HTML5 canvas has changed the way javascript used to be. We're now able to achieve complex animation however we do need a powerful browser to interpret it. The following is 8 new HTML5 + Javascript animation effect you probably have not seen before! Play with each of them, you'll be blown away by the creativity and robustness of HTML5 canvas!
I like Tunnelers and Bomomo the most! You've to try Bomomo, it's fun!
- Tunnelers

Processing to sketch out the animation and form, then rewrote it from scratch in Javascript / Canvas HTML5. Simply awesome and amazing!
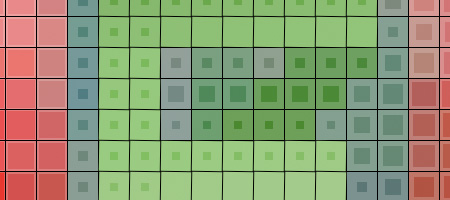
- The Mesmerizer

A simple experiment with a 16x16 grid of squares. Moving the pointer over the squares causes colours to appear and bleed into adjacent squares with an effect that is quite mesmerizing. Try clicking the corner squares or typing on the keyboard for additional effects.
- Burn

A simple test of local pixel-based modifications of an HTML5 canvas drawing area. Hold a mouse button down for a "slide down" effect.
- Cheloniidae Live

This project is pure JavaScript, though it uses a library that dynamically recompiles JavaScript functions to implement operator overloading. (This is done inside the browser, not ahead-of-time.) Pretty fun, you can alter the code and make your own drawing!
- Canvas 3D engine

A 3D engine on canvas, currently supporting a collection of basic prefab shapes, textures, and basic interaction. Current work includes collada (import) support, and improved texture and lighting features.
- Bomomo

Best give it a try yourself... just use your mouse & mouse button! All of the sudden, I have become artistic. :)
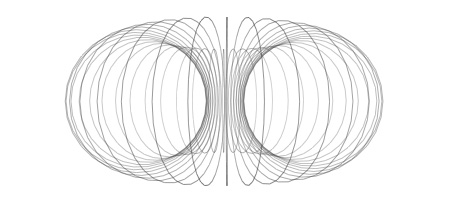
- DDD

Move mouse to draw, drag to rotate. This one is pretty fun, you have to try to see it.
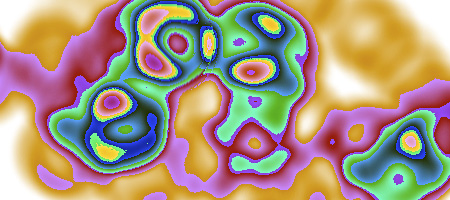
- Plasma Tree

Inspired by nature - a visual presentation of a algorithm
---------------------------------------------------------
專注移動(dòng)開發(fā)
Android, Windows Mobile, iPhone, J2ME, BlackBerry, Symbian
posted on 2010-06-27 10:14
TiGERTiAN 閱讀(435)
評論(2) 編輯 收藏 所屬分類:
Other technique