采用平面方式展現機房室內場景是我們在平常的應用系統中最常見的界面,平面展現具有高效、直觀、準確的優點,隨著信息量的擴增和技術的發展,客戶希望在系統能夠提供更逼真的3D場景,用于增加系統的可閱讀性。TWaver Flex 3D借用TWaver的Element對象,通過在Element對像上面擴展3D Style,實現了3D場景的再現。
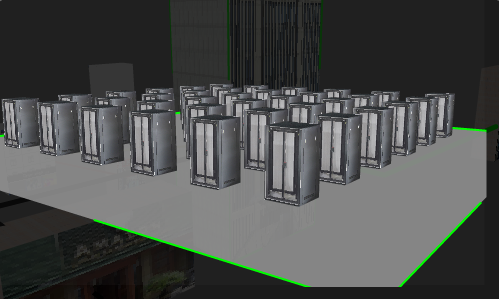
在最常見的需求中就是創建規則形狀的機房內設備陣列,要求按照指定的行、列數自動構建機柜。

這種標準場景使用下面的代碼就可以輕松創建
public static function getRoomBox(id:Object):ElementBox {
var size:Number=1600;
var box:ElementBox=new ElementBox();
var xgap:Number=size / 8;
var ygap:Number=size / 8;
var startX:Number=-xgap * 2.5;
var starty:Number=-ygap * 2.5;
for (var i:int=0; i < 6; i++)
{
for (var j:int=0; j < 6; j++)
{
box.add(createRack(i + ":" + j, startX + i * xgap, starty + j * xgap));
}
}
var floor:IElement=new Element();
floor.setStyle(Style3D.MAPPINGTYPE, Consts3D.MAPPINGTYPE_COLOR);
floor.setStyle(Style3D.THREED_SHAPE_TYPE, Consts3D.THREED_SHAPE_TYPE_CUBE);
floor.setStyle(Style3D.MATERIAL_ALPHA, 0.6);
floor.setStyle(Style3D.MATERIAL_COLOR, 0x999999);
floor.setStyle(Style3D.ZORDERING_OFFSET, 2500);
floor.setStyle(Style3D.BOTH_SIDES_VISIBLE, true);
floor.setStyle(Style3D.PROPERTY_SPACE_LOCATION, new Vector3D(0, 0, 0));
floor.setStyle(Style3D.PROPERTY_SIZE, new Vector3D(size + 10, 0, size + 10));
box.add(floor);
return box;
}
private static function createRack(id:String, x:Number, z:Number):IElement{
var element:IElement=new Element(id);
element.setStyle(Style3D.MAPPINGTYPE, Consts3D.MAPPINGTYPE_MAP6);
element.setStyle(Style3D.MAPPING_COMMON_PATH, "rack3DImage");
element.setStyle(Style3D.PROPERTY_SIZE, new Vector3D(80, 150, 80));
element.setStyle(Style3D.PROPERTY_SPACE_LOCATION, new Vector3D(x, 150 / 2 + 10, z));
return element;
}
室內場景搭建出來了,用戶又有了新的要求,說我能不能看看房間外面的場景呢,比如說想要看到機房與機房之間的連接情況。那么這就要求我們轉移到戶外,將樓房展示出來,樓房與樓房之間的連接關系呈現出來。那么就用下面的代碼我們做一個戶外的展示
public static function buildSpacialTopo(box:ElementBox):void{
var o:Vector3D = new Vector3D(0,0,0);
var cbp:Vector3D = new Vector3D(0,50,0);
var lup:Vector3D = new Vector3D(100,10,-60);
var rup:Vector3D = new Vector3D(-100,10,-60);
var fp:Vector3D = new Vector3D(0,10,100);
var l1:Node = createLine([o,new Vector3D(rup.x,3,0),new Vector3D(rup.x,3,rup.z)],5,0x000000);
box.add(l1);
l1.name = "black line";
var l2:Node = createLine([o,new Vector3D(0,3,lup.z),new Vector3D(lup.x,3,lup.z)],5,0x00FF00);
l2.name = "green line";
box.add(l2);
var l3:Node = createLine([o,new Vector3D(fp.x,2,fp.z)],3,0xFF0000);
l3.name = "red line";
box.add(l3);
var cb:Node = createCube(cbp,"BI",new Vector3D(50,100,30));
cb.name = "building";
box.add(cb);
var ds1:Node = createCube(lup,"NO",new Vector3D(25,40,10));
ds1.name = "NO.1";
box.add(ds1);
var ds2:Node = createCube(rup,"NT",new Vector3D(35,20,10));
ds2.name = "No.2";
box.add(ds2);
var f:Node = createCube(fp,"SM",new Vector3D(20,35,10));
f.setStyle(Style3D.PROPERTY_ROT_ANGLE,new Vector3D(0,180,0));
f.name = "SM";
box.add(f);
}
public static function createLine(ps,width,color):Node{
var line:Node = new Node();
line.setStyle(Style3D.THREED_SHAPE_TYPE,Consts3D.THREED_SHAPE_TYPE_LINE);
line.setStyle(Style3D.LINE_SHAPE_POINTS,ps);
line.setStyle(Style3D.MAPPINGTYPE,Consts3D.MAPPINGTYPE_COLOR);
line.setStyle(Style3D.MATERIAL_COLOR,color);
line.setStyle(Style3D.LINE_SHAPE_WIDTH,width);
return line;
}
public static function createCube(pos,mappingsource,size):Node {
var node:Node = new Node();
node.setClient("TYPE","building");
node.setStyle(Style3D.PROPERTY_SPACE_LOCATION,pos);
node.setStyle(Style3D.PROPERTY_SIZE,size);
if(mappingsource!=null){
node.setStyle(Style3D.MAPPINGTYPE,Consts3D.MAPPINGTYPE_MAP6);
node.setStyle(Style3D.MAPPING_COMMON_PATH,mappingsource);
}else{
node.setStyle(Style3D.MAPPINGTYPE,Consts3D.MAPPINGTYPE_COLOR);
node.setStyle(Style3D.MATERIAL_COLOR,0x33FF88);
}
return node;
}
在建筑物之間我們使用Line的3D模型來模擬相互之間的連接。讓我們看看這樣的代碼會建立什么樣的場景
在我們做應用做的順風順水的時候,客戶又出現了,他們有時候會說現在有了室內,戶外場景,不過戶外場景上只有孤零零的建筑物,看不出之間的相互地理關系來,這怎么辦,能不能再增強些這種功能?
嗚~~~~~,淚奔。
再奔也得干哪,悲催的碼農總得服務于千變萬化的客戶需求,咋整咋整?
要不加載下模擬的高程數據?
public static function buildTerrain(box:ElementBox):void{
var node:Node = new Node();
node.setStyle(Style3D.THREED_SHAPE_TYPE,Consts3D.THREED_SHAPE_TYPE_TERRAIN);
node.setStyle(Style3D.MAPPINGTYPE,Consts3D.MAPPINGTYPE_COMMON);
node.setStyle(Style3D.MAPPING_COMMON_PATH,"TT");
node.setStyle(Style3D.MAPPING_HEIGHTMAP,"HM");
node.setStyle(Style3D.EXTRUSION_SAMPLES,70);
node.setStyle(Style3D.EXTRUSION_XSCALE,1);
node.setStyle(Style3D.EXTRUSION_YSCALE,1);
node.setStyle(Style3D.EXTRUSION_RECENTER,true);
node.setStyle(Style3D.PROPERTY_ROT_ANGLE,new Vector3D(90,0,0));
node.setStyle(Style3D.EXTRUSION_HSCALE,0.1);
node.setStyle(Style3D.PROPERTY_SPACE_LOCATION,new Vector3D(-100,-100,0));
node.setClient("TYPE","terrain");
box.add(node);
}
要不這樣的場景交一下作業,跟客戶交待好,這樣就可以模擬地理情況了,

人生是美好的,不過那可是由一系列的意外組合而成的。用戶又問場景見出來了,不過我可怎么操作,怎么交互啊,我怎么能引導用戶從樓外進入機房,從機房操作機柜,從機柜查看設備,從設備查看面板啊。
我暈-------,悲催的生活還沒有結束,人家客戶也沒有說錯,總得把這些零件拼起來吧。抓緊趕工,添加交互機制。我要讓用戶單擊樓房的時候,彈出一個機房內景,機房內景里面我可以選擇機柜,雙擊機柜我要呈現出機柜內設備的3D模型,當我雙擊一個設備的時候又可以查看他的設備面板。

network.selectionFunction = function(element:Element){
if("terrain" == element.getClient("TYPE")){
return false;
}
return true;
}
network.addEventListener(MouseEvent.MOUSE_MOVE,onClick);




.
private function onSelectionChanged(evt:SelectionChangeEvent):
void{
hideShapedWindow();
level = 0;
b1 =
null;
b2 =
null;
var data:Element = box.selectionModel.lastData as Element;
if(box.selectionModel.selection.contains(data)){
showRoomInfo(data,
this.mousePos);
}
}
private function onClick(evt:MouseEvent):
void{
var pos:Point =
new Point(evt.stageX,evt.stageY);
this.mousePos = network.globalToContent(pos);
}
private function showRoomInfo(element:Element,pos:Point):
void{
if("building" == element.getClient("TYPE")){
var box:ElementBox =DataUtils.getRoomBox("fd");
room = createRoom();
showShapedWindow(room,pos);
}
}
長出一口氣,終于完成一個展示全過程了,
為了讓客戶檢驗我的成果,我就把可以直接操作的swf放在了這里,可以直接下載去。鼠標拖拽,滾輪縮放。
代碼也都放在了這里