手機(jī)端的html頁面就像回到了最早的純文本時(shí)代~~
沒有JS,只有單純的div+css~容易上手,但是也有很多限制。不在技術(shù)上,更多的是一些適合手機(jī)屏幕的適配~
移動(dòng)平臺(tái)有多種,iOS, Android, WP7, Sybian …
移動(dòng)瀏覽器就更多,我的Android手機(jī)中裝了10款瀏覽器,分別是:原生google的,qq,UC,海豚,firefox,opera,天天,go,skyfire和x瀏覽器GL。
那么我們需要的適配多少呢?答案是 平臺(tái)數(shù)去乘以平臺(tái)版本號(hào)再乘以瀏覽器種類再乘以瀏覽器版本號(hào)~~無窮無盡啊
一些建議:僅限中低端適配
1. 盡量采用div+css結(jié)構(gòu),因?yàn)橛行g覽器在有些平臺(tái)上的顯示是不支持table的。
2. css不要用float,不要用過多的偽類和absolute之類的position相關(guān)的東西。
3. form表單不要使用type為file的input。
4. 每行設(shè)計(jì)的時(shí)候最好數(shù)數(shù)pixel的個(gè)數(shù)(很容易計(jì)算的)
5. 被迫使用表格的話,那么請(qǐng)記住不要用rowspan或是colspan,部分android和sybian系統(tǒng)不支持。
6. 看一些已有的大型站點(diǎn)的手機(jī)wap站前端,去學(xué)習(xí)他們的標(biāo)簽設(shè)計(jì),畢竟小團(tuán)隊(duì)或者個(gè)人開發(fā)資源有限,無法統(tǒng)計(jì)和適配多種手機(jī)。
7. 別搞wap啦,做好webapp和native,改行html5 + css3吧~~
另外對(duì)于觸摸屏的出現(xiàn),在head中的meta多了很多的設(shè)定,比如viewport等。
下面貼一些html和css的小tip,希望有用。
1. 瀏覽器是忽視所有文檔中的tab,回車和空格的。
2. ..在<a>的路徑中代表上級(jí)目錄
3. 所有的路徑分隔符都是/
4. Block型元素前后都有換行,inline型元素則沒有,block型有<h1-h6>,<p>, <blockquote>,inline型有<a>,<em>,<img>,<q>等
5. Css的最近原則就是如果有多條css屬性匹配,那么按順序執(zhí)行渲染,所有的conflict都被最后的規(guī)則解決。
6. Css的字體大小font-size指的是字體的高度,就是從最下端到最上端的距離。如果單位不是px而是%,那么指的是相比其他字體的大小倍數(shù)。如果父標(biāo)簽是10px,那么子標(biāo)簽應(yīng)用了%或者em的就是父標(biāo)簽的倍數(shù)關(guān)系。
7. Line-height其實(shí)是行間距
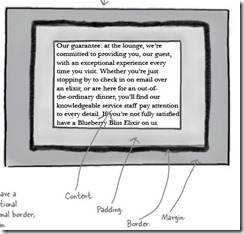
8. Html中每個(gè)元素可以被理解為一個(gè)box,而padding就是指元素內(nèi)容與box的邊界之間的內(nèi)間距。
9. 一個(gè)圖理解這些間距問題:

10. Id屬性是用來定義嚴(yán)格的單一元素的。你可以有很多個(gè)元素有相同的class屬性,但是id只能有一個(gè)。
11. Width屬性只聲明內(nèi)容區(qū)域的寬度。Width的默認(rèn)是auto。
12. 默認(rèn)的padding是0px
13. 用空格分開的css表示的是父子關(guān)系,比如div h2{}就表示div下的h2如何如何。這種父子關(guān)系是相對(duì)的,不是直接關(guān)系,只要h2嵌套在div中就可以。直接的父子關(guān)系需要div > h2{}來指定。
14. Padding和margin的省略寫法:padding: a b c d是按照上右下左的順時(shí)針順序設(shè)定的。
15. Css優(yōu)先級(jí)使用三位數(shù)排列法:000,是否有id,有則在第一位加1,是否有class或者偽類,有則在第二個(gè)數(shù)加類或偽類的個(gè)數(shù),是否有元素名,有則在第三位加元素?cái)?shù)。
16. 在flow中需要注意的一點(diǎn)是:水平的兩個(gè)元素的margin是二者之和,而垂直的情況則是二者中大的margin作為間隔。換句話說,inline元素之間的margin是二者之和,而block元素之間的margin是二者中的較大者。
17. Float會(huì)將元素剝離出頁面的flow,頁面其他block元素會(huì)在它之下,但是inline元素會(huì)自動(dòng)和float元素的邊界分離。
18. 表格單元格之間的距離叫做border-spacing。