|
|
??? 作者:Flyingis
??? 正則表達式除了用來匹配一些特殊字符外,還有許多其他的作用。Metacharacters,character classes和quantifiers都是正則表達式語法中的重要組成部分,可以用來實現更強大的功能。?
??? Metacharacters
??? 正則表達式的Metacharacters主要包括:
??? ([{\^$|)?*+.
??? 當需要使用這些符號的時候,需要在前面加上一個反斜杠"\",例如:
 var?reg?=?/\?/; var?reg?=?/\?/;
 var?reg?=?new?RegExp("\\?"); var?reg?=?new?RegExp("\\?");
??? 一個字符的表示可以使用它的文字符號,也可以使用ASCII碼或Unicode碼來代碼它。例如,當一個字符使用ASCII碼表示的時候,我們需要在一個兩位十六進制的編碼前加上"\x"。
 var?name?=?"apple"; var?name?=?"apple";
 var?regName?=?/\x61/; var?regName?=?/\x61/;
 alert(regName.test(name));??//輸出"true" alert(regName.test(name));??//輸出"true"
??? 當然,使用十進制來表示字母a。
 var?reg?=?/\141/; var?reg?=?/\141/;
??? 使用Unicode來表示一個字符,需要四位十六進制的編碼,例如\u0062代表b。
 var?s?=?"big"; var?s?=?"big";
 var?reg?=?/\u0062/; var?reg?=?/\u0062/;
 alert(reg.test(s));??//輸出為"true" alert(reg.test(s));??//輸出為"true"
??? 下面一段代碼可以到達同樣的效果:
 var?s?=?"big"; var?s?=?"big";
 var?reg?=?new?RegExp("\\u0062"); var?reg?=?new?RegExp("\\u0062");
 alert(reg.test(s));??//輸出為"true" alert(reg.test(s));??//輸出為"true"
??? 另外,有一些預定義好的特殊字符,用來表示特殊的含義。如:“\t,\n,\r,\f,\a,\e,\cX,\b,\v,\0”。
 //將用戶輸入的新一行的所有字符都刪除 //將用戶輸入的新一行的所有字符都刪除
 var?str?=?strWithNewLines.replace(/\n/g,?""); var?str?=?strWithNewLines.replace(/\n/g,?"");
??? Character classes
?
??? Character classer代表著需要匹配的一組字符,將需要匹配的字符放在一對中括號里,正則表達式將能有效的識別第一個字符,第二個字符,等等。
??? Simple classes
??? 如果需要同時匹配"pig"和"big",可以使用simple character class來實現:
 var?str?=?"pig,?big"; var?str?=?"pig,?big";
 var?reg?=?/[pb]ig/gi; var?reg?=?/[pb]ig/gi;
 var?arr?=?str.match(reg); var?arr?=?str.match(reg);
??? 此時,arr中的數據包括"pig"和"big"。當然,使用ASCII或Unicode來表示p或b同樣可行。
??? Negation classes
??? 有時我們需要匹配除了少數幾個字符外的所有字符,在這種情況下,我們可以使用negation class來進行匹配。例如,匹配除了a和b之外所有的字符,可以表示為[^ab]。在上一個例子中,將reg表示為/[^p]ig/gi,則結果中將過濾掉pig。
??? Range classes
??? 顧名思義,range class就是用來指定某個范圍的匹配字符,例如從a到z可以表示為[a-z],從1到10可以表示為[1-10]。如果將range class指定的字符排除在外,可以使用[^1-10],表示除了1到10范圍外的所有字符。
??? Combination classes
??? 舉一個例子就清楚了,現在需要匹配從1到10,從a到g,并且加上新一行的所有字符,可以表示為[1-10a-g\n]。注意,在[]里不允許再嵌套[]。
??
??? Predefined classes
??? 因為有許多樣式都不停在重復使用,因此一組預定義好的character classes可以用來簡化一些比較復雜的類型。具體的可以參考相關資料,下面舉個簡單的例子:
??
 var?str?=?"8743?apple"; var?str?=?"8743?apple";
 var?reg?=?/[0-9][0-9][0-9]/; var?reg?=?/[0-9][0-9][0-9]/;
 alert(reg.test(str));??//輸出為"true" alert(reg.test(str));??//輸出為"true"
??? 使用predefined class可以寫成:
 var?str?=?"8743?apple"; var?str?=?"8743?apple";
 var?reg?=?/\d\d\d/; var?reg?=?/\d\d\d/;
 alert(reg.test(str));??//輸出為"true" alert(reg.test(str));??//輸出為"true"
??? Quantifiers
?
??? Quantifiers能夠指定某種匹配方式需要進行多少次,包括指定確定的次數,或不確定的次數如至少多少次。
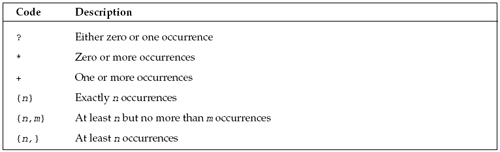
??? Simple quantifiers
??? 下面列表中,指定了某種模式需要重復進行的次數,部分符號和閉包的意義一樣:

??? 例如var reg = /b?read/就可以表示bread或read。
??
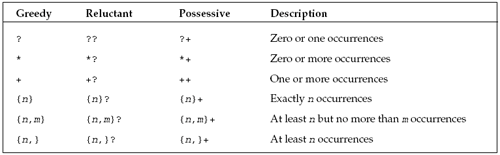
??? 三種正則表達式的quantifiers
??? Greedy quantifier: 對一個目標串進行匹配搜索,當在目標串中沒有相匹配的字符串時,就刪去目標串的最后一個字符,再次進行匹配,如果沒有發現則再刪去最后一個字符,依此類推,最后的結果要么已經將字符匹配上,要么目標串已經為空。
??? Reluctant quantifier: 和greedy quantifier搜索風格相反。Reluctant quantifier從目標串的第一個字符開始對目標串進行搜索,當沒有匹配時,給目標串加上一個字符,再次進行搜索,依此類推,直到在目標串上匹配成功,或整個目標串都被搜索但仍然沒有完成匹配。
??? Possessive quantifier: 直接對整個目標串進行匹配,要么匹配上,要么匹配失敗,它只進行一次匹配。
??? 那么如何判斷這三種不同的quantifiers呢?主要就是根據問號(?)星號(*)和加號(+)的組合來判斷的,如下表所示。

??? 需要注意的是,possessive quantifier在目前主流的瀏覽器中都不被支持,IE和Opera在碰到possessive quantifier時將會拋出異常,Mozilla雖然不會發生錯誤,但會將它作為greedy quantifier來對待。
??? 相關鏈接:正則表達式--JavaScript 實現基礎

|