<一>前言:
JFreeChart是開放源代碼站點(diǎn)SourceForge.net上的一個(gè)JAVA項(xiàng)目。它的功能十分強(qiáng)大,能創(chuàng)建餅圖、柱狀圖(普通柱狀圖以及堆棧柱狀圖)、線圖、區(qū)域圖、分布圖、混合圖、甘特圖以及一些儀表盤等等,并可生成PNG或JPG圖片格式文件。
本人在學(xué)習(xí)過程中發(fā)現(xiàn),網(wǎng)上很多文章都是講一些JFreeChart的基本應(yīng)用,而對JFreeChart生成熱點(diǎn)圖表這樣常用的功能雖有所提及卻沒有一個(gè)完整的例子,所以我就寫一個(gè)簡單示例供大家參考,希望對大家的學(xué)習(xí)有所幫助。
<二>示例說明:
假設(shè)有一個(gè)關(guān)于程序員北京,上海,廣洲三地程序員學(xué)歷,開發(fā)語言,薪金情況的調(diào)查。首先要以餅圖顯示程序員學(xué)歷的分布情況(index.jsp)。點(diǎn)擊餅圖的每一部分會以柱狀圖顯示該層次程序員所用開發(fā)語言和薪金的情況(barview.jsp)。重點(diǎn)演示怎樣在餅圖上添加鏈接。
<三>準(zhǔn)備工作:
1.下載最新版本的JFreeChart,當(dāng)前為jfreechart-1.0.0-rc1
下載地址:http://www.jfree.org/jfreechart/index.html
2.解壓文件,將jfreechart-1.0.0-rc1/lib下的jcommon-1.0.0-rc1.jar,jfreechart-1.0.0-rc1.jar復(fù)制到WEB應(yīng)用的lib目錄下。
3.在web.xml文件中增加以下內(nèi)容:
- <servlet>
- <servlet-name>DisplayChart</servlet-name>
- <servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>
- </servlet>
- <servlet-mapping>
- <servlet-name>DisplayChart</servlet-name>
- <url-pattern>/servletDisplayChart</url-pattern>
- </servlet-mapping>
<四>餅圖頁面代碼(index.jsp)
- <%@ page contentType="text/html;charset=GBK"%>
- <%@ page import="org.jfree.data.general.DefaultPieDataset"%>
- <%@ page import="org.jfree.chart.*"%>
- <%@ page import="org.jfree.chart.plot.*"%>
- <%@ page import="org.jfree.chart.servlet.ServletUtilities"%>
- <%@ page import="org.jfree.chart.labels.StandardPieItemLabelGenerator"%>
- <%@ page import="org.jfree.chart.urls.StandardPieURLGenerator"%>
- <%@ page import="org.jfree.chart.entity.StandardEntityCollection"%>
- <%@ page import="java.io.*"%>
- <HTML>
- <HEAD>
- <META http-equiv=Content-Type content="text/html; charset=GBK">
- <TITLE>nacl_zhuang@hotmail.com</TITLE>
- </HEAD>
- <BODY>
- <%
- DefaultPieDataset data = new DefaultPieDataset();
- data.setValue("高中以下",370);
- data.setValue("高中",1530);
- data.setValue("大專",5700);
- data.setValue("本科",8280);
- data.setValue("碩士",4420);
- data.setValue("博士",80);
- PiePlot3D plot = new PiePlot3D(data);//3D餅圖
- plot.setURLGenerator(new StandardPieURLGenerator("barview.jsp"));//設(shè)定鏈接
- JFreeChart chart = new JFreeChart("",JFreeChart.DEFAULT_TITLE_FONT, plot, true);
- chart.setBackgroundPaint(java.awt.Color.white);//可選,設(shè)置圖片背景色
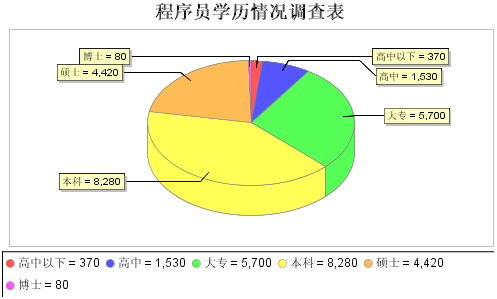
- chart.setTitle("程序員學(xué)歷情況調(diào)查表");//可選,設(shè)置圖片標(biāo)題
- plot.setToolTipGenerator(new StandardPieItemLabelGenerator());
- StandardEntityCollection sec = new StandardEntityCollection();
- ChartRenderingInfo info = new ChartRenderingInfo(sec);
- PrintWriter w = new PrintWriter(out);//輸出MAP信息
- //500是圖片長度,300是圖片高度
- String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, info, session);
- ChartUtilities.writeImageMap(w, "map0", info, false);
- String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + filename;
- %>
- <P ALIGN="CENTER">
- <img src="<%= graphURL %>" width=500 height=300 border=0 usemap="#map0">
- </P>
- </BODY>
- </HTML>
生成的圖片如下
在瀏覽器中點(diǎn)右鍵->查看源文件會發(fā)現(xiàn)有以下一段HTML代碼:
- <map id="map0" name="map0">
- <area shape="poly" coords="247,61,250,61,250,123,250,123" title="博士 = 80" alt="" href="barview.jsp?category=博士&pieIndex=0"/>
- <area shape="poly" coords="148,112,153,102,160,92,170,83,182,76,196,70,212,65,229,62,247,61,250,123,250,123" title="碩士 = 4,420" alt="" href="barview.jsp?category=碩士&pieIndex=0"/>
- <area shape="poly" coords="324,167,311,173,297,179,282,182,266,185,250,186,234,185,217,183,202,179,188,173,175,167,165,159,157,151,151,142,147,132,146,122,148,112,250,123,250,123" title="本科 = 8,280" alt="" href="barview.jsp?category=本科&pieIndex=0"/>
- <area shape="poly" coords="307,72,324,80,338,91,347,103,352,117,352,131,347,144,338,156,324,167,250,123,250,123" title="大專 = 5,700" alt="" href="barview.jsp?category=大專&pieIndex=0"/>
- <area shape="poly" coords="261,62,285,65,307,72,250,123,250,123" title="高中 = 1,530" alt="" href="barview.jsp?category=高中&pieIndex=0"/>
- <area shape="poly" coords="250,61,261,62,250,123,250,123" title="高中以下 = 370" alt="" href="barview.jsp?category=高中以下&pieIndex=0"/>
- </map>
這就是MAP信息,我們在IMG標(biāo)簽中加入usemap="#map0"就可以為餅圖的每一部分加入鏈接。
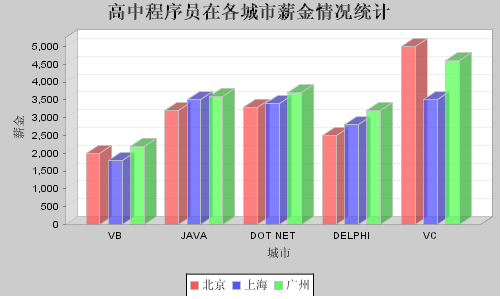
<五>柱狀圖頁面代碼:(barview.jsp)
- <HTML>
- <HEAD>
- <META http-equiv=Content-Type content="text/html; charset=GBK">
- <TITLE>nacl_zhuang@hotmail.com</TITLE>
- </HEAD>
- <body>
- <%@ page contentType="text/html;charset=GBK"%>
- <%@ page import="org.jfree.chart.ChartFactory,
- org.jfree.chart.JFreeChart,
- org.jfree.chart.plot.PlotOrientation,
- org.jfree.chart.servlet.ServletUtilities,
- org.jfree.data.category.*"%>
- <%
- CategoryDataset dataset;
- String category=request.getParameter("category");
- category= new String(category.getBytes("ISO8859_1"), "GBK");
- if(category.equals("本科")||category.equals("高中")||category.equals("大專"))
- {
- dataset=getDataSet();
- }
- else if(category.equals("碩士")||category.equals("博士"))
- {
- dataset=getDataSet2();
- }else
- {
- dataset=getDataSet3();
- }
- String title=category+"程序員在各城市薪金情況統(tǒng)計(jì)";
- JFreeChart chart = ChartFactory.createBarChart3D(title,
- "城市",
- "薪金",
- dataset,
- PlotOrientation.VERTICAL,
- true,
- false,
- false);
- String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
- String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + filename;
- %>
- <P ALIGN="CENTER">
- <img src="<%= graphURL %>" width=500 height=300 border=0 usemap="#<%= filename %>">
- </P>
- <%!
- private static CategoryDataset getDataSet() {
- DefaultCategoryDataset dataset = new DefaultCategoryDataset();
- dataset.addValue(2000, "北京", "VB");
- dataset.addValue(1800, "上海", "VB");
- dataset.addValue(2200, "廣州", "VB");
- dataset.addValue(3200, "北京", "JAVA");
- dataset.addValue(3500, "上海", "JAVA");
- dataset.addValue(3600, "廣州", "JAVA");
- dataset.addValue(3300, "北京", "DOT NET");
- dataset.addValue(3400, "上海", "DOT NET");
- dataset.addValue(3700, "廣州", "DOT NET");
- dataset.addValue(2500, "北京", "DELPHI");
- dataset.addValue(2800, "上海", "DELPHI");
- dataset.addValue(3200, "廣州", "DELPHI");
- dataset.addValue(5000, "北京", "VC");
- dataset.addValue(3500, "上海", "VC");
- dataset.addValue(4600, "廣州", "VC");
- return dataset;
- }
- private static CategoryDataset getDataSet2() {
- DefaultCategoryDataset dataset = new DefaultCategoryDataset();
- dataset.addValue(2000, "上海", "VB");
- dataset.addValue(3000, "北京", "JAVA");
- dataset.addValue(3330, "上海", "JAVA");
- dataset.addValue(3500, "廣州", "JAVA");
- dataset.addValue(3500, "北京", "DOT NET");
- dataset.addValue(4000, "上海", "DOT NET");
- dataset.addValue(4800, "廣州", "DOT NET");
- dataset.addValue(2600, "北京", "DELPHI");
- dataset.addValue(2200, "上海", "DELPHI");
- dataset.addValue(4000, "北京", "VC");
- dataset.addValue(4000, "上海", "VC");
- dataset.addValue(4200, "廣州", "VC");
- return dataset;
- }
- private static CategoryDataset getDataSet3() {
- DefaultCategoryDataset dataset = new DefaultCategoryDataset();
- dataset.addValue(2100, "北京", "VB");
- dataset.addValue(2200, "上海", "VB");
- dataset.addValue(2100, "廣州", "VB");
- dataset.addValue(3000, "北京", "JAVA");
- dataset.addValue(3200, "上海", "JAVA");
- dataset.addValue(3600, "廣州", "JAVA");
- dataset.addValue(4100, "北京", "DOT NET");
- dataset.addValue(4200, "上海", "DOT NET");
- dataset.addValue(4160, "廣州", "DOT NET");
- dataset.addValue(2400, "北京", "DELPHI");
- dataset.addValue(2600, "上海", "DELPHI");
- dataset.addValue(2500, "廣州", "DELPHI");
- dataset.addValue(5400, "北京", "VC");
- dataset.addValue(5000, "上海", "VC");
- dataset.addValue(5500, "廣州", "VC");
- return dataset;
- }
- %>
- </body>
- </html>
生成圖片如下: