在上一篇TWaver html5 + NodeJS + express + websocket.io + redis 快速搭建項目(二)中,給大家介紹了Node.js的安裝;本篇將介紹Node.js的使用,您將了解到:
1. Node.js的web框架:express
2. Node.js的實時通訊框架:Socket.IO
3. Node.js的redis客戶端:redis
一. express
雖然用Node.js寫一個Hello World很簡單:
新建一server.js文件,內容如下:
1
 require('http').createServer(function (req, res)
require('http').createServer(function (req, res)  {
{
2
 res.writeHead(200,
res.writeHead(200,  {'Content-Type': 'text/plain'});
{'Content-Type': 'text/plain'});
3 res.end('Hello World\n');
res.end('Hello World\n');
4 }).listen(8080, "127.0.0.1");
}).listen(8080, "127.0.0.1");
然后打開命令行,進入server.js文件所在的目錄,運行:node server.js,用瀏覽器打開http://localhost:8080/即能看到效果:

但稍微復雜的web應用就不能這么原始了,得借助于像express這樣的Web Framework了。雖然express提供了Session等功能,還有其他基于express的認證框架passport等,但這里僅僅用express作為靜態網頁服務:
將如下內容寫入server.js文件:
然后在server.js文件所在的目錄創建demo目錄,并創建demo.html文件,內容如下:
1 <!DOCTYPE html>
<!DOCTYPE html>
2 <html>
<html>
3 <head>
<head>
4 <title>Node.js Demo</title>
<title>Node.js Demo</title>
5 </head>
</head>
6 <body>
<body>
7 <div>
<div>
8 Hello Node.js!
Hello Node.js!
9 </div>
</div>
10 </body>
</body>
11 </html>
</html>
前臺demo.html修改如下,注意不要漏掉引入Socket.IO js庫,而且src地址必須為/socket.io/socket.io.js:
1 <!DOCTYPE html>
<!DOCTYPE html>
2 <html>
<html>
3 <head>
<head>
4 <title>Node.js Demo</title>
<title>Node.js Demo</title>
5 <!--引用Socket.IO js庫-->
<!--引用Socket.IO js庫-->
6 <script src="/socket.io/socket.io.js"></script>
<script src="/socket.io/socket.io.js"></script>
7 <script src="./demo.js"></script>
<script src="./demo.js"></script>
8 </head>
</head>
9 <body onload="init()">
<body onload="init()">
10 <div id="main">
<div id="main">
11 </div>
</div>
12 </body>
</body>
13 </html>
</html>
再在demo目錄添加demo.js文件,內容如下:
最后重啟Node.js,用瀏覽器重新打開http://localhost:8080/demo.html即能看到效果:

三. redis
redis是Node.js的Redis客戶端,封裝了Redis的指令,使用很簡單,基本和Redis客戶端命令一致。這里只用到了hashes,hashes相關的命令參見這里。
開始之前,先切換到seraver.js文件所在的目錄,啟動redis服務(默認數據將保存在當前目錄,文件名為dump.rdb
 )
)
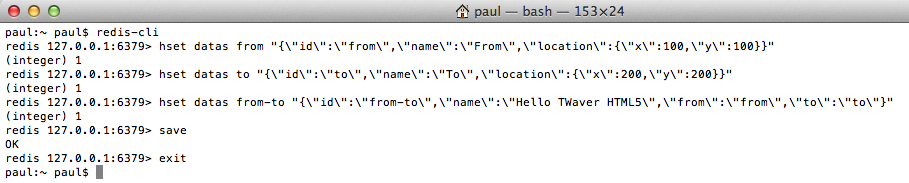
然后啟動redis客戶端,運行如下命令,加入測試數據:
hset datas from "{\"id\":\"from\",\"name\":\"From\",\"location\":{\"x\":100,\"y\":100}}"
hset datas to "{\"id\":\"to\",\"name\":\"To\",\"location\":{\"x\":200,\"y\":200}}"
hset datas from-to "{\"id\":\"from-to\",\"name\":\"Hello TWaver HTML5\",\"from\":\"from\",\"to\":\"to\"}"
save
ex it
it
然后,修改后臺server.js文件,加載redis模塊,并創建redis客戶連接:
1 //加載redis模塊,創建redis客戶端
//加載redis模塊,創建redis客戶端
2 var redis = require('redis').createClient();
var redis = require('redis').createClient();
3 //打印redis出錯信息
//打印redis出錯信息
4
 redis.on('error', function (err)
redis.on('error', function (err)  {
{
5 console.log('Error ' + err);
console.log('Error ' + err);
6 });
}); 再修改模擬數據部分,改為從數據庫拿取數據,并將json格式的數據
1 //添加監聽,相應前臺請求
//添加監聽,相應前臺請求
2
 socket.sockets.on('connection', function(client)
socket.sockets.on('connection', function(client) {
{
3 //響應getData消息
//響應getData消息
4
 client.on('getData', function ()
client.on('getData', function ()  {
{
5 //查詢數據
//查詢數據
6
 redis.hvals('datas', function(err, value)
redis.hvals('datas', function(err, value) {
{
7
 if(value == null || value == '')
if(value == null || value == '') {
{
8 client.emit('getData', null);
client.emit('getData', null);
9
 }else
}else {
{
10 //初始化返回結果
//初始化返回結果
11
 var result =
var result =  {}, nodes = [], links = [];
{}, nodes = [], links = [];
12 result.nodes = nodes;
result.nodes = nodes;
13 result.links = links;
result.links = links;
14 //解析數據
//解析數據
15
 for(var i=0,data,n=value.length; i<n; i++)
for(var i=0,data,n=value.length; i<n; i++) {
{
16 //反序列化json對象
//反序列化json對象
17 data = JSON.parse(value[i]);
data = JSON.parse(value[i]);
18 //如果存在from屬性,則為Link
//如果存在from屬性,則為Link
19
 if(data.from)
if(data.from) {
{
20 links.push(data);
links.push(data);
21 }
}
22 //否則為Node
//否則為Node
23
 else
else {
{
24 nodes.push(data);
nodes.push(data);
25 }
}
26 }
}
27 //返回數據
//返回數據
28 client.emit('getData', result);
client.emit('getData', result);
29 }
}
30 });
});
31 });
});
32 });
}); 反序列化成js對象:
最后重啟Node.js,用瀏覽器重新打開
http://localhost:8080/demo.html即能看到和前面一樣的效果。
至此一切準備工作完畢,下一篇將介紹如何使用TWaver HTML5展示這里生成的數據,本文代碼見
附件。