概述
如果需要將字段數據轉換為特定于應用程序的值對象,則需要自定義數據轉換,如下面例子所示:
- String 轉換為 PhoneNumber 對象 (PhoneNumber.areaCode、PhoneNumber.prefix、 ...)。
- String 轉換為 Name 對象 (Name.first、Name.last)。
- String 轉換為 ProductCode 對象 (ProductCode.partNum、ProductCode.rev、 ...)。
要創建自定義轉換器,必須完成以步驟:
- (1)實現
Converter 接口(也就是 javax.faxes.convert.Converter)。
(2)也可以不實現 Converter 接口, 不用注冊, 直接在Bean上取得轉換器的方法.
package onlyfun.caterpillar;
import javax.faces.convert.Converter;
public class GuestBean {
private User user;
private Converter converter = new UserConverter();
.........
public Converter getConverter() { return converter;
}
}
<h:inputText id="userField" value="#{guest.user}" converter="#{guest.converter}"/>
- 實現 public Object getAsObject (FacesContext context, UIComponent component, String str) 方法: 它將接收由HTTP傳來的客戶端的字符串, 你可以將字符串轉換為你自定義的對象類型(例如,
PhoneNumber), 并且你自定義的對象類型將自動綁定到你指定的托管Bean中, 此方法運行在驗證請求值階段.
- 實現 public String getAsString (FacesContext context, UIComponent component, Object obj) 方法: 它將從你指定的托管Bean中得到對象, 你可以將其轉換為字符串, 由HTTP回傳給客戶端, 此方法運行在渲染響應階段.
- 在
faces-config.xml 中注冊自定義轉換器。
<converter>
<converter-id>onlyfun.caterpillar.User</converter-id>
<converter-class>
onlyfun.caterpillar.UserConverter
</converter-class>
</converter>
- (1)用
<f:converter converterId="onlyfun.caterpillar.User"/> 標簽在 JSP 中插入這個轉換器
(2.1)用 <h:inputText id="userField" value="#{guest.user}" converter="onlyfun.caterpillar.User"/>
(2.2)"onlyfun.caterpillar.User "也可以不實現 Converter 接口,直接是托管Bean的方法來調用轉換.
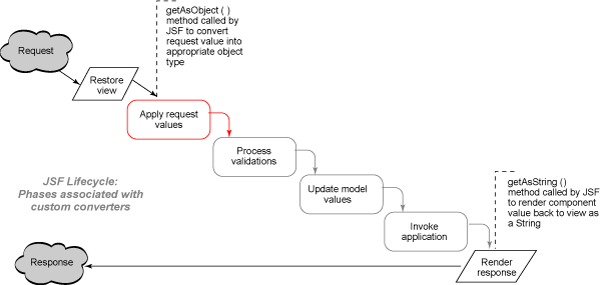
在圖 7 中,JSF 在應用請求值階段調用自定義轉換器的 getAsObject 方法。轉換器在這里將請求字符串轉換為所需的對象類型,然后返回這個對象,將它存儲在相應的 JSF 組件中。如果該值被返回呈現在視圖中,那么 JSF 將在呈現響應階段調用 getAsString 方法。這意味著轉換器還要負責將對象數據轉換回字符串表示形式。
圖 7. 自定義轉換器 getAsObject 和 getAsString 方法

*******************************************************************************************
創建自定義轉換器
我們將使用一個案例分析來展示 Converter 接口、getAsObject 和 getAsString 方法的實現,同時還將展示如何在 Faces 上下文中注冊這個轉換器。
這個案例分析的目的是將一個字符串值轉換為一個 PhoneNumber 對象。我們將一步一步地完成這個轉換過程。
第 1 步:實現 Converter 接口
import javax.faces.convert.Converter;
import org.apache.commons.lang.StringUtils;
...
public class PhoneConverter implements Converter {
...
}
|
第 2 步:實現 getAsObject 方法
這一步將一個字符串轉換為一個 PhoneNumber 對象。
public class PhoneConverter implements Converter {
...
public Object getAsObject(FacesContext context, UIComponent component, String value) {
if (StringUtils.isEmpty(value)){ return null;}
PhoneNumber phone = new PhoneNumber();
String [] phoneComps = StringUtils.split(value," ,()-");
String countryCode = phoneComps[0];
phone.setCountryCode(countryCode);
if ("1".equals(countryCode)){
String areaCode = phoneComps[1];
String prefix = phoneComps[2];
String number = phoneComps[3];
phone.setAreaCode(areaCode);
phone.setPrefix(prefix);
phone.setNumber(number);
}else {
phone.setNumber(value);
}
return phone;
}
}
|
第 3 步:實現 getAsString 方法
這一步將一個 PhoneNumber 對象轉換為一個字符串。
public class PhoneConverter implements Converter {
...
public String getAsString(FacesContext context,UIComponent component, Object value) {
return value.toString();
}
}
public class PhoneNumber implements Serializable {
...
public String toString(){
if (countryCode.equals("1")){
return countryCode + " " + areaCode
+ " " + prefix + " " + number;
}else{
return number;
}
}
}
|
第 4 步:在 faces 上下文中注冊自定義轉換器
第 4 步可以以兩種方式執行。第一種選擇使用(比如)arcmind.PhoneConverter 的 id 來注冊 PhoneConverter 類。JSP 頁中的 <f:converter/> 標簽會使用這個 id。下面是第 4 步的選項 1 的代碼:
<converter>
<converter-id>arcmind.PhoneConverter</converter-id>
<converter-class>com.arcmind.converters.PhoneConverter</converter-class>
</converter>
|
另一種方法是注冊 PhoneConverter 類來自動處理所有 PhoneNumber 對象,如下所示。
<converter>
<converter-for-class>com.arcmind.value.PhoneNumber</converter-for-class>
<converter-class>com.arcmind.converters.PhoneConverter</converter-class>
</converter>
|
第 5 步:在 JSP 中使用轉換器標簽?
自然,下一步的執行取決于所選的注冊方法。如果選擇使用 arcmind.PhoneConverter 的 id 來注冊 PhoneConverter 類,那么就使用 <f:converter/> 標簽,如下所示。
<h:inputText id="phone" value="#{UserRegistration.user.phone}">
<f:converter converterId="arcmind.PhoneConverter" />
</h:inputText>
|
如果選擇注冊 PhoneConverter 類來自動 處理所有 PhoneNumber,那么就不需要在 JSP 頁中使用 <f:converter/> 標簽。下面是第 5 步的不帶轉換器標簽的代碼。
<h:inputText id="phone" value="#{UserRegistration.user.phone}">
[Look mom no converter!]
</h:inputText>
|
這樣,我們已經完成了這個示例應用程序的轉換處理代碼!到目前為止完成的應用程序如下所示。
圖 8. 帶有轉換處理的示例應用程序

posted on 2007-10-23 17:17
紫蝶∏飛揚↗ 閱讀(798)
評論(0) 編輯 收藏 所屬分類:
JSF