文/陳剛 www.chengang.com.cn (轉(zhuǎn)載請(qǐng)注明)
這個(gè)效果的實(shí)現(xiàn)是以網(wǎng)站http://www.panic.com/coda/為模仿對(duì)象(選擇Download可以看到氣泡提示效果),然后重新用Rails中的prototype.js來(lái)實(shí)現(xiàn)。
HTML頁(yè)面的代碼:
<span id="content_<%=o.id%>" style="display:none">
<!-- Download Popup style=opacity: 0; visibility: hidden;-->
<table style="top:500px; left:600px;" class="popup">
<tbody>
<tr>
<td class="corner" id="topleft"></td>
<td class="top"></td>
<td class="corner" id="topright"></td>
</tr>
<tr>
<td class="left"></td>
<td><table class="popup-contents">
<tbody>
<tr>
<td><%=o.content%></td>
</tr>
</tbody>
</table></td>
<td class="right"></td>
</tr>
<tr>
<td id="bottomleft" class="corner"></td>
<td class="bottom"><img src="/images/bubble-tail2.png" alt="popup tail" height="29" width="30"></td>
<td class="corner" id="bottomright"></td>
</tr>
</tbody>
</table>
<!-- end download popup -->
</span>
CSS的代碼(涉及到的相關(guān)圖片:
bubble.rar):
/* Bubble pop-up */
.popup {
position: absolute;
z-index: 50;
border-collapse: collapse;
/* width:500px;
visibility: hidden; */
}
.popup td.corner {height: 15px; width: 19px;}
.popup td#topleft { background-image: url(/images/bubble-1.png); }
.popup td.top { background-image: url(/images/bubble-2.png); }
.popup td#topright { background-image: url(/images/bubble-3.png); }
.popup td.left { background-image: url(/images/bubble-4.png); }
.popup td.right { background-image: url(/images/bubble-5.png); }
.popup td#bottomleft { background-image: url(/images/bubble-6.png); }
.popup td.bottom { background-image: url(/images/bubble-7.png); text-align: center;}
.popup td.bottom img { display: block; margin: 0 auto; }
.popup td#bottomright { background-image: url(/images/bubble-8.png); }
.popup table.popup-contents {
font-size: 12px;
line-height: 1.2em;
background-color: #fff;
color: #666;
font-family: "Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", sans-serif;
}
table.popup-contents th {
text-align: right;
text-transform: lowercase;
}
table.popup-contents td {
text-align: left;
}
然后給需要?dú)馀萏崾镜募由鲜髽?biāo)事件:
<span class="l1" onmouseover="Element.show('content_<%=o.id%>')" onmouseout="Element.hide('content_<%=o.id%>')"><%=article_link_to(o.title,o.id)%></span>
二、繼續(xù)改進(jìn)
氣泡提示的外圍HTML表格代碼可以改由javascript來(lái)動(dòng)態(tài)生成,這樣可以縮小一些頁(yè)面的總HTML大小。
HTML頁(yè)面代碼改為:
<span id="content_<%=o.id%>" style="display:none"><%=o.content%></span>
其他想法:本來(lái)打算把文章內(nèi)容(氣泡顯示的內(nèi)容),直接傳入javascript函數(shù)showPopup里。但由于其字符串較復(fù)雜,需要對(duì)一些特殊字符進(jìn)行轉(zhuǎn)義才可以當(dāng)成字符串傳入,而轉(zhuǎn)義需要通寫Rails方法來(lái)實(shí)現(xiàn),大量的字符搜索替換恐怕會(huì)增加服務(wù)器的負(fù)擔(dān)。所以這里還是用一個(gè)html元素暫存氣泡內(nèi)容。
然后給需要?dú)馀萏崾镜募由鲜髽?biāo)事件。
<span class="l1" onmouseover="showPopup('content_<%=o.id%>',event);" onmouseout="hidePopup()"><%=article_link_to(o.title,o.id)%></span>
CSS的代碼不變。
寫兩個(gè)javascript函數(shù):
function showPopup(element_id,event){
var div = createElement("div");
div.id = "popup";
//div.style.display="none";
var popup = $(element_id);
//取得鼠標(biāo)的絕對(duì)坐標(biāo)
var evt = event ? event : (window.event ? window.event : null);
var x = Event.pointerX(evt)+5;
var y = Event.pointerY(evt)+5;
div.innerHTML='\
<table style="top:' + y + 'px; left:' + x + 'px;" class="popup">\
<tbody>\
<tr>\
<td class="corner" id="topleft"></td>\
<td class="top"></td>\
<td class="corner" id="topright"></td>\
</tr>\
<tr>\
<td class="left"></td>\
<td><table class="popup-contents">\
<tbody>\
<tr>\
<td>' + popup.innerHTML + '</td>\
</tr>\
</tbody>\
</table></td>\
<td class="right"></td>\
</tr>\
<tr>\
<td id="bottomleft" class="corner"></td>\
<td class="bottom"><!--<img src="/images/bubble-tail2.png" alt="popup tail" height="29" width="30">--></td>\
<td class="corner" id="bottomright"></td>\
</tr>\
</tbody>\
</table>';
document.body.appendChild(div);
//Element.show("popup");
}
function hidePopup(){
Element.remove("popup");
}
function createElement(element) {
if (typeof document.createElementNS != 'undefined') {
return document.createElementNS('http://www.w3.org/1999/xhtml', element);
}
if (typeof document.createElement != 'undefined') {
return document.createElement(element);
}
return false;
}
在javascript中漸顯Effect.Appear有一點(diǎn)問(wèn)題,所以就沒(méi)再用。
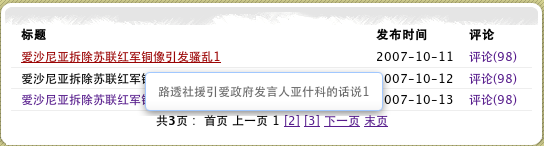
效果如下圖所示: