graphic context就象Control最頂層的畫板����,它可以使你向GUI components加入客制化的圖形����,圖片,及不同字體的文本��。同樣也提供事件處理
graphic context是在GC類中的,GC對(duì)象是附著于現(xiàn)存的Controls��。
要?jiǎng)?chuàng)建一個(gè)graphically oriented的應(yīng)用程序����,首先要?jiǎng)?chuàng)建graphic context,并將其與一個(gè)component相關(guān)聯(lián)����,這兩步都可通過(guò)GC的constructor來(lái)實(shí)現(xiàn)����。共有2個(gè)構(gòu)造函數(shù)��,見(jiàn)下:
1. GC(Drawable)--Creates a GC and configures it for the Drawable object
2. GC(Drawable, int)--Creates and configures a GC and sets the text-display style�,第二個(gè)參數(shù)可以是RIGHT_TO_LEFT或LEFT_TO_RIGHT(默認(rèn)值);
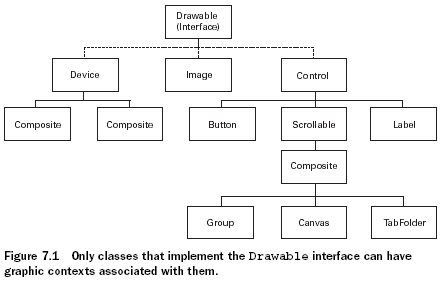
第一個(gè)參數(shù)需要實(shí)現(xiàn)Drawable接口的對(duì)象�, 此接口包含了與graphic context.內(nèi)部相聯(lián)系的方法。SWT提供了三個(gè)實(shí)現(xiàn)Drawable接口的類:Image, Device,?和 Control.

Control子類雖然都能包含圖形����,但只有一個(gè)類是特別適合GC對(duì)象的:Canvas�。它不僅提供了一個(gè)Composite的containment property����,還可以用一系列的風(fēng)格來(lái)定義圖形在此區(qū)域內(nèi)如何顯示
示例:
package com.swtjface.Ch7;
import org.eclipse.swt.SWT;
import org.eclipse.swt.graphics.*;
import org.eclipse.swt.widgets.*;
public class DrawExample
{
public static void main (String [] args)
{
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("Drawing Example");
Canvas canvas = new Canvas(shell, SWT.NONE);
canvas.setSize(150, 150);
canvas.setLocation(20, 20);//在shell中創(chuàng)建canvas
shell.open ();
shell.setSize(200,220);
GC gc = new GC(canvas);//在canvas中創(chuàng)建graphic context
gc.drawRectangle(10, 10, 40, 45);
gc.drawOval(65, 10, 30, 35);
gc.drawLine(130, 10, 90, 80);
gc.drawPolygon(new int[] {20, 70, 45, 90, 70, 70});
gc.drawPolyline(new int[] {10,120,70,100,100,130,130,75});
gc.dispose();//釋放Color對(duì)象
while (!shell.isDisposed())
{
?if (!display.readAndDispatch())
?display.sleep();
?}
?display.dispose();
?}
?}
有兩點(diǎn)需要注意:1.在調(diào)用shell.open()之前構(gòu)建Canvas對(duì)象,然后在調(diào)用shell.open()之后創(chuàng)建和使用GC對(duì)象
???????????????????? 2.在使用完之后一定要立即釋放GC object
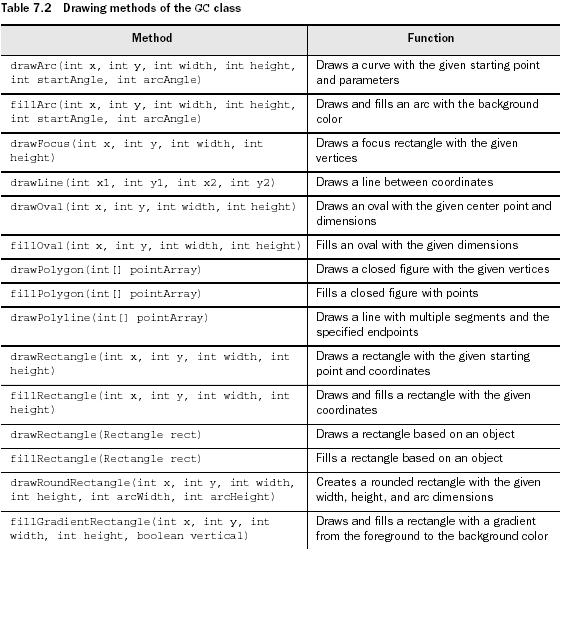
如上例所示GC提供了一系列在Drawable對(duì)象上畫圖形的方法�,如下:

但是上例中有個(gè)問(wèn)題:當(dāng)shell被變灰過(guò)或者最小化過(guò)之后��,圖形就會(huì)被擦去。所以我們需要解決的事��,無(wú)論window怎么變化��,圖形都保持可見(jiàn)����。因此SWT在一個(gè)Drawable對(duì)象被刷新后讓你自行控制��。這個(gè)更新的過(guò)程就被稱為painting����。
Painting and PaintEvents
當(dāng)一個(gè)GC方法在一個(gè)Drawabel對(duì)象上畫出一個(gè)圖案����,它僅執(zhí)行這個(gè)painting過(guò)程一次。如果用戶改變對(duì)象尺寸或是用另一個(gè)窗口去覆蓋它����,則圖形會(huì)被消除。因此,應(yīng)用程序能否在外界事件影響下維持其外觀這一點(diǎn)相當(dāng)重要��。
這些外部事件被稱為PaintEvents����,接收它們的程序接口是PaintListener。一個(gè)Control在任何時(shí)候當(dāng)其外觀被應(yīng)用程序或是外界活動(dòng)改變都會(huì)觸發(fā)一個(gè)PaintEvent。這些類對(duì)于事件和監(jiān)聽(tīng)器的使用方式都和我們?cè)诘谒恼聝?nèi)提到的類似。由于PaintListener只有一個(gè)事件處理方法��,所以不需要使用adapter類
Canvas canvas = new Canvas(shell, SWT.NONE);
canvas.setSize(150, 150);
canvas.setLocation(20, 20);
canvas.addPaintListener(new PaintListener()
{
public void paintControl(PaintEvent pe)
{
GC gc = pe.gc;//每一個(gè)PaintEvent對(duì)象都包含有其自己的GC
gc.drawPolyline(new int[] {10,120,70,100,100,130,130,75});
}
});
shell.open();
每一個(gè)PaintEvent對(duì)象都包含有其自己的GC��,主要有2個(gè)原因:1.因?yàn)檫@個(gè)GC instance是由事件產(chǎn)生的��,所以PaintEvent會(huì)負(fù)責(zé)釋放他。2.應(yīng)用程序可以在shell open之前創(chuàng)建GC,這樣可以使圖形在一個(gè)獨(dú)立的類中被創(chuàng)建�。
SWT在PaintListener接口內(nèi)優(yōu)化painting過(guò)程,SWT的開(kāi)發(fā)者強(qiáng)烈建議Control的painting僅對(duì)PaintEvent作出反應(yīng)�。如果一個(gè)應(yīng)用程序因?yàn)槠渌虮仨毟缕鋱D形����,則他們推薦使用control的redraw()方法,這會(huì)在隊(duì)列中加入一個(gè)paint請(qǐng)求。之后,你可以調(diào)用update()方法來(lái)處理所有的綁定于該對(duì)象的paint請(qǐng)求����。
需要牢記的是�,雖然對(duì)于Control對(duì)象推薦在一個(gè)PaintListener內(nèi)painting����,但是由于Device和Image對(duì)象并不能在該接口內(nèi)使用。如果你需要在一個(gè)image或device內(nèi)生成圖形,你必須單獨(dú)地生成一個(gè)GC對(duì)象并在使用結(jié)束后將其銷毀�。
要客制化layout�,需要繼承抽象類Layout����,需要寫2個(gè)方法——computeSize() 和layout().
computeSize()
protected Point computeSize(Composite composite,
int wHint, int hHint,
boolean flushCache)
{
Point maxDimensions =
calculateMaxDimensions(composite.getChildren());
int stepsPerHemisphere =
stepsPerHemisphere(composite.getChildren().length);
int maxWidth = maxDimensions.x;
int maxHeight = maxDimensions.y;
int dimensionMultiplier = (stepsPerHemisphere + 1);
int controlWidth = maxWidth * dimensionMultiplier;
int controlHeight = maxHeight * dimensionMultiplier;
int diameter = Math.max(controlWidth, controlHeight);
Point preferredSize = new Point(diameter,
diameter);
... // code to handle case when our calculations
// are too large
return preferredSize;
}
參數(shù):
1.composite--The object we’re going to populate. At the time this method is called, it has children, but neither the composite nor the children have been sized or positioned on the screen.
2.wHint and hHint--layout所需的最大長(zhǎng)寬。若帶有參數(shù)SWT.DEFAULT,表示此layout可以隨意使用use whatever sizes it decides it needs.
3.flushCache--作為flag,to tell the layout whether it’s safe to use any cached values that it may be maintaining.
computeSize()的目的主要在于計(jì)算我們要layout的composite有多大
layout()
……
與之前所述的layout不同����,form layout不是基于行和列的��,它是基于與其他control之間的相對(duì)位置的����。
FormLayout十分簡(jiǎn)單,你只要:1.設(shè)定頁(yè)邊距(高����,寬)屬性����。 2.設(shè)定spacing屬性,即所有control間的距離(in pixels)
同樣可以使用FormData來(lái)配置單個(gè)的control。
FormData
如果一個(gè)control沒(méi)有一個(gè)FormData實(shí)例來(lái)描述它的話��,就會(huì)默認(rèn)放在composite的右上角
width和height屬性指定了control的尺寸��,in pixels.
top, bottom, right, 和left屬性����,每一個(gè)都有一個(gè)FormAttachment實(shí)例����,這些attachments描述了control與其他control之間的關(guān)系。
FormAttachment
有2個(gè)使用途徑:
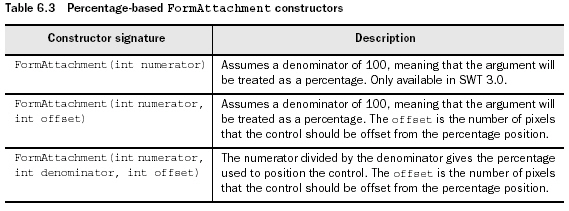
1.通過(guò)使用percentage of the parent composite.

2.通過(guò)設(shè)定一個(gè)control和另一個(gè)control之間的相對(duì)位置?
《圖》
package com.swtjface.Ch6;
import org.eclipse.swt.*;
import org.eclipse.swt.widgets.*;
import org.eclipse.swt.layout.*;
public class Ch6FormLayoutComposite extends Composite {
public Ch6FormLayoutComposite(Composite parent) {
super(parent, SWT.NONE);
FormLayout layout = new FormLayout();
setLayout(layout);
Text t = new Text(this, SWT.MULTI);
FormData data = new FormData();
data.top = new FormAttachment(0, 0);
data.left = new FormAttachment(0, 0);
data.right = new FormAttachment(100);
data.bottom = new FormAttachment(75);//確定text的位置,因?yàn)樽笊辖鞘亲鴺?biāo)原點(diǎn),所以right的百分?jǐn)?shù)為100��。
t.setLayoutData(data);
Button ok = new Button(this, SWT.NONE);
ok.setText("Ok");
Button cancel = new Button(this, SWT.NONE);
cancel.setText("Cancel");
data = new FormData();
data.top = new FormAttachment(t);
data.right = new FormAttachment(cancel);//ok按鈕在text下面����,cancel左邊
ok.setLayoutData(data);
data = new FormData();
data.top = new FormAttachment(t);
data.right = new FormAttachment(100);//cancel按鈕在text下面,在最右邊
cancel.setLayoutData(data);
}
}
最常用的一種layout.以row layout為基礎(chǔ)。
package com.swtjface.Ch6;
import org.eclipse.swt.*;
import org.eclipse.swt.widgets.*;
import org.eclipse.swt.layout.*;
public class Ch6GridLayoutComposite extends Composite {
public Ch6GridLayoutComposite(Composite parent) {
super(parent, SWT.NONE);
GridLayout layout = new GridLayout(4,false);//每一行有4個(gè)control,后一個(gè)參數(shù)是a
boolean to indicate whether the columns should take up an even amount of
space. By passing false, you tell the layout to only use the minimum amount of
space needed for each column.
setLayout(layout);
for (int i = 0; i < 16; ++i) {
Button button = new Button(this, SWT.NONE);
button.setText("Cell " + i);
}
}
}
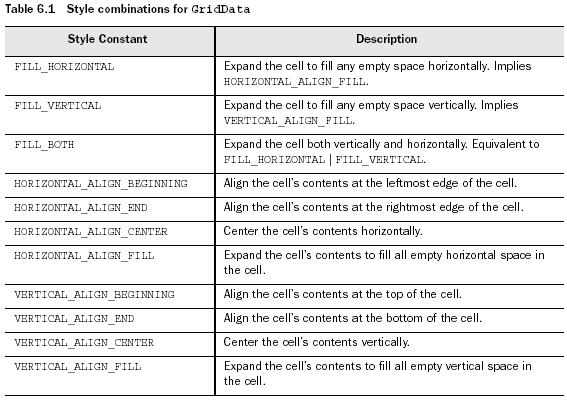
Using GridData styles
十分類似于RowData對(duì)象?���?赏ㄟ^(guò)其構(gòu)造函數(shù)來(lái)設(shè)定STYLE����,這些STYLE可分為3類:FILL, HORIZONTAL_ALIGN, and VERTICAL_ALIGN.
1.FILL:此cell是否fill所有的availabe的空間����??捎玫闹颠€包括FILL_HORIZONTAL(水平擴(kuò)張),FILL_VERTICAL(垂直擴(kuò)張),FILL_BOTH。
2.ALIGN��,用來(lái)指定control在cell中的什么位置����。值包括BEGINNING, END, CENTER和FILL。
具體參見(jiàn)下表

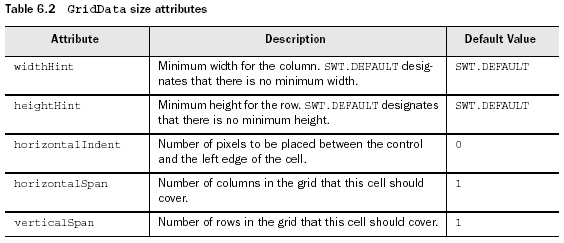
Using GridData size attributes
與RowData不同��,GridData還有很多的public屬性�。其中有些是布爾值類型的,一般會(huì)根據(jù)所設(shè)置的不同styles而自動(dòng)管理�,所以無(wú)需對(duì)其直接操作��。還有一些是integer值,用來(lái)確定單個(gè)cells的大小�。具體件下表:

可以多行/列顯示����。
package com.swtjface.Ch6;
import org.eclipse.swt.*;
import org.eclipse.swt.widgets.*;
import org.eclipse.swt.layout.*;
public class Ch6RowLayoutComposite extends Composite {
public Ch6RowLayoutComposite(Composite parent) {
super(parent, SWT.NONE);
RowLayout layout = new RowLayout(SWT.HORIZONTAL);
setLayout(layout);
for (int i = 0; i < 16; ++i) {
Button button = new Button(this, SWT.NONE);
button.setText("Sample Text");
}
}
}
wrap——默認(rèn)為true,若設(shè)為false,所有的controls都在同一行�。
pack——默認(rèn)為true.使所有的child controls都大小一樣。
justify——默認(rèn)為false. 若為true,每一行的control都會(huì)以間隔相同的方式排列�。
RowData
可以通過(guò)setLayoutData()來(lái)設(shè)定每個(gè)control的大小��,如:button.setLayoutData(new RowData(200 + 5 * i, 20 + i));
默認(rèn)為從左到右排放的,根據(jù)每個(gè)control實(shí)際所需的大小來(lái)分配空間��,此composite中多于出來(lái)的空間��,再平攤到每個(gè)control上����。隨著composite的大小調(diào)整�,control的大小也會(huì)跟著調(diào)整。
package com.swtjface.Ch6;
import org.eclipse.swt.*;
import org.eclipse.swt.widgets.*;
import org.eclipse.swt.layout.*;
public class Ch6FillLayoutComposite extends Composite {
public Ch6FillLayoutComposite(Composite parent) {
super(parent, SWT.NONE);
FillLayout layout = new FillLayout( SWT.VERTICAL); //默認(rèn)是SWT.HORIZONTAL
setLayout(layout);//為此Composite設(shè)定一個(gè)layout.如果漏了此語(yǔ)句��,會(huì)顯示不出child control�。
for (int i = 0; i < 8; ++i) {
Button button = new Button(this, SWT.NONE);
button.setText("Sample Text");
}
}
}
同ProgressIndicator一樣,它支持工作的虛擬單位�,you need only initialize the ProgressIndicator with the total amount of work you expect to do and notify it as work is completed:
ProgressIndicator indicator = new ProgressIndicator(parent);
...
indicator.beginTask(10);
...
Display.getCurrent()display.asyncExec(new Runnable() {
public void run() {
//Inform the indicator that some amount of work has been done
indicator.worked(1);
}
});
正如上例所示��,使用ProgressIndicator需要2步:
1.讓indicator知道總共有多少工作����,通過(guò)使用beginTask().只有這個(gè)方法被調(diào)用了之后,這個(gè)control才會(huì)在屏幕上顯示�。
2.每當(dāng)有一部分工作被完成了��,就調(diào)用worked()。為了防止非ui的線程來(lái)update widgets��,所以使用asyncExec()來(lái)解決這個(gè)問(wèn)題��。
ProgressIndicator也提供animated模式�,即總工作量不知道的情況����。在這種模式下����,the bar continually fills and empties
until done() is called. 要使用這個(gè)模式�,就要用beginAnimatedTask()代替beginTask();并且不需要worked()方法了
ProgressBar,進(jìn)度條�,是ProgressIndicator的簡(jiǎn)化版本����。大多數(shù)情況下推薦使用ProgressIndicator�。如果你決定直接使用ProgressBar,需要手動(dòng)改變此bar的外觀��。如下
//Style can be SMOOTH, HORIZONTAL, or VERTICAL
ProgressBar bar = new ProgressBar(parent, SWT.SMOOTH);
bar.setBounds(10, 10, 200, 32);
bar.setMaximum(100);
...
for(int i = 0; i < 10; i++) {
//Take care to only update the display from its
//own thread
Display.getCurrent().asyncExec(new Runnable() {
public void run() {
//Update how much of the bar should be filled in
bar.setSelection((int)(bar.getMaximum() * (i+1) / 10));
}
});
}
setSelection()causes the widget to be updated every time.This behavior is unlike that of ProgressIndicator or ProgressMonitorDialog,which will update the display only if it has changed by an amount that will be visible to the end user.
類似于scrollbars����。scrollbars僅限于用在可滑動(dòng)的item上,如text�。
可通過(guò)setMinimum()和setMaximum()來(lái)設(shè)定它的范圍�??赏ㄟ^(guò)setThumb()來(lái)設(shè)定滑塊的值。在有些OS上��,thumb的大小是常數(shù)����。每按一下箭頭��,所移動(dòng)的值稱為increment.可通過(guò)setIncrement()來(lái)設(shè)定�,按滑塊和箭頭間的空間所滑動(dòng)的值為page increment��,可通過(guò)PageIncrement()來(lái)設(shè)定�。以上這些數(shù)據(jù)可以通過(guò)void setValues( int selection, int minimum, int maximum, int thumb, int increment, int pageIncrement)來(lái)一次性設(shè)定��,其中selection是thumb的出發(fā)點(diǎn)��。
Slider有個(gè)屬性用來(lái)設(shè)定其是水平還是垂直的,默認(rèn)為水平。
package com.swtjface.Ch5;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Slider;
public class Ch5Slider extends Composite {
public Ch5Slider(Composite parent) {
super(parent, SWT.NONE);
setLayout(new FillLayout());
Slider slider = new Slider(this, SWT.HORIZONTAL);
slider.setValues(1000, 400, 1600, 200, 10, 100);
}
}
類似于ToolBar的升級(jí)�。他們的區(qū)別在于CoolBar上的item可以被重新配置��,重新定大小。CoolBar的一般用途就是包含toolbars或按鈕。
String[] coolItemTypes = {"File", "Formatting", "Search"};
CoolBar coolBar = new CoolBar(parent, SWT.NONE);
for(int i = 0; i < coolItemTypes.length; i++)
{
CoolItem item = new CoolItem(coolBar, SWT.NONE);
ToolBar tb = new ToolBar(coolBar, SWT.FLAT);
for(int j = 0; j < 3; j++)
{
ToolItem ti = new ToolItem(tb, SWT.NONE);
ti.setText(coolItemTypes[i] + " Item #" + j);
}
}
是JFace的類��,繼承自ContributionManager��,凡是繼承了IAction或IContribution接口的對(duì)象都可被加至ToolBarManager.你只要花時(shí)間為ToolBarManager添加Action����,Toolbar和ToolItem實(shí)例會(huì)自動(dòng)產(chǎn)生�。
你可通過(guò)調(diào)用ApplicationWindow的createToolBarManager()來(lái)為你的應(yīng)用程序添加一個(gè)toolbar。與MenuManager不同的是,createToolBarManager()需要一個(gè)style參數(shù)�,這個(gè)參數(shù)用來(lái)設(shè)定ToolBar所用的按鈕的風(fēng)格:flat或normal����。
除了MenuManager所用的ContributionItems之外��,還有一個(gè)新的ContributionItem����,只能被ToolBarManager使用——ControlContribution�。這個(gè)類可將任何能被用于toolbar的Control打包進(jìn)去。
要使用ControlContribution類,必須要實(shí)現(xiàn)抽象方法createControl().
toolBarManager.add(new ControlContribution("Custom") {
protected Control createControl(Composite parent) {
SashForm sf = new SashForm(parent, SWT.NONE);
Button b1 = new Button(sf, SWT.PUSH);
b1.setText("Hello");
Button b2 = new Button(sf, SWT.PUSH);
b2.setText("World");
b2.addSelectionListener(new SelectionAdapter() {
public void widgetSelected(SelectionEvent e) {
System.out.println("Selected:" + e);
}
});
return sf;
}
});
如果你希望有任何的事件發(fā)生����,必須在你的controls上實(shí)現(xiàn)SelectionListeners
-
Creating toolbars by hand
如果你不想ToolBarManager來(lái)創(chuàng)建toolbar的話,可以手動(dòng)創(chuàng)建����,需要用到ToolBar和ToolItem類.
Toolbar
是一個(gè)composite control��,包含多個(gè)ToolItems.Toolbar由多個(gè)小圖標(biāo)按鈕組成,一般是16-by-16bitmap圖片�。每個(gè)按鈕都對(duì)應(yīng)一個(gè)ToolItem����。Toolbar可以是水平的也可以是垂直的�,默認(rèn)為水平
ToolItem
每一個(gè)ToolItem都有一個(gè)圖片,如果沒(méi)有�,默認(rèn)為紅色方塊�。When the user selects a ToolItem from the menu, it broadcasts the event to any registered SelectionListeners.Your application should register a listener with each ToolItem and use that listener to perform whatever logic corresponds to the menu item.
三種類型的Combo control:
1.Simple:默認(rèn)類型����,一個(gè)可編輯的text field和一個(gè)供選擇的list
2.Drop-down:下拉列表,文本框可編輯
3.Read-only:文本框不可編輯的下拉列表�,可用select( 0 )來(lái)將其默認(rèn)選中列表中的首項(xiàng)�。
以上三種類型可在構(gòu)造函數(shù)中通過(guò)STYLE.*來(lái)設(shè)置。
先要將org.eclipse.text_x.y.z和org.eclipse.jface.text_x.y.z加到classpath
兩個(gè)重要的接口:IDocument和ITextViewer����。JFace為其提供了默認(rèn)的實(shí)現(xiàn)��。
一個(gè)IDocument的實(shí)例持有被編輯的真實(shí)的文本信息。它的主要實(shí)現(xiàn)是Document類。AbstractDocument提供了部分實(shí)現(xiàn)����,你可通過(guò)繼承它來(lái)添加自己的實(shí)現(xiàn)�。IDocument允許通過(guò)IDocumentListener接口來(lái)獲取內(nèi)容編輯的通知�。
IDocument還提供了以下功能
Positions
可以給每一個(gè)text區(qū)域分配一個(gè)記號(hào)來(lái)作為它的Position。當(dāng)被指定給某個(gè)ducument時(shí)一個(gè)Position對(duì)象有an offset and a length of text。如果document的text被更新的話,Position也會(huì)同步更新��,所以他永遠(yuǎn)都是指向同一段文字��。Position類本身提供了一些基本的功能,可通過(guò)繼承他來(lái)完善更多有用的功能�。
Partition content types
每個(gè)document由一個(gè)或多個(gè)partitions組成����,通過(guò)ITypedRegion接口來(lái)表現(xiàn)�。每一個(gè)partition可以有各自的內(nèi)容類型,如plain text, rich text, or HTML��。要使用它��,你要?jiǎng)?chuàng)建一個(gè)IDocumentPartitioner然后assign給你的document,然后document的partitioner就會(huì)負(fù)責(zé)響應(yīng)對(duì)指定位置內(nèi)容類型的查詢����,它必須通過(guò)實(shí)現(xiàn)computePartitioning()來(lái)返回包含此document中所有ITypedRegions的一個(gè)數(shù)組����。不需要實(shí)現(xiàn)你自己的document partitioner。如果沒(méi)有創(chuàng)建��,整個(gè)document就是一個(gè)區(qū)域����,類型為IDocument.DEFAULT_CONTENT_TYPE。
Searching
IDocument通過(guò)search()提供了搜索的功能�。不支持regular expressions or other patterns��,但提供了search start location,direction, and case sensitivity and whether to match whole words only.
ITextViewer將一個(gè)標(biāo)準(zhǔn)的text widget轉(zhuǎn)換成一個(gè)基于document的text widget
ITextViewer的默認(rèn)實(shí)現(xiàn)是TextViewer,它使用StyledText來(lái)顯示數(shù)據(jù)��。ITextViewer支持text modifications的listener����,也支持visual events(如改變viewport,即text的當(dāng)前可視區(qū)域)的監(jiān)聽(tīng)器��。
雖然作為ITextViewer的默認(rèn)應(yīng)用����,如果你想要修改顯示�,TextViewer允許你直接accessStyledText,但建議你使用TextPresentation,因?yàn)樗梢允占撐臋n中帶有的各個(gè)不同的StyleRanges。
ITextViewer還支持很多不同類型的插件�,可用來(lái)修改widget的行為�??梢员籧ustomized的功能有:
1.通過(guò)IUndoManager來(lái)支持undo
2.通過(guò)ITextDoubleClickStrategy來(lái)支持對(duì)鼠標(biāo)雙擊的處理
3.通過(guò)IAutoIndentStrategy來(lái)支持文本的自動(dòng)縮進(jìn)
4.通過(guò)ITextHover來(lái)實(shí)現(xiàn),當(dāng)鼠標(biāo)停留在document的一個(gè)section上時(shí),顯示text.
要使用上述插件��,你需要分配一個(gè)適當(dāng)?shù)慕涌趯?shí)例給text viewer�,然后調(diào)用activatePlugins().
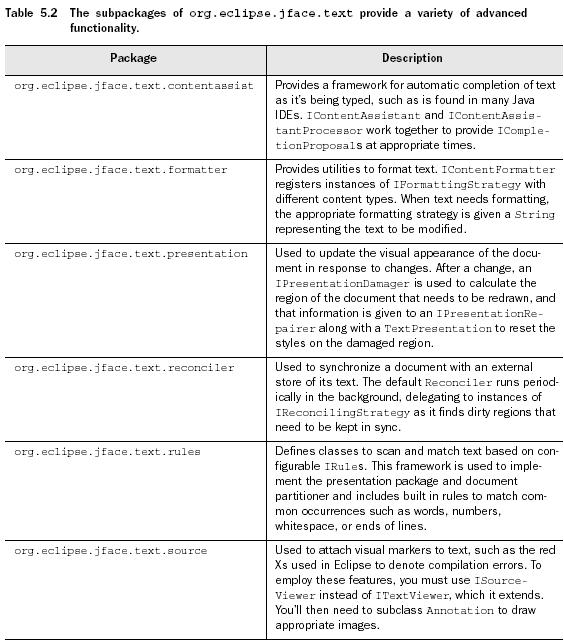
如下列出了org.eclipse.jface.text的子包及其作用

用于文本編輯的control有2個(gè):Text和StyledText.后者可以為文本和control本身設(shè)定顏色,格式等。這兩個(gè)control之間毫無(wú)關(guān)聯(lián),除了都是Composite的子類之外��。
package com.swtjface.Ch5;
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.VerifyEvent;
import org.eclipse.swt.events.VerifyListener;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Text;
public class Ch5Capitalizer extends Composite {
public Ch5Capitalizer(Composite parent) {
super(parent, SWT.NONE);
buildControls();
}
private void buildControls() {
this.setLayout(new FillLayout());
Text text = new Text(this, SWT.MULTI | SWT.V_SCROLL);
text.addVerifyListener(new VerifyListener() { //每當(dāng)text被改變����,任何以注冊(cè)的VerifyListeners便會(huì)被調(diào)用。此處每按一次鍵盤,此方法就被調(diào)用����。如果是同時(shí)輸入多個(gè)字符����,也調(diào)用一次
public void verifyText(VerifyEvent e) {
if( e.text.startsWith("1") ) {
e.doit = false;
} //如果文本以1開(kāi)頭��,即不允許編輯
else {
e.text = e.text.toUpperCase();
}
}
});
}
}
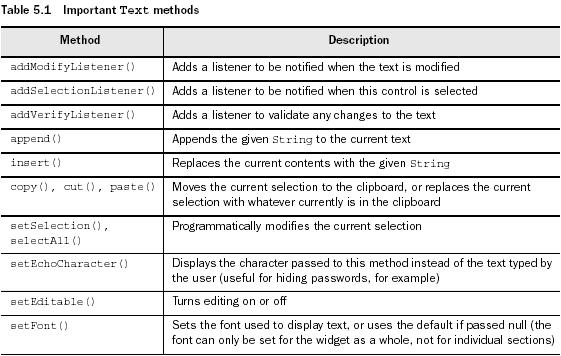
Text的重要方法��,見(jiàn)下圖

insert()--doesn’t allow you to insert text into the existing content.
StyledText包含了一系列的應(yīng)用到該小部件的預(yù)定義的動(dòng)作,這些是常規(guī)的東西如:剪切����、粘貼��、移動(dòng)至下一個(gè)詞����、移動(dòng)至文末����。代表這些動(dòng)作的常量在org.eclipse.swt.custom程序包中的ST類中有定義。這些常量在兩種情況下發(fā)揮功效:首先����,你可以使用它們程序性地使用invokeAction()方法調(diào)用任一的這些方法;其次,你也可以使用setKeyBinding()方法來(lái)將它們綁定于鍵擊行為�。setKeyBinding()選定一個(gè)鍵(可以通過(guò)諸如Shift或是Ctrl之類的編輯鍵來(lái)修改SWT常量之一)綁定于指定的動(dòng)作��。如下的例子中組合鍵Ctrl-Q綁定于粘貼動(dòng)作。引起注意的是這并不意味著會(huì)將默認(rèn)鍵的綁定清除,該兩個(gè)綁定都會(huì)生效��。
相對(duì)于Text而言����,還添加了drawing line backgrounds and line styles的事件,可以通過(guò)此事件來(lái)改變整行的style或背景顏色。注意:如果使用了LineStyleListener,就不能在StyledText實(shí)例上調(diào)用get/setStyleRange()�, 如果使用了LineBackgroundListener����,那你就不能調(diào)用getLineBackground() or setLineBackground().
可以通過(guò)使用一個(gè)StyledText的StyleRanges來(lái)改變顯示的風(fēng)格
StyleRange
StyledText通過(guò)使用StyleRange類來(lái)管理當(dāng)前所顯示的不同styles��。其所有的欄位都是public的可隨意修改��,但是要一直到當(dāng)此StyledText實(shí)例的setStyleRange()被調(diào)用之后才會(huì)生效。
StyleRanges通過(guò)開(kāi)始偏移量和長(zhǎng)度來(lái)設(shè)定text的區(qū)域范圍。
StyleRange可設(shè)定背景和前景色,默認(rèn)為null,還可設(shè)定字體,SWT.NORMAL 或者SWT.BOLD.
similarTo()可用來(lái)判斷兩個(gè)StyleRange實(shí)例是否有同樣的前景����、背景和字體����。
當(dāng)我們保存text之后�,可通過(guò)styledText.getStyleRanges()來(lái)獲取style信息,此函數(shù)會(huì)返回an array of StyleRange
toggleBold()--將已輸入的文本在bold和normal之間切換,是被一個(gè)KeyListener調(diào)用的�,此KeyListener會(huì)監(jiān)聽(tīng)F1是否被按下
A StyledText example
復(fù)制����、粘貼功能不需要通過(guò)代碼便可使用�,是和platform的標(biāo)準(zhǔn)鍵盤快捷方式相關(guān)聯(lián)的
ExtendedModifyListener和ModifyListener不同,前者提供了關(guān)于what was done的event細(xì)節(jié),而后者只是當(dāng)編輯懂作產(chǎn)生時(shí)notify,不會(huì)去準(zhǔn)確的辨別到底何種修改發(fā)生了��。
package com.swtjface.Ch5;
import java.util.LinkedList;
import java.util.List;
import org.eclipse.swt.SWT;
import org.eclipse.swt.custom.*;
import org.eclipse.swt.events.KeyAdapter;
import org.eclipse.swt.events.KeyEvent;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Composite;
public class Ch5Undoable extends Composite {
private static final int MAX_STACK_SIZE = 25;
private List undoStack;
private List redoStack;
private StyledText styledText;
public Ch5Undoable(Composite parent) {
super(parent, SWT.NONE);
undoStack = new LinkedList();
redoStack = new LinkedList();
buildControls();
}
private void buildControls() {
this.setLayout(new FillLayout());
styledText = new StyledText(this, SWT.MULTI | SWT.V_SCROLL);
styledText.addExtendedModifyListener(
new
ExtendedModifyListener() { //每次text被編輯的時(shí)候��,都會(huì)調(diào)用此listener
public void modifyText(ExtendedModifyEvent event) {
String currText = styledText.getText();
String newText = currText.substring(event.start,
event.start + event.length); //獲得新插入的文本
if( newText != null && newText.length() > 0 ) {
if( undoStack.size() == MAX_STACK_SIZE ) {
undoStack.remove( undoStack.size() - 1 );
}
undoStack.add(0, newText);//將新插入的文本保存到undoStack中
}
}
}); //關(guān)鍵部分
styledText.addKeyListener(new KeyAdapter() {
public void keyPressed(KeyEvent e) {
switch(e.keyCode) {
case SWT.F1:
undo(); break;
case SWT.F2:
redo(); break;
default: //ignore everything else
}
}
});
}
private void undo() {
if( undoStack.size() > 0 ) {
String lastEdit = (String)undoStack.remove(0);//得到要undo的字符
int editLength = lastEdit.length();
String currText = styledText.getText();
int startReplaceIndex = currText.length() - editLength;
styledText.replaceTextRange(startReplaceIndex, editLength, ""); //將最后輸入的字符替換成空
redoStack.add(0, lastEdit);//把最后的這個(gè)undo的字符加到redoStack中
}
}
private void redo() {
if( redoStack.size() > 0 ) {
String text = (String)redoStack.remove(0);//得到要恢復(fù)的字符
moveCursorToEnd();
styledText.append(text);//將要恢復(fù)的字符加至文本的最后
moveCursorToEnd();
}
}
private void moveCursorToEnd() {
styledText.setCaretOffset(styledText.getText().length());
}
}
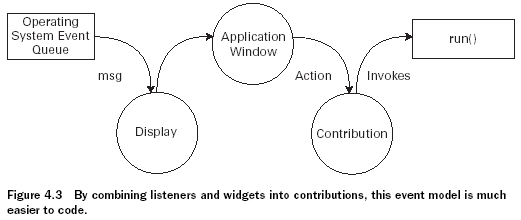
ActionContributionItem--combines the function of a GUI widget and its attached listener class.
Action--處理事件
與SWT的listener/event模式很類似,但是其class更抽象����,更易于使用�,scope更窄�。
-
actions and contributions

Action--可以簡(jiǎn)單的理解成一個(gè)命令,可以關(guān)聯(lián)到菜單��,工具條����,以及按鈕
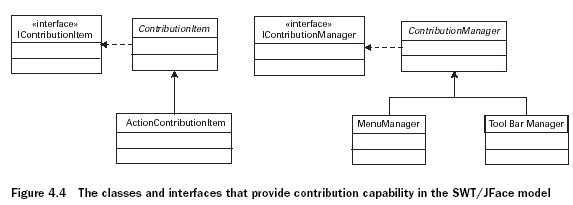
Contribution--在JFace里面,一個(gè)Action可以對(duì)應(yīng)多個(gè)GUI對(duì)象�,這些對(duì)象就是所謂的Contribution Item. 有兩個(gè)主要的Contribution類:ContributionItem和ContributionManager����,它們都是抽象類����,靠其子類來(lái)實(shí)現(xiàn)事件的處理。繼承關(guān)系見(jiàn)下圖
ContributionItem--引發(fā)事件的單獨(dú)GUI組件
ContributionManager--產(chǎn)生包含ContributionItems的對(duì)象

ActionContributionItem--最重要��,在ApplicationWindow中創(chuàng)建和實(shí)施����,來(lái)將一個(gè)action連接至此GUI,它雖沒(méi)有設(shè)定好的外觀����,但是依賴于你使用的fill()方法����,卻可以幫助一個(gè)按鈕����、菜單欄和工具欄的成形
另一個(gè)與Contribution協(xié)作的方法是通過(guò)ContributionManager,它的子類類似于ContributionItem的container。其中MenuManager將ContributionItems組合在窗口最高層菜單�, ToolBarManager則將這些對(duì)象放在僅在菜單之下的toolbar中����。
Action是抽象類�。
package com.swtjface.Ch4;
import org.eclipse.jface.action.*;
import org.eclipse.jface.resource.*;
public class Ch4_StatusAction extends Action
{
StatusLineManager statman;
short triggercount = 0;
public Ch4_StatusAction(StatusLineManager sm)
{
super("&Trigger@Ctrl+T",
AS_PUSH_BUTTON);//在T字母之前的&符號(hào)意味著這個(gè)字母將作為該動(dòng)作的快捷鍵。而在TEXT領(lǐng)域內(nèi)的“Ctrl+T”確保了當(dāng)用戶在同時(shí)按下Ctrl鍵和T鍵時(shí)該動(dòng)作就會(huì)被激發(fā)��。
statman = sm;
setToolTipText("Trigger the Action");
setImageDescriptor(ImageDescriptor.createFromFile
(this.getClass(),"eclipse.gif"));
}
public void run() //每次當(dāng)Ch4_StatusAction被生成��,run()方法就被調(diào)用
{
triggercount++;
statman.setMessage("The status action has fired. Count: " +
triggercount);
}
-
Implementing contributions in an ApplicationWindow
package com.swtjface.Ch4;
import org.eclipse.swt.*;
import org.eclipse.swt.widgets.*;
import org.eclipse.jface.window.*;
import org.eclipse.jface.action.*;
public class Ch4_Contributions extends ApplicationWindow {
StatusLineManager slm = new StatusLineManager();
Ch4_StatusAction status_action = new Ch4_StatusAction(slm); //用StatusLineManager的對(duì)象作參數(shù)��,創(chuàng)建了一個(gè)Ch4_StatusAction的實(shí)例
ActionContributionItem aci = new
ActionContributionItem(status_action); //用Ch4_StatusAction的對(duì)象作參數(shù),創(chuàng)建了ActionContributionItem對(duì)象
public Ch4_Contributions() {
super(null); //
創(chuàng)建了
ApplicationWindow對(duì)象
addStatusLine();
addMenuBar();
addToolBar(SWT.FLAT | SWT.WRAP); //在窗口上添加了status line, menu, toolbar
}
protected Control createContents(Composite parent) {
getShell().setText("Action/Contribution Example");
parent.setSize(290,150); //設(shè)置了窗口的title和size
aci.fill(parent); //
將ActionContributionItem放在GUI中����。因?yàn)檫@里的參數(shù)是Composite對(duì)象�,所以根據(jù)Action的STYLE屬性來(lái)確定�。此處是Button,因?yàn)?font color="#0000ff">Ch4_StatusAction 的STYLE屬性是AS_PUSH_BUTTON;
return parent;
}
public static void main(String[] args) {
Ch4_Contributions swin = new Ch4_Contributions();
swin.setBlockOnOpen(true);
swin.open();
Display.getCurrent().dispose();
}
protected MenuManager createMenuManager() {
MenuManager main_menu = new MenuManager(null);
MenuManager action_menu = new MenuManager("Menu");
main_menu.add(action_menu);
action_menu.add(status_action); //關(guān)聯(lián)status_action.created and added to the menu in the form of a menu item
return main_menu;
}
protected ToolBarManager createToolBarManager(int style) {
ToolBarManager tool_bar_manager = new ToolBarManager(style);
tool_bar_manager.add(status_action); //關(guān)聯(lián)status_action�。created and added to the toolbar as a toolbar item.
return tool_bar_manager;
}
protected StatusLineManager createStatusLineManager() {
return slm;
}
}
-
Interfacing with contributions
兩個(gè)途徑來(lái)將ActionContributionItem添加到GUI:
1. 通過(guò)ContributionManager子類的add()方法����。
(1)可接受Action對(duì)象的參數(shù)�,從而間接的將ContributionItem和ContributionManager關(guān)聯(lián)?�?啥啻螆?zhí)行
(2)可直接接受ActionContributionItem對(duì)象的參數(shù)����。只可執(zhí)行一次
2.通過(guò)ActionContributionItem類的fill()方法。根據(jù)其參數(shù)的不同�,所先是的組件也不同����,具體見(jiàn)下表:
method.jpg)
-
Exploring the Action class
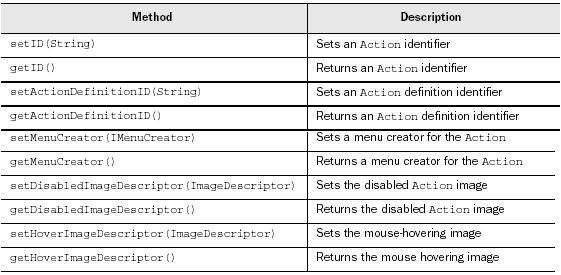
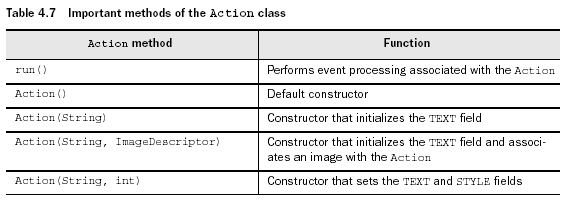
Important methods of the Action class

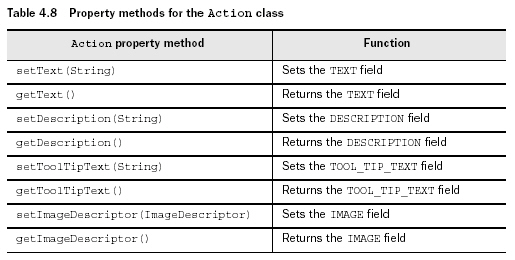
Property methods for the Action class

DESCRIPTION--written to a status line to provide additional help.
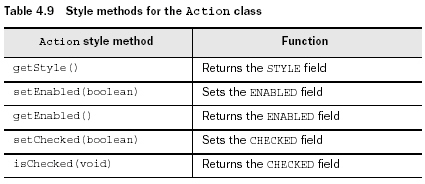
Style methods for the Action class

如果ENABLED是FALSE����,則變灰�。CHECKED主要用于radio和checkbox
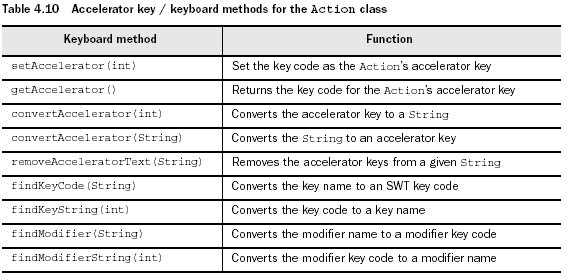
Accelerator key / keyboard methods for the Action class

Accelerator keys--鼠標(biāo)點(diǎn)擊的鍵盤塊捷方式
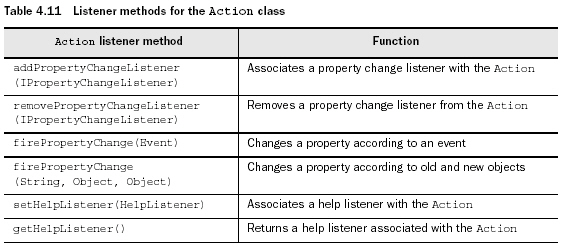
Listener methods for the Action class

雖然JFace使用action代替了SWT的listener/event機(jī)制,但是Actiono類仍然可以和listener協(xié)作來(lái)處理特定需求的事件。
IPropertyChangeListener接口關(guān)注客戶自定義的PropertyChangeEvents,當(dāng)所給的對(duì)象按照你所給的方式變成另一個(gè)對(duì)象時(shí)�,此事件被觸發(fā)��。
Miscellaneous methods of the Action class