h1 {
display: block;
font-size: 2em;
font-weight: bold;
margin: .67em 0;}
h2 {
display: block;
font-size: 1.5em;
font-weight: bold;
margin: .83em 0;
}
h3 {
display: block;
font-size: 1.17em;
font-weight: bold;
margin: 1em 0;}
h4 {
display: block;
font-weight: bold;
margin: 1.33em 0;}
h5 {
display: block;
font-size: 0.83em;
font-weight: bold;
margin: 1.67em 0;}
h6 {display: block;font-size: 0.67em;font-weight: bold;margin: 2.33em 0;}
*************************************************************************************
table {
display: table;
border-spacing: 2px; /*border-spacing 屬性設置相鄰單元格的邊框間的距離(僅用于“邊框分離”模式)。在指定的兩個長度值中,第一個是水平間隔,第二個是垂直間隔。*/
border-collapse: separate; /* 除非 border-collapse 被設置為 separate,否則將忽略這個屬性。 */
margin-top: 0;
margin-bottom: 0;
text-indent: 0;
}
td {display:table-cell;padding:1px;text-align:inherit;vertical-align:inherit;}
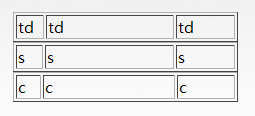
<table border="1"> /* DW頁面設計中顯示正常 */
<tr>
<td width="26">td</td>
<td width="139">td</td>
<td width="60">td</td>
</tr>
</table>
<table border="1"> /* DW頁面設計中顯示不正常 */
<tr>
<td style="width:26px;" >s</td>
<td style="width:139px;" >s</td>
<td style="width:60px;">s</td>
</tr>
</table> /* DW頁面設計中顯示不正常,推薦使用,節約代碼 */
</table>
<table border="1">
<colgroup>
<col width="26" />
<col width="139" />
<col width="60" />
</colgroup>
<tr>
<td >c</td>
<td >c</td>
<td >c</td>
</tr>
</table>

<td colspan="
value"> :設置單元格可橫跨的列數。rowspan:橫跨的行數。span:跨度,兩個界限之間的距離。
********************************************************************
firefox ie 瀏覽器默認值(1em=16px)
(1)

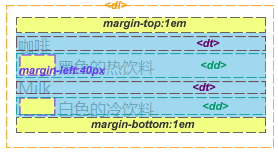
ul{padding-left:40px;margin:1em 0;} /* ul 標簽上下外間距為16px;左內間距為40px; */
p,dl{margin:1em 0;} /* p,dl 標簽上下外間距為16px; */
dd{margin-left:40px;} /* dd 標簽左外間距為40px; */
firefox: ul dl,dl ul,.....{margin-top:0;margin-bottom:0;} /* 列表嵌套,IE中列表嵌套不設置此屬性,依然是margin:1em 0; */
<ul>,<dl> 列表標簽一般不設置背景圖片等樣式,只設置margin,padding邊距屬性,樣式屬性只在<li>,<dt>,<dd>等設置。
表格里的<td>內部不需在添加塊框,即添加背景只接用<td>樣式即可。
2)IE中任何元素最小高度規定為19px,不可更改。解決方法:設置高度為19px以下的元素需指定overflow:hidden屬性,間接的解決問題。
3) IE7中 <li> 最低高度為19px.
posted on 2009-10-16 13:28
紫蝶∏飛揚↗ 閱讀(1487)
評論(0) 編輯 收藏 所屬分類:
div+css+js代碼