??? 昨天剛從sourceforge的svn上下載了最新的代碼,感受了一下0.6,也和qooxdoo的郵件列表上的其他人一樣在想0.6什么時(shí)候發(fā)布,剛才上網(wǎng)一看0.6rc1發(fā)布了。不過(guò)就算不發(fā)布我也打算開(kāi)始用了,因?yàn)楹芏嘞刃姓哒f(shuō)0.6已經(jīng)很穩(wěn)定了。
??? 1、如果使用過(guò)先前的版本一定都知道,0.6最大的變化應(yīng)該就是完全基于namspaces。
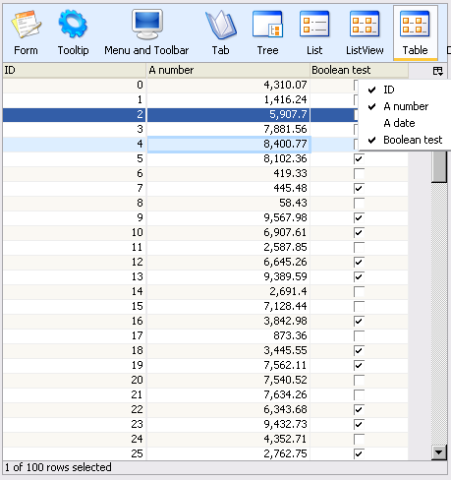
??? 2、對(duì)我來(lái)說(shuō)一個(gè)非常希望擁有的是Table(這個(gè)Table類似于其他UI庫(kù)的DataGrid),另外還新增了一個(gè)常用部件:日歷(我以前使用的是dynarch的)。和ListView相比,Table不但有了X軸的滾動(dòng)條,而且可以更方便的,直接對(duì)單元格進(jìn)行編輯,還可以隔行使用不同顏色,可以調(diào)換列之間的位置,可以只選擇幾列顯示。和以前的ListView相比進(jìn)步不少,但和其他“專業(yè)”的Grid相比有些功能還比較弱,但對(duì)于我新項(xiàng)目的需求已經(jīng)足夠了。
??? 3、新增RPC模塊,并且提供了PHP和Java的服務(wù)器端實(shí)現(xiàn)。我原來(lái)使用的json-rpc-java,抽時(shí)間要看看他的實(shí)現(xiàn)方法。我看了一下例子,也是基于JSON-RPC的。
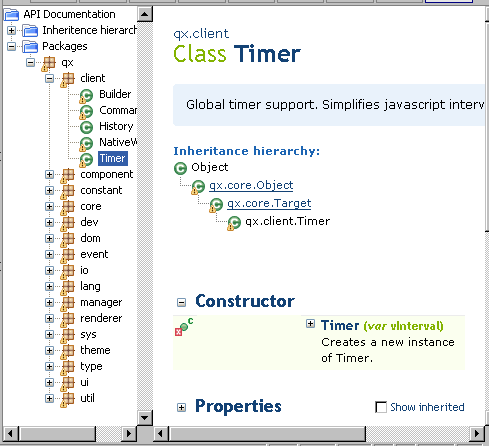
??? 4、另外0.6的doc現(xiàn)在采用了更類似java的樣子,用起來(lái)更方便了。內(nèi)容也比以往更豐富。
??? 5、再就是體積的變化了

,原來(lái)700來(lái)K,現(xiàn)在900多K。所以我仍然是把它作為開(kāi)發(fā)管理系統(tǒng)的UI庫(kù)。做互聯(lián)網(wǎng)應(yīng)用還是采用其他小一些的庫(kù)。
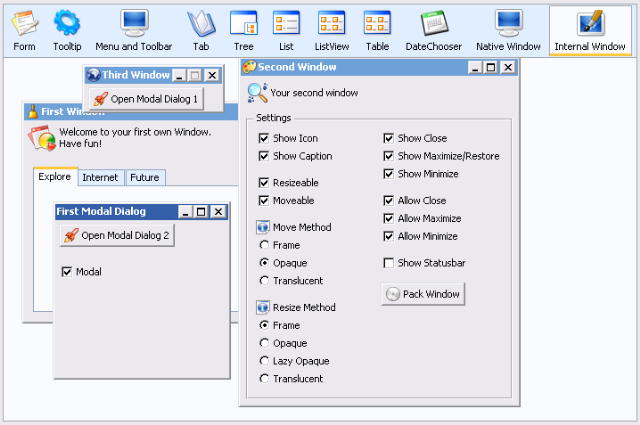
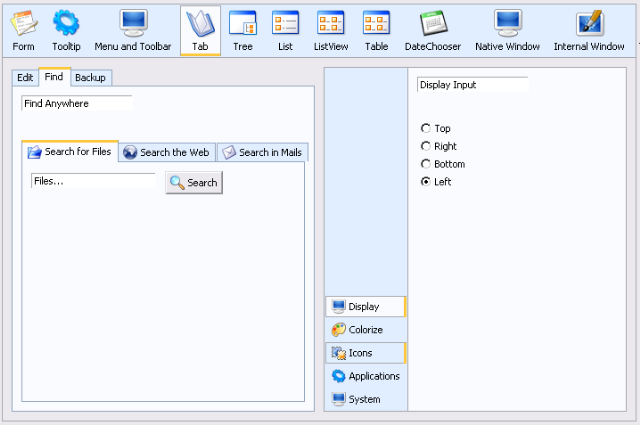
我打算新的項(xiàng)目將基于0.6進(jìn)行界面開(kāi)發(fā),下面貼幾個(gè)截圖,以饗讀者。