我們基本上對(duì)form表單中常見(jiàn)組件有了簡(jiǎn)單的認(rèn)識(shí),今天我們做個(gè)綜合點(diǎn)的例子,向服務(wù)器提交下!
其實(shí)這篇文章很簡(jiǎn)單,沒(méi)有什么發(fā)光點(diǎn),暫放首頁(yè)半天,忘各位理解!
先來(lái)個(gè)簡(jiǎn)單的例子,以說(shuō)明formpanel如何把數(shù)據(jù)傳給其他頁(yè)面。

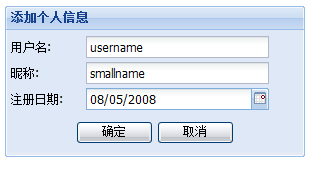
現(xiàn)在我們要實(shí)現(xiàn)的效果是: 點(diǎn)擊確定,把值傳到另一頁(yè)面!,如下:
  Ext.onReady(function() Ext.onReady(function() { {
 Ext.QuickTips.init(); Ext.QuickTips.init();
  var form=new Ext.FormPanel( var form=new Ext.FormPanel( { {
 frame:true, frame:true,
 width:300, width:300,
 //monitorValid:true,//綁定驗(yàn)證 //monitorValid:true,//綁定驗(yàn)證
 layout:"form", layout:"form",
 labelWidth:70, labelWidth:70,
 title:"添加個(gè)人信息", title:"添加個(gè)人信息",
 labelAlign:"left", labelAlign:"left",
 renderTo:Ext.getBody(), renderTo:Ext.getBody(),
  submit: function() submit: function() { {
 this.getEl().dom.action = 'GetForm.aspx', this.getEl().dom.action = 'GetForm.aspx',
 this.getEl().dom.method='POST', this.getEl().dom.method='POST',
 this.getEl().dom.submit(); this.getEl().dom.submit();
 }, },
  items:[ items:[ { {
 xtype:"textfield", xtype:"textfield",
 fieldLabel:"用戶名", fieldLabel:"用戶名",
 //id:"UserName", //id:"UserName",
 allowBlank:false, allowBlank:false,
 blankText:"不能為空,請(qǐng)正確填寫(xiě)", blankText:"不能為空,請(qǐng)正確填寫(xiě)",
 name:"UserName", name:"UserName",
 anchor:"90%" anchor:"90%"
  }, }, { {
 xtype:"textfield", xtype:"textfield",
 fieldLabel:"昵稱", fieldLabel:"昵稱",
 //id:"SmallName", //id:"SmallName",
 name:"SmallName", name:"SmallName",
 anchor:"90%" anchor:"90%"
  }, }, { {
 xtype:"datefield", xtype:"datefield",
 fieldLabel:"注冊(cè)日期", fieldLabel:"注冊(cè)日期",
 //id:"RegDate", //id:"RegDate",
 name:"RegDate", name:"RegDate",
 anchor:"90%" anchor:"90%"
 }], }],
 }); }); //幾點(diǎn)說(shuō)明 //幾點(diǎn)說(shuō)明
 1.首先定義submit參數(shù)的執(zhí)行函數(shù),即: 1.首先定義submit參數(shù)的執(zhí)行函數(shù),即:
  submit: function() submit: function() { {
 this.getEl().dom.action = 'GetForm.aspx',//轉(zhuǎn)向頁(yè)面地址 this.getEl().dom.action = 'GetForm.aspx',//轉(zhuǎn)向頁(yè)面地址
 this.getEl().dom.method='POST',//方式 this.getEl().dom.method='POST',//方式
 this.getEl().dom.submit();//提交! this.getEl().dom.submit();//提交!
 }, },
 2.為按鈕添加觸發(fā)相應(yīng)的提交(取消)事件(這樣就不是默認(rèn)的ajax提交): 2.為按鈕添加觸發(fā)相應(yīng)的提交(取消)事件(這樣就不是默認(rèn)的ajax提交):
  buttons:[ buttons:[ {text:"確定",handler:login,formBind:true}, {text:"確定",handler:login,formBind:true}, {text:"取消",handler:reset}] {text:"取消",handler:reset}]
 }); });
  function login() function login() { {
 form.form.submit();//提交 form.form.submit();//提交
 } }
  function reset() function reset() { {
 form.form.reset();//取消 form.form.reset();//取消
 } }
 3.如果你想綁定驗(yàn)證,在form表單添加參數(shù)monitorValid:true,然后在按鈕配置參數(shù)中添加formBind:true,如 3.如果你想綁定驗(yàn)證,在form表單添加參數(shù)monitorValid:true,然后在按鈕配置參數(shù)中添加formBind:true,如
  buttons:[ buttons:[ {text:"確定",handler:login,formBind:true}, {text:"確定",handler:login,formBind:true}, {text:"取消",handler:reset}] {text:"取消",handler:reset}]
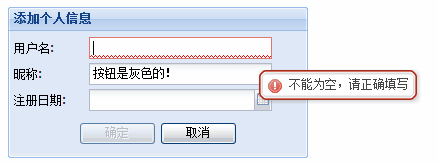
 則只有所有的填寫(xiě)字段都滿足條件時(shí),"確定"方可提交!如下圖, 則只有所有的填寫(xiě)字段都滿足條件時(shí),"確定"方可提交!如下圖,
好了,一個(gè)簡(jiǎn)單的formpanel的提交的原理弄清楚啦!
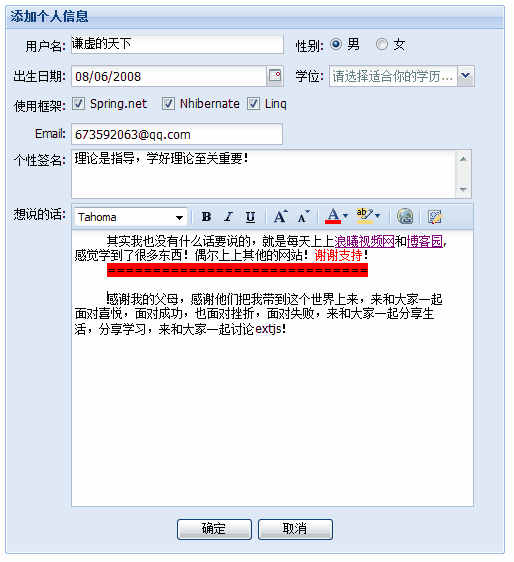
下面我們來(lái)做個(gè)復(fù)雜點(diǎn)(只是樣子)的form,示例一下(還是上面的原理)!

  Ext.onReady(function() Ext.onReady(function() { {
 Ext.QuickTips.init(); Ext.QuickTips.init();
  var form=new Ext.FormPanel( var form=new Ext.FormPanel( { {
 frame:true, frame:true,
 width:500, width:500,
 monitorValid:true,//把有formBind:true的按鈕和驗(yàn)證綁定 monitorValid:true,//把有formBind:true的按鈕和驗(yàn)證綁定
 layout:"form", layout:"form",
 labelWidth:55, labelWidth:55,
 title:"添加個(gè)人信息", title:"添加個(gè)人信息",
 labelAlign:"right", labelAlign:"right",
 renderTo:Ext.getBody(), renderTo:Ext.getBody(),
  submit: function() submit: function() { {
 this.getEl().dom.action = 'GetForm.aspx', this.getEl().dom.action = 'GetForm.aspx',
 this.getEl().dom.method='POST', this.getEl().dom.method='POST',
 this.getEl().dom.submit(); this.getEl().dom.submit();
 }, },
  items:[ items:[ { {
 xtype:"panel", xtype:"panel",
 layout:"column", layout:"column",
 fieldLabel:"用戶名", fieldLabel:"用戶名",
 isFormField:true, isFormField:true,
  items:[ items:[ { {
 columnWidth:.5, columnWidth:.5,
 xtype:"textfield", xtype:"textfield",
 allowBlank:false, allowBlank:false,
 blankText:"不能為空,請(qǐng)?zhí)顚?xiě)", blankText:"不能為空,請(qǐng)?zhí)顚?xiě)",
 name:"UserName", name:"UserName",
 anchor:"90%" anchor:"90%"
  }, }, { {
 columnWidth:.20, columnWidth:.20,
 layout:"form", layout:"form",
 labelWidth:40, labelWidth:40,
 labelAlign:"right", labelAlign:"right",
  items:[ items:[ { {
 xtype:"radio", xtype:"radio",
 fieldLabel:"性別", fieldLabel:"性別",
 boxLabel:"男", boxLabel:"男",
 name:"Sex", name:"Sex",
 checked:true, checked:true,
 inputValue:"man",//這里如果用value,值是on,所以用inputValue(出現(xiàn)這種情況的是radio,checkbox) inputValue:"man",//這里如果用value,值是on,所以用inputValue(出現(xiàn)這種情況的是radio,checkbox)
 anchor:"95%" anchor:"95%"
 }] }]
  }, }, { {
 columnWidth:.30, columnWidth:.30,
 layout:"form", layout:"form",
 labelWidth:1,//讓標(biāo)簽寬度為很小的值(奇怪的是為0時(shí)反而不行) labelWidth:1,//讓標(biāo)簽寬度為很小的值(奇怪的是為0時(shí)反而不行)
  items:[ items:[ { {
 xtype:"radio", xtype:"radio",
 boxLabel:"女", boxLabel:"女",
 labelSeparator:"",//去除分隔符“:” labelSeparator:"",//去除分隔符“:”
 name:"Sex", name:"Sex",
 inputValue:"woman", inputValue:"woman",
 anchor:"95%" anchor:"95%"
 }] }]
 }] }]
  }, }, {//上面是第一行 {//上面是第一行
 xtype:"panel", xtype:"panel",
 layout:"column", layout:"column",
 fieldLabel:"出生日期", fieldLabel:"出生日期",
 isFormField:true, isFormField:true,
  items:[ items:[ { {
 columnWidth:.5, columnWidth:.5,
 xtype:"datefield", xtype:"datefield",
 name:"BirthDate", name:"BirthDate",
 anchor:"90%" anchor:"90%"
  }, }, { {
 columnWidth:.5, columnWidth:.5,
 layout:"form", layout:"form",
 labelWidth:40,//注意,這個(gè)參數(shù)在這里可以調(diào)整簡(jiǎn)單fieldLabel的布局位置 labelWidth:40,//注意,這個(gè)參數(shù)在這里可以調(diào)整簡(jiǎn)單fieldLabel的布局位置
  items:[ items:[ { {
 xtype:"combo", xtype:"combo",
 name:"Degree", name:"Degree",
 fieldLabel:"學(xué)位", fieldLabel:"學(xué)位",
 store:["小學(xué)","初中","高中","專科","本科","碩士","博士"], store:["小學(xué)","初中","高中","專科","本科","碩士","博士"],
 emptyText:"請(qǐng)選擇適合你的學(xué)歷", emptyText:"請(qǐng)選擇適合你的學(xué)歷",
 anchor:"90%" anchor:"90%"
 }] }]
 }] }]
  }, }, {//上面是第二行 {//上面是第二行
 xtype:"panel", xtype:"panel",
 layout:"column", layout:"column",
 isFormField:true, isFormField:true,
 fieldLabel:"使用框架", fieldLabel:"使用框架",
  items:[ items:[ { {
 columnWidth:.2, columnWidth:.2,
 xtype:"checkbox", xtype:"checkbox",
 boxLabel:"Spring.net", boxLabel:"Spring.net",
 name:"SpringNet", name:"SpringNet",
 inputValue:"spring"//這里如果用value,值是on,所以用inputValue inputValue:"spring"//這里如果用value,值是on,所以用inputValue
  }, }, { {
 columnWidth:.2, columnWidth:.2,
 layout:"form", layout:"form",
 labelWidth:1, labelWidth:1,
  items:[ items:[ { {
 xtype:"checkbox", xtype:"checkbox",
 boxLabel:"Nhibernate", boxLabel:"Nhibernate",
 labelSeparator:"", labelSeparator:"",
 name:"NHibernate", name:"NHibernate",
 inputValue:"nhibernate", inputValue:"nhibernate",
 anchor:"95%" anchor:"95%"
 }] }]
  }, }, { {
 columnWidth:.6, columnWidth:.6,
 layout:"form", layout:"form",
 labelWidth:1, labelWidth:1,
  items:[ items:[ { {
 xtype:"checkbox", xtype:"checkbox",
 boxLabel:"Linq", boxLabel:"Linq",
 labelSeparator:"", labelSeparator:"",
 name:"Linq", name:"Linq",
 inputValue:"linq", inputValue:"linq",
 anchor:"95%" anchor:"95%"
 }] }]
 }] }]

  }, }, {//上面是第三行 {//上面是第三行
 xtype:"textfield", xtype:"textfield",
 fieldLabel:"Email", fieldLabel:"Email",
 name:"Email", name:"Email",
 vtype:"email",//email驗(yàn)證,如果想自定義驗(yàn)證的話,請(qǐng)參見(jiàn)前面的文章 vtype:"email",//email驗(yàn)證,如果想自定義驗(yàn)證的話,請(qǐng)參見(jiàn)前面的文章
 vtypeText:"email格式錯(cuò)誤!", vtypeText:"email格式錯(cuò)誤!",
 anchor:"56%"//控制文本框的長(zhǎng)度 anchor:"56%"//控制文本框的長(zhǎng)度

  }, }, {//上面是第四行 {//上面是第四行
 xtype:"textarea", xtype:"textarea",
 fieldLabel:"個(gè)性簽名", fieldLabel:"個(gè)性簽名",
 name:"OneWord", name:"OneWord",
 height:50, height:50,
 anchor:"95%" anchor:"95%"
  }, }, {//上面是第五行 {//上面是第五行
 xtype:"htmleditor", xtype:"htmleditor",
 fieldLabel:"想說(shuō)的話", fieldLabel:"想說(shuō)的話",
 name:"WantToSay", name:"WantToSay",
 anchor:"95%", anchor:"95%",
 enableAlignments:false,//去除左右對(duì)齊工具欄 enableAlignments:false,//去除左右對(duì)齊工具欄
 enableLists:false//去除列表工具欄 enableLists:false//去除列表工具欄
 }], }],
  buttons:[ buttons:[ {text:"確定",handler:login,formBind:true}, {text:"確定",handler:login,formBind:true}, {text:"取消",handler:reset}] {text:"取消",handler:reset}]
 }); });
  function login() function login() { {
 form.form.submit(); form.form.submit();
 } }
  function reset() function reset() { {
 form.form.reset(); form.form.reset();
 } }
 }); });經(jīng)過(guò)一個(gè)簡(jiǎn)單的傳值原理傳值后,一個(gè)表單就可以把數(shù)據(jù)存儲(chǔ)到數(shù)據(jù)庫(kù)中去了!
//注意幾點(diǎn)
1.綁定驗(yàn)證的兩個(gè)參數(shù) monitorValid:true,formBind:true
2.精確布局要注意的參數(shù)為和width有關(guān)的:width:500,labelWidth:55,columnWidth:.5,anchor:"90%",isFormField:true等
3.radio和checkbox通過(guò)inputValue獲取值,頁(yè)面?zhèn)髦?br />
4.多列多組件布局為form和column和form布局組合使用,請(qǐng)參考源碼分析!

|