[譯文出處]:外刊IT評論
任何一個(gè)有經(jīng)驗(yàn)的程序員都知道,軟件開發(fā)遵循著一些不成文的法則。然而,如果你不遵循這些法則也并不意味著會受到懲罰;相反,有時(shí)你還會獲得意外的好處。下面的就是軟件編程中的21條法則:
- 任何程序一旦部署即顯陳舊。
- 修改需求規(guī)范來適應(yīng)程序比反過來做更容易。
- 一個(gè)程序如果很有用,那它注定要被改掉。
- 一個(gè)程序如果沒用,那它一定會有很好的文檔。
- 任何程序里都僅僅只有10%的代碼會被執(zhí)行到。
- 軟件會一直膨脹到耗盡所有資源為止。
- 任何一個(gè)有點(diǎn)價(jià)值的程序里都會有至少一個(gè)bug。
- 原型完美的程度跟審視的人數(shù)成反比,反比值會隨著涉及的資金數(shù)增大。
- 軟件直到被變成產(chǎn)品運(yùn)行至少6個(gè)月后,它最嚴(yán)重的問題才會被發(fā)現(xiàn)。
- 無法檢測到的錯(cuò)誤的形式無限多樣,而能被檢測到的正好相反,被定義了的十分有限。
- 修復(fù)一個(gè)錯(cuò)誤所需要投入的努力會隨著時(shí)間成指數(shù)級增加。
- 軟件的復(fù)雜度會一直增加,直到超出維護(hù)這個(gè)程序的人的承受能力。
- 任何自己的程序,幾個(gè)月不看,形同其他人寫的。
- 任何一個(gè)小程序里面都有一個(gè)巨大的程序蠢蠢欲出。
- 編碼開始的越早,花費(fèi)的時(shí)間越長。
- 一個(gè)粗心的項(xiàng)目計(jì)劃會讓你多花3倍的時(shí)間去完成;一個(gè)細(xì)心的項(xiàng)目計(jì)劃只會讓你多花2倍的時(shí)間。
- 往大型項(xiàng)目里添加人手會使項(xiàng)目更延遲。
- 一個(gè)程序至少會完成90%,但永遠(yuǎn)完成不了超過95%。
- 如果你想麻煩被自動處理掉,你得到的是自動產(chǎn)生的麻煩。
- 開發(fā)一個(gè)傻瓜都會使用的軟件,只有傻瓜愿意使用它。
- 用戶不會真正的知道要在軟件里做些什么,除非使用過。
]]>
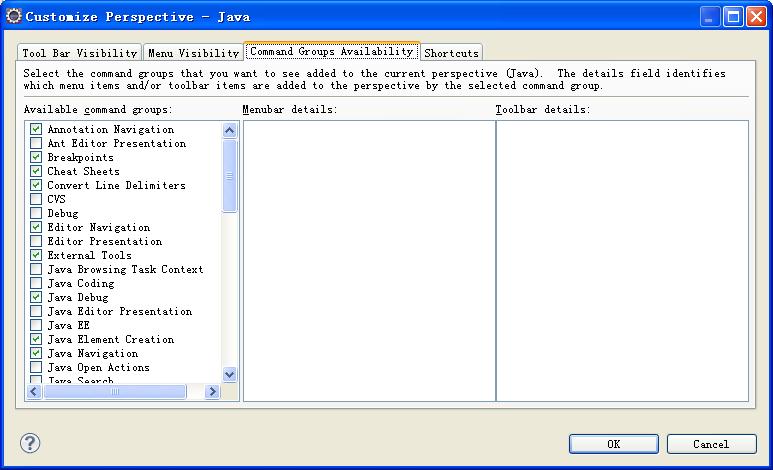
在工具欄(Toolbars)上面點(diǎn)擊右鍵,選擇“Customize Perspective...”


看看Command Group Availability 里面有沒有勾選你所設(shè)置的快捷鍵的分組,如果沒有就勾上,再試試快捷鍵能否使用。
]]>
當(dāng)為遺留系統(tǒng)加入spring時(shí),經(jīng)典問題就是遺留系統(tǒng)需要引用spring管理的bean。幸好spring有機(jī)制可以處理這些。
建一個(gè)類實(shí)現(xiàn)ApplicationContextAware接口,有一個(gè)引用ApplicationContext的靜態(tài)成員,然后,遺留系統(tǒng)需要引用spring管理的bean的地方,使用這個(gè)類。
1.比如:我這里建一個(gè)SpringContext類
import org.springframework.beans.BeansException;
import org.springframework.context.ApplicationContext;
import org.springframework.context.ApplicationContextAware;
/**
* 此類可以取得Spring的上下文.
* Spring 使new方法創(chuàng)建的對象可以引用spring管理的 bean.
* 2007-10-18 上午11:12:33
* @author chenlb
*/
public class SpringContext implements ApplicationContextAware {
protected static ApplicationContext context;
public void setApplicationContext(ApplicationContext applicationContext) throws BeansException {
context = applicationContext;
}
public static ApplicationContext getContext() {
return context;
}
}
2.然后在spring配置文件里加
3.其它類中引用
 MyBean myBean = (MyBean) SpringContext.getContext().getBean("myBean");
MyBean myBean = (MyBean) SpringContext.getContext().getBean("myBean");
4.如果老是寫SpringContext.getContext().getBean("...");麻煩,可以建一個(gè)工廠類來返回你要
的bean
public class MyServerFactory {
public static MyBean1 getMyBean1() {
return (MyBean1) SpringContext.getContext().getBean("myBean1");
}
}
原文:http://chenlb.javaeye.com/blog/135897
]]>
<%
WebApplicationContext context = WebApplicationContextUtils.getRequiredWebApplicationContext(this.getServletContext());
SomeBean bean=(SomeBean)context.getBean(SomeBean.class);
%>
]]>
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?> <?xml-stylesheet type="text/xsl" href="xsl.xsl"?>
<?xml-stylesheet type="text/xsl" href="xsl.xsl"?> <book>
<book> <title>XML與JSP</title>
<title>XML與JSP</title> <chapter>
<chapter> <title>第1章 認(rèn)識XML與DTD</title>
<title>第1章 認(rèn)識XML與DTD</title> <section>
<section> <title>XML的產(chǎn)生</title>
<title>XML的產(chǎn)生</title> <example>HelloWorld.html</example>
<example>HelloWorld.html</example> </section>
</section> </chapter>
</chapter> <chapter>
<chapter> <title>第2章 XML名稱空間</title>
<title>第2章 XML名稱空間</title> <section>
<section> <title>名稱空間在元素和屬性中的應(yīng)用</title>
<title>名稱空間在元素和屬性中的應(yīng)用</title> <section>
<section> <title>名稱空間在元素中的應(yīng)用</title>
<title>名稱空間在元素中的應(yīng)用</title> <example>people.xml</example>
<example>people.xml</example> </section>
</section> <section>
<section> <title>缺省名稱空間</title>
<title>缺省名稱空間</title> <example>book.xml</example>
<example>book.xml</example> </section>
</section> <section>
<section> <title>名稱空間在屬性中的應(yīng)用</title>
<title>名稱空間在屬性中的應(yīng)用</title> <example>book2.xml</example>
<example>book2.xml</example> </section>
</section> </section>
</section> <section>
<section> <title>名稱空間和DTD</title>
<title>名稱空間和DTD</title> </section>
</section> </chapter>
</chapter> </book>
</book>
2、xsl.xsl
 <?xml version="1.0"?>
<?xml version="1.0"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:output method="html" version="1.0" encoding="utf-8" standalone="yes"/>
<xsl:output method="html" version="1.0" encoding="utf-8" standalone="yes"/> <xsl:template match="/">
<xsl:template match="/"> <html>
<html> <head>
<head> <title>使用XML+XSLT生成的HTML文件</title>
<title>使用XML+XSLT生成的HTML文件</title> </head>
</head> <body>
<body> <xsl:apply-templates select="book"/>
<xsl:apply-templates select="book"/> </body>
</body> </html>
</html> </xsl:template>
</xsl:template> <xsl:template match="chapter">
<xsl:template match="chapter"> <br/>
<br/> <br/>
<br/> <xsl:value-of select="./title"/>
<xsl:value-of select="./title"/> <xsl:apply-templates select="./section"/>
<xsl:apply-templates select="./section"/> </xsl:template>
</xsl:template> <xsl:template match="chapter/section">
<xsl:template match="chapter/section"> <br/>
<br/> <br/>
<br/> <xsl:text> </xsl:text>
<xsl:text> </xsl:text> <!--<xsl:number format="1. " level="multiple"/>-->
<!--<xsl:number format="1. " level="multiple"/>--> <xsl:number format="1. " level="multiple" count="chapter | section" from="book"/>
<xsl:number format="1. " level="multiple" count="chapter | section" from="book"/> <xsl:value-of select="./title"/>
<xsl:value-of select="./title"/> <xsl:apply-templates select="./section"/>
<xsl:apply-templates select="./section"/> </xsl:template>
</xsl:template> <xsl:template match="chapter/section/section">
<xsl:template match="chapter/section/section"> <br/>
<br/> <br/>
<br/> <xsl:text> </xsl:text>
<xsl:text> </xsl:text> <!--<xsl:number format="1. " level="multiple"/>-->
<!--<xsl:number format="1. " level="multiple"/>--> <xsl:number format="1. " level="multiple" count="chapter | section" from="book"/>
<xsl:number format="1. " level="multiple" count="chapter | section" from="book"/> <xsl:value-of select="./title"/>
<xsl:value-of select="./title"/> <xsl:number value="123456789" grouping-separator="," grouping-size="3"/>
<xsl:number value="123456789" grouping-separator="," grouping-size="3"/> </xsl:template>
</xsl:template> </xsl:stylesheet>
</xsl:stylesheet>
3、java.java
import java.io.File;
import java.io.IOException;
import javax.xml.transform.Result;
import javax.xml.transform.Source;
import javax.xml.transform.Transformer;
import javax.xml.transform.TransformerConfigurationException;
import javax.xml.transform.TransformerException;
import javax.xml.transform.TransformerFactory;
import javax.xml.transform.stream.StreamResult;
import javax.xml.transform.stream.StreamSource;
import org.junit.Test;
public class Train {
@Test
public void test() throws IOException {
String xmlFileName = "d:/test/xml.xml";
String xslFileName = "d:/test/xsl.xsl";
String htmlFileName = "d:/test/html.html";
Train.Transform(xmlFileName, xslFileName, htmlFileName);
}
public static void Transform(String xmlFileName, String xslFileName,
String htmlFileName) {
try {
TransformerFactory tFac = TransformerFactory.newInstance();
Source xslSource = new StreamSource(xslFileName);
Transformer t = tFac.newTransformer(xslSource);
File xmlFile = new File(xmlFileName);
File htmlFile = new File(htmlFileName);
Source source = new StreamSource(xmlFile);
Result result = new StreamResult(htmlFile);
System.out.println(result.toString());
t.transform(source, result);
} catch (TransformerConfigurationException e) {
e.printStackTrace();
} catch (TransformerException e) {
e.printStackTrace();
}
}
}
4、html.html
<head>
<META http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>使用XML+XSLT生成的HTML文件</title>
</head>
<body>
XML與JSP
<br>
<br>第1章 認(rèn)識XML與DTD<br>
<br> 1.1. XML的產(chǎn)生
<br>
<br>第2章 XML名稱空間<br>
<br> 2.1. 名稱空間在元素和屬性中的應(yīng)用<br>
<br> 2.1.1. 名稱空間在元素中的應(yīng)用123,456,789<br>
<br> 2.1.2. 缺省名稱空間123,456,789<br>
<br> 2.1.3. 名稱空間在屬性中的應(yīng)用123,456,789<br>
<br> 2.2. 名稱空間和DTD
</body>
</html>
5、效果
]]>
VIM中常用的替換模式總結(jié)。
0,:g/null/d
找到null的行并且刪掉
1,簡單替換表達(dá)式
替換命令可以在全文中用一個(gè)單詞替換另一個(gè)單詞:
:%s/four/4/g
“%” 范圍前綴表示在所有行中執(zhí)行替換。最后的 “g” 標(biāo)記表示替換行中的所有匹配點(diǎn)。如果僅僅對當(dāng)前行進(jìn)行操作,那么只要去掉%即可
如果你有一個(gè)象 “thirtyfour” 這樣的單詞,上面的命令會出錯(cuò)。這種情況下,這個(gè)單詞會被替換成”thirty4″。要解決這個(gè)問題,用 “\<” 來指定匹配單詞開頭:
:%s/\<four/4/g
顯然,這樣在處理 “fourty” 的時(shí)候還是會出錯(cuò)。用 “\>” 來解決這個(gè)問題:
:%s/\<four\>/4/g
如果你在編碼,你可能只想替換注釋中的 “four”,而保留代碼中的。由于這很難指定,可以在替換命令中加一個(gè) “c” 標(biāo)記,這樣,Vim 會在每次替換前提示你:
:%s/\<four\>/4/gc
2,刪除多余的空格
要?jiǎng)h除這些每行后面多余的空格,可以執(zhí)行如下命令:
:%s/\s\+$//
命令前面指明范圍是 “%”,所以這會作用于整個(gè)文件。”substitute” 命令的匹配模式是
“\s\+$”。這表示行末($)前的一個(gè)或者多個(gè)(\+)空格(\s)。替換命令的 “to” 部分是空的:”//”。這樣就會刪除那些匹配的空白字符。
3,匹配重復(fù)性模式
星號項(xiàng) “*” 規(guī)定在它前面的項(xiàng)可以重復(fù)任意次。因此:
/a*
匹配 “a”,”aa”,”aaa”,等等。但也匹配 “” (空字串),因?yàn)榱愦我舶趦?nèi)。星號 “*” 僅僅應(yīng)用于那個(gè)緊鄰在它前面的項(xiàng)。因此 “ab*” 匹配 “a”,”ab”,”abb”,”abbb”,等等。如要多次重復(fù)整個(gè)字符串,那么該字符串必須被組成一個(gè)項(xiàng)。組成一項(xiàng)的方法就是在它前面加 “\(”,后面加 “\)”。因此這個(gè)命令:
/\(ab\)*
匹配: “ab”,”abab”,”ababab”,等等。而且也匹配 “”。
要避免匹配空字串,使用 “\+”。這表示前面一項(xiàng)可以被匹配一次或多次。
/ab\+
匹配 “ab”,”abb”,”abbb”,等等。它不匹配 后面沒有跟隨 “b” 的 “a”。
要匹配一個(gè)可選項(xiàng),用 “\=”。 例如:
/folders\=
匹配 “folder” 和 “folders”。
4,指定重復(fù)次數(shù)
要匹配某一項(xiàng)的特定次數(shù)重復(fù),使用 “\{n,m}” 這樣的形式。其中 “n” 和 “m” 都是數(shù)字。在它前面的那個(gè)項(xiàng)將被重復(fù) “n” 到 “m” 次 (|inclusive| 包含 “n” 和 “m”)。例如:
/ab\{3,5}
匹配 “abbb”,”abbbb” 以及 “abbbbb”。
當(dāng) “n” 省略時(shí),被默認(rèn)為零。當(dāng) “m” 省略時(shí),被默認(rèn)為無限大。當(dāng) “,m” 省略時(shí),就表示重復(fù)正好 “n” 次。例如:
模式 匹配次數(shù)
\{,4} 0,1,2,3 或 4
\{3,} 3,4,5,等等
\{0,1} 0 或 1,同 \=
\{0,} 0 或 更多,同 *
\{1,} 1 或 更多,同 \+
\{3} 3
5,多選一匹配
在一個(gè)查找模式中,”或” 運(yùn)算符是 “\|”。例如:
/foo\|bar
這個(gè)命令匹配了 “foo” 或 “bar”。更多的抉擇可以連在后面:
/one\|two\|three
匹配 “one”,”two” 或 “three”。
如要匹配其多次重復(fù),那么整個(gè)抉擇結(jié)構(gòu)須置于 “\(” 和 “\)” 之間:
/\(foo\|bar\)\+
這個(gè)命令匹配 “foo”,”foobar”,”foofoo”,”barfoobar”,等等。
再舉個(gè)例子:
/end\(if\|while\|for\)
這個(gè)命令匹配 “endif”,”endwhile” 和 “endfor”。
]]>
]]>
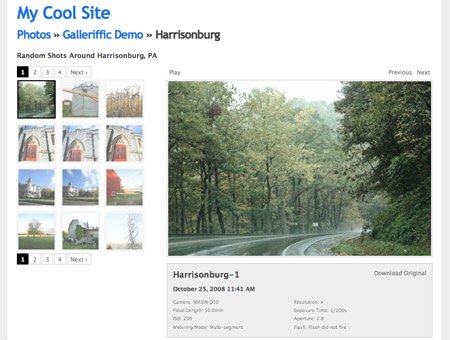
這種東西網(wǎng)上一大把,但是完全符合要求的確并不多,找了半天發(fā)現(xiàn)了Galleriffic,首先看界面就知道符合功能需求。

然后看看例子的代碼,也很清晰,幾個(gè)DIV,一個(gè)圖片列表,適合代碼的動態(tài)生成。當(dāng)然他給的說明里面沒有讓加上CSS,其實(shí)還是需要添加的,自己也可以根據(jù)情況進(jìn)行修改。
再看看亮點(diǎn):
滿足需求,優(yōu)點(diǎn)不少,雖然沒有時(shí)間測試所有聲稱的東西,但是大致試了一下,效果還不錯(cuò)。注意縮略圖是指定的自己在硬盤上已經(jīng)生成好的圖片文件,而不是在頁面中再來縮放的,據(jù)他的說法是這樣對減小帶寬占用有利,對用戶瀏覽器的處理能力也要求更低,事實(shí)確實(shí)如此。加載幾十張巨大的圖片和幾十張很小的縮略圖,差別就很明顯了。
作品主頁很簡單,就放在下面把。
Galleriffic
A jQuery plugin for rendering fast-performing photo galleries
Galleriffic was inspired by Mike Alsup's Cycle plugin, but with performance in mind for delivering a high volume of photos. This is my first experiment with jQuery, so I would love feedback on how to improve this plugin. I am not so great at spelling, and it was much later that I realized that the more appropriate spellings would be Gallerific or Gallerrific, but is too late now for a name change, so Galleriffic remains.
Examples
Features
- Smart image preloading after the page is loaded
- Thumbnail navigation (with pagination)
- Support for bookmark-friendly URLs per-image
- Slideshow (with optional auto-updating url bookmarks)
- Events that allow for adding your own custom transition effects
- Support for image captions
- Flexible configuration
- Graceful degradation when javascript is not available
- Support for multiple galleries per page
Usage
- Download the latest version of Galleriffic below and jQuery 1.2.6 or later (use other versions of jQuery at your own risk)
- Setup the script references in the header:
<head> ... <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.galleriffic.js"></script> ... </head> - Add container elements to your page. All container elements are optional, so you may choose to not include an area (such as the loading or caption container elements). Here is an example of all the elements needed for a full-featured setup:
<div id="controls"></div> <div id="loading"></div> <div id="slideshow"></div> <div id="caption"></div> <div id="thumbs"> ... graceful degrading list of thumbnails (specific format specified below) ... </div> - Within the thumbnails container element, build your graceful degrading unordered list of thumbnails linking to the image slides as such:
<ul class="thumbs noscript> <li> <a class="thumb" href="path/to/slide" title="your image title"> <img src="path/to/thumbnail" alt="your image title again for graceful degradation" /> </a> <div class="caption"> (Any html can go here) </div> </li> ... (repeat for every image in the gallery) </ul>It is important to specify the 'thumb' class for the link that should serve as the thumbnail and the 'caption' class for the element that should serve as the caption. When an image is selected for display in the slideshow, any elements with the 'caption' class will be rendered within the specified caption container element above. - Initialize the gallery by calling the galleriffic initialization function with two arguments, the thumbnails container selector and an options hash. The following example shows the default options:
$(document).ready(function() { var gallery = $('#gallery').galleriffic('#thumbs', { delay: 3000 // in milliseconds numThumbs: 20 // The number of thumbnails to show page preloadAhead: 40 // Set to -1 to preload all images enableTopPager: false, enableBottomPager: true, imageContainerSel: '', // The CSS selector for the element within which the main slideshow image should be rendered controlsContainerSel: '', // The CSS selector for the element within which the slideshow controls should be rendered captionContainerSel: '', // The CSS selector for the element within which the captions should be rendered loadingContainerSel: '', // The CSS selector for the element within which should be shown when an image is loading renderSSControls: true, // Specifies whether the slideshow's Play and Pause links should be rendered renderNavControls: true, // Specifies whether the slideshow's Next and Previous links should be rendered playLinkText: 'Play', pauseLinkText: 'Pause', prevLinkText: 'Previous', nextLinkText: 'Next', nextPageLinkText: 'Next ›', prevPageLinkText: '‹ Prev', enableHistory: false, // Specifies whether the url's hash and the browser's history cache should update when the current slideshow image changes autoStart: false, // Specifies whether the slideshow should be playing or paused when the page first loads onChange: undefined, // accepts a delegate like such: function(prevIndex, nextIndex) { ... } onTransitionOut: undefined, // accepts a delegate like such: function(callback) { ... } onTransitionIn: undefined, // accepts a delegate like such: function() { ... } onPageTransitionOut: undefined, // accepts a delegate like such: function(callback) { ... } onPageTransitionIn: undefined // accepts a delegate like such: function() { ... } }); });
Download
Extras
I put together a jAlbum skin to make building static albums a breeze. Check it out here.
Feedback
I made alot of assumptions based on my own personal needs, so please make your needs known here and I will take them into consideration for future releases. I'd also like to keep a list of sites making use of Galleriffic, so if this is you, please email me (trent [at] twospy.com) your Web site's URL and indicate whether or not I may list it publicly.
Donate
If you find Galleriffic useful and would sleep better knowing you gave something back, feel free to make a donation!
]]>