Refer to: http://www.cnblogs.com/funnyking/archive/2010/05/26/1744834.html
一. 什么是靜態(tài)化
在此之前,我們好多的人不知道什么是靜態(tài)化,說得簡(jiǎn)單點(diǎn),就是把所有不是.htm或者.html的頁面改為.htm或者.html。
我們?cè)谔幚矸椒ㄉ希徐o態(tài)化和偽靜態(tài)方法,希望大家不要把兩者混為一潭。當(dāng)然更不要把他和純靜態(tài)頁面混為一潭。
1、 純靜態(tài)頁面
當(dāng)用戶訪問是,不需要經(jīng)過服務(wù)器解析,直接就可以傳送到客戶端,此類型的頁面,由于不需要解析就能直接訪問,一般情況下,比動(dòng)態(tài)頁面的執(zhí)行速度快。
2、 靜態(tài)化
頁面靜態(tài)化就是用動(dòng)靜結(jié)合的方式將動(dòng)態(tài)網(wǎng)站生成靜態(tài)網(wǎng)站來保存。這是實(shí)實(shí)在在的html文件,也就是靜態(tài)頁面。
3、 偽靜態(tài)方法(Url靜態(tài)化)
偽靜態(tài)不是真正意義上的靜態(tài)化,它只是利用某種方法將訪問的路徑也就是url地址轉(zhuǎn)換成為.html為后綴的文件,但是實(shí)際上,文件本身還是以原來的后綴保存在服務(wù)器上。
二. 為什么要使用靜態(tài)化技術(shù)
隨著web1.0向web2.0時(shí)代的跨度,web2.0不但要求網(wǎng)站的交互性提高,而且還對(duì)靜態(tài)化要求更高,要以靜制動(dòng),動(dòng)靜結(jié)合。同時(shí),靜態(tài)化也是提高網(wǎng)站訪問速度、減輕服務(wù)器壓力常用解決方案之一。
4、 僅為了SEO 我們也要實(shí)現(xiàn)靜態(tài)化
相信對(duì)于SEO(Search Engine Optimization漢譯:搜索引擎優(yōu)化)這個(gè)詞大家都不陌生。很多人都想讓自己的網(wǎng)站在百度,谷歌的位次靠前。而又不愿意花更大的價(jià)錢去做他們的競(jìng)價(jià)排名。這個(gè)時(shí)候,你就可以使用到網(wǎng)頁靜態(tài)化這個(gè)技術(shù),雖然和花錢的沒法比,可是我們?cè)诓换ㄥX的情況下比較而言已經(jīng)能夠滿足我們的要求了。當(dāng)然,不是說實(shí)現(xiàn)SEO就一定要用靜態(tài)化技術(shù),只是說這樣做相比較而言才操作性更簡(jiǎn)單,效果更好。
5、 靜態(tài)化讓給我們帶來用戶
我們經(jīng)常會(huì)遇到這樣的情況,當(dāng)我們輸入關(guān)鍵字進(jìn)行搜索時(shí),點(diǎn)擊鏈接進(jìn)入頁面,卻發(fā)現(xiàn)不是我們想要的那些內(nèi)容。這是因?yàn)樗阉饕胬锩娴臄?shù)據(jù)并不是實(shí)時(shí)更新的。可是如果我們點(diǎn)進(jìn)進(jìn)去顯示的是一張404頁面,那又會(huì)怎么樣呢?
第一,我們的大部分潛在用戶被流失。
第二、我們的網(wǎng)站還可能被搜索引擎所K掉,因?yàn)樗阉饕鏁?huì)認(rèn)為我們有無效鏈接,而無效鏈接過多,則會(huì)導(dǎo)致搜索引擎搜索質(zhì)量下降。從這一點(diǎn)考慮,相比而言,靜態(tài)頁面一般不會(huì)出現(xiàn)這樣的問題。潛在用戶的增加,這一點(diǎn)不用多說。
6、 靜態(tài)化讓我們有證可查
通常我們?nèi)绻檎乙恍┍容^古老的歷史資料,都會(huì)發(fā)現(xiàn)很難查找。就算是找到了,也不一定是在來源網(wǎng)站找到的。如果我們要想深入追究這些資料的原始作者、發(fā)布網(wǎng)站、以及其他資料,我們都無從下手。但現(xiàn)在有相應(yīng)的互聯(lián)網(wǎng)檔案館專門收集網(wǎng)站內(nèi)容,只要你是HTML靜態(tài)頁,那么你的內(nèi)容是可以根據(jù)連接找到原來的內(nèi)容的。可是如果你是動(dòng)態(tài)網(wǎng)站,那么,至多能找到標(biāo)題和列表。
7、 讓我們服務(wù)器資源最大化吧
動(dòng)態(tài)網(wǎng)站與數(shù)據(jù)庫交互頻繁,如果訪問量增大,那么讀寫次數(shù)就會(huì)相應(yīng)的增加。這個(gè)時(shí)候,打開的數(shù)據(jù)連接自然會(huì)隨之增加,那么服務(wù)器壓力增大是必然的。要是這個(gè)時(shí)候數(shù)據(jù)庫不能承受,直接死掉,想想你的系統(tǒng)會(huì)怎樣?可是如果我們換成靜態(tài)頁面,即使數(shù)據(jù)庫死掉,我們依然可以正常訪問。用戶體驗(yàn)大大的提升,用戶的信任度也會(huì)有很大的提高。
三. 靜態(tài)化的劣勢(shì)
8、 可維護(hù)性下降
采用靜態(tài)頁面生成,會(huì)對(duì)磁盤某一區(qū)域讀寫平凡,對(duì)服務(wù)器的損耗較大,需要即時(shí)的備份。而且針對(duì)大型系統(tǒng),有必要制定相應(yīng)的備份規(guī)范和更新制度。同時(shí)如果后期系統(tǒng)需要修改,針對(duì)大量頁面文件的修改也是需要耗費(fèi)人力的,維護(hù)成本增加。
9、 增大服務(wù)器空間占有率
由于生成的文件數(shù)量太多,就需要考慮文件以及文件夾結(jié)構(gòu)問題,甚至對(duì)于服務(wù)器空間大小的要求也是比較高的。同時(shí)備份的實(shí)時(shí)性也要求較高,文件數(shù)量一旦增大,備份也是一個(gè)相當(dāng)大的問題。
10、 消耗服務(wù)器資源
剛剛才說了靜態(tài)化會(huì)讓服務(wù)器資源最大化,怎么又消耗服務(wù)器資源了呢?那是因?yàn)槲募趯懭胗脖P時(shí)會(huì)調(diào)用IO流,這個(gè)對(duì)服務(wù)器資源的占用是比較高的。
四. 適當(dāng)?shù)倪x擇是有必要的
| 手工靜態(tài)化 | 模板靜態(tài)化 | url rewrite偽靜態(tài) |
占用硬盤空間 | 少 | 多 | 少 |
占用服務(wù)器資源 | 小 | 小 | 大 |
技術(shù)難度 | 簡(jiǎn)單 | 難 | 難 |
后期維護(hù) | 難 | 中 | 簡(jiǎn)單 |
需要學(xué)習(xí)的內(nèi)容 | html | 模板技術(shù) 在線生成文件 | 正則表達(dá)式 |
看了上面的對(duì)比圖,我們明顯知道靜態(tài)化有很多優(yōu)勢(shì),也有很多劣勢(shì)。通過對(duì)比,我給大家提供一些使用的建議:
1、在處理上沒有生成的頁面使用動(dòng)態(tài)數(shù)據(jù)代替,一定頁面生成則使用更新的頁面訪問。
2、對(duì)訪問量大的網(wǎng)址建議使用,但是如果你的寫入比較頻繁,而且實(shí)時(shí)性要求較高的話,建議放棄。或者,你可以選擇進(jìn)行周期性更新。
3、對(duì)于SEO權(quán)重比較高,而且你又剛剛起步,為非搜索引擎合作網(wǎng)址的話,建議使用。
4、對(duì)于服務(wù)器空間較小而訪問量較大的朋友,建議你們放棄使用,要不你們就擴(kuò)大你們服務(wù)器的空間吧。
5、 如果你的服務(wù)器硬盤對(duì)頻繁寫入承受能力不夠的話,建議放棄。
在對(duì)這項(xiàng)技術(shù)有了一個(gè)較為全面的了解之后,我們接下來看看如何來實(shí)現(xiàn)它吧!
五. 靜態(tài)化實(shí)例
1、 偽靜態(tài)實(shí)例
顧名思義, 偽靜態(tài)是相對(duì)真實(shí)靜態(tài)來講的.通常我們?yōu)榱烁玫木徑夥?wù)器壓力,和增強(qiáng)搜索引擎的友好面.都將文章內(nèi)容生成靜態(tài)頁面.但是有的朋友為了實(shí)時(shí)的顯示一些信息.或者還想運(yùn)用動(dòng)態(tài)腳本解決一些問題.不能用靜態(tài)的方式來展示網(wǎng)站內(nèi)容.但是這就損失了對(duì)搜索引擎的友好面.怎么樣在兩者之間找個(gè)中間方法呢,這就產(chǎn)生了偽靜態(tài)技術(shù).就是展示出來的是以.html一類的靜態(tài)頁面形式。
相關(guān)鏈接:偽靜態(tài)百度百科說明
(http://baike.baidu.com/view/1570373.htm?fr=ala0_1_1)
A. ASP.NET偽靜態(tài)
1st. 方法一(Global.asax幾乎不用)
IIS從收到Request開始,到返回Response整個(gè)過程中的幾個(gè)主要步驟:
1.IIS收到請(qǐng)求。
2.選擇器根據(jù)URL的特點(diǎn)與IIS中的配置,選擇一個(gè)ISAPI用于處理該請(qǐng)求——現(xiàn)在自然會(huì)選擇ASP.NET ISAPI。
3.ASP.NET執(zhí)行引擎接收到請(qǐng)求,于是初始化數(shù)據(jù)(例如構(gòu)建各種對(duì)象)。
4.開始觸發(fā)各種Pipeline事件,自然先從BeginRequest開始。
5.經(jīng)過了多個(gè)Pipeline事件,ASP.NET根據(jù)配置為當(dāng)前請(qǐng)求選擇一個(gè)合適的Handler或HandlerFactory進(jìn)行處理(當(dāng)然特殊情況例外,例如已經(jīng)在之前的事件中直接輸出結(jié)果并結(jié)束請(qǐng)求了)。
6.經(jīng)過了Handler處理之后又經(jīng)過幾個(gè)Pipeline事件,以EndRequest結(jié)束。
7.輸出Response。
一般就是在BeginRequest事件中調(diào)用HttpContext的RewritePath方法,將該請(qǐng)求重新“定位”至一個(gè)目 標(biāo)URL。例如我們就可以在Global.asax中重寫Application_BeginRequest方法來實(shí)現(xiàn)這一點(diǎn).
public class Global : System.Web.HttpApplication
{
protected void Application_BeginRequest(object sender, EventArgs e)
{
HttpContext context = HttpContext.Current;
if (context.Request.Path.Equals("/Customers",
StringComparison.InvariantCultureIgnoreCase))
{
context.RewritePath("~/CustomerList.aspx");
}
}
}
2nd. 方法二(ASP.NET級(jí)別的URL Rewrite組件)(查看)
b.1_ 引用URLRewriter.dll;
b.2_ 在web.xml中配置
<httpModules>
<add name="ModuleRewriter"
type="URLRewriter.ModuleRewriter, URLRewriter" />
</httpModules>
<configSections>
<section name="RewriterConfig"
type="URLRewriter.Config.RewriterConfigSerializerSectionHandler, URLRewriter" />
</configSections>
<RewriterConfig>
<Rules>
<RewriterRule>
<LookFor>~/test/([\w]+).html/</LookFor>
<SendTo>~/Default.aspx?test=$1</SendTo>
</RewriterRule>
</Rules>
</RewriterConfig>
相關(guān)鏈接:ASP.NET偽靜態(tài)實(shí)例1
(http://allanpie.blog.163.com/blog/static/2132041020100892132572/)
B. JAVA偽靜態(tài)實(shí)例
1.需要包urlrewrite.zip;查看
2. 在WEB-INF目錄下建一個(gè)urlrewrite.xml文件
內(nèi)容示例:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE urlrewrite PUBLIC "-//tuckey.org//DTD UrlRewrite 2.6//EN"
"http://tuckey.org/res/dtds/urlrewrite2.6.dtd">
<urlrewrite>
<rule>
<from>^/(\w+)/(\w+)/page_(\d+)\.html$</from>
<to type="forward">/$1.htm?category=$2&page=$3</to>
</rule>
<rule>
<from>^/rss/yahoo\.html$</from>
<to type="redirect">
http://add.my.yahoo.com/rss? url=http://feed.feedsky.com/W3CSSiteFeed
</to>
</rule>
</urlrewrite>
3.修改WEB.XML
<filter>
<filter-name>UrlRewriteFilter</filter-name>
<filter-class>
org.tuckey.web.filters.urlrewrite.UrlRewriteFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>UrlRewriteFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<init-param>
<param-name>confPath</param-name>
<param-value>/WEB-INF/urlrewrite.xml</param-value>
</init-param>
原文地址:http://blog.csdn.net/snowwhite1129/archive/2010/04/12/5477079.aspx
2、 生成靜態(tài)頁面實(shí)例
不管怎么說,雖然有了靜態(tài)化技術(shù),但是網(wǎng)頁的內(nèi)容管理功能也是必須保留的,下面我們來看下如何用代碼來實(shí)現(xiàn)靜態(tài)化文件的制作。
A. ASP.NET靜態(tài)化
當(dāng)然首先,我們得有一個(gè)靜態(tài)模板頁,也就是要生成頁面的樣式我們得有。
那么我們看下目錄結(jié)構(gòu)
1、a.html 這個(gè)頁面就是模板頁
2、a.aspx 這個(gè)頁面當(dāng)然是內(nèi)容編輯頁面了
3、a.aspx.cs 這個(gè)不用說,就是內(nèi)容編輯頁面的服務(wù)器端代碼。
好了,了解了目錄結(jié)構(gòu)我們來看下代碼的實(shí)現(xiàn)。
1、a.html 部分
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>!title!</title> <link href="../css/User_Reg.css" rel="stylesheet" type="text/css" /> </head> <body> <br/> <div class="content title30">!title!</div> <br/> <div class="content"> <div class="agreement"> !content! <br/> <input name="bt_1" type="button" value="關(guān)閉" onclick="<script></script>"/> <br/> </div> <div class="copyright_line"></div> <div class="copyright"> Copyright © 2008 <a ><strong>Xiexieshu.Com </strong></a>All rights Reserved </div> </div> </body> </html> |
這里大家注意下紅色部分,紅色部分就是你要替代的內(nèi)容。比如!title!就是標(biāo)題。這里的替換字符大家可以隨意改變,因?yàn)?span style="margin: 0px; padding: 0px; line-height: 1.5; color: red;">雙感嘆號(hào)的使用在內(nèi)容里面是比較少見的,所以我用的是這種方法。大家可以把這個(gè)改為其他的不常用的特殊符號(hào),越特殊越好,越復(fù)雜越好,不過你們可得考慮下可操作性。
那么有了模板也,我們接下來就是要從內(nèi)容編輯頁面獲取字符串替換掉我們想替換的部分。然后生成頁面就可以了。我們看看編輯頁面代碼
2、a.aspx 部分
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="AgreeMent.aspx.cs" Inherits="AgreeMent" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>無標(biāo)題頁</title> </head> <body> <form id="form1" runat="server"> <div> <asp:Literal ID="Literal3" runat="server" Text="頁面名稱:"></asp:Literal><br /> <asp:TextBox ID="TextBox3" runat="server"></asp:TextBox><br /> <asp:Literal ID="Literal1" runat="server" Text="標(biāo)題:"></asp:Literal><br /> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <br /> <br /> <asp:Literal ID="Literal2" runat="server" Text="內(nèi)容:"></asp:Literal><br /> <asp:TextBox ID="TextBox2" runat="server" Height="331px" TextMode="MultiLine" Width="566px"></asp:TextBox> <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="生成頁面:" /></div> </form> </body> </html> |
編輯頁面和普通的編輯頁面沒有什么兩樣。重點(diǎn)在于后面的服務(wù)器端頁面
3、a.aspx.cs頁面
using System; using System.Data; using System.Configuration; using System.Collections; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls; using System.IO;//調(diào)用IO包,讀取文本文件 打開和讀取文件進(jìn)行讀取訪問是輸入/輸出 using System.Text; //對(duì)流進(jìn)行操作時(shí)要用到的包 public partial class AgreeMent : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { String path = HttpContext.Current.Server.MapPath("");//獲取當(dāng)前文件路徑 StreamReader r = new StreamReader(path + @"a.html");//通過路徑獲取模板文件內(nèi)容 String line = null; StringBuilder str = new StringBuilder();//大量字符串拼接或頻繁對(duì)某一字符串進(jìn)行操作時(shí)最好使用 StringBuilder //開始讀取模板文件內(nèi)容 while ((line = r.ReadLine()) != null) { str.AppendLine(line);//這里就是一行一行的拼接字符串 } r.Close(); str.Replace("!title!", TextBox1.Text);//好了,開始替換文本 str.Replace("!content!", TextBox2.Text); StreamWriter w = new StreamWriter(path + @"\agreement\" + TextBox3.Text + ".html");//實(shí)例化,并制定文件名稱規(guī)則和生成文件路徑 w.Write(str);//這里才真正開始創(chuàng)建文件 w.Close();//不要忘了關(guān)閉哦 } } |
上面的代碼相信已經(jīng)寫得很詳細(xì)了,如果你還看不懂,那么我只能說是你的人品問題了,好好復(fù)習(xí)下基礎(chǔ)吧!
B. JAVA靜態(tài)化
這里難得去寫了,好吧,我承認(rèn)我不稱職。不過,我是在教大家方法,你們可以按照上面的方法依瓢畫葫蘆,掌握了思路就知道該怎么辦了。
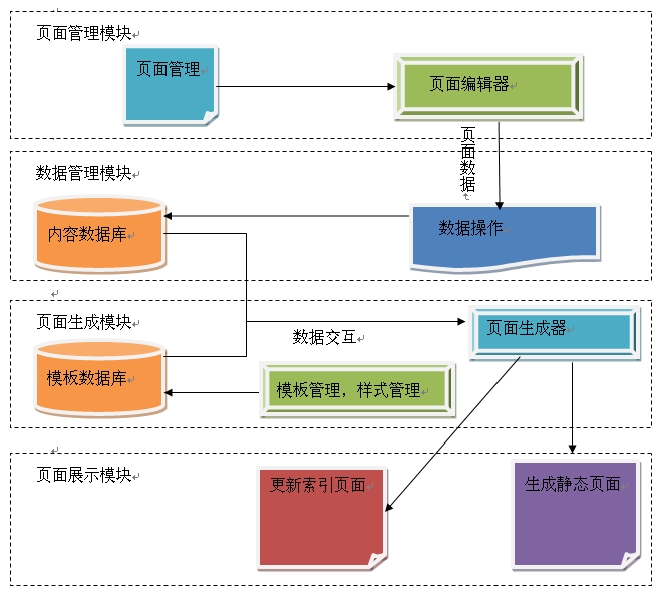
六. 更為詳細(xì)的解決方案

如圖所示:
1、 編輯文章,通過頁面編輯儲(chǔ)存到數(shù)據(jù)庫,數(shù)據(jù)操作用來增刪改數(shù)據(jù)。
2、 發(fā)布文章,通過頁面生成器從數(shù)據(jù)庫讀取數(shù)據(jù)和模板生成相應(yīng)的靜態(tài)頁面。
3、 讀取整個(gè)欄目文件數(shù)量,重構(gòu)索引文件和分頁文件。
注意:這三個(gè)步驟看是分開的,但是在執(zhí)行時(shí)是一氣呵成的。也就是說點(diǎn)擊一個(gè)按鈕的同時(shí),要依次執(zhí)行這三個(gè)功能。
-----------------------------------------------------
Silence, the way to avoid many problems;
Smile, the way to solve many problems;