做ajax方面的開發也有兩年時間了,使用過許多方式進行ajax方面的開發,以下是自己使用過的幾種方式
一、基本文本內容(Text方式)
二、xml方式
三、json方式
四、DWR等開源框架
1、Text方式是ajax開發中最為簡單的一種方式。它返回就是一段普通的文本內容,主要是在操作過程中一些信息提示使用
比較常見的是在用戶注冊中新增用戶判斷用戶名是否存在。
2.xml方式是ajax方式使用最多的一種方式,它的數據表達更豐富,本文以一個自動提示的例子為原型介紹,
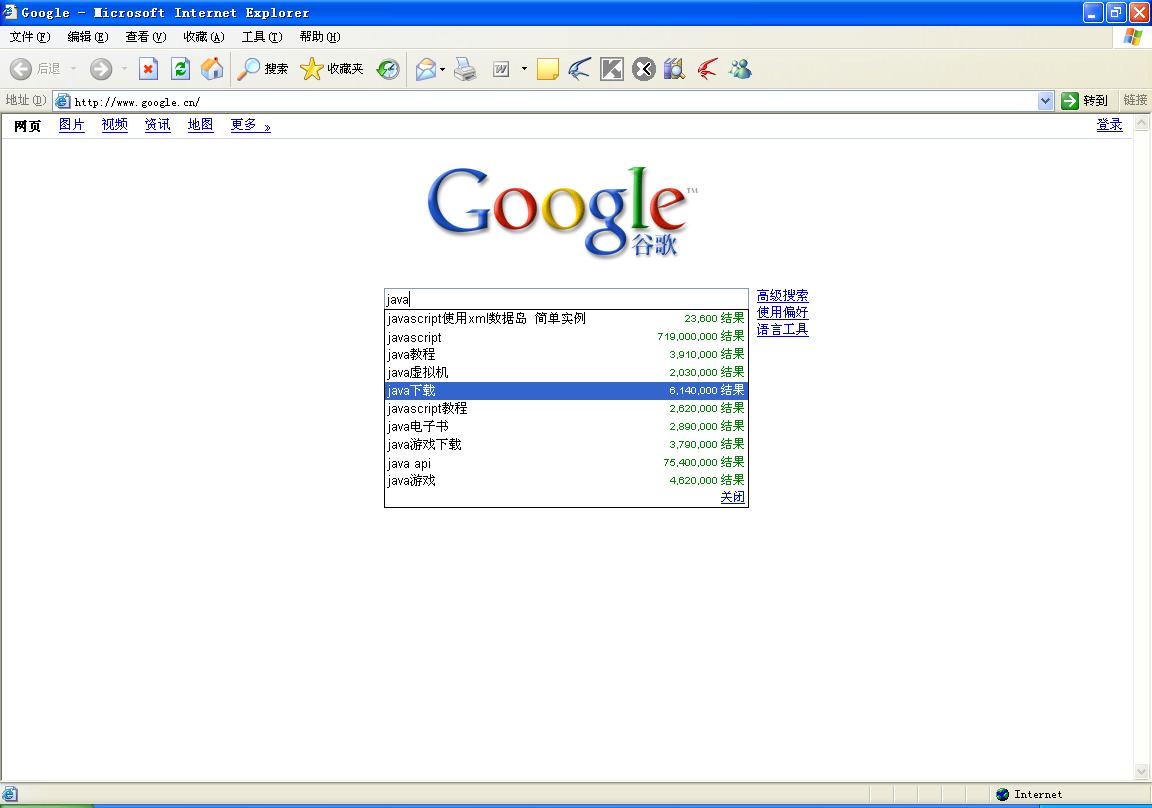
大家都知道大名鼎鼎的google,它里面強大的自動提示功能使很多人為之傾倒。

我寫這個自動提示功能就是參考google的一些方法而成,使用JDOM做為xml解析方式

表結構:
后臺表結結構如下:
1 列 類型 類型
列 類型 類型
2 名稱 模式 名稱 長度 小數位 NU
名稱 模式 名稱 長度 小數位 NU
3 L
L
4 ------------------------------ --------- ------------------ -------- ----- ----
------------------------------ --------- ------------------ -------- ----- ----
5 -
-
6 ID SYSIBM INTEGER 4 0 否
ID SYSIBM INTEGER 4 0 否
7
8 LOGINID SYSIBM VARCHAR 20 0 是
LOGINID SYSIBM VARCHAR 20 0 是
9
10 NAME SYSIBM VARCHAR 80 0 否
NAME SYSIBM VARCHAR 80 0 否
11
12 PASSWD SYSIBM VARCHAR 255 0 否
PASSWD SYSIBM VARCHAR 255 0 否
13
14 EMAIL SYSIBM VARCHAR 255 0 是
EMAIL SYSIBM VARCHAR 255 0 是
15
16 STATUS SYSIBM VARCHAR 2 0 否
STATUS SYSIBM VARCHAR 2 0 否
17
18 DESCN SYSIBM VARCHAR 255 0 是
DESCN SYSIBM VARCHAR 255 0 是
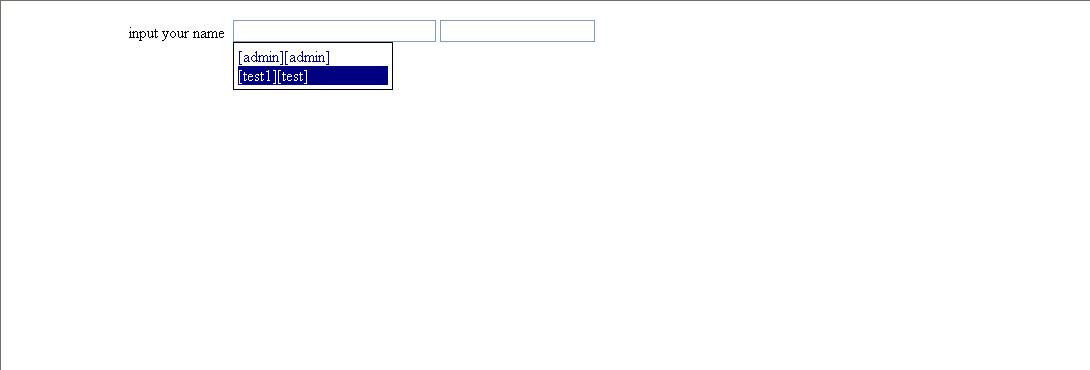
在這里測試主要是獲取LOGINID和NAME兩列值,如上述頁面顯示第一位置是LOGINID(test1),第二個位置是NAME(test)
前臺頁面:
1 <form name="main" method="post" >
<form name="main" method="post" >
2 <tr>
<tr>
3 <td height="10" width="170" align="left"><nobr>input your name
<td height="10" width="170" align="left"><nobr>input your name
4 <input type="text" name="in_section_office_content" size="28">
<input type="text" name="in_section_office_content" size="28">
5 <input type=text name="in_section_office">
<input type=text name="in_section_office">
6
 <script language="Javascript">
<script language="Javascript">
7 new AutoSuggest(document.getElementById('in_section_office_content'),
new AutoSuggest(document.getElementById('in_section_office_content'),
8 new ACClient("${ctx}/autosuggest.do?method=query_xml&username=", "160px",
new ACClient("${ctx}/autosuggest.do?method=query_xml&username=", "160px",
9 document.main.in_section_office,"USERNAME" ));
document.main.in_section_office,"USERNAME" ));
10 </script>
</script>
11 </td>
</td>
12 </tr>
</tr>
ACClient腳本:
1 this.objInput.value = node.getAttribute(disvalue);
this.objInput.value = node.getAttribute(disvalue);
2 document.main.in_section_office_content.value = node.getAttribute("USERNAME");
document.main.in_section_office_content.value = node.getAttribute("USERNAME");
上面的代碼主要是在前臺頁面中兩個輸入框需要顯示具體表字段信息,objInput是第二個文本域要顯示的內容(業務是需要USERNAME節點),in_section_office_content是第一個文本框顯示的內容(在這里是test)
生成的xml格式如下:
1 <?xml version="1.0" encoding="UTF-8" ?>
<?xml version="1.0" encoding="UTF-8" ?>
2 - <earnet>
- <earnet>
3 <object LOGINID="admin" USERNAME="admin" fullcontent="[admin][admin]" />
<object LOGINID="admin" USERNAME="admin" fullcontent="[admin][admin]" />
4 <object LOGINID="test1" USERNAME="test" fullcontent="[test1][test]" />
<object LOGINID="test1" USERNAME="test" fullcontent="[test1][test]" />
5 </earnet>
</earnet>
控制層方法如下:
1 public void query_xml(ActionMapping mapping, ActionForm form,
public void query_xml(ActionMapping mapping, ActionForm form,
2
 HttpServletRequest request, HttpServletResponse response)
HttpServletRequest request, HttpServletResponse response)  {
{
3 renderDOM(response,autoSuggestService.getAutoSuggestStr("autosuggesttest",request.getParameter( "username" ).trim(), 7));
renderDOM(response,autoSuggestService.getAutoSuggestStr("autosuggesttest",request.getParameter( "username" ).trim(), 7));
4 }
}
1
 /** *//**
/** *//**
2 *使用JDom方式
*使用JDom方式
3 * @param response
* @param response
4 * @param text
* @param text
5 */
*/
6
 protected void renderDOM(HttpServletResponse response, Document doc)
protected void renderDOM(HttpServletResponse response, Document doc)  {
{
7 render(response, doc, "text/xml;charset=UTF-8");
render(response, doc, "text/xml;charset=UTF-8");
8 }
}
業務方法如下:
1
 public Document getAutoSuggestStr(String queryCode,String queryValue,int pageSize)
public Document getAutoSuggestStr(String queryCode,String queryValue,int pageSize)  {
{
2 Element root = new Element("earnet");
Element root = new Element("earnet");
3 Document doc = new Document(root);
Document doc = new Document(root);
4 int nMaxCount = pageSize;
int nMaxCount = pageSize;
5
6 int nCount = 0;
int nCount = 0;
7 List namelist = jdbcTemplate.queryForList(xmlService.get(
List namelist = jdbcTemplate.queryForList(xmlService.get(
8 queryCode, queryValue));
queryCode, queryValue));
9
10
 for (Iterator it = namelist.iterator(); it.hasNext();)
for (Iterator it = namelist.iterator(); it.hasNext();)  {
{
11 ListOrderedMap listOrderdMap = (ListOrderedMap) it.next();
ListOrderedMap listOrderdMap = (ListOrderedMap) it.next();
12
13 Element ele = new Element("object");
Element ele = new Element("object");
14 StringBuffer sb = new StringBuffer();
StringBuffer sb = new StringBuffer();
15
 if (listOrderdMap != null && !listOrderdMap.isEmpty())
if (listOrderdMap != null && !listOrderdMap.isEmpty())  {
{
16 Set set = listOrderdMap.keySet();
Set set = listOrderdMap.keySet();
17
 for (Object key : set)
for (Object key : set)  {
{
18 String value = (String) listOrderdMap.get(key);
String value = (String) listOrderdMap.get(key);
19
 if (StringUtils.isNotBlank(value))
if (StringUtils.isNotBlank(value))  {
{
20 ele.setAttribute((String)key, value);
ele.setAttribute((String)key, value);
21 sb.append("[").append(value).append("]");
sb.append("[").append(value).append("]");
22 }
}
23 }
}
24 }
}
25 ele.setAttribute("fullcontent", sb.toString());
ele.setAttribute("fullcontent", sb.toString());
26 root.addContent(ele);
root.addContent(ele);
27
28 nCount++;
nCount++;
29 if (nCount >= nMaxCount)
if (nCount >= nMaxCount)
30 break;
break;
31 }
}
32 return doc;
return doc;
33 }
}
主要是從后臺數據庫進行數據查詢并組裝成xml格式
這樣就達到了使用xml方式完成自動提示功能,今天先總結到這里,以后陸續更新