記得問過身邊的一些開發工程師(非前端)緩存要分幾個層次,從哪里做起,答案很多,比如反向代理緩存,DNS緩存,memcached,數據庫緩存等等,確實很完整,不過好像漏掉了我們用戶跟我們聯通的最根本的工具瀏覽器,確實好似很少有人把用戶的瀏覽器當作是web站點的組成部分來看待
緩存協商
現在我們需要將用戶的瀏覽器也納入我們構建網站各個緩存層次中的其中一個重要層次,網站信息和內容在由web服務器生成,而將這些信息和內容作為一段二進制的文件作為本地緩存文件存放在用戶的瀏覽器,是兩個獨立個體共同完成的任務,所以兩者之間需要一種溝通的機制,也就是HTTP的緩存協商
Last-Modified和If-Modified-Since協商
Last-Modified和If-Modified-Since分別位于響應頭信息和請求頭信息中,都是記錄請求的頁面最后的修改時間
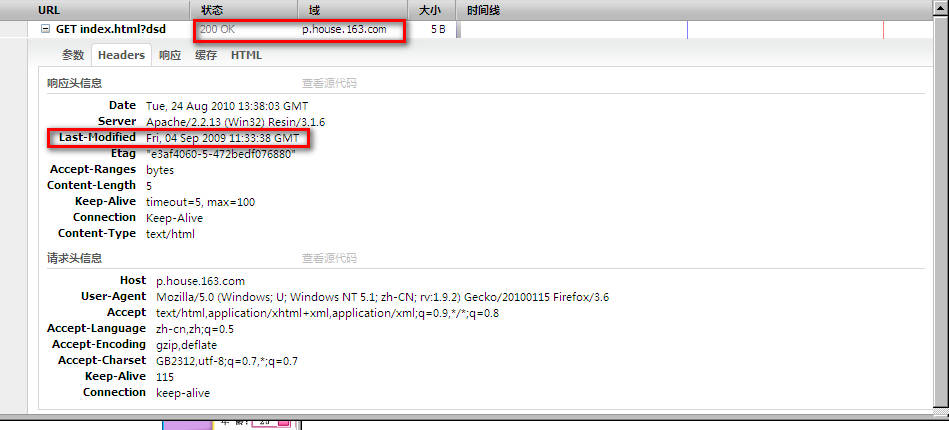
在第一次訪問web服務器會返回200狀態,并在瀏覽器的響應頭Last-Modified上寫上此頁面最后修改的時間戳
使用firebug進行查看

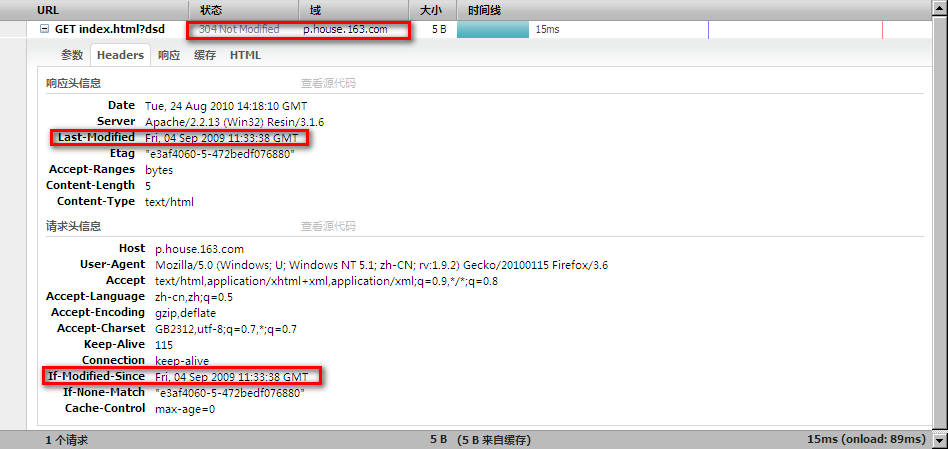
在再次訪問時,瀏覽器會把第一次返回Last-Modified的時間戳記錄到If-Modified-Since,并作為請求頭信息發送到服務區,web服務器會通過If-Modified-Since上的時間戳來判斷用戶的頁面是否是最新的,如果不是最新的,則返回新的頁面并修改響應頭Last-Modified時間戳給用戶,如果判斷是最新的,則返回304狀態并告訴瀏覽器本地的cache頁面是最新的,瀏覽器可以直接加載本地頁面,這樣可以減少網絡上傳輸的數據,并且也減少服務器的負擔。

這里需要注意的是,HTTP協議中規定使用的是GMT時間(格林威治),而我們國家使用的是GMT+8的時間,所以我們從firebug中看到的時間是比我們早了8個小時,不過這沒關系,它并不影響到緩存的對比工作
Etag協商
如果我們的一個文件存放在多臺web服務器上,用戶的請求在這些服務器上之間輪詢,實現負載均衡,那些這個文件在各臺web服務器的最后修改時間很可能是不一樣,這樣用戶每次請求到的web服務器都可能是不同,Last-Modified和If-Modified-Since則無法對應,導致每次都需要重新獲取內容,這時候采用直接標記內容的Etag算法,就可以避免上述的問題
Etag是由Web服務器生成的,如Apache為一個靜態文件新增響應頭為
Etag "e3af4060-5-472bedf076880"
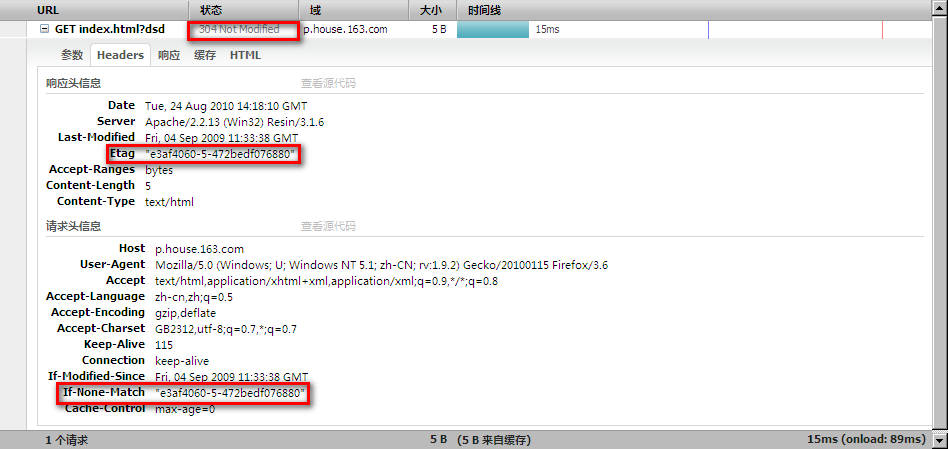
瀏覽器獲得這個Etag后,便會在下次請求該頁面時,在HTTP的請求頭附上If-None-Match "e3af4060-5-472bedf076880",與web服務器上的Etag值相比較,如果是相同的話,便返回304狀態,不同則重新返回新頁面信息

當然啦,這里要指出瀏覽器緩存只針對HTML和HTM進行而動態文件則無法緩存,瀏覽器并不在乎你的文件是否動態還是靜態,瀏覽器只認準和web服務器通訊的HTTP協商,所以只要動態頁面HTTP頭信息包含的緩存協商信息,動態內容也是可以一樣被瀏覽器進行緩存的,和靜態頁面無什么兩樣,只是你確定你需要這樣做,讓動態頁面被緩存?
以下是對一個jsp進行寫頭信息
response.addHeader("Last-Modified",DateUtl.format(new java.util.Date())+" GMT");
response.addHeader("ETag","e3af4060-5-472bedf076880");
同樣,這樣兩個設置會寫入瀏覽器的響應頭,這個動態文件跟靜態文件一樣會被瀏覽器緩存
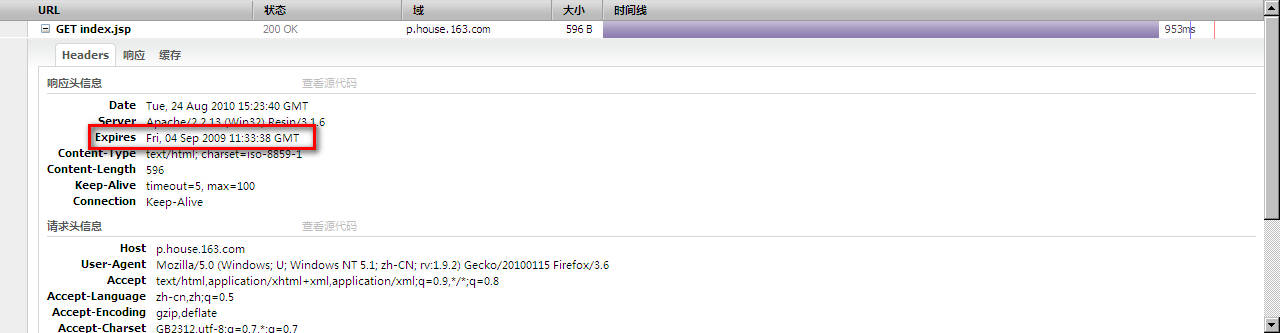
Expires
Expires標記告訴瀏覽器該頁面何時過期,并且在此過期前不需要再訪問web服務器,直接使用本地的緩存文件即可,這樣請求響應頭都不需要,確實節省了帶寬和服務器的開銷,但是就算頁面在web服務器上更新后在Expires過期前也不會出現在用戶面前,究竟是否應該在于我們的實際應用和取舍
下面是Apache中提供的mod_expires模塊
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault A600
ExpiresByType image/x-icon A2592000
ExpiresByType application/x-javascript A604800
ExpiresByType text/css A604800
ExpiresByType image/gif A2592000
ExpiresByType image/png A2592000
ExpiresByType image/jpeg A2592000
ExpiresByType text/plain A86400
ExpiresByType application/x-shockwave-flash A2592000
ExpiresByType video/x-flv A2592000
ExpiresByType application/pdf A2592000
ExpiresByType text/html A600
</IfModule>
或者
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 12 hours"
ExpiresByType text/html "access plus 3 days"
ExpiresByType text/plain "access plus 3 days"
ExpiresByType text/css "access plus 7 days"
ExpiresByType image/gif "access plus 30 days"
ExpiresByType image/png "access plus 30 days"
ExpiresByType image/jpeg "access plus 30 days"
ExpiresByType image/x-icon "access plus 30 days"
ExpiresByType video/x-flv "access plus 30 days"
ExpiresByType application/x-shockwave-flash "access plus 30 days"
</IfModule>
我們在jsp文件也可以指定expires的過期時間
response.addHeader("Expires",DateUtl.format(new java.util.Date())+" GMT");

當然啦,你再刷新也不會返回304狀態,因為瀏覽器已經不用想web服務器發出請求
----------------------------------------
by 陳于喆
Mail: chenyz@corp.netease.com
參考文章
郭欣 《構建高新能web站點》
中文版 《HTTP協議(RFC2616)》