前段時(shí)間做了一個(gè)團(tuán)購秒殺倒計(jì)時(shí)的js展現(xiàn)的例子(
http://m.tkk7.com/dongbule/archive/2011/12/06/365687.html),倒計(jì)時(shí)的方式主要使用setTimeout的函數(shù)進(jìn)行遞歸實(shí)現(xiàn),由于是使用setTimeout,所以根據(jù)js的引擎,這其中將可能存在一定的時(shí)間誤差,一個(gè)誤差不要緊,兩個(gè)誤差無所謂,但長(zhǎng)時(shí)間的誤差堆積將出現(xiàn)較大的偏離值,所以根據(jù)秒殺倒計(jì)時(shí)的例子,做了一個(gè)簡(jiǎn)單的模擬的誤差堆積測(cè)試,并在各個(gè)瀏覽器中進(jìn)行測(cè)試。
鑒于秒殺倒計(jì)時(shí)都是以一秒為單位,所以下面的例子也都以1000毫秒為計(jì)算,當(dāng)然各個(gè)瀏覽器的實(shí)現(xiàn)和附加代碼的編寫也會(huì)造成一定的時(shí)間誤差,這部分誤差也合并在setTimeout的實(shí)現(xiàn)里面計(jì)算誤差。
<div id="show" style="width:500px;"></div>
<script>
var w = 1000;
var second = 0;
function showtime(){
showtime.curr= +new Date();
setTimeout('showtime()',1000);
document.getElementById("show").innerHTML+=second +" "+(showtime.curr-(showtime.last||showtime.curr)-1000)+" <br/>";
showtime.last=showtime.curr;
second++;
}
showtime();
</script>
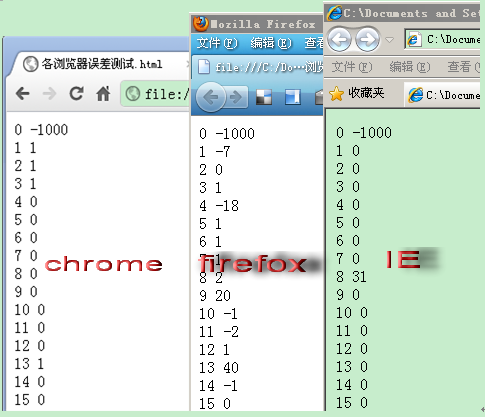
可以看到在各個(gè)不同的瀏覽器在不同的秒數(shù)中出現(xiàn)不同的誤差,當(dāng)然這個(gè)跟我本機(jī)的瀏覽器和環(huán)境有關(guān)

下面再將這些誤差值進(jìn)行疊加測(cè)試
<div>
<div id="show" style="width:500px;"></div>
</div>
<script>
var w = 1000;
var i = 0;
function showtime(){
showtime.curr= +new Date();
f = setTimeout('showtime()',1000);
w+=(showtime.curr-(showtime.last||showtime.curr)-1000);
document.getElementById("show").innerHTML+=i+" "+(showtime.curr-(showtime.last||showtime.curr)-1000) +" "+w+"
<br/>";
showtime.last=showtime.curr;
i++;
}
showtime();
</script>

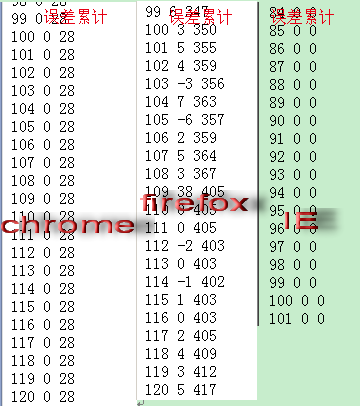
IE和chrome相對(duì)較為穩(wěn)定,不知道是不是我本機(jī)環(huán)境的原因,firefox出現(xiàn)了很多大偏差,可以選擇定時(shí)清空這個(gè)誤差值來處理,或是采用鏈?zhǔn)降膕etTimeOut()來處理。
<div id="show" style="width:300px;"></div>
<script>
var w = 1000;
var i = 0;
var f ;
var t ;
var k = 0;
function showtime(){
showtime.curr= +new Date();
f = setTimeout('showtime()',1000);
w+=(showtime.curr-(showtime.last||showtime.curr)-1000);
document.getElementById("show").innerHTML+=i+" "+w+" "+(showtime.curr-(showtime.last||showtime.curr)-1000) +" <br/>";
showtime.last=showtime.curr;
i++;
}
function round(){
if(k!=0){
clearTimeout(f);
showtime();
document.getElementById("show").innerHTML+=" clear<br/>";
w=0;
}
setTimeout('round()',10000);
k++;
}
showtime();
round();
</script>
其實(shí)為什么javascript的定時(shí)器會(huì)出現(xiàn)所謂的不可靠或偏差的情況,這是可以理解的,最主要的問題是它們并不是所謂的線程,其實(shí)
javascript是運(yùn)行于單線程的環(huán)境中,而定時(shí)器只是計(jì)劃代碼在未來某個(gè)執(zhí)行的時(shí)間,執(zhí)行的時(shí)間點(diǎn)是不能被保證的,因?yàn)樵陧撁娴纳芷谥校煌瑫r(shí)間可能存在其他代碼,或各個(gè)瀏覽器的內(nèi)核控制住javascript進(jìn)程。
settimeout幾個(gè)見解
1、setTimeOut != thread | 時(shí)間片的并發(fā)調(diào)用
2、javascript以單線程的方式運(yùn)行于瀏覽器的javascript引擎中
3、setTimeout 只是把要執(zhí)行的代碼在設(shè)定的時(shí)間點(diǎn)插入js引擎維護(hù)的代碼隊(duì)列
4、setTimeout 插入代碼隊(duì)列并不意味著代碼就會(huì)立馬執(zhí)行的
function showtime(){
// code 1...
f = setTimeout('showtime()',200); //200毫秒后要插入執(zhí)行代碼對(duì)瀏覽器的js隊(duì)列
// code 2...
}
以上面面的代碼為例,說說它的執(zhí)行流程
Code 1 -> 200毫秒后通知瀏覽器有隊(duì)列插入 -> Code 2 -> showtime() -> …
這個(gè)種重復(fù)遞歸可能會(huì)造成2個(gè)問題:
1 . 時(shí)間間隔可能小于定時(shí)調(diào)用的代碼的執(zhí)行時(shí)間
2 . 時(shí)間間隔或許會(huì)跳過
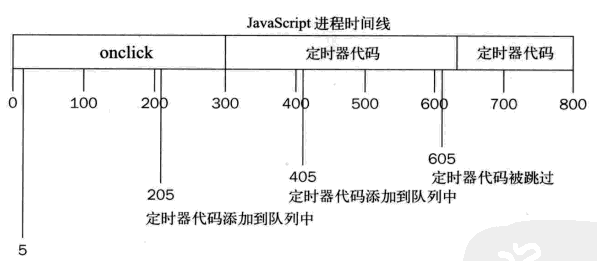
時(shí)間間隔或許會(huì)跳過

5ms : code1 代碼執(zhí)行完畢,200ms后有定時(shí)器進(jìn)入隊(duì)列
205ms : 定時(shí)器進(jìn)入隊(duì)列,code2繼續(xù)
300ms : function代碼結(jié)束,定時(shí)器從隊(duì)列中取出,執(zhí)行
405ms : 第二個(gè)定時(shí)器進(jìn)入隊(duì)列,第一個(gè)定時(shí)器的代碼在執(zhí)行中
605ms : 第三個(gè)定時(shí)器意圖進(jìn)入隊(duì)列失敗,這個(gè)點(diǎn)的settimeout丟失
為了避免這2個(gè)問題,可以采用鏈?zhǔn)絪etTimeOut()進(jìn)行調(diào)用
setTimeOut(function(){
code處理...
setTimeOut(arguments.callee,interval);
},interval);
這個(gè)模式鏈?zhǔn)綏l用setTimeOut(),每次函數(shù)執(zhí)行的時(shí)候都會(huì)創(chuàng)建一個(gè)新的定時(shí)器,第二個(gè)setTimeOut調(diào)用使用了arguments.callee來獲取當(dāng)前執(zhí)行的函數(shù)引用,并為其設(shè)置另外一個(gè)定時(shí)器,這樣的好處在于,在前一個(gè)定時(shí)器執(zhí)行完之前不會(huì)向隊(duì)列中插入新的定時(shí)器代碼,確保不會(huì)有任何的確實(shí)間隔,而且它可以保證在下一次定時(shí)器代碼執(zhí)行前,至少等待指定的間隔,避免連續(xù)的運(yùn)行。
//-------------//
秒殺的定時(shí)器已經(jīng)通過檢測(cè)正式運(yùn)行了,博客記錄得不好,表達(dá)不是很清楚,關(guān)于setTimeOut的函數(shù)主要參考了《JavaScript高級(jí)程序設(shè)計(jì)(第2版)》的第18章。