Posted on 2007-10-12 10:35
zht 閱讀(1697)
評論(0) 編輯 收藏

本文承接Swing/AWT/SWT比較一文,概要敘述Swing的體系結構,解釋了Swing架構關鍵概念:模型與渲染器,解釋如何使用渲染對象擴展該體系架構來支持大數據量的組件。后面的文章還會簡要概述SWT的體系結構,為Swing/AWT和SWT的比較做一鋪墊。
=====================================
Java基礎類(JFC)Swing工具提供了使用Java平臺創建高度可交互性圖形用戶界面的類。Swing是高度靈活的,但是也因此相當復雜,雖然新手能夠使用Swing創建基本的圖形用戶界面(GUI),但是真要創建一個復雜、專業的GUI界面,你必須理解Swing的體系架構的基礎,尤其是使用 Swing創建復雜、像JTable、JTree、JComboBox以及JList這樣基于渲染器的組件,Swing提供的基于模型和渲染器的組件是構建高性能、可擴展GUI的關鍵。
Swing體系結構
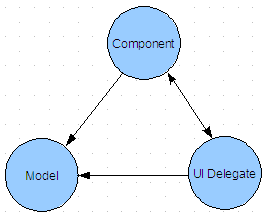
最初Smalltalk系統的UI工具使用所謂的模型-視圖-控制(MVC)模式,MVC引入這樣一個概念:數據源應該同屏幕展現分開。這是一個優秀的體系設計結構,能促進代碼重用和程序框架。Swing使用的是一個變體的MVC架構,如圖所示:

典型的Swing GUI組件包括至少三個對象:一個Component,一個Model和一個UI Delegate,在這個框架中,Model負責存儲數據,UI Delegate負責從Model獲取數據并渲染到屏幕上去,Component通常協調Model和Delegate之間的操作,并同時負責將 Swing嵌入到AWT窗口系統中。
注意,UI Delegate對象可以在運行的時候動態替換,這就使Swing具備了可插拔的外觀(Pluggable Look-And-Feel, PLAF)。
雖然Swing的MVC結構顯然具備靈活性的好處,但是這個結構通常被指責為一些程序慢的根源。雖然基于MVC結構需要更多的方法調用來支持額外的重定向,其實花費在這兒的消耗很小。對基于Swing的應用程序profile的結果顯示,model-view分隔的開銷可以忽略不計,不到CPU總開銷的 1%,復雜的Swing用戶界面的多數處理事件其實都花費在了底層的圖形操作上了。Swing的model-view結構并不是低性能的根源,它是構建可擴展程序的關鍵。
矢量組件
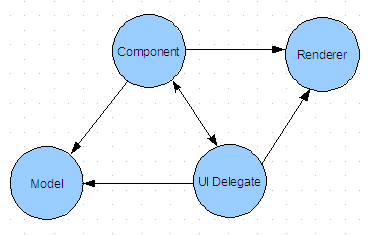
Swing提供了一些處理大數據量數據集的組件,包括JTable、JTree、JList以及JComboBox。這些矢量組件被設計成能夠處理成千上萬甚至數百萬的數據,為了避免占用大量內存,這些組件在Swing的體系架構增加了渲染器(renderer)概念。下圖是增加了渲染器結構的Swing 體系架構。

渲染器(Renderer)
在這些更為復雜的Swing組件中,渲染器是提供可擴展性的關鍵。我們以JTable作為渲染器的示例。缺省表格中的每一格可能都有一個JLabel,這對于比較小的數據集來說可行,但是對于大數據集就行不通。比如,如果使用這種表格顯示1000x1000的數據集,需要的內存可能要1G,即使每個格子都是空的。
如果解決這種擴展性問題?Swing的JTable使用一個組件來畫出所有相同類型的格子。比如所有的String對象的格子都使用相同的組件畫。這種類型的組件被稱作渲染器(renderer),使用渲染器顯示多個表格極大的減小了大型數據表存儲空間。
當渲染器用來顯示表格時,JTable從model中獲取格子中的數據,然后使用這些數據對渲染器進行配置,然后使用該渲染器畫出該格子。接下來,渲染器繼續移動到下一個格子,然后重復這個過程。
注意你可以通過操作渲染器和模型來控制這個過程,所有的矢量組件,包括JTree、JList以及JComboBox都使用渲染器方法,并不僅限于JTable。
模型(Model)
直接操作Swing的模型(Model)對于編寫可擴展的用戶界面至關重要,下面代碼是往JComboBox添加數據項的通常做法:
JComboBox box = new JComboBox();
for (int i = 0; i < numItems; i++) {
box.addItem(new Integer(i));
}
這些代碼只是簡單的往JComboBox中添加數據項,代碼同往AWT的Choice中添加選項類似,這種方法對于小數據量來說可以,但是當要添加大量數據時就會明顯變得非常慢。
盡管上面的代碼沒有明確引用任何模型,JComboBox的模型對象實際上參與這個過程,每次調用addItem時,JComboBox內部發生了許多操作:組件將請求傳遞給JComboBox的模型,模型發送一個事件表明一個新項被添加。很明顯,如果你直接操作模型的將會更高效,如下例所示:
Vector v = new Vector(numItems);
for (int i = 0; i < numItems; i++) {
v.add(new Integer(i));
}
ComboBoxModel model = new DefaultComboBoxModel(v);
JComboBox box = new JComboBox(model);
這樣為什么會更快呢?原因有兩個。第一,因為所有項是一次添加到模型去,而不是一個一個的,只有一個事件發出,這意味著更少的事件觸發,更少的方法調用。第二是因為需要通知變化的對象更少,總的工作量等于觸發次數乘以偵聽器數目。因為模型是新創建的,偵聽在上面的偵聽器為零,這意味著沒有觸發事件發生。
從上面的例子可以學到兩點:
觸發事件數量嚴重影響你的程序啟動時間,也會影響打開對話框和相似操作的時間。
=====================================
本想詳細舉幾個例子進一步說明模型和渲染器的用法和好處,但網絡速度還是太慢,寫一篇文章太痛苦了...加上篇幅原因,準備以后再寫一文,彌補這方面的知識。
以后幾篇文章包括(非文章標題):