關鍵詞:Grails CAS GWT GWT-EXT IntelliJ IDEA 單點登錄 AJAX應用
最近在用Grails框架開發一個Web應用系統,需要與已有的異構Web系統實現單點登錄的效果,同時為了增加程序的用戶體驗要用到AJAX技術,因此在系統中集成了CAS和GWT插件,并在GWT插件中加入了GWT-EXT庫。本文的目的是給出各種配置細節,為有做同樣開發興趣的朋友提供一些借鑒,少走彎路提高效率。
一、Grails項目與CAS集成,實現單點登錄功能。
開發環境:
OS:Windows XP
IDE:Intellij
IDEA 7.0
Web Framework: Grails 1.0.3
Web Server: Tomcat
6.0
DB server: MySQL
5.0
CAS: cas-server-3.2.1
、 cas-client-3.1.3
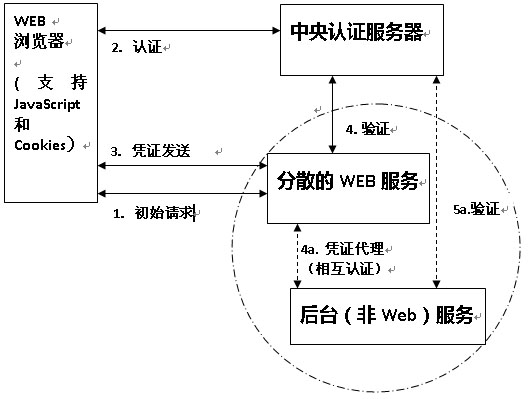
CAS是耶魯大學的一個開源項目,提供企業應用的單點登錄功能。CAS由一個Java實現的服務器端組件和支持眾多平臺的客戶端插件庫兩大部分組成。其豐富的插件庫涵蓋了目前各個主要的Web開發平臺。CAS通過一個公用的認證系統統一管理和驗證用戶的身份。在CAS上認證的用戶將獲得CAS頒發的一個數字證書,憑借這個證書,用戶可以在承認CAS證書的各個系統上自由穿梭訪問,不需要再次登錄認證。要完成該認證過程,就需要一個認證中心服務器CAS Server和嵌入在不同Web應用系統的認證客戶端CAS Client進行協同。 其運行原理如圖1所示,用戶通過Web瀏覽器向某個Web服務程序發出訪問請求,該HTTP請求被安裝在Web服務端的CAS客戶端程序(HTTP過濾 器)攔截,客戶端審查該請求是否帶有CAS服務器下發的證書,如果沒有則該請求被重定向到CAS服務器進行認證并發放證書,認證成功后,用戶的請求才被引導到Web服務程序。

圖1 CAS實現單點登錄的基本原理
第一步,搭建Java Web服務器,用于部署CAS的中央認證服務
下載并安裝JDK、Tomcat6.0,設置好環境變量JAVA_HOME以及CATALINA_HOME。如:JAVA_HOME = C:"Sun"SDK"jdk, CATALINA_HOME = D:"Program Files"Apache Software Foundation"Tomcat 6.0。訪問http://localhost:8080,出現Tomcat的管理頁面,則配置成功。
第二步,生成數字證書
在命令行窗口執行以下3條命令:
keytool -genkey -keyalg RSA -alias demo -dname "cn=demo.com" -storepass changeit,創建一個別名為demo的證書,使用RSA算法,證書的DN域為demo.com,在證書數據庫里的存儲密碼為changeit。要注意的是在域名服務器里做好demo.com與CAS服務器IP的對應解析,如果不具備進行域名解析的條件,可以在DN域填寫服務器的主機名。
keytool -export -alias demo -file %jAVA_HOME%/jre/lib/security/demo.crt -storepass changeit,從證書導出為證書文件demo.crt。
keytool -import -alias demo -file %JAVA_HOME%/jre/lib/security/demo.crt -keystore %JAVA_HOME%/jre/lib/security/cacerts -storepass changeit,將demo.crt導入jre的可信任證書倉庫。
需要注意的是,Tomcat默認的JRE路徑不一定跟你的JAVA_HOME一致(參照Tomcat->configure->java->Java Vritual Machine記錄的路徑),而CAS是按照Tomcat默認的位置去尋找證書,因此在這種情況下你應該加入這樣兩個命令以防萬一:
keytool -export -alias demo -file “Tomcat默認的jre”/lib/security/demo.crt -storepass changeit
keytool -import -alias demo -file “Tomcat默認的jre”/lib/security/demo.crt -keystore “Tomcat默認的jre”/lib/security/cacerts -storepass changeit
第三步,配置Tomcat支持HTTPS
CAS的認證過程是基于安全的http數據傳輸的,因此需要開啟HTTPS功能。編輯%CATALINA_HOME%/conf/server.xml,找到默認被注釋的port="8443"那一行進行編輯,如下例:
<Connector port="8443"
protocol="org.apache.coyote.http11.Http11Protocol" SSLEnabled="true"
maxThreads="150" scheme="https" secure="true"
enableLookups="true" disableUploadTimeout="true"
keystoreFile="C:"Documents and Settings"xin".keystore" keystorePass="changeit"
truststoreFile="C:"Program Files"Java"jre1.6.0"lib"security"cacerts"
clientAuth="false" sslProtocol="TLS" />
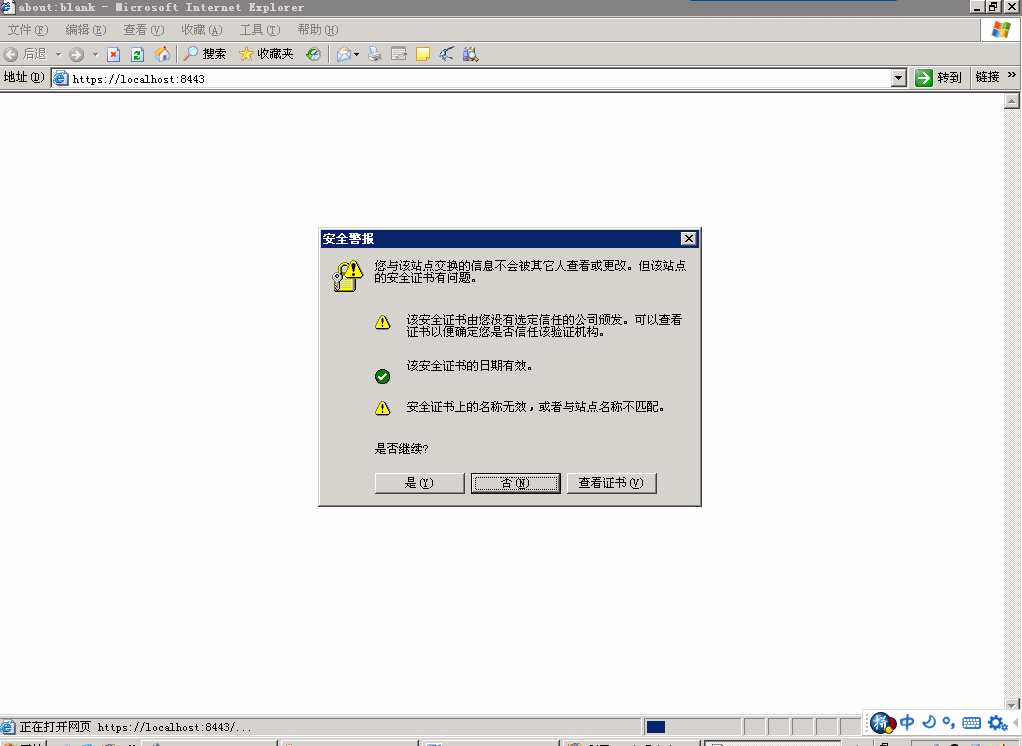
現在訪問https://localhost:8443,如果瀏覽器彈出窗口,要求你接受證書,如圖2,而你接受證書后出現Tomcat管理頁,則證明證書制作和HTTPS配置都已成功,第三步完成。

圖2 啟用https并接受服務器下發的數字證書
第四步,在Tomcat上部署CAS中央認證服務器
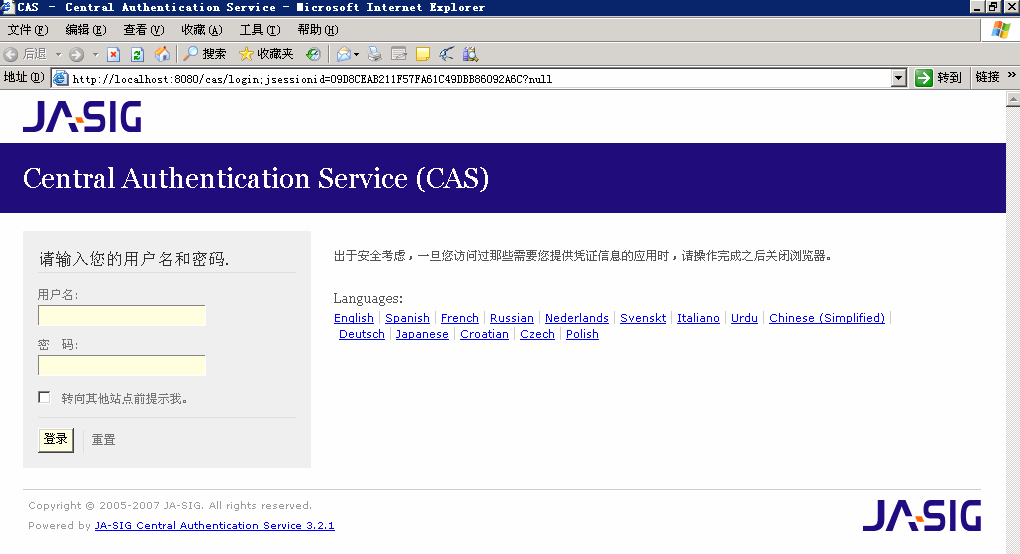
以版本3.2.1為例,在cas-server-3.2.1/modules下,有一個打包好的War文件cas-server-webapp- 3.2.1.war,將其拷貝到%CATALINA_HOME%/webapp下并改名為cas.war,進行部署。訪問網址http: //localhost:8080/cas/index.jsp,如果出現CAS的登錄界面,如圖3,則說明部署成功。

圖3 部署CAS認證服務器
第五步,配置CAS使用JDBC數據源進行用戶認證
CAS服務器默認的用戶驗證策略是只要用戶名和密碼相同就可以通過認證,過于簡單,必須進行修改。我們以MySQL數據庫中test庫中的sso_user表作為數據源來進行驗證。在MySQL數據庫中,創建sso_user表,存放整個單點登錄體系內通用的用戶名和密碼:
CREATE TABLE `sso_user` (
`username` varchar(30) NOT NULL default '',
`password` varchar(45) NOT NULL default '',
PRIMARY KEY (`username`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
并添加用戶:
INSERT INTO `sso_user` (`username`,`password`) VALUES
('test1','pass1'),
('test2','pass2');
然后編輯%CATALINA_HOME%/webapps/cas/WEB-INF/deployerConfigContext.xml,找到<bean class="org.jasig.cas.authentication.handler.support.SimpleTestUsernamePasswordAuthenticationHandler" />
注釋掉該行,替換為:
<bean class="org.jasig.cas.adaptors.jdbc.QueryDatabaseAuthenticationHandler">
<property name="sql" value="select password from sso_user where username=?" />
<property name="dataSource" ref="dataSource" />
</bean>
并添加一個bean:
<bean id="dataSource" class="org.springframework.jdbc.datasource.DriverManagerDataSource" destroy-method="close">
<property name="driverClassName"><value>com.mysql.jdbc.Driver</value></property>
<property name="url"><value>jdbc:mysql://localhost:3306/test</value></property>
<property name="username"><value>test</value></property>
<property name="password"><value>test</value></property>
</bean>
拷貝cas-server-support-jdbc-3.2.1.jar和mysql-connector-java-5.1.6-bin.jar到%CATALINA_HOME%/webapps/cas/WEB-INF/lib下。
現在,CAS服務器端的配置都已完成,認證的工作由cas服務器來做,而如何將認證的任務安全轉移到cas服務器,就是接下來的cas客戶端的工作了。
第六步,配置CAS客戶端,并與Grails項目集成
CAS客戶端不是單獨存在的,它以插件的形式嵌入到基于各種平臺的Web應用程序中,目前主要的web平臺,Java、.net、PHP、Python、Perl等等,都能得到很好的支持。在本文中我們以Grails平臺為例來進行分析。
Grails是Java社區新出現的開源敏捷Web開發框架,配合使用與Java無縫集成的Groovy動態語言,Groovy和Grails就如同Ruby與Rails的關系。
用Grails進行項目開發,顯然不適用只依靠命令行和文本編輯器來開發,在IDE的選擇上,本人推薦Intellij IDEA 7.0,這是目前為止對Groovy和Grails特性支持最好的IDE,在這一方面要遠勝于Eclipse。
在IDE上支持Grails特性:
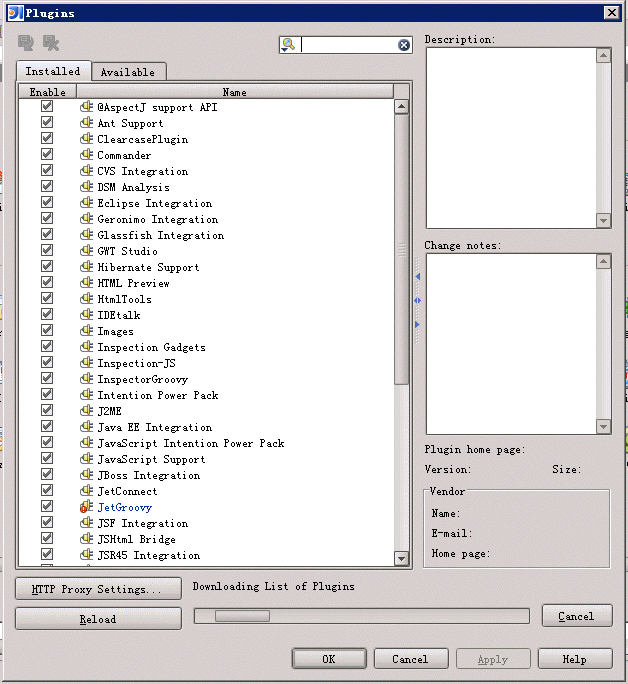
IDEA的基本配置不支持Grails,需要安裝一個JetGroovy插件。安裝并運行IDEA,選擇file->settings->Plugins,出現插件庫對話框,如圖4,選擇Available標簽頁,在可用插件列表中選擇安裝JetGroovy插件就OK了。

圖4 在IntelliJ IDEA 7.0上安裝JetGroovy插件
建立項目:
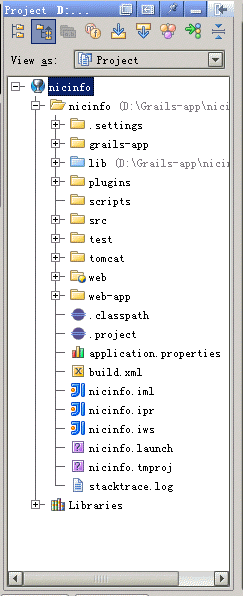
新的Grails項目,可以在IDEA里直接新建Grails Application,也可以在Grails的CLI環境里,運行grails create-app創建項目,然后再用IDEA導入項目文件。Grails項目的目錄結構如圖5:

圖5 Grails程序的文件目錄
更改Web服務端口:
Grails內置了一個Web服務器Jetty,默認端口是8080,這與Tomcat的默認端口是一樣的,如果你的開發環境中8080已經被占用了,那么就需要更改Grails的服務端口,方法如下:
在$GRAILS_HOME/scripts/Init.groovy 中找出以 serverPort 開頭的那一行,并更改值:
serverPort = System.getProperty('server.port') ?
System.getProperty('server.port').toInteger() : 9090
安裝cas-plugin:
打開Grails命令行工具,改變當前路徑到項目根目錄,運行Grails install-plugin cas-client,
Grails會在項目根目錄/plugins下添加gwt相關資源。同時,在IDEA中我們也需要提醒IDE安裝了插件,打開項目工程的Mudule Settings,在設置頁的最左邊一欄選擇Libraries,然后在中間一欄右鍵選擇New Project Library,在彈出窗口中填寫CAS-Plugin,如圖6所示:

圖6 建立CAS-Plugin的依賴庫
接下來在最后邊一欄點擊Attach Jar Directories,指明CAS客戶端庫文件的路徑,即項目根目錄/plugins/cas-client-1.0"lib,好準備工作完成。
假如我們的Grails Application名字是test,那么運行程序,然后在瀏覽器輸入http://localhost:9090/test,就能出現歡迎Grails的歡迎頁面。
將認證工作交給CAS服務器:
編輯$項目主目錄$/grails-app/conf下的Config.groovy文件,加入以下代碼:
// cas client configuration, required by CasClientPlugin
cas {
urlPattern = '/*'
// urlPattern = ['/oneurl/*', '/another', '/anotheranother/*']
disabled = false
}
environments {
development {
cas.loginUrl = 'https://demo.com:8443/cas/login'
cas.validateUrl = 'https://demo.com:8443/cas/serviceValidate'
cas.serverName = 'localhost:9090'
// cas.serviceUrl = 'http://dev.casclient.demo.com/access'
cas.disabled = false
cas.mocking = true
}
test {
// cas.loginUrl = 'https://test.casserver.demo.com/cas/login'
// cas.validateUrl = 'https://test.cas.com/cas/serviceValidate'
// cas.serverName = 'test.casclient.demo.com:80'
// cas.serviceUrl = 'http://test.casclient.demo.com/access'
}
production {
// cas.loginUrl = 'https://prod.casserver.demo.com/cas/login'
// cas.validateUrl = 'https://prod.casserver.demo.com/cas/serviceValidate'
// cas.serverName = 'prod.casclient.demo.com:80'
// cas.serviceUrl = 'http://prod.casclient.demo.com/access'
}
}
起關鍵作用的就是加亮顯示的3行代碼,當用戶訪問http://localhost:9090/test時,請求會被重定向到https://demo.com:8443/cas/login.jsp進行登錄,然后由https://demo.com:8443/cas/serviceValidate.jsp進行身份驗證,通過后,請求才回到初始目的地址。
至此,我們就完成了CAS的集成。