由于要做一個網(wǎng)絡(luò)相冊程序,想在瀏覽相冊圖片的時候能顯示縮略圖,點擊縮略圖可以顯示大圖,縮略圖可翻頁,并且相片路徑是程序動態(tài)生成而不是在配置文件中寫死的。
這種東西網(wǎng)上一大把,但是完全符合要求的確并不多,找了半天發(fā)現(xiàn)了
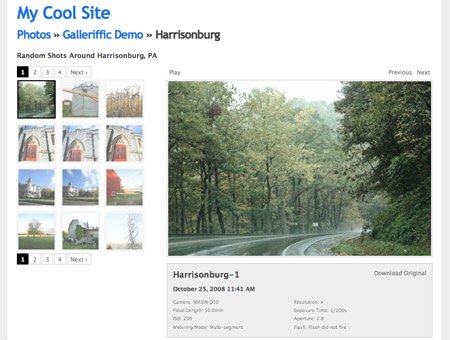
Galleriffic,首先看界面就知道符合功能需求。

然后看看例子的代碼,也很清晰,幾個DIV,一個圖片列表,適合代碼的動態(tài)生成。當(dāng)然他給的說明里面沒有讓加上CSS,其實還是需要添加的,自己也可以根據(jù)情況進行修改。
再看看亮點:
Smart image preloading after the page is loaded //智能圖片加載
Thumbnail navigation (with pagination) //縮略圖導(dǎo)航,帶翻頁
Support for bookmark-friendly URLs per-image //為圖片產(chǎn)生的URL適合收藏到收藏夾
Slideshow (with optional auto-updating url bookmarks) //自動播放,并且播放時會自動更新地址欄地址
Events that allow for adding your own custom transition effects //可以自己添加變換效果
Support for image captions // 支持圖片標(biāo)題
Flexible configuration //靈活的配置
Graceful degradation when javascript is not available //無JavaScript時也比較友好
Support for multiple galleries per page //支持單頁面的多個相冊集
滿足需求,優(yōu)點不少,雖然沒有時間測試所有聲稱的東西,但是大致試了一下,效果還不錯。注意縮略圖是指定的自己在硬盤上已經(jīng)生成好的圖片文件,而不是在頁面中再來縮放的,據(jù)他的說法是這樣對減小帶寬占用有利,對用戶瀏覽器的處理能力也要求更低,事實確實如此。加載幾十張巨大的圖片和幾十張很小的縮略圖,差別就很明顯了。
作品主頁很簡單,就放在下面把。
Galleriffic
A jQuery plugin for rendering fast-performing photo galleries
Galleriffic was inspired by Mike Alsup's Cycle plugin, but with performance in mind for delivering a high volume of photos. This is my first experiment with jQuery, so I would love feedback on how to improve this plugin. I am not so great at spelling, and it was much later that I realized that the more appropriate spellings would be Gallerific or Gallerrific, but is too late now for a name change, so Galleriffic remains.
Examples
Features
- Smart image preloading after the page is loaded
- Thumbnail navigation (with pagination)
- Support for bookmark-friendly URLs per-image
- Slideshow (with optional auto-updating url bookmarks)
- Events that allow for adding your own custom transition effects
- Support for image captions
- Flexible configuration
- Graceful degradation when javascript is not available
- Support for multiple galleries per page
Usage
- Download the latest version of Galleriffic below and jQuery 1.2.6 or later (use other versions of jQuery at your own risk)
- Setup the script references in the header:
<head>
...
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.galleriffic.js"></script>
...
</head>
- Add container elements to your page. All container elements are optional, so you may choose to not include an area (such as the loading or caption container elements). Here is an example of all the elements needed for a full-featured setup:
<div id="controls"></div>
<div id="loading"></div>
<div id="slideshow"></div>
<div id="caption"></div>
<div id="thumbs">
... graceful degrading list of thumbnails (specific format specified below) ...
</div>
- Within the thumbnails container element, build your graceful degrading unordered list of thumbnails linking to the image slides as such:
<ul class="thumbs noscript">
<li>
<a class="thumb" href="path/to/slide" title="your image title">
<img src="path/to/thumbnail" alt="your image title again for graceful degradation" />
</a>
<div class="caption">
(Any html can go here)
</div>
</li>
... (repeat for every image in the gallery)
</ul>
It is important to specify the 'thumb' class for the link that should serve as the thumbnail and the 'caption' class for the element that should serve as the caption. When an image is selected for display in the slideshow, any elements with the 'caption' class will be rendered within the specified caption container element above.
- Initialize the gallery by calling the galleriffic initialization function with two arguments, the thumbnails container selector and an options hash. The following example shows the default options:
$(document).ready(function() {
var gallery = $('#gallery').galleriffic('#thumbs', {
delay: 3000 // in milliseconds
numThumbs: 20 // The number of thumbnails to show page
preloadAhead: 40 // Set to -1 to preload all images
enableTopPager: false,
enableBottomPager: true,
imageContainerSel: '', // The CSS selector for the element within which the main slideshow image should be rendered
controlsContainerSel: '', // The CSS selector for the element within which the slideshow controls should be rendered
captionContainerSel: '', // The CSS selector for the element within which the captions should be rendered
loadingContainerSel: '', // The CSS selector for the element within which should be shown when an image is loading
renderSSControls: true, // Specifies whether the slideshow's Play and Pause links should be rendered
renderNavControls: true, // Specifies whether the slideshow's Next and Previous links should be rendered
playLinkText: 'Play',
pauseLinkText: 'Pause',
prevLinkText: 'Previous',
nextLinkText: 'Next',
nextPageLinkText: 'Next ›',
prevPageLinkText: '‹ Prev',
enableHistory: false, // Specifies whether the url's hash and the browser's history cache should update when the current slideshow image changes
autoStart: false, // Specifies whether the slideshow should be playing or paused when the page first loads
onChange: undefined, // accepts a delegate like such: function(prevIndex, nextIndex) { ... }
onTransitionOut: undefined, // accepts a delegate like such: function(callback) { ... }
onTransitionIn: undefined, // accepts a delegate like such: function() { ... }
onPageTransitionOut: undefined, // accepts a delegate like such: function(callback) { ... }
onPageTransitionIn: undefined // accepts a delegate like such: function() { ... }
});
});
Download
Extras
I put together a jAlbum skin to make building static albums a breeze. Check it out here.
Feedback
I made alot of assumptions based on my own personal needs, so please make your needs known here and I will take them into consideration for future releases. I'd also like to keep a list of sites making use of Galleriffic, so if this is you, please email me (trent [at] twospy.com) your Web site's URL and indicate whether or not I may list it publicly.
Donate
If you find Galleriffic useful and would sleep better knowing you gave something back, feel free to make a donation!