<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>New Web Project</title>
<link rel="stylesheet" type="text/css" href="index.css" />
</head>
<body>
<div id="container">
<div id="header"></div>
<div id="middleBody">
<div id="sider" class="column">
<p>心夢帆影</p>
<p>心夢帆影</p>
</div>
<div id="content" class="column">
<p>http://m.tkk7.com/rongxh7</p>
<p>http://m.tkk7.com/rongxh7</p>
<p>http://m.tkk7.com/rongxh7</p>
<p>http://m.tkk7.com/rongxh7</p>
<p>http://m.tkk7.com/rongxh7</p>
<p>http://m.tkk7.com/rongxh7</p>
<p>http://m.tkk7.com/rongxh7</p>
<p>http://m.tkk7.com/rongxh7</p>
<p>http://m.tkk7.com/rongxh7</p>
<p>http://m.tkk7.com/rongxh7</p>
</div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
body {
margin-top:0px; /* 去除網頁上邊空白 */
}
/* 大容器,包含下面所有層 */
#container {
width:800px;
margin:0px auto; /* 居中 */
}
/* 頭部 */
#header {
width:100%;
height:100px;
background:#FFE1FF;
}
/* 中部,包括左邊區(qū)(sider)和右邊內容區(qū)(content) */
#middleBody {
width:100%;
overflow:hidden; /* 隱藏超出的部分 */
}
/* 左邊 */
#sider {
width:200px;
float:left;
background:#FFE4E1;
}
/* 右邊主內容區(qū) */
#content {
/* 此兩行是#content自適應寬度的關鍵,旨在與右邊界對齊,且不被擠到下面去 */
padding-right:10000px;
margin-right:-10000px;
float:left;
background:#FFFAF0;
}
/* #sider和#content共同屬性,此為自適應高度的關鍵,旨在#sider和#content下邊界對齊,且不會露白*/
.column {
padding-bottom:20000px;
margin-bottom:-20000px;
}
/* 底部 */
#footer{
clear:left; /* 防止float:left對footer的影響 */
width:100%;
height:80px;
background:#FFE4B5;
}
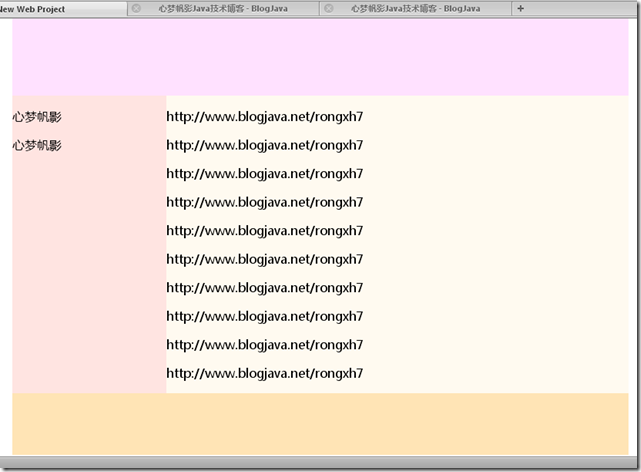
運行截圖如下:

column 可以不用
middleBody 和sider 使用同樣的背景顏色
sider和content分別使用20%和80%的寬度屬性,基本可以達到同樣的效果