需求:用實線把各個面板圈起來,然后把面板的名字寫在圈圈的左上角。
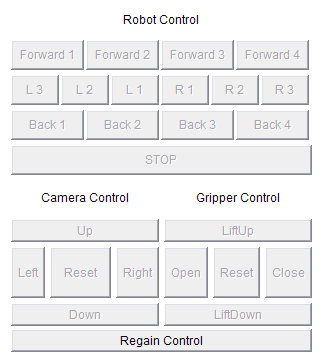
原始畫面:

由于原來的程序使用的是AWT中的Panel,而這個控件我們沒有設置titleBorder的方法。
現在將更新為Swing中的JPanel面板,代碼分別為:
舊代碼:
Panel pRoboCtrl=new Panel();
pRoboCtrl.setLayout(new GridLayout(5, 1, 2, 5));
// Robot控制面板的第一排,面板的標題
Panel pR1=new Panel();
pR1.setLayout(new GridLayout(1, 1, 2, 3));
//Row One
pR1.add(new Label("Robot Control",Label.CENTER));
新代碼:
JPanel pRoboCtrl=new JPanel();
pRoboCtrl.setLayout(new GridLayout(4, 1, 2, 5));
Border titleBorder1=BorderFactory.createTitledBorder("Robot Control");
pRoboCtrl.setBorder(titleBorder1);
原來的處理方式是將一個Label放到Panel中,然后將這個Panel放到外層的Panel中,新方式是將外層Panel定義成JPanel,然后設置Border的值為BorderFactory產生的一個實例。

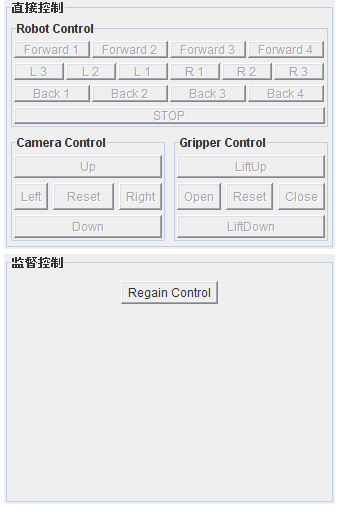
解決這個問題后,新問題又來了,兩個JPanel中的內容不一樣,上面多,下面少,但是現在面板卻是一樣大,要改成面板高度自動適應。
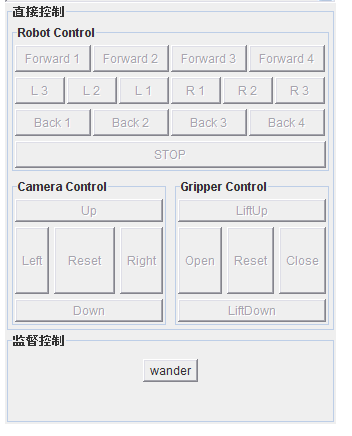
其實這只需要修改一行代碼就可以了,代碼如下:
舊代碼:
 CP.setLayout(new GridLayout(3, 1, 2, 5));
CP.setLayout(new GridLayout(3, 1, 2, 5));
新代碼:
CP.setLayout(new BoxLayout(CP, BoxLayout.Y_AXIS)); // 沿垂直方向布置組件
舊代碼的處理方式是網格布局,新代碼的方式是用BoxLayout布局管理器,它會按要求垂直或水平分布。

以下代碼創(chuàng)建了一個JPanel容器,它采用垂直 BoxLayout,在這個容器中包含兩個Button,這兩個Button沿垂直方向分布,并且保持像素為 5 的固定垂直間隔。
JPanel panel = new JPanel();
panel.setLayout(new BoxLayout(panel, BoxLayout.Y_AXIS));// 沿垂直方向布置組件
panel.add(new JButton("Button1"));
panel.add(Box.createVerticalStrut(5));
panel.add(new JButton("Button2"));
源代碼:
下載
posted on 2008-04-29 16:16
CoderDream 閱讀(15630)
評論(2) 編輯 收藏 所屬分類:
經驗點滴 、
學習筆記