在開發中緩存是經常要用到的,什么東西都一遍遍的找數據庫問,數據庫表示壓力很大。
緩存方案常見的有兩種,一種是在客戶端,也就是web開發中的瀏覽器。一種是在服務器端,以memcached為代表。
瀏覽器緩存
這幾天因為項目需了解了下瀏覽器緩存相關的知識。
重點說一下HTML5 Storage技術,之前的那些技術都是浮云,存不了什么東西還賊難用,各瀏覽器不兼容。
聽名字就知道這是這兩年剛出來的技術,相應的也就對瀏覽器版本要求比較高,低版本的瀏覽器不支持。對用公司內部用的話這個技術還是很不錯的。
最多支持5M的容量,是個xml文件,備注:
Html5 storage最大支持5M容量
文件位置,根據系統用戶位置會有區別。
C:\Documents and Settings\Administrator\Local Settings\Application Data\Microsoft\Internet Explorer\DOMStore\KF2G0R0O
也就是說別人都能看到你的數據,所以不能存放需要保密的內容。
每次用戶登錄的時候最好檢查一下緩存版本是否跟服務器一致。
現在的項目中有個業務受理環節,設置的過程中需要大量使用一些基礎數據。類似分公司、部門、產品列表這類數據,不經常變動,反復到服務器請求的話對服務器來講是不小的壓力。
業務受理的步驟很多,得點好幾個下一步才能把操作完成,半截數據放到數據庫里維護起來結構就復雜了。
因此考慮采用本地緩存技術,比較來比較去HTML5 Storage是不錯的選擇,反正都是公司同事可以要求都使用IE8以上瀏覽器。
下邊這段是js中用到的代碼
 //用jquery方式,為加載緩存到本地按鈕綁定方法
//用jquery方式,為加載緩存到本地按鈕綁定方法

 $('#loadBtn').bind('click',function(event)
$('#loadBtn').bind('click',function(event) {
{

 if(supports_html5_storage())
if(supports_html5_storage()) {
{
 localStorage.clear();
localStorage.clear();
 load();
load();
 alert("數據已經緩存到本地!");
alert("數據已經緩存到本地!");
 initCorpSelect();
initCorpSelect();
 initDptSelect("-1");
initDptSelect("-1");

 }else
}else {
{
 alert("You're out!");
alert("You're out!");
 }
}

 }) ;
}) ;
 //清空緩存
//清空緩存

 $('#clearBtn').bind('click',function(event)
$('#clearBtn').bind('click',function(event) {
{

 if(supports_html5_storage())
if(supports_html5_storage()) {
{
 localStorage.clear();
localStorage.clear();
 alert("本地緩存已經清空!");
alert("本地緩存已經清空!");
 initCorpSelect();
initCorpSelect();
 initDptSelect("-1");
initDptSelect("-1");

 }else
}else {
{
 alert("You're out!");
alert("You're out!");
 }
}
 }) ;
}) ;
 //加載緩存到本地瀏覽器
//加載緩存到本地瀏覽器

 function load()
function load() {
{

 var params =
var params =  {
{
 url:"${ctx}/crm/product/product/webstorage!ajaxLoad.do",
url:"${ctx}/crm/product/product/webstorage!ajaxLoad.do",
 type: "post",
type: "post",
 dataType: "json",
dataType: "json",
 data: null,
data: null,

 success: function(response)
success: function(response) {
{
 var corps = response.corps;
var corps = response.corps;
 var dpts = response.dpts;
var dpts = response.dpts;
 var stations = response.stations;
var stations = response.stations;


 for(var i=0;i<corps.length;i++)
for(var i=0;i<corps.length;i++) {
{
 var corp = corps[i];
var corp = corps[i];
 var jsCorp = new Corp(corp.corpCode,corp.corpName);
var jsCorp = new Corp(corp.corpCode,corp.corpName);
 localStorage.setItem("corp."+corp.corpCode, jsCorp.toJSONString());
localStorage.setItem("corp."+corp.corpCode, jsCorp.toJSONString());
 }
}


 for(var i=0;i<dpts.length;i++)
for(var i=0;i<dpts.length;i++) {
{
 var dpt = dpts[i];
var dpt = dpts[i];
 localStorage.setItem("dpt."+dpt.dptCode, dpt.toJSONString());
localStorage.setItem("dpt."+dpt.dptCode, dpt.toJSONString());
 }
}


 for(var i=0;i<stations.length;i++)
for(var i=0;i<stations.length;i++) {
{
 var station = stations[i];
var station = stations[i];
 localStorage.setItem("station."+station.stationCode, station.toJSONString());
localStorage.setItem("station."+station.stationCode, station.toJSONString());
 }
}
 }
}
 };
};
 ajax(params);
ajax(params);
 }
}
服務器緩存
緩存解決方案很多了,只說剛剛用到的memcached。
memcached很好用了
1.安裝啟動memcached
2.寫一個memcached客戶端工具類,我用的是com.danga.MemCached.MemCachedClient 比較穩定,至于其他性能更高的目前沒有需求沒用到。
3.加載數據到memcached
4.程序中需要基礎數據的時候從memcached獲取。

 /** *//**
/** *//**
 * memcached接口
* memcached接口
 * @author ce
* @author ce
 *
*
 */
*/

 public interface Imemcached
public interface Imemcached  {
{

 /** *//**
/** *//**
 * 可增加,可覆蓋
* 可增加,可覆蓋
 */
*/
 public abstract boolean set(Object key, Object value);
public abstract boolean set(Object key, Object value);
 public abstract boolean set(Object key, Object value,Date expire);
public abstract boolean set(Object key, Object value,Date expire);

 /** *//**
/** *//**
 * 只能增加;如果增加的key存在返回“false”
* 只能增加;如果增加的key存在返回“false”
 */
*/
 public abstract boolean add(Object key, Object value);
public abstract boolean add(Object key, Object value);
 public abstract boolean add(Object key, Object value,Date expire);
public abstract boolean add(Object key, Object value,Date expire);

 public abstract boolean delete(Object key);
public abstract boolean delete(Object key);


 /** *//**
/** *//**
 * 只能修改;如果修改不存在的key返回“false”
* 只能修改;如果修改不存在的key返回“false”
 */
*/
 public abstract boolean modify(Object key, Object value);
public abstract boolean modify(Object key, Object value);


 /** *//**
/** *//**
 * 如果key不存在返回null
* 如果key不存在返回null
 */
*/
 public abstract Object getKey(Object key);
public abstract Object getKey(Object key);


 /** *//**
/** *//**
 * 清除服務器上所有數據
* 清除服務器上所有數據
 */
*/
 public abstract boolean flushAll();
public abstract boolean flushAll();


 /** *//**
/** *//**
 * 判斷服務器上是否存在key
* 判斷服務器上是否存在key
 */
*/
 public abstract boolean keyExists(Object key);
public abstract boolean keyExists(Object key);


 /** *//**
/** *//**
 * 一次獲取多個數據,減少網絡傳輸時間
* 一次獲取多個數據,減少網絡傳輸時間
 */
*/
 public abstract Map<String, Object> getKeys(String[] keys);
public abstract Map<String, Object> getKeys(String[] keys);



 /** *//**
/** *//**
 * 設置是否使用字符串方式
* 設置是否使用字符串方式
 */
*/
 public abstract void setPrimitiveAsString(boolean flag);
public abstract void setPrimitiveAsString(boolean flag);
 }
}
實際測試結果
查詢一張人員表,同時需要根據分公司編號,部門編號從分公司、部門表獲取名稱。
使用緩存技術的時候,不管客戶端還是服務器端,因為只查詢單表,速度明顯比多表聯合查詢要快的多。
在系統使用高峰的時候這種差別明顯能改善用戶的操作體驗。
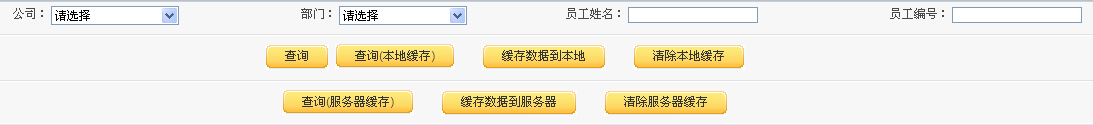
實際測試了以下幾種情況:
1.查詢:
直接通過表關聯的方式進行查詢,速度最慢,開發最簡便
查詢結果列表中的公司名稱、部門名稱直接從數據庫查出。
2.查詢(本地緩存),緩存數據到本地,清除本地緩存:
速度最快,數據同步有一定工作量,需要高版本瀏覽器支持
查詢結果列表中的公司名稱、部門名稱從本地緩存獲取,增加_IE標識以區別。
3.查詢(服務器緩存),緩存數據到服務器,清除服務器緩存:
速度也很快,也有數據同步問題,緩存數據到服務器比本地慢
查詢結果列表中的公司名稱、部門名稱從服務器緩存獲取,增加_mem標識以區別。

緩存使用總結
1.采用緩存技術后系統性能有明顯改善,可以從性能測試工具明顯感受到(這不是廢話嘛,呵呵)。
2.緩存的數據同步問題必須解決好
3.項目中采用緩存技術需要統一規劃,各系統不能互相干擾。
4.性能壓力不明顯的情況下,緩存開發要顯得復雜一點。
作者: zyskm
本文地址:
http://m.tkk7.com/zyskm/archive/2011/11/30/364722.html