Posted on 2005-11-23 16:46
讓變化成為計劃的一部分 閱讀(1175)
評論(0) 編輯 收藏 所屬分類:
J2ME

[JavaME]手機上如何繪制半透明圖片
windcao提供了一個CreateAlphaImage方法
Windcao提供的CreateAlphaImage的意思是這樣的“如果需要半透明可以先在image上畫,然后把這個Image弄成半透明的。最后將Image繪到Canvas上就OK了”。
他的處理函數如下所示:

 public static Image CreateAlphaImage(int Alphalike 0x88000000,Image src)
public static Image CreateAlphaImage(int Alphalike 0x88000000,Image src)  {
{
 int w,h;
int w,h;
 w=src.getWidth();
w=src.getWidth();
 h=src.getHeight();
h=src.getHeight();
 int len=wh;
int len=wh;
 int srcRgb[]=new int[len];
int srcRgb[]=new int[len];
 int dscRgb[]=new int[len];
int dscRgb[]=new int[len];


 try
try {
{
 src.getRGB(srcRgb,0,w,0,0,w,h);
src.getRGB(srcRgb,0,w,0,0,w,h);
 }
}

 catch(Exception ex)
catch(Exception ex) {
{
 ex.printStackTrace();
ex.printStackTrace();
 }
}


 for (int i = 0; i len; i++)
for (int i = 0; i len; i++)  {
{

 dscRgb[i] = srcRgb[i]+Alpha;
dscRgb[i] = srcRgb[i]+Alpha;
 }
}
 Image result=Image.createRGBImage(dscRgb,w,h,true);
Image result=Image.createRGBImage(dscRgb,w,h,true);
 return result;
return result;
 }
}我在工程中用了,有效果,好像也不需要對原始的Image src有什么特殊要求。

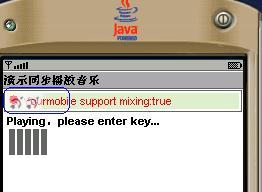
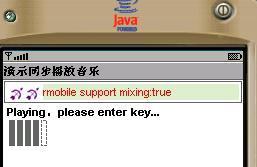
可以與

做一下對比。
后者沒有將圖片作CreateAlphaImage處理。所以繪制的圖片覆蓋了原來的文字。
我是在一個CustomItem擴展類中使用這個半透明圖片的,代碼如下所示:

 public class StringKeyItem extends CustomItem
public class StringKeyItem extends CustomItem {
{
 。。。
。。。
 private static Image m_imageCommand =
private static Image m_imageCommand =
 CommandResources.getImage(CommandResources.IMG_COMMAND);
CommandResources.getImage(CommandResources.IMG_COMMAND);
 。。。
。。。
 public StringKeyItem(
public StringKeyItem(
 GUIController control,
GUIController control,
 int inIndent, String inText )
int inIndent, String inText )


 {
{
 。。。
。。。
 m_imageCommand = CreateAlphaImage(0x88000000,m_imageCommand);
m_imageCommand = CreateAlphaImage(0x88000000,m_imageCommand);
 }
}

 。。。
。。。
 public void paint( Graphics g, int w, int h )
public void paint( Graphics g, int w, int h )


 {
{
 。。。
。。。
 // draw the text: word-wrap is an exercise for the reader
// draw the text: word-wrap is an exercise for the reader
 g.drawString( text,
g.drawString( text,
 indent * INDENT_MARGIN + FONT_HEIGHT, 0, g.TOP | g.LEFT );
indent * INDENT_MARGIN + FONT_HEIGHT, 0, g.TOP | g.LEFT );


 /**//*
/**//*
 * 繪制一個半透明的前景圖片,剛好就貼在StringKeyItem的文字上,還可以顯示底色以及文字
* 繪制一個半透明的前景圖片,剛好就貼在StringKeyItem的文字上,還可以顯示底色以及文字
 */
*/
 g.drawImage(m_imageCommand,
g.drawImage(m_imageCommand,
 indent * INDENT_MARGIN + FONT_HEIGHT, 0, g.TOP | g.LEFT);
indent * INDENT_MARGIN + FONT_HEIGHT, 0, g.TOP | g.LEFT);
 }
}實踐效果還是不錯的。
感謝windcao的代碼共享和思路提供!