3.2 使用組件
在 MXML 中,除了 Application標(biāo)簽外,還提供了大量的標(biāo)簽供我們使用。
例如上面代碼中出現(xiàn)的Button和Label標(biāo)簽,處理界面結(jié)構(gòu)的Canvas、Box標(biāo)簽,網(wǎng)頁(yè)中常見的下拉框、多選框、單選框、復(fù)選框,用來(lái)顯示數(shù)據(jù)的DataGrid、Tree等等。每個(gè)標(biāo)簽都對(duì)應(yīng)一個(gè)類文件。
3.2.1 插入組件
在MXML中組件使用起來(lái)非常簡(jiǎn)單,比如插入一個(gè)按鈕,編寫代碼:
<mx:Button></mx:Button>
這一對(duì)閉合的標(biāo)簽將在界面上繪制出一個(gè)Button組件。在XML中,所有標(biāo)簽必須閉合。和正常標(biāo)簽相比,閉合標(biāo)簽只是在前面添加了一個(gè)“/”。也是用另一種形式:
<mx:Button />
“/”符號(hào)是閉合標(biāo)簽的簡(jiǎn)寫形式,通常用于單行的節(jié)點(diǎn),描述一個(gè)單獨(dú)的元素。如果標(biāo)簽包含子節(jié)點(diǎn),則不能采用簡(jiǎn)寫。
MXML中,組件的屬性(如長(zhǎng)、寬、位置等)是作為節(jié)點(diǎn)的屬性出現(xiàn)的,比如:
<mx:Button width="200" hieight="200"></mx:Button>
組件按照功能大致可分為三類:
l 布局類,包括所有的容器類型組件,比如 HBox、Panel等。Spacer、HRule 和 VRule不是容器類型,但主要用于布局,因此也歸于此類。
l 導(dǎo)航類,包括菜單條、按鈕條等各種導(dǎo)航功能的組件。
l 交互類,包括內(nèi)容展示、數(shù)據(jù)交互相關(guān)組件,如按鈕、下拉框、圖片、視頻等等。
Flex Builder的組件面板中列出了所有的可視化組件。在設(shè)計(jì)模式試圖下,可以直接從組件面板將組件拖入到編輯區(qū),同時(shí)自動(dòng)生成程序代碼。
如果要使用非可視化組件,則需要輸入代碼。在代碼試圖中輸入<mx: 這時(shí)候跟進(jìn)的代碼提示窗口將列出mx 空間下所有的對(duì)象,如圖 3.1 所示。

3.2.2自定義MXML組件
在實(shí)際開發(fā)中,尤其是一個(gè)大型應(yīng)用中,我們不會(huì)把所有的代碼都塞進(jìn)一個(gè)文件中。可以想象,修改一個(gè)幾千行的文件是件痛苦的事。因此,對(duì)程序進(jìn)行功能分割是非常必要的。這帶來(lái)的好處很多,明顯的一點(diǎn)是讓開發(fā)者能夠分工合作,提高程序的重用性,降低了維護(hù)的難度。
基于組建的開發(fā)模式是Flex的一個(gè)特色。一個(gè)Flex程序是由若干個(gè)組件構(gòu)成的。程序中所有的MXML文件和ActionScript類文件,都被當(dāng)作用戶自定義的組件。用戶自定義的組件和Flex本身的組件在用法上完全一樣,它們的區(qū)別在于:Flex組件經(jīng)過(guò)封裝,可以被任意程序使用,而用戶組件在特定的程序中才可以使用。
一般我們將程序中功能能夠獨(dú)立或者需要返復(fù)使用的部分定義成一個(gè)用戶組件。編寫程序時(shí),應(yīng)當(dāng)盡量減少組件與組件之間的直接聯(lián)系,降低塊與塊之間的依賴性。
在程序Example_1中,我們來(lái)新建一個(gè)MXML組件。在導(dǎo)航區(qū),在空白區(qū)域單擊鼠標(biāo)右鍵,在彈出的菜單中選擇 New ----> MXML Component,見圖3.2。

然后會(huì)彈出如圖 3.3 所示的對(duì)話框。

這里要給出被創(chuàng)建組件的文件名,并選擇是擴(kuò)展來(lái)自哪一種組件,包括所有可視化組件和用戶已經(jīng)自定義的組件,也就是說(shuō)可以在已經(jīng)擴(kuò)展的基礎(chǔ)上就繼續(xù)擴(kuò)展。
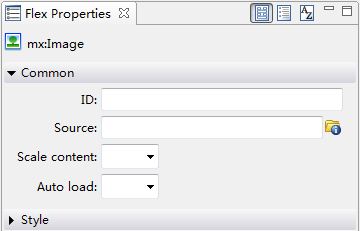
選擇Image對(duì)象,單擊Finish按鈕,一個(gè)新的MXML文件被創(chuàng)建了,切換到設(shè)計(jì)視圖,點(diǎn)擊Image組件,在屬性面板會(huì)看到他的常見屬性,見圖3.4。其中Source屬性即圖片的路徑。選擇好圖片后,這個(gè)組建就完成了,見圖3.5。


myImage.mxml的文件內(nèi)容如下:
1 <?xml version="1.0" encoding="utf-8"?>
2 <mx:Image xmlns:mx="http://www.adobe.com/2006/mxml" source="pic/animal.png">
3 </mx:Image>
再次切換到設(shè)計(jì)模式視圖。這時(shí),在組件面板上,Custom分類中出現(xiàn)了新添加的組件名。想使用Flex自帶的組件一樣,將myImage組件從組件面板拖放到主程序中,圖片顯示正常。切換到代碼模式視圖,Example_1.mxml文件的內(nèi)容變化了:
1 <?xml version="1.0" encoding="utf-8"?>
2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" xmlns:ns1="*">
3 <ns1:myImage x="30" y="30"/>
4 </mx:Application>
請(qǐng)注意,在Application標(biāo)簽中,多了一個(gè)屬性:xmlns:nsl="*",這便是本章3.1.2節(jié)中講到的自定義命名空間。這里邊機(jī)器自動(dòng)添加了名為“nsl”的命名空間,將程序目錄下所有的MXML組件都納入其中。因此,插入的myImage組件的代碼相應(yīng)變?yōu)椋?/font>
<nsl:myImage x="30" y="30" />
在實(shí)際開發(fā)中,為了更好地規(guī)劃程序的結(jié)構(gòu),我們一般根據(jù)功能來(lái)劃分命名空間。新建文件夾“view”,將myImage放在其中。“view”有視圖、視界的意思,我們把所有和界面相關(guān)的組件都放在這里面,這樣看文件夾的名字就知道里面的大致內(nèi)容了。修改后,Exaple_1.mxml文件的代碼如下:
1 <?xml version="1.0" encoding="utf-8"?>
2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" xmlns:view="wiew.*">
3 <view:myImage x="30" y="30"/>
4 </mx:Application>
運(yùn)行程序,效果如圖3.6所示:

說(shuō)明:由于在網(wǎng)上相關(guān)資源太少所以本文是按照《Flex第一步》編寫,由于時(shí)間比較短所以第三章內(nèi)容沒有全部出來(lái)同時(shí)編寫過(guò)程中有錯(cuò)別字,請(qǐng)大家擔(dān)待。^_^