第1章 JavaScript是什么
1.1 歷史簡述
1997年,JavaScript 1.1 作為一個草案提交給歐洲計算機制造商協會(ECMA)。第39技術委員會(TC39)被委派來“標準化一個通用、跨平臺、中立于廠商的腳本語言的語法和語義”(http://www.ecma-international.org/memento/TC39.htm)。TC39錘煉出了ECMA-262,該標準定義了叫做ECMAScript的全新腳本語言。在接下來的幾年里,國際標準化組織及國際電工委員會(ISO/IEC)也采納ECMAScript作為標準(ISO/IEC-16262)。
1.2 JavaScript實現
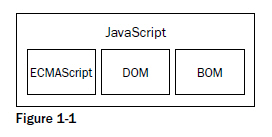
JavaScript實現是由以下3個部分組成的:
-核心(ECMAScript)
-文檔對象模型(DOM)
-瀏覽器對象模型(BOM)

1.2.1 ECMAScript
ECMAScript描述了以下內容:
語法;
類型;
語句;
關鍵字;
保留字;
運算符;
對象。
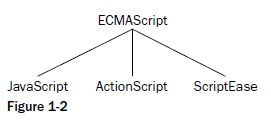
ECMAScript僅僅是一個描述,定義了腳本語言的所有屬性、方法和對象。其他的語言可以實現ECMAScript來作為功能的標準,JavaScript就是這樣。

1.2.1.1 ECMAScript的版本
最新的ECMA-262的版本是第三版,于1999年12月發布。
第一版:刪除來與瀏覽器相關的代碼的JavaScript1.1。
第二版:大部分更新本質上是編輯性的,未特別添加、更改和刪除內容。
第三版:提供了對字符串處理、錯誤定義和數組輸出的更新。同時,它還增加了正則表達式、新的控制語句、try...catch異常處理的支持,以及一些為使標準國際化而做的小改動。標志著ECMAScript成為一種真正的編程語言。
1.2.1.2 何謂ECMAScript符合性
一個腳本語言必需滿足以下四項基本原則:
符合的實現必須按照ECMA-262中所描述的支持所有的“類型、值、對象、屬性、函數和程序語法及語義;
符合的實現必須支持Unicode字符標準(UCS);
符合的實現可以增加沒有在ECMA-262中指定的“額外的類型、值、對象、屬性和函數”。
符合的實現可以支持沒有在ECMA-262中定義的“程序和正則表達式語法”即可以替換或者擴展內建的正則表達式支持。
1.2.1.3 Web瀏覽器中的ECMAScript支持
以下版本支持ECMA-262第三版:Netscape 6.0+(Mozilla 0.6.0+)、Internet Explorer 5.5+、Opera 7.2+、Safari 1.0+/Konqueror~2.0+
1.2.2 DOM
DOM(文檔對象模型)是HTML和XML的應用程序接口(API)。DOM將整個頁面規劃成由節點層級構成的文檔。HTML或XML頁面的每個部分都是一個節點的衍生物。
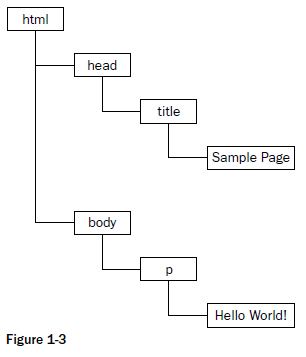
請考慮下面的HTML頁面:
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
這段代碼可以用DOM繪制成一個節點層次圖。

DOM通過創建樹來表示文檔,從而使開發者對文檔的內容和結構具有空前的控制力。用DOM API可以輕松地刪除、添加和替換節點。
1.2.2.1 為什么DOM必不可少
保持Web的跨平臺特性,Web通信標準的團體W3C(World Wide Web Consortium)開始制定DOM。
1.2.2.2 DOM的各個Level
DOM Level 1 是W3C于1998年10月提出的。它由兩個模塊構成,即DOM Core和DOM HTML。前者提供了基于 XML 的文檔的結構圖,以方便訪問和操作文檔的任意部分;后者添加了一些 HTML 專用的對象和方法,從而擴展了DOM Core。
DOM Level 1 只有一個目標,即規劃文檔的結構。
DOM Level 2 引入了幾種 DOM 新模塊,用于處理新的接口類型:
DOM 視圖--描述跟蹤文檔的各種視圖(即 CSS 樣式化之前和 CSS 樣式化之后的文檔)的接口;
DOM 事件--描述事件的接口;
DOM 樣式--描述處理基于 CSS 樣式的接口;
DOM 遍歷和范圍--描述遍歷和操作文檔樹的接口。
DOM Level 3 引入了以統一的方式載入和保存文檔的方法(包含在新模塊 DOM Load and Save 中)以及驗證文檔(DOM Validation)的方法,從而進一步擴展了 DOM 。在Level 3 中,DOM Core 被擴展為支持所有的 XML 1.0 特性,包括 XML Infoset、XPath 和 XML Base。
1.2.2.3 其他 DOM
可縮放矢量圖形(SVG)1.0;
數學標記語言(MathML)1.0;
同步多媒體集成語言(SMIL)。
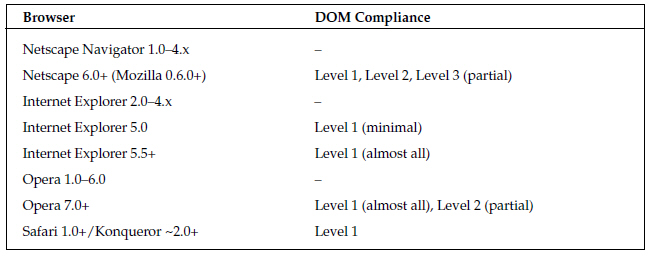
1.2.2.4 Web 瀏覽器中的 DOM 支持

1.2.3 BOM(瀏覽器對象模型)
BOM 主要處理瀏覽器窗口和框架,擴展部分包括:
彈出新的瀏覽器窗口;
移動、關閉瀏覽器窗口以及調整窗口大小;
提供 Web 瀏覽器詳細信息的導航對象;
提供裝載到瀏覽器中頁面的詳細信息的定位對象;
提供用戶屏幕分辯率詳細信息的屏幕對象;
對 Cookie 的支持;
IE 擴展了 BOM,加入了 ActiveXObject 類,可以通過 JavaScript 實例化 ActiveX 對象。
1.3 小結
本章介紹了 JavaScript 這種客戶端 Web 瀏覽器腳本語言,了解了構成 JavaScript 完整實現的各個部分:
JavaScript 的核心 ECMAScript 描述了該語言的語法和基本對象;
DOM 描述了處理頁面內容的方法和接口;
BOM 描述了與瀏覽器進行交互的方法和接口。
posted on 2007-10-04 21:35
CoderDream 閱讀(522)
評論(0) 編輯 收藏 所屬分類:
JS 高級程序設計