties = new Properties()
def localPropertiesFile = rootProject.file('local.properties')
if (localPropertiesFile.exists()) {
localPropertiesFile.withReader('UTF-8') { reader ->
localProperties.load(reader)
}
}
def flutterRoot = localProperties.getProperty('flutter.sdk')
if (flutterRoot == null) {
throw new GradleException("Flutter SDK not found. Define location with flutter.sdk in the local.properties file.")
}
def flutterVersionCode = localProperties.getProperty('flutter.versionCode')
if (flutterVersionCode == null) {
flutterVersionCode = '1'
}
def flutterVersionName = localProperties.getProperty('flutter.versionName')
if (flutterVersionName == null) {
flutterVersionName = '1.0'
}
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply from: "$flutterRoot/packages/flutter_tools/gradle/flutter.gradle"
def keystorePropertiesFile = rootProject.file("key.properties")
def keystoreProperties = new Properties()
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
android {
compileSdkVersion 28
sourceSets {
main.java.srcDirs += 'src/main/kotlin'
}
lintOptions {
disable 'InvalidPackage'
}
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.example.flutter_app"
minSdkVersion 16
targetSdkVersion 28
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile file(keystoreProperties['storeFile'])
storePassword keystoreProperties['storePassword']
}
}
buildTypes {
release {
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
//signingConfig signingConfigs.debug
signingConfig signingConfigs.release
}
}
}
flutter {
source '../..'
}
dependencies {
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:runner:1.1.1'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.1'
}
參見:
https://www.jianshu.com/p/2893f2b52eee
https://www.cnblogs.com/duanzb/p/11188979.html
即是在PATH中增加2個:
C:\Flutter\flutter1.12.13\.pub-cache\bin
C:\Flutter\flutter1.12.13\bin\cache\dart-sdk\bin
打開項目總文件夾運行,不要打開上一級目錄運行F:\fluterapp\hellow_horld(項目名)這里打開F:\fluterapp 不要在這里打開
https://blog.csdn.net/qq_31659129/article/details/97244526
解決辦法:
修改以下文件
C:\Program Files\nodejs\node_modules\npm\node_modules\node-gyp\src\win_delay_load_hook.c
增加以下代碼,到第一個#include前
#ifndef DELAYIMP_INSECURE_WRITABLE_HOOKS#define DELAYIMP_INSECURE_WRITABLE_HOOKS#endif
參考:
https://github.com/nodejs/node-gyp/issues/949
https://github.com/Automattic/node-canvas/issues/619
————————————————
版權聲明:本文為CSDN博主「Amatig」的原創文章,遵循CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/cooltigerkin/article/details/51807588
VS2015最高支持14393版本的SDK,之后的從15063起就必須要VS2017,很多人出現VS找不到rc.ex和cl.exe的問題,就是沒有安裝SDK或安裝了VS不支持的SDK版本;這個問題有人在知乎上提問過“如何將獨立安裝的win10SDK與vs2015建立聯系?“
VS2015不完全支持Win10的某些項目編譯,比如應用商店應用、1703、1709的驅動程序,但是VS2017太難用了,所以我還是堅持用2015
解決辦法:
卸載新版本WinSDK,安裝14393版本的SDK
或
卸載VS2015安裝VS2017
————————————————
版權聲明:本文為CSDN博主「樓頂上的貓」的原創文章,遵循CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/qq_30113467/article/details/100013766
此前我的Ubuntu不是wubi方式安裝的,因為聽說此方式安裝有多種缺陷,于是我選擇U盤安裝。這時想要卸載Ubuntu了,想到卸載這個也會有些小阻礙,就寫下這篇博文表示記錄一下Ubuntu的正確卸載方法。
在每次開機時都會有GURB菜單,這表示寫入到安裝Ubuntu的時候把GURB寫入到了MBR,所以卸載Ubuntu前首先需要將MBR重寫,去掉Ubuntu的GURB。如果朋友們不進行這一步把Ubuntu強行干掉,會讓windows也直接GG。
重寫MBR有兩種方法:
一、放入Windows的安裝盤,進入Windows安裝程序,進入恢復控制臺,輸入命令fixmbr。
二、使用MbrFix工具進行修復。
我選擇的是MbrFix,下載地址:http://www.cnitblog.com/Files/CoffeeCat/MbrFix.rar
下載完成后運行命令行,然后進入存放MbrFix.exe的目錄下,輸入指令MbrFix /drive 0 fixmbr /yes,重啟就可以直接進入windows了。
ps:輸入命令行提示"function failed.error 5:拒絕訪問"如何解決?
找到MbrFix.exe,右擊屬性,進入兼容性選項卡,勾選"以管理員身份運行此程序",確定退出,然后重新輸入指令即可解決。
搞定第一步之后,右鍵我的電腦進入管理,磁盤管理,如果是自己安裝的Ubuntu,應該知道在安裝的時候分配了幾個分區在此系統上,如果只是雙系統,除了Windows下有標注卷名的其余應該都是Ubuntu的分區。右鍵Ubuntu分區,刪除卷,標注藍條會變成綠條,把幾個分區全部刪除完成,右鍵新加卷一步一步完成恢復成為Windows的邏輯分區了。
來自:https://www.cnblogs.com/-Yvan/p/4975326.html
1.把 "Gateway": "/ip4/127.0.0.1/tcp/8080"修改為:"Gateway": "/ip4/0.0.0.0/tcp/8080",這樣本機就可以用192.168WEB訪問了。
2.把WINDOWS防火墻入站的8080端口打開,這樣在局域網就能訪問了。
https://blog.csdn.net/qq_25870633/article/details/82027510
在之前的博客中提到解決此問題的方法是進入mysql的命令窗口,執行set global show_compatibility_56=on;
但是該方法只能生效一次,當電腦重啟或者mysql服務重啟的時候,就得重新再設置一次,下面提供一個永久生效的方法,即不通過上述方法,而是修改mysql的配置文件,找到my.ini的配置文件,在文件的最后添加:show_compatibility_56 = 1 即可。
本人的my.ini的文件路徑是:C:\ProgramData\MySQL\MySQL Server 5.7\my.ini
————————————————
版權聲明:本文為CSDN博主「讓愛遠行2015」的原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/u011065164/article/details/53393348
cnpm install -g solc@0.4.22
https://remix.ethereum.org/
http://remix.hubwiz.com/
https://ethereum.github.io/
最新內容會更新在主站深入淺出區塊鏈社區
原文鏈接:Web3與智能合約交互實戰
寫在前面
在最初學習以太坊的時候,很多人都是自己創建以太坊節點后,使用geth與之交互。這種使用命令行交互的方法雖然讓很多程序員感到興奮(黑客帝國的既視感?),但不可能指望普通用戶通過命令行使用Dapp。因此,我們需要一種友好的方式(比如一個web頁面)來與智能合約交互,于是問題的答案就是web3.js。
Web3.js
Web3.js是以太坊官方的Javascript API,可以幫助智能合約開發者使用HTTP或者IPC與本地的或者遠程的以太坊節點交互。實際上就是一個庫的集合,主要包括下面幾個庫:
web3-eth用來與以太坊區塊鏈和智能合約交互web3-shh用來控制whisper協議與p2p通信以及廣播web3-bzz用來與swarm協議交互web3-utils包含了一些Dapp開發有用的功能
Web3與geth通信使用的是 JSON-RPC ,這是一種輕量級的RPC(Remote Procedure Call)協議,整個通信的模型可以抽象為下圖。

搭建測試鏈
在開發初期,我們并沒有必要使用真實的公鏈,為了開發效率,一般選擇在本地搭建測試鏈。在本文我們選擇的Ganache(在此之前使用的是testrpc,Ganache屬于它的升級版),一個圖形化測試軟件(也有命令行版本),可以一鍵在本地搭建以太坊區塊鏈測試環境,并且將區塊鏈的狀態通過圖形界面顯示出來,Ganache的運行界面如下圖所示。

從圖中可以看到Ganache會默認創建10個賬戶,監聽地址是http://127.0.0.1:7545,可以實時看到Current Block、Gas Price、Gas Limit等信息。
創建智能合約
目前以太坊官方全力支持的智能合約開發環境是Remix IDE,我們在合約編輯頁面編寫如下代碼:
pragma solidity ^0.4.21; contract InfoContract { string fName; uint age; function setInfo(string _fName, uint _age) public { fName = _fName; age = _age; } function getInfo() public constant returns (string, uint) { return (fName, age); } }
代碼很簡單,就是簡單的給name和age變量賦值與讀取,接下來切換到 run 的 tab 下,將Environment切換成Web3 Provider,并輸入我們的測試鏈的地址http://127.0.0.1:7545,這里對這三個選項做一簡單說明:
Javascript VM:簡單的Javascript虛擬機環境,純粹練習智能合約編寫的時候可以選擇Injected Web3:連接到嵌入到頁面的Web3,比如連接到MetaMaskWeb3 Provider:連接到自定義的節點,如私有的測試網絡。
如果連接成功,那么在下面的Account的選項會默認選擇 Ganache 創建的第一個賬戶地址。接下來我們點擊Create就會將我們的智能合約部署到我們的測試網中。接下來 Remix 的頁面不要關閉,在后面編寫前端代碼時還要用到合約的地址以及ABI信息。
安裝Web3
在這之前,先在終端創建我們的項目:
> mkdir info > cd info
接下來使用 node.js 的包管理工具 npm 初始化項目,創建package.json 文件,其中保存了項目需要的相關依賴環境。
> npm init
一路按回車直到項目創建完成。最后,運行下面命令安裝web.js:
> npm install web3
注意: 在實際安裝過程中我發現web3在安裝完成后并沒有 /node_modules/web3/dist/we3.min.js 文件,這個問題在 issue#1041中有體現,但官方好像一直沒解決。不過可以在這里下載所需的文件,解壓后將dist文件夾的內容拷貝到 /node_modules/web3路徑下。
創建 UI
在項目目錄下創建index.html,在這里我們將創建基礎的 UI,功能包括name和age的輸入框,以及一個按鈕,這些將通過 jQuery 實現:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" type="text/css" href="main.css"> <script src="./node_modules/web3/dist/web3.min.js"></script> </head> <body> <div class="container"> <h1>Info Contract</h1> <h2 id="info"></h2> <label for="name" class="col-lg-2 control-label">Name</label> <input id="name" type="text"> <label for="name" class="col-lg-2 control-label">Age</label> <input id="age" type="text"> <button id="button">Update Info</button> </div> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script> <script> // Our future code here.. </script> </body> </html>
接下來需要編寫main.css文件設定基本的樣式:
body { background-color:#F0F0F0; padding: 2em; font-family: 'Raleway','Source Sans Pro', 'Arial'; } .container { width: 50%; margin: 0 auto; } label { display:block; margin-bottom:10px; } input { padding:10px; width: 50%; margin-bottom: 1em; } button { margin: 2em 0; padding: 1em 4em; display:block; } #info { padding:1em; background-color:#fff; margin: 1em 0; }
使用Web3與智能合約交互
UI 創建好之后,在<script>標簽中間編寫web.js的代碼與智能合約交互。首先創建web3實例,并與我們的測試環境連接:
<script> if (typeof web3 !== 'undefined') { web3 = new Web3(web3.currentProvider); } else { // set the provider you want from Web3.providers web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:7545")); } </script>
這段代碼是web3.js Github提供的樣例,意思是如果web3已經被定義,那么就可以直接當作我們的 provider 使用。如果沒有定義,則我們手動指定 provider。
這里可能會存在疑問:為什么 web3 會被事先定義呢?實際上,如果你使用類似 MetaMask(一個 Chrome 上的插件,迷你型以太坊錢包)這樣的軟件,provider 就會被自動植入。
在上面代碼的基礎上,接下來設置默認的以太坊賬戶:
web3.eth.defaultAccount = web3.eth.accounts[0];
在上文中我們使用 Ganache 已經創建了 10 個賬戶了,這里我們選擇第一個賬戶當作默認賬戶。
接下來需要讓我們的web3知道我們的合約是什么樣的,這里需要用到合約的 ABI(Application Binary Interface)。ABI可以使我們調用合約的函數,并且從合約中獲取數據。
在上文中我們已經在 Remix 中創建了我們的合約,這時重新回到 Remix,在 Compile 的 tab 下我們點擊Details 出現的頁面中我們可以拷貝合約的ABI,如下圖所示。

將其復制到代碼中:
var infoContract = web3.eth.contract(PASTE ABI HERE!);
接下來轉到 run 的tab,拷貝合約的地址,將其復制到下面的代碼中:
var info = InfoContract.at('PASTE CONTRACT ADDRESS HERE');
完成這些我們就可以調用合約中的函數了,下面我們使用 jQuery 與我們的合約進行交互:
info.getInfo(function(error, result){ if(!error) { $("#info").html(result[0]+' ('+result[1]+' years old)'); console.log(result); } else console.error(error); }); $("#button").click(function() { info.setInfo($("#name").val(), $("#age").val()); });
以上的代碼就簡單地實現了對合約中兩個函數的調用,分別讀取和顯示name和age變量。
到此我們就完成了全部的代碼,完整代碼可以在 InfoContract 中找到。在瀏覽器中打開index.html測試效果如下圖(輸入名字和年齡后刷新)。

本文的作者是蓋蓋,他的微信公眾號: chainlab
參考文獻
☛ 深入淺出區塊鏈 - 系統學習區塊鏈,打造最好的區塊鏈技術博客。
https://blog.csdn.net/xiaomu_347/article/details/80729892
GitHub 在開源世界的受歡迎程度自不必多言。再加上前陣子,GitHub 官方又搞了個大新聞:私有倉庫改為免費使用,這在原來可是需要真金白銀的買的。可見微軟收購后,依然沒有改變 GitHub 的定位,甚至還更進一步。
花開兩朵,各表一枝。我們今天想要聊的并不是 GitHub 多么厲害,而是你怎么能把 GitHub 用得很厲害。
你在 GitHub 上搜索代碼時,是怎么樣操作的呢?是不是就像這樣,直接在搜索框里輸入要檢索的內容,然后不斷在列表里翻頁找自己需要的內容?
或者是簡單篩選下,在左側加個語言的過濾項。
再或者改變一下列表的排序方式
這就是「全部」了嗎?
一般的系統檢索功能,都會有一個「高級搜索」的功能。需要在另外的界面里展開,進行二次搜索之類的。 GitHub 有沒有類似的呢?
答案是肯定的。做為一個為萬千工程師提供服務的網站,不僅要有,而且還要技術范兒。
如果我們自己開發一個類似的應用,會怎樣實現呢?
帶著思路,咱們一起來看看,GitHub 是怎樣做的。
這里我們假設正要學習 Spring Cloud,要找一個 Spring Cloud 的 Demo 參考練手。
1. 明確搜索倉庫標題、倉庫描述、README
GitHub 提供了便捷的搜索方式,可以限定只搜索倉庫的標題、或者描述、README等。
以Spring Cloud 為例,一般一個倉庫,大概是這樣的
其中,紅色箭頭指的兩個地方,分別是倉庫的名稱和描述。咱們可以直接限定關鍵字只查特定的地方。比如咱們只想查找倉庫名稱包含 spring cloud 的倉庫,可以使用語法
in:name 關鍵詞
如果想查找描述的內容,可以使用這樣的方式:
in:descripton 關鍵詞
這里就是搜索上面項目描述的內容。
一般項目,都會有個README文件,如果要查該文件包含特定關鍵詞的話,我想你猜到了
in:readme 關鍵詞
2. 明確搜索 star、fork 數大于多少的
一個項目 star 數的多少,一般代表該項目有受歡迎程度。雖然現在也有垃圾項目刷 star ,但畢竟是少數, star 依然是個不錯的衡量標準。
stars:> 數字 關鍵字。
比如咱們要找 star 數大于 3000 的Spring Cloud 倉庫,就可以這樣
stars:>3000 spring cloud
如果不加 >= 的話,是要精確找 star 數等于具體數字的,這個一般有點困難。
如果要找在指定數字區間的話,使用
stars: 10..20 關鍵詞
fork 數同理,將上面的 stars 換成fork,其它語法相同
3. 明確搜索倉庫大小的
比如你只想看個簡單的 Demo,不想找特別復雜的且占用磁盤空間較多的,可以在搜索的時候直接限定倉庫的size。
使用方式:
size:>=5000 關鍵詞
這里注意下,這個數字代表K, 5000代表著5M。
4. 明確倉庫是否還在更新維護
我們在確認是否要使用一些開源產品,框架的時候,是否繼續維護是很重要的一點。如果已經過時沒人維護的東西,踩了坑就不好辦了。而在 GitHub 上找項目的時候,不再需要每個都點到項目里看看最近 push 的時間,直接在搜索框即可完成。
元旦剛過,比如咱們要找臨近年底依然在勤快更新的項目,就可以直接指定更新時間在哪個時間前或后的
通過這樣一條搜索pushed:>2019-01-03 spring cloud
咱們就找到了1月3號之后,還在更新的項目。
你是想找指定時間之前或之后創建的倉庫也是可以的,把pushed改成created就行。
5. 明確搜索倉庫的 LICENSE
咱們經常使用開源軟件,一定都知道,開源軟件也是分不同的「門派」不同的LICENSE。開源不等于一切免費,不同的許可證要求也大不相同。 2018年就出現了 Facebook 修改 React 的許可協議導致各個公司紛紛修改自己的代碼,尋找替換的框架。
例如咱們要找協議是最為寬松的 Apache License 2 的代碼,可以這樣
license:apache-2.0 spring cloud
其它協議就把 apache-2.0 替換一下即可,比如換成mit之類的。
6. 明確搜索倉庫的語言
比如咱們就找 Java 的庫, 除了像上面在左側點擊選擇之外,還可以在搜索中過濾。像這樣:
language:java 關鍵詞
7.明確搜索某個人或組織的倉庫
比如咱們想在 GitHub 上找一下某個大神是不是提交了新的功能,就可以指定其名稱后搜索,例如咱們看下 Josh Long 有沒有提交新的 Spring Cloud 的代碼,可以這樣使用
user:joshlong
組合使用一下,把 Java 項目過濾出來,多個查詢之間「空格」分隔即可。
user:joshlong language:java
找某個組織的代碼話,可以這樣:
org:spring-cloud
就可以列出具體org 的倉庫。
作者:西安北大青鳥
鏈接:https://www.jianshu.com/p/74ae16db62af
來源:簡書
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
https://blog.csdn.net/Hanani_Jia/article/details/77950594源博客地址
首先,我先對GitHub來一個簡單的介紹,GitHub有一個很強大的功能就是,你在服務器上邊可以創建一個庫(稍后會介紹怎么創建),寫代碼是一件很重的任務,尤其是很多人完成一個很大的項目的時候,就十分的復雜,一群人一起來寫某個項目,大家完成的時間,完成的進度都是不相同的,你寫一點我寫一點,甚至可能你今天寫的出現了錯誤,影響到了我昨天寫的代碼,最后怎么才能將大家的代碼輕松的匯總起來,又怎么在匯總所有人的代碼之后發現錯誤等等一系列問題。這樣我們就用到了GitHub這個軟件。我們在GitHub服務器上有一個主倉庫,這里用來儲存你的所有代碼,如果不付費的話是所有人都可以看的,如果你不想讓別人看到你的代碼,可以選擇付費倉庫。我們創建了主倉庫之后,就可以在電腦上創建分支,之后你就可以在電腦上完成自己的代碼,寫完之后直接同步在電腦的分支,當你認為可以上傳的自己的主倉庫時,就可以申請更新,當通過審核的時候,你代碼就出現在了自己的主倉庫中,這樣全世界的程序員都可以查看你的代碼。全世界現在已經有300萬的注冊用戶,甚至還有一些相當知名的開源項目也在其中公布代碼。在GitHub上你可以看到很多計算機領域的精英所分享的自己的代碼。這是GitHub的兩個主要優點,適合團隊協作,以及下載其他優秀者的代碼。

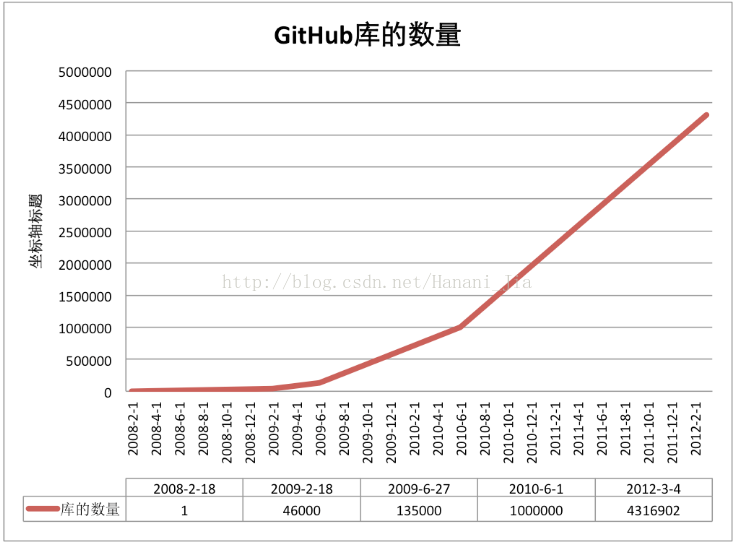
今天,GitHub已是:一個擁有143萬開發者的社區。其中不乏Linux發明者Torvalds這樣的頂級黑客,以及Rails創始人DHH這樣的年輕極客。
· 這個星球上最流行的開源托管服務。目前已托管431萬git項目,不僅越來越多知名開源項目遷入GitHub,比如Ruby on Rails、jQuery、Ruby、Erlang/OTP;近三年流行的開源庫往往在GitHub首發,例如:BootStrap、Node.js、CoffeScript等。alexa全球排名414的網站。
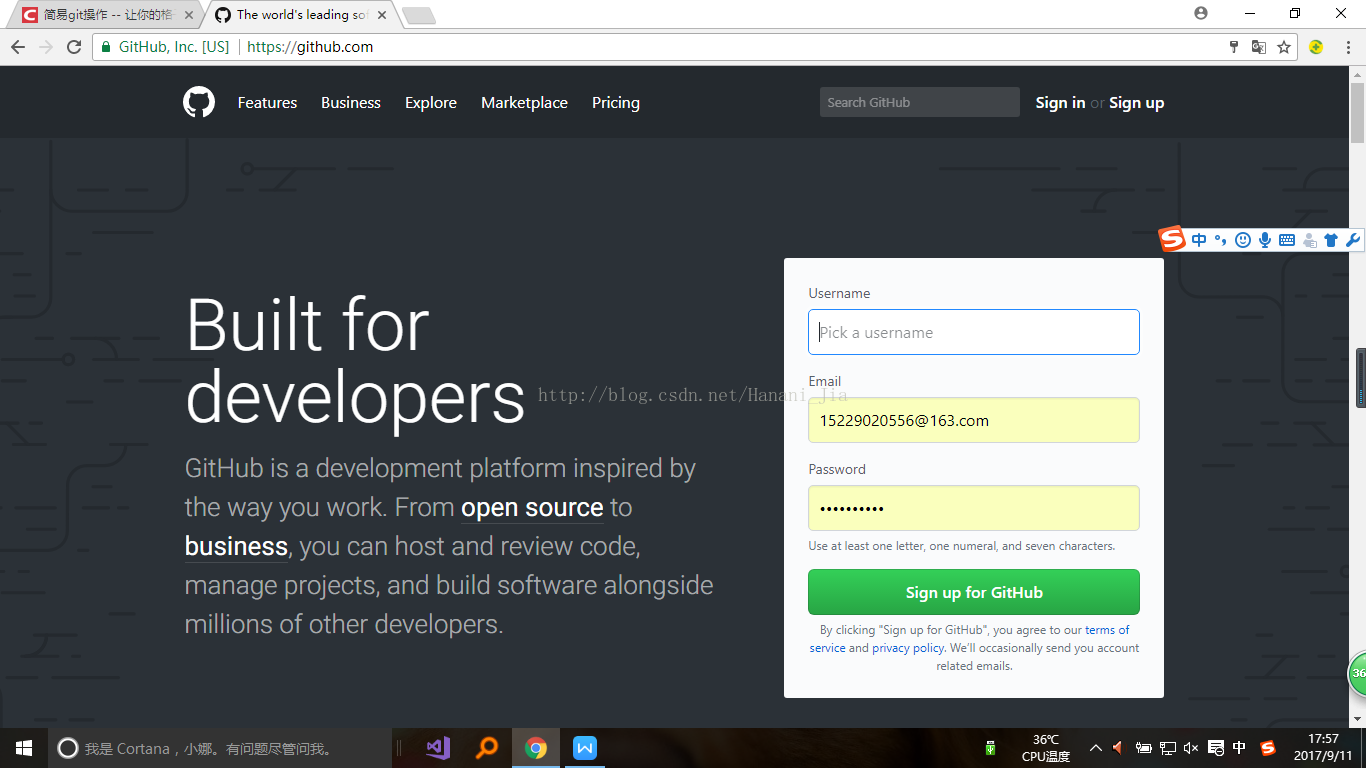
https://github.com/ 這是GitHub的官方網站,在官網上可以注冊屬于自己的GitHub賬號,網上是全英文的,對于英語不好的同學建議使用谷歌瀏覽器,谷歌瀏覽器可以翻譯網頁變為中文使用起來十分方便。

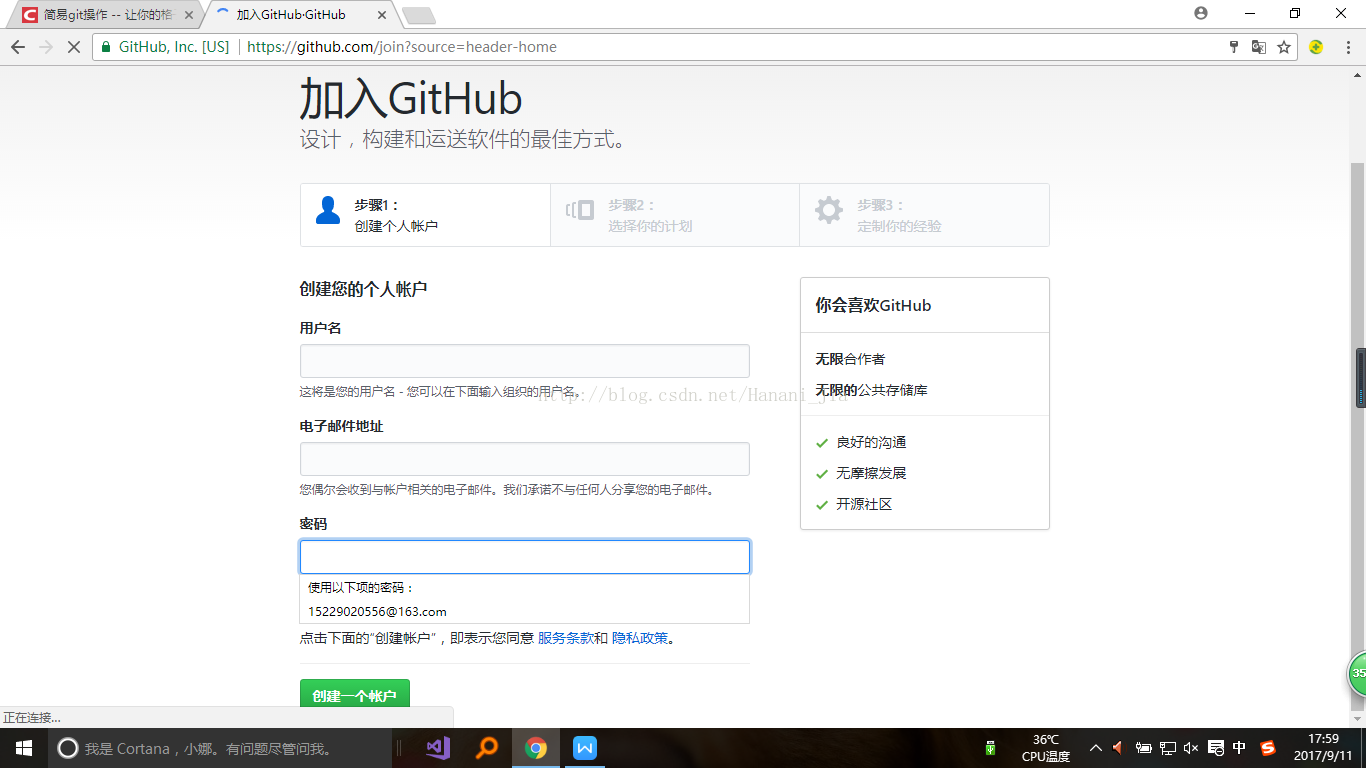
通過簡單的步驟之后你就會有一個屬于自己的GitHub賬號。再簡單注冊完成之后會需要驗證你所輸入的郵箱才能正常使用你的GitHub。
在注冊完成之后,完成一些簡單的設置之后,你需要創建一個屬于自己的庫

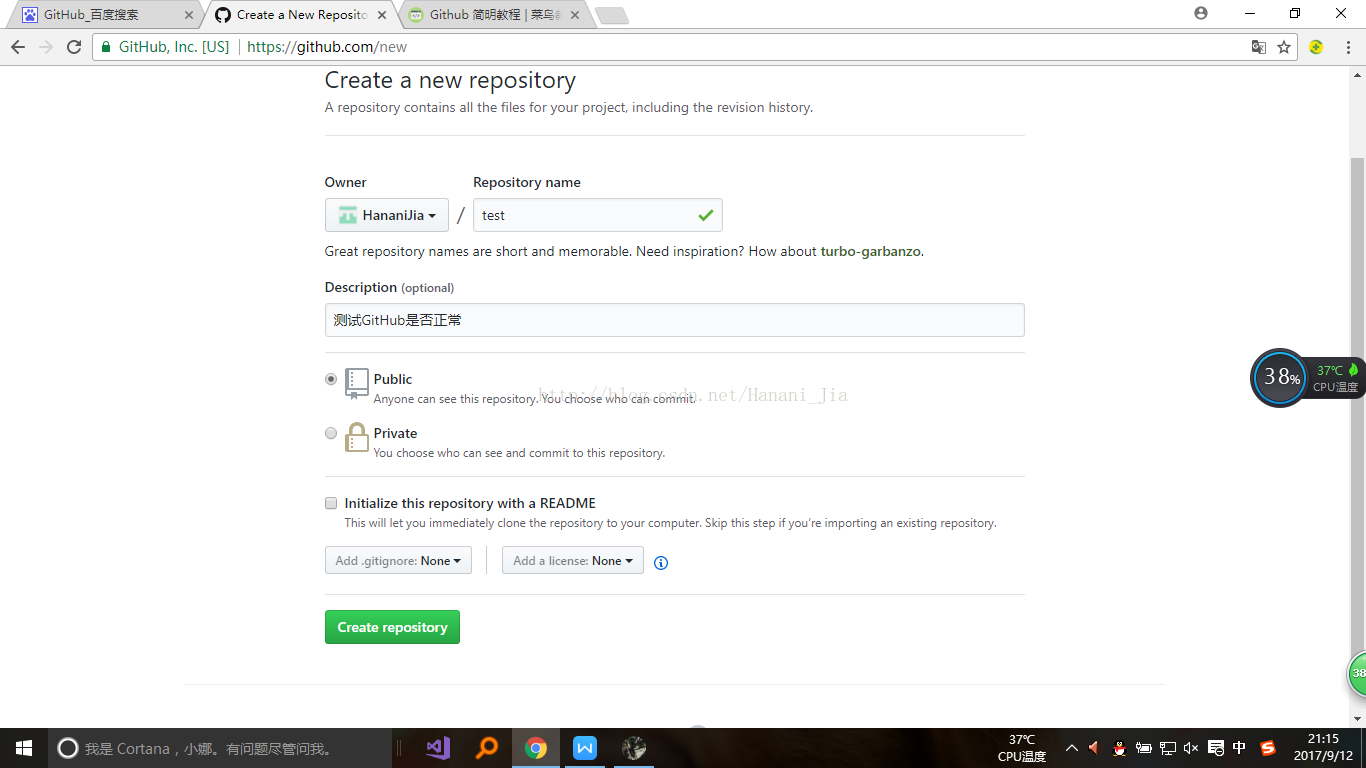
在登陸自己的GitHub賬號之后,在網頁右上角的小加號是用來創建自己的庫的按鈕,之后的步驟將網頁翻譯成中文之后,按提示進行創建自己的庫即可。

第一個框是自己為自己的庫起一個名字,第二個框是自己對庫的一個簡單介紹
在創建完成自己的庫之后,下面就要讓自己的電腦克隆一個自己所創建的庫,方面自己電腦上的代碼同步到GitHub你所創建的庫當中。
為了實現,就需要安裝一個軟件,Git Bash。

下面我就介紹一下這個軟件的安裝,以及簡單的配置。
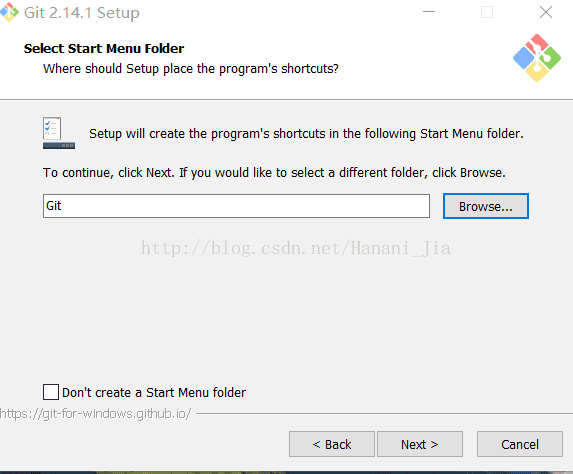
git-scm.com 首先進入GitHub官網,下載適合自己電腦的版本

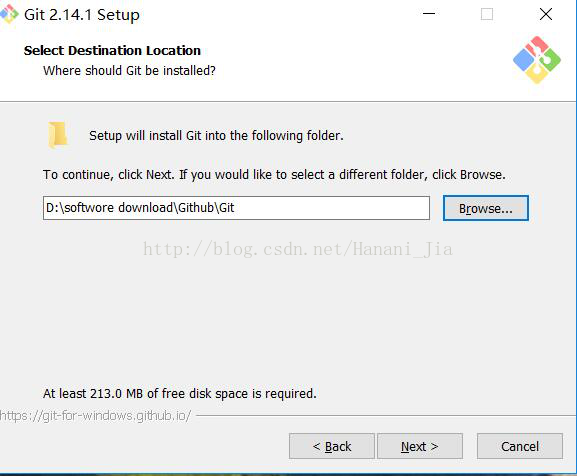
下載完安裝包之后運行
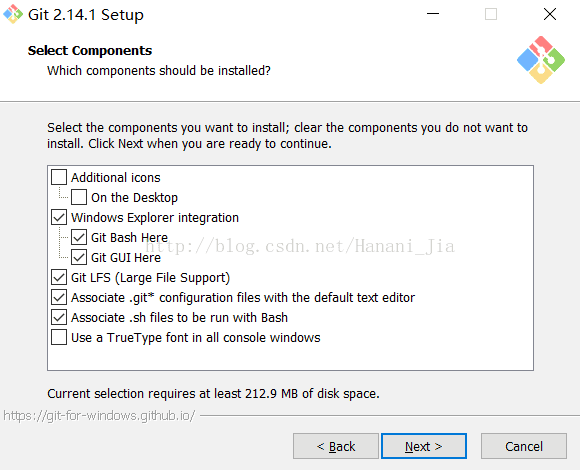
在安裝過程中直接默認選項即可。



在對git bash進行配置的時候大多數新手都是一頭霧水,下面我對配置的每一步就會有詳細的記錄。代碼我也是從網上和學長那邊要來的。

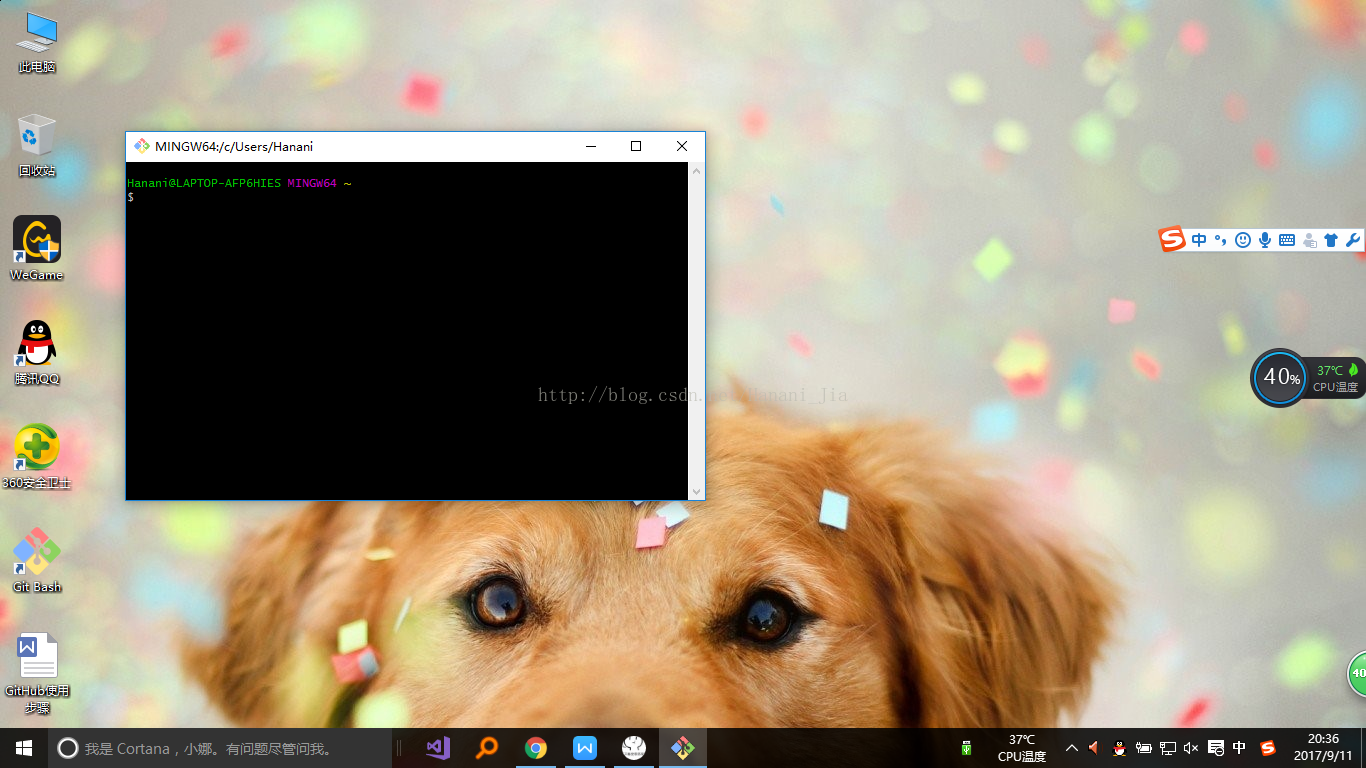
我第一次打開軟件后看到這個界面也是一臉懵逼的,然后通過查閱了各種各樣的資料之后才有了一些思路。
首先要在本地創建一個ssh key 這個的目的就是你現在需要在你電腦上獲得一個密匙,就是咱們平時的驗證碼一樣的東西,獲取之后,在你的GitHub賬號里邊輸入之后,你的電腦就和你的GitHub賬號聯系在一起了,這樣以后就可以十分方便的通過Git bash 隨時上傳你的代碼。下邊介紹一下如果獲得這個鑰匙,又是如何輸入到你的GitHub里邊的呢。

很多人第一次打開這個GitHub的時候一臉懵逼,認為這是什么。對于一個新手來說看到這個是沒有任何思路,沒有任何想法的。

這一欄 開始是你的計算機的名字在我這里就是Hanani @后邊的內容是你的計算機型號,很多時候有的人打開之后@后邊是亂碼,這個時候也不要在意,因為有些電腦型號是中文的,可能在顯示的時候出現了問題,不影響你后期的操作。
接下來,就要開始獲取屬于你自己的密匙。在git bash中所有功能都是通過簡單的一些代碼來實現的。獲取密匙的時候需要輸入
$ ssh-keygen -t rsa -C "your_email@youremail.com"
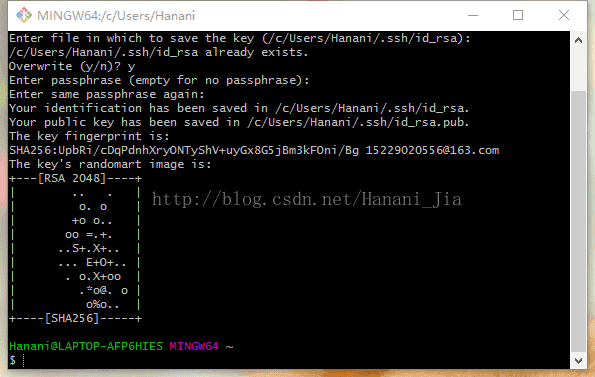
需要輸入這個代碼,引號內需要改成你在注冊GitHub的時候綁定的郵箱賬號。之后會有一些簡單的讓你確認的操作,之后讓你會提示操作路徑、密碼等等,一般情況下就直接按回車一路過就可以。

如果之后你出現了這個界面之后,就說明你的密匙已經成功創建了。現在你就需要去他剛剛顯示的存儲位置打開它,把其中的內容復制出來。

在.ssh這個文件夾中

之后你會看到這些內容,有的人會在id_rsa后邊帶有一個pub,之前看網上教程需要找到帶pub的文件,因為我在生成后沒有帶.pub的文件,懷著忐忑的心打開id_rsa后發現這里邊的密匙也是可以使用的。打開id_rsa的時候需要用記事本的方式打開。
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDIskXqZF3SSFtACK6zoNGJabikTBC3kig6+4j4dCq1tswhA9YkuJCi0WpRmGYWBQ67dyT2or7RedFZlULLZN3nL6AWlo5V2jRXw4WQxCon2rU1p122wmiTzqYOfsykjwullWV4bYcZU4n77A4/9WwlSqZCpEbcdwV8IMkvwfJUInSWqTvmYMcKTWu8yad5DZ2v7LBWfgsL/Tfx7aEB8UjDNJ6SPw30Yijy+62YrftYGgbuwoiL9hDNGO2LfjgOkglHTBJaZe31uQLLWc5uCzd+7Dgh7RaKMmeuz2Uv7yqm/IEU9jH8cPMR9YRPIhmzg38G2s9ILn27QqW9j1hrFY1V 15229020556@163.com
這就是我所獲取的密匙,打開之后很長的一段,不要驚訝,沒有問題,這就是你所需要的密匙。
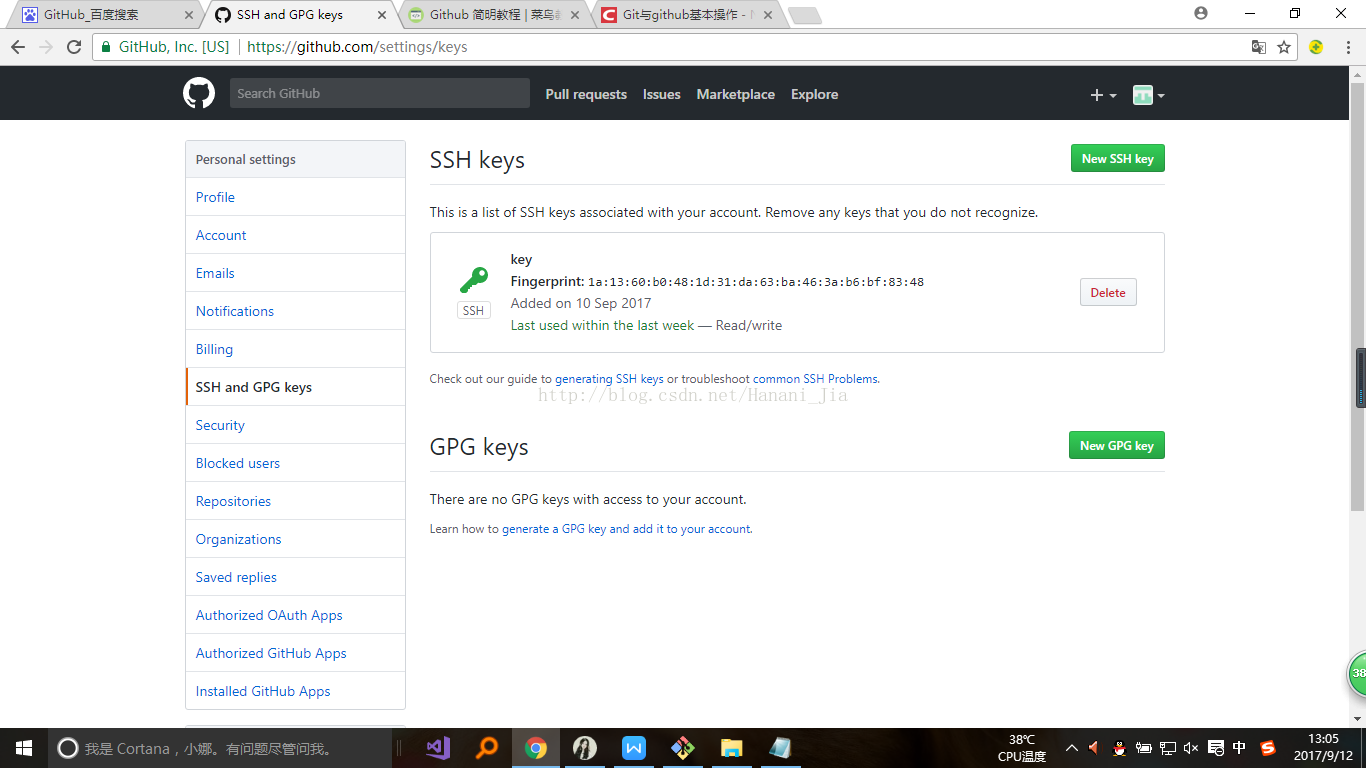
現在你就需要登錄到你的GitHub上邊添加這個密匙,

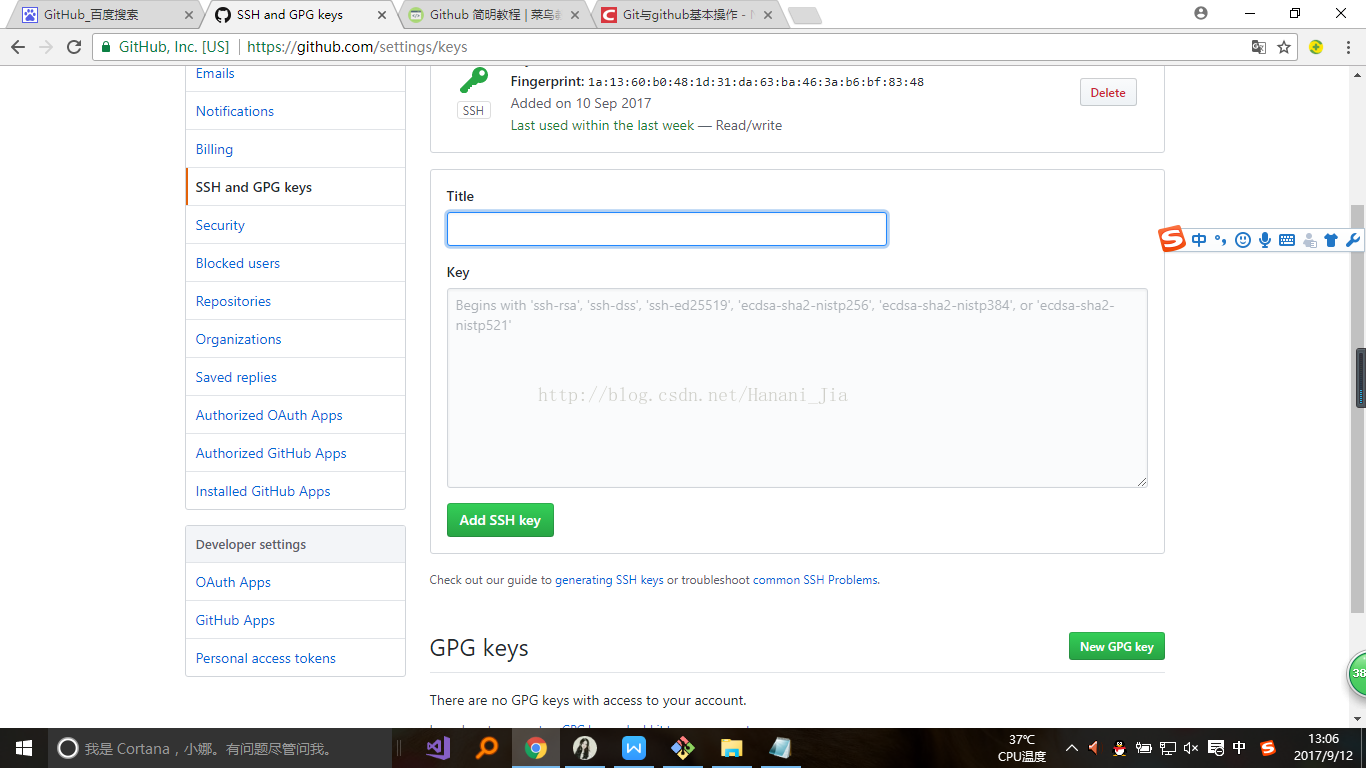
打開你GitHub的設置界面,找到SSH and GPG keys這個選項之后,在網頁右上角有一個添加新的SSH keys 點擊

這里的title 是讓你給你的密匙起一個名字,根據個人喜好,什么名字都可以,然后把你在剛剛文件中復制的密匙,填寫在下邊的大框里。保存即可。
之后你就可以回到你的Git bash上邊了

然后輸入上邊的代碼,來檢查是否成功綁定。第一次綁定的時候輸入上邊的代碼之后會提示是否continue,在輸入yes后如果出現了:You've successfully authenticated, but GitHub does not provide shell access 。那就說明,已經成功連上了GitHub。接下來還需要簡單的設置一些東西。

輸入上邊的代碼,name最好和GitHub上邊的一樣,email是一定要是注冊GitHub的那個郵箱地址
這兩個的順序可以顛倒,沒有固定的順序。
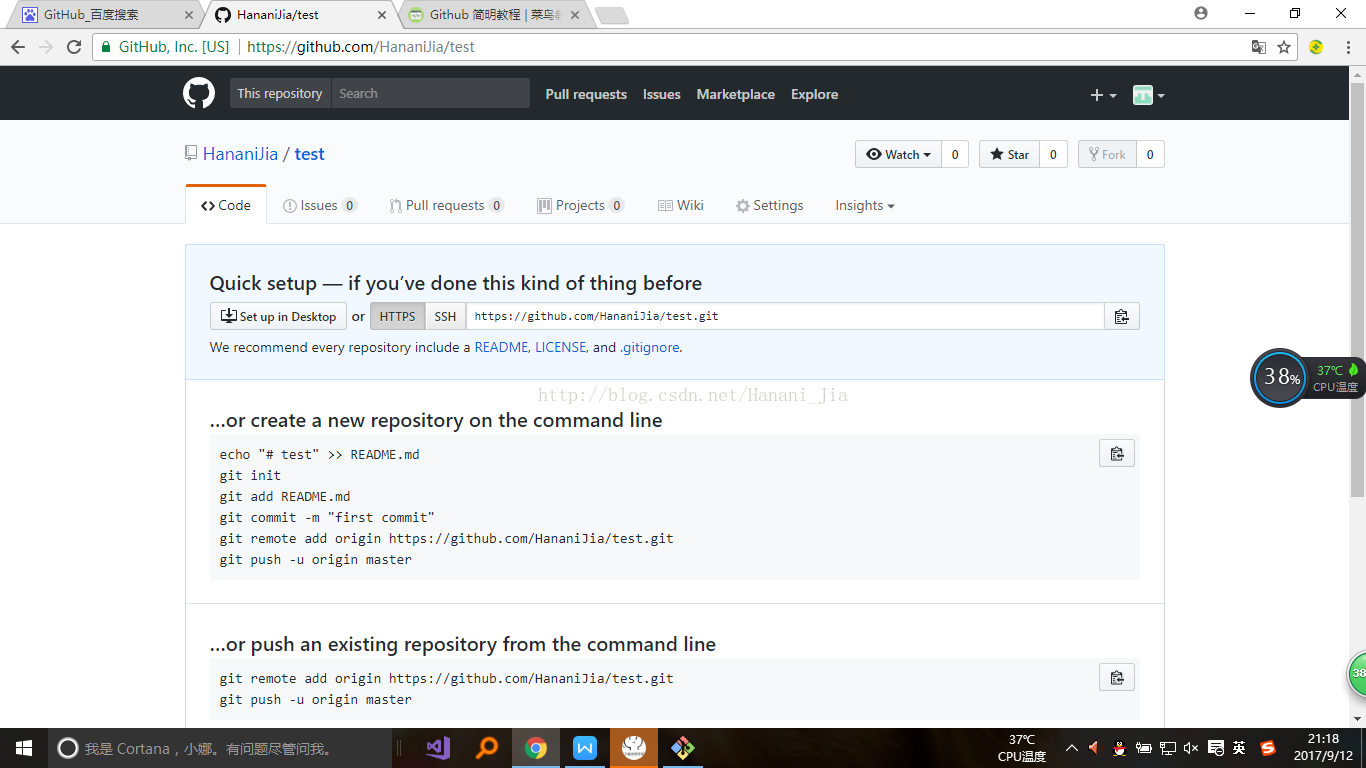
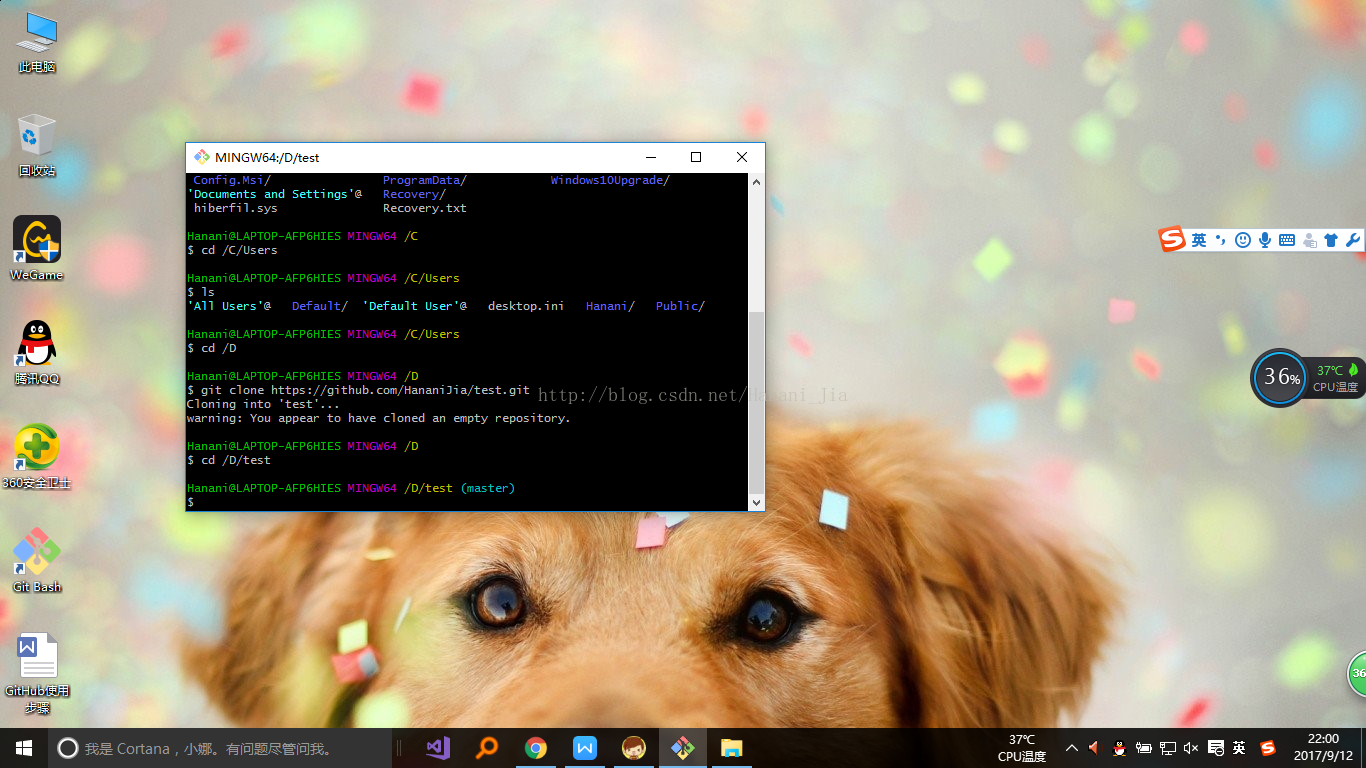
下面就要將你的庫克隆下來到本地電腦中,方便以后進行上傳代碼。

在庫創建完成之后 會有一個網址出現在網頁中。
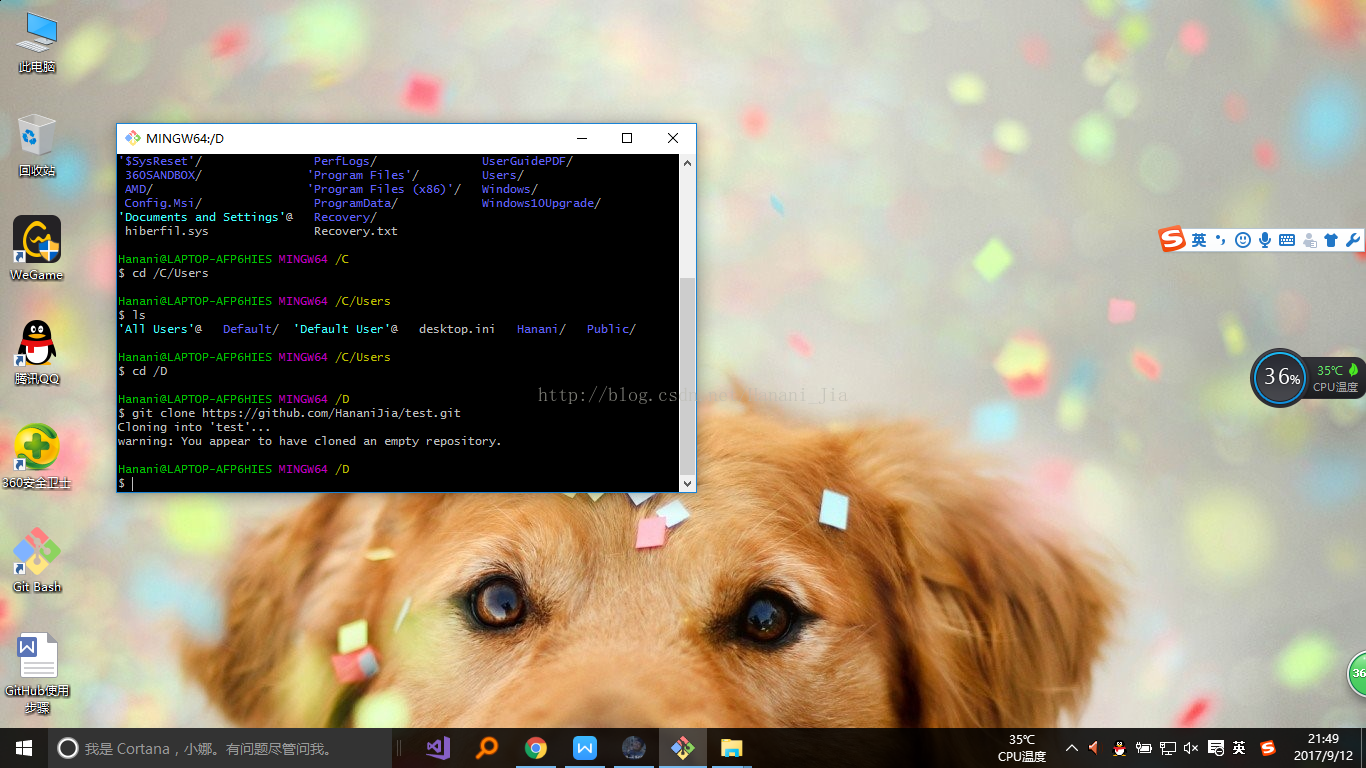
個人習慣將自己的文件儲存在d盤之中,所以你先需要將git bash定位在d盤中

在git bash中輸入 cd /D 注意盤名字一定要是大寫。如不輸入這個語句 不給git bash定位的話,默認的本地文件位置是在c盤中。

輸入之后會出現/D說明定位成功。
之后輸入

git clone后邊的網址就是你創建庫成功之后的網址

之后打開我所定位的D盤

可以看到,D盤中已經有以我的庫名所創建的文件夾了。

打開這個文件夾,然后在其中創建一個任意格式,任意名稱的文件。

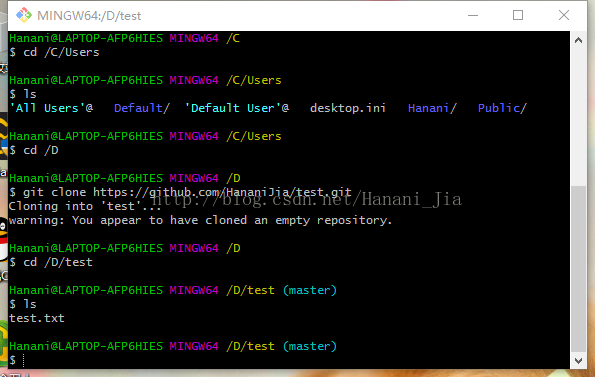
之后重新定位git 把書 的位置,定位在你庫的文件夾。

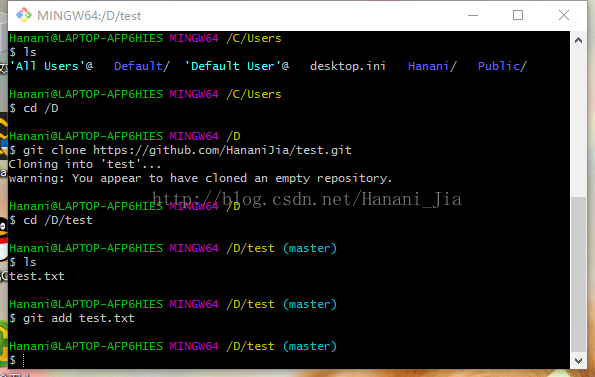
之后輸入ls語句 ls的作用是查看你目前所定位的文件夾中的文件,現在可以看出來,我剛剛所創建的test文件已經出現了。

然后輸入 git add test.txt
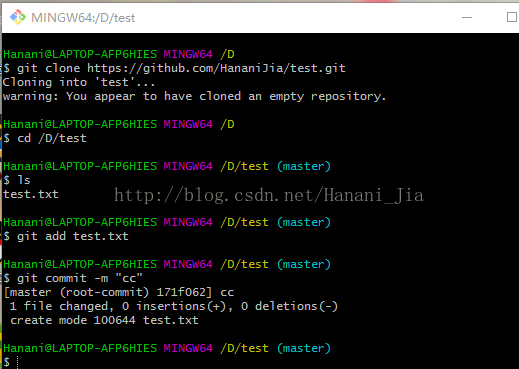
之后輸入然后git commit -m "cc" 引號內的內容可以隨意改動,這個語句的意思是 給你剛剛上傳的文件一個備注,方便查找記憶而已

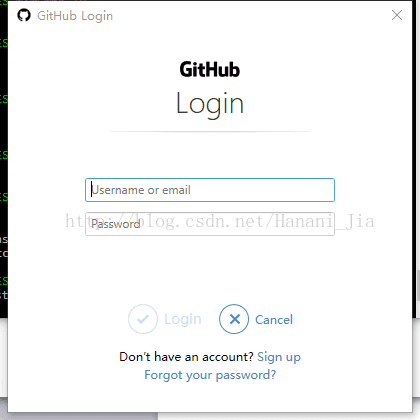
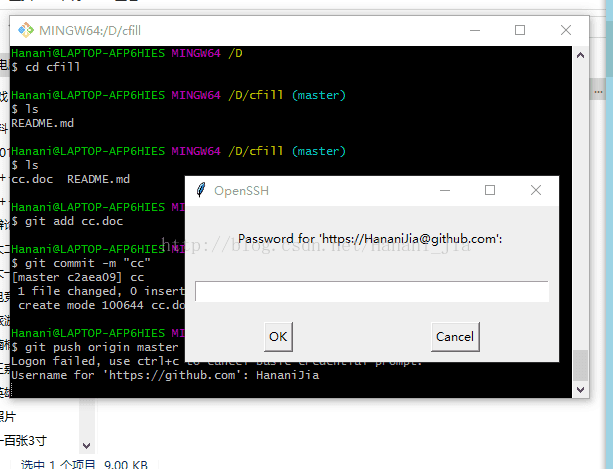
輸入之后出現以上情況,然后在輸入git push origin master 之后會出現一個

界面,在這里登陸你之前注冊的GitHub賬號之后點擊login。

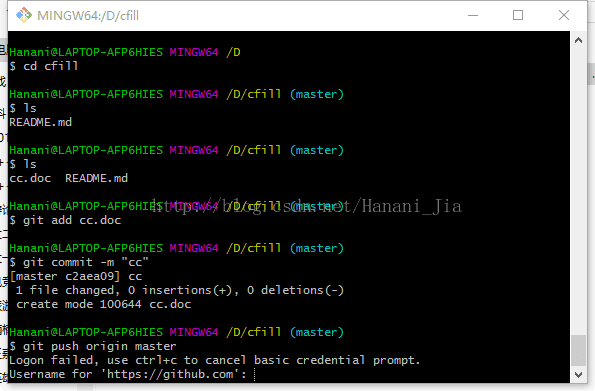
如果之后出現這種情況的話,就是登陸失敗了,這時候你就需要輸入你GitHub的賬號名稱

輸入之后會出現這個界面,然后再次輸入你的GitHub密碼。

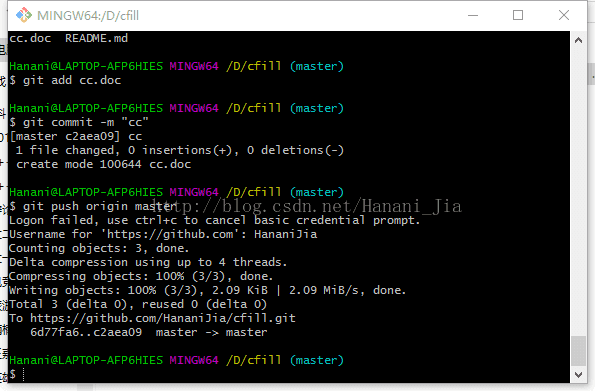
出現類似界面,你就可以歡呼了,代表你成功了。
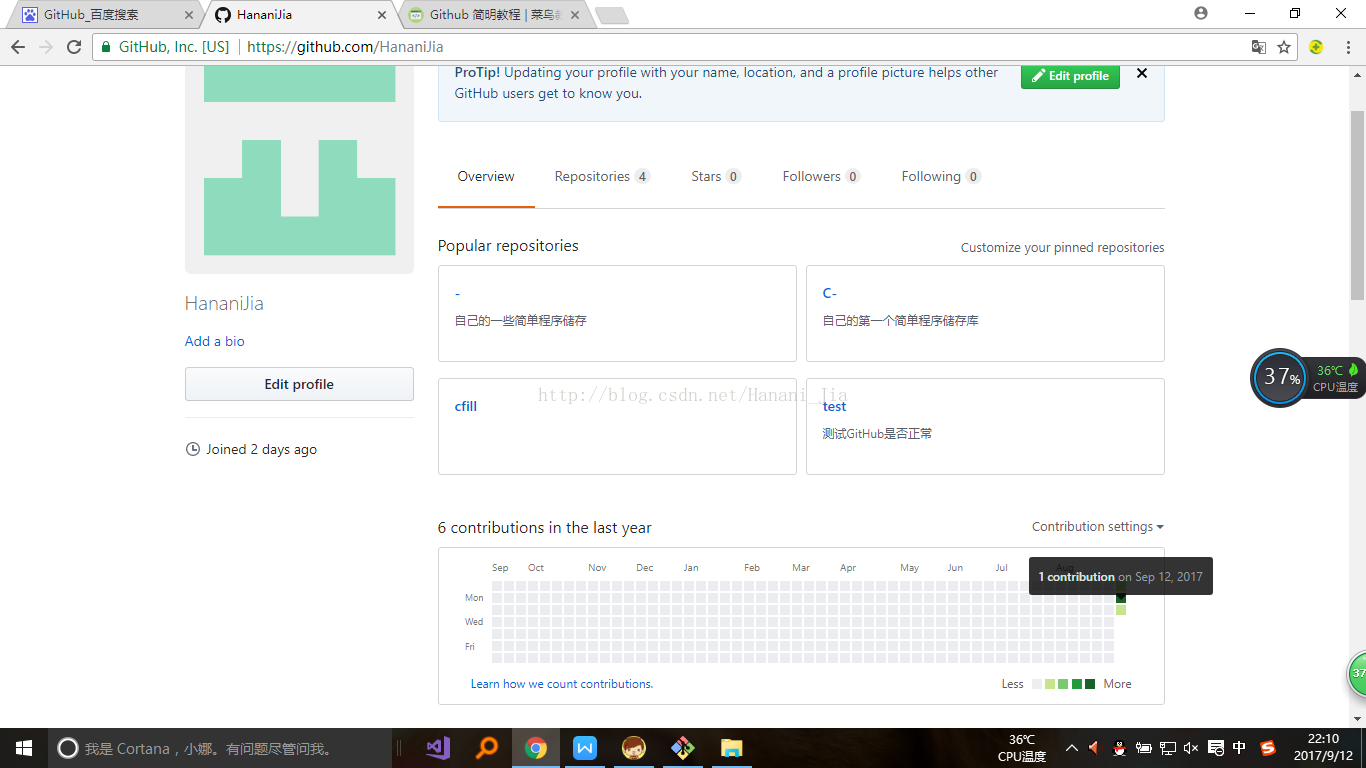
現在打開你的GitHub網站,找到你創建的庫

發現今天的格子已經綠了,說明你已經上傳了你剛剛所創建的文件。
再之后,你只需要將你的代碼,放到庫的對應的文件夾中,然后使用 先CD到你庫里面,再git add 、git commit -m " " 、最后git push origin master,將你的代碼提交就可以了。
同樣我感覺網頁版的github更適合新手小白,https://blog.csdn.net/hanani_jia/article/details/79855429 這是我寫的一篇網頁版github的簡單操作,需要的可以看一下。
if(!deployed.address) {
^
TypeError: Cannot read property 'address' of undefined
解決辦法:調整gas的值就好了。
http://www.360doc.com/content/18/1014/17/16619343_794677023.shtml
https://blog.csdn.net/luoye4321/article/details/82531212
https://blog.csdn.net/weixin_34055787/article/details/89733910
版權聲明:本文為博主原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接和本聲明。
本文鏈接:https://blog.csdn.net/yezishuang/article/details/91489354
1.Visual Studio 2015 專業版和企業版下載
https://www.cnblogs.com/bwlluck/p/5514424.html
https://www.cnblogs.com/wgscd/p/4671374.html
2.Visual Studio 2013
https://www.cnblogs.com/abeam/p/6781006.html
3.Visual Studio 2017
https://www.cnblogs.com/jian-pan/p/6942635.html
Microsoft Visual Studio Enterprise 2017 企業版
KEY:NJVYC-BMHX2-G77MM-4XJMR-6Q8QF
Microsoft Visual Studio Professional 2017 專業版
KEY:KBJFW-NXHK6-W4WJM-CRMQB-G3CDH
4.Visual Studio 2019
https://www.cnblogs.com/zengxiangzhan/p/vs2015.html
https://visualstudio.microsoft.com/zh-hans/downloads/ (下載地址)
Visual Studio 2019 Enterprise
BF8Y8-GN2QH-T84XB-QVY3B-RC4DF
Visual Studio 2019 Professional
NYWVH-HT4XC-R2WYW-9Y3CM-X4V3Y
https://blog.csdn.net/qq_27317475/article/details/80894593
以前的genesis.json的文件差不多是這樣的:
{
"config": {
"chainId": 10,
"homesteadBlock": 0,
"eip155Block": 0,
"eip158Block": 0
},
"alloc" : {},
"coinbase" : "0x0000000000000000000000000000000000000000",
"difficulty" : "0x00000002",
"extraData" : "",
"gasLimit" : "0x2fefd8",
"nonce" : "0x0000000000000042",
"mixhash" : "0x0000000000000000000000000000000000000000000000000000000000000000",
"parentHash" : "0x0000000000000000000000000000000000000000000000000000000000000000",
"timestamp" : "0x00"
}
用這個創世塊的描述文件初始化時,出現錯誤:
Fatal: Failed to write genesis block: unsupported fork ordering: eip150Block not enabled, but eip155Block enabled at 0
百度吧,沒有一個解決辦法。
后來用Puppeth命令創建json文件,并做了修改,如下所示:
{
"config": {
"chainId": 666,
"homesteadBlock": 0,
"eip150Block": 0,
"eip150Hash": "0x0000000000000000000000000000000000000000000000000000000000000000",
"eip155Block": 0,
"eip158Block": 0,
"byzantiumBlock": 0,
"constantinopleBlock": 0,
"petersburgBlock": 0,
"istanbulBlock": 0,
"ethash": {}
},
"nonce": "0x0",
"timestamp": "0x5ddf8f3e",
"extraData": "0x0000000000000000000000000000000000000000000000000000000000000000",
"gasLimit": "0x47b760",
"difficulty": "0x00002",
"mixHash": "0x0000000000000000000000000000000000000000000000000000000000000000",
"coinbase": "0x0000000000000000000000000000000000000000",
"alloc": { }
},
"number": "0x0",
"gasUsed": "0x0",
"parentHash": "0x0000000000000000000000000000000000000000000000000000000000000000"
}
初始化:
geth --identity "MyEth" --rpc --rpcport "8545" --rpccorsdomain "*" --datadir gethdata --port "30303" --nodiscover --rpcapi "db,eth,net,personal,web3" --networkid 1999 init genesis.json
控制臺:
geth --identity "MyEth" --rpc --rpcport "8545" --rpccorsdomain "*" --datadir gethdata --port "30303" --nodiscover --rpcapi "db,eth,net,personal,web3" --networkid 1999 --dev.period 1 console
建立用戶:
>personal.newAccount();
挖礦:
miner.start();
終于順利挖到了人生第一桶金。
第一步 安裝geth
下載地址:https://ethereum.github.io/go-ethereum/downloads/
點擊安裝勾選development tools

第二步 創建您的帳戶
在當前文件夾下創建node1文件夾
創建一個賬戶(也稱為錢包)
Devnet $ geth --datadir node1/ account new
Your new account is locked with a password. Please give a password. Do not forget this password.
Passphrase: 輸入你的密碼
Repeat passphrase: 確認你的密碼
Address: {08a58f09194e403d02a1928a7bf78646cfc260b0}
第三步 geth命令創建您的Genesis文件
生成的文件是用于初始化區塊鏈的文件。第一個塊叫做創世塊,是根據genesis.json文件中的參數生成的。
Geth安裝后目錄下有很多可執行文件如puppeth或bootnode。你可以在Geth github上找到完整的列表。
Puppeth可以創建創世區塊的json文件。
開始使用Puppeth:
1、win鍵 + r 進入cmd命令行,進入到安裝geth的文件夾執行 puppeth 然后順序執行下面操作
2、Please specify a network name to administer (no spaces, please)
> devnet(這里隨便填寫一個網絡管理名稱即可,如有需要后面可以通過--network重新設置)
What would you like to do? (default = stats)
1. Show network stats
2. Configure new genesis
3. Track new remote server
4. Deploy network components
> 2(這里選擇2,回車,配置新的創世區塊)
3、Which consensus engine to use? (default = clique)
1. Ethash - proof-of-work
2. Clique - proof-of-authorit
> 1(這里選擇pow共識機制)
4、Which accounts should be pre-funded? (advisable at least one)
> 0x1234567890123456789012345678901234567890(這個是設置預分配以太坊的賬戶,建議設置一個有私鑰的地址可以后面測試使用,設置好后再按一次回車)
5、Specify your chain/network ID if you want an explicit one (default = random)
> 666(這里就是鏈的chainId,可以隨意輸入也可以不輸直接回車默認隨機數字)
6、What would you like to do? (default = stats)
- Show network stats
- Manage existing genesis
- Track new remote server
- Deploy network components
> 2(管理已擁有的創世塊)
7、 1. Modify existing fork rules
2. Export genesis configuration
3. Remove genesis configuration
> 2(選擇導出創世配置)
8、Which file to save the genesis into? (default = devnet.json)
> ./genesis.json(導出的路徑及文件名)
OK,到這里創世json文件創建完成了
第四步 geth命令初始化節點
現在我們有了這個genesis.json文件,可以初始化創世塊了!
進入到geth安裝文件夾下執行
geth --datadir node1/ init genesis.json
第五步 bootnode命令操作
bootnode唯一的目的是幫助節點發現彼此(記住,以太坊區塊鏈是一個對等網絡)
初始化 bootnode
bootnode -genkey boot.Key
啟動bootnode服務
bootnode -nodekey boot.key -addr:30310
隨意使用任何您喜歡的端口,但請避免使用主流端口(例如HTTP)。30303用于公共以太坊網絡。
第六步 geth命令啟動節點
geth --datadir .\node1\ --syncmode 'full' --port 30311 --rpc --rpcaddr '127.0.0.1' --rpcport 8501 --rpcapi 'personal,db,eth,net,web3,txpool,miner' --bootnodes 'enode://ca88962dbcc8eb0c7587789866f21db68cdf32ad1ea890fe0d9f8fe010f7e9afe2e6a88d5c9d418be61a10b8a31b1e7c55213bb426dab91596ae36bd7d559333@127.0.0.1:30310' --networkid 666
參數解釋:
--syncmode 'full' 有助于防止錯誤丟棄錯誤的傳播塊。
--port 是node1的端口
--rpcapi 允許RPC調用的模塊
--bootnodes 要連接的bootnode
--networkId genesis.json文件中的chainId
第七步 與您的節點進行交互
通過RPC方式
$ cd devnet
devnet$ geth attach 'http://localhost:8501'
Welcome to the Geth JavaScript console!
instance: Geth/v1.7.3-stable-4bb3c89d/linux-amd64/go1.9
coinbase: 0x87366ef81db496edd0ea2055ca605e8686eec1e6
at block: 945 (Sat, 10 Feb 2018 21:16:14 CET)
modules: eth:1.0 miner:1.0 net:1.0 personal:1.0 rpc:1.0 txpool:1.0 web3:1.0
使用Geth控制臺
>net.version
"1515"
> eth.blockNumber
1910
> eth.coinbase
"0x87366ef81db496edd0ea2055ca605e8686eec1e6"
> eth.sendTransaction({'from':eth.coinbase, 'to':'0x08a58f09194e403d02a1928a7bf78646cfc260b0', 'value':web3.toWei(3, 'ether')})
"0x299a99baa1b39bdee5f02e3c660e19e744f81c2e886b5fc24aa83f92fe100d3f"
>eth.getTransactionReceipt("0x299a99baa1b39bdee5f02e3c660e19e744f81c2e886b5fc24aa83f92fe100d3f")
{
blockHash: "0x212fb593980bd42fcaf3f6d1e6db2dd86d3764df8cac2d90408f481ae7830de8",
blockNumber: 2079,
contractAddress: null,
cumulativeGasUsed: 21000,
from: "0x87366ef81db496edd0ea2055ca605e8686eec1e6",
gasUsed: 21000,
logs: [],
logsBloom: "0x00000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000",
status: "0x1",
to: "0x08a58f09194e403d02a1928a7bf78646cfc260b0",
transactionHash: "0x299a99baa1b39bdee5f02e3c660e19e744f81c2e886b5fc24aa83f92fe100d3f",
transactionIndex: 0
}
> exit(退出)
來自:https://www.haowenbo.com/articles/2019/07/24/1563963176492.html
有了npm 我們能夠簡單的一段代碼就下載我們需要的包,但是包是不斷更新的,
所以我們要關注包的版本信息;
現在,假設我們需要 jquery ,但是jquery現在有很多版本,我們如何通過npm查看呢?
要知道,現在的jquery包在npm服務器的上,我們使用下面的命令查看:
第一種方式:使用npm view jquery versions
這種方式可以查看npm服務器上所有的jquery版本信息;
第二種方式:使用npm view jquery version
這種方式只能查看jquery的最新的版本是哪一個;
第三種方式:使用npm info jquery
這種方式和第一種類似,也可以查看jquery所有的版本,
但是能查出更多的關于jquery的信息;
假設現在我們已經成功下載了jquery,過了一段時間,我忘記了下載的jquery的版本信息,
這個時候,我們就需要查看本地下載的jquery版本信息,怎么做呢?
第一種方式:npm ls jquery 即可(查看本地安裝的jQuery),下面我的本地沒有安裝jquery,
所以返回empty的結果;
第二種方式:npm ls jquery -g (查看全局安裝的jquery)
總結:上面我們了解了如何通過npm 來查看我們需要的包的版本信息,
既可以查看遠端npm 服務器上的,也可以查看本地的;
————————————————
版權聲明:本文為CSDN博主「cvper」的原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/cvper/article/details/79543262